Пошаговые инструкции
[ExtJS] Расширяем компонент Collections

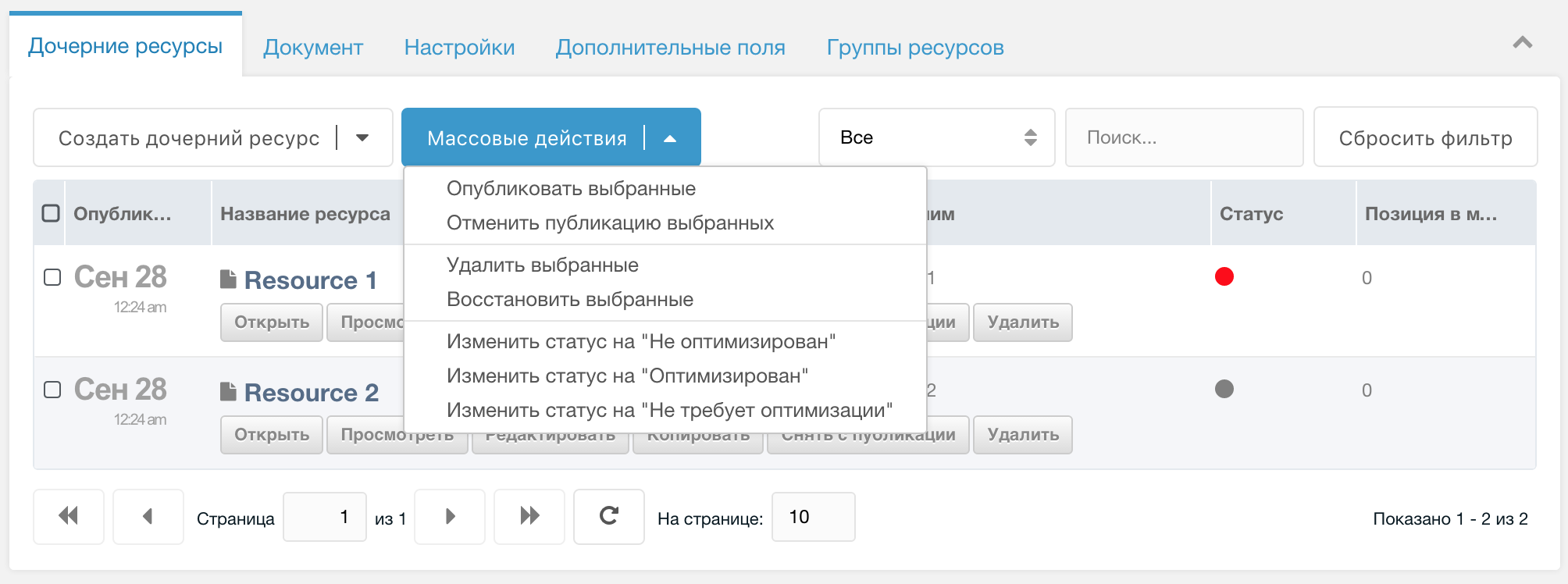
Часто ли вам приходится расширять какие-то стандартные штуки в MODX или в компонентах для него? Мне вот часто! Поэтому, давно хотелось поделиться чем-нибудь интересным на этот счёт, что я собственно и сделал в статье Дополнительные поля профиля юзера, где описал, как можно расширить профиль юзера, чтобы всё выглядело натурально. На этот раз расскажу, как можно расширять компонент Collections, не прибегая к крайним мерам, вроде правки исходников приложения.
Модификатор ':mod' на Fenom
У MODX есть встроенный модификатор mod: [[+number:mod]]
На Fenom не нашел такого модификатора, и пришлось повторить его логику создав собственный модификатор, может кому-нибудь пригодится.
modulus,mod — Возвращает модуль числа (по умолчанию: %2, возвращает 0 или 1).
На Fenom не нашел такого модификатора, и пришлось повторить его логику создав собственный модификатор, может кому-нибудь пригодится.
Сортировка и гибкая выборка по комментариям
После моих неудачных попыток приджойнить на лету нужное мне количество комментариев и сортировать по ним, пришлось идти другим путём.
Минусы джойна не давали нормально работать:
Минусы джойна не давали нормально работать:
- Невозможность выбрать только тикеты, у которых комментариев >= 10
- Невозможность подсчитать только комментарии первого уровня (в моём случае это количество вопросов без ответов) и сортировать по ним
- При загрузке страницы и при пролистывани через пагинацию подгружались разные тикеты и сортировались по разному.
- Приходилось выбирать все тикеты, и в чанке через условие прятать те, у которых комментариев < 10
- Отсюда приходилось и пагинацию делать на костылях
- Создаём расширенное поле в БД (можно и тв-шку использовать, но так оптимальнее)
- Создаём плагин для нового поля (или дописываем существующий, если расширенные поля уже имеются).
- Создаём плагин для копирования количества комментариев в наше созданное поле с учётом нужных нам условий выборки.
- Импортируем все существующие уже комментарии
- Исправляем вызовы сниппетов и чанков
Связи объектов в CustomExtra
Сегодня я покажу, как быстренько модернизировать CustomExtra, чтобы объекты можно было связать друг с другом.

Для начала представим гипотетическую ситуацию, в которой у нас на сайте есть некие «Предметы» и с каждым предметом можно проводить некие «Операции». Попробуем связать Предметы и Операции.

Для начала представим гипотетическую ситуацию, в которой у нас на сайте есть некие «Предметы» и с каждым предметом можно проводить некие «Операции». Попробуем связать Предметы и Операции.
Резервное копирование сайтов в Яндекс Диск

Благодаря статье Михаила Воеводского заметил, что тема резервного копирования востребована в сообществе. Решил поделиться своим скриптом резервного копирования написанным на Python. Примечателен он тем, что
- Умеет удалять старые бекапы с ЯДиска, если они старее чем N дней (настраивается в config.yaml)
- Умеет удалять старые логи с сервера
- Раскладывает бекапы на ЯДиске по папкам вида: ГГГГ-ММ-ДД
- Бекапит системные папки: /etc/, /var/log/, /root/
Comparison: картинка-превью из ms2Gallery
Возникла необходимость использовать дополнение Comparison для сравнения обычных документов (не товаров Minishop). Для загрузки изображений используется дополнение ms2Gallery.
Задача: сделать так, чтобы превью для таблицы сравнения брались из изображений ms2Gallery.
Решение:
Шаг 1: Присоединяем таблицу с картинками через leftJoin. При этом указываем размеры превью. В моем случае это 206x117. Если у вас другие размеры — поставьте свои.
Наслаждаемся результатом.
Задача: сделать так, чтобы превью для таблицы сравнения брались из изображений ms2Gallery.
Решение:
Шаг 1: Присоединяем таблицу с картинками через leftJoin. При этом указываем размеры превью. В моем случае это 206x117. Если у вас другие размеры — поставьте свои.
[[!CompareList?
&leftJoin=`{
"206x117": {"class":"msResourceFile","alias":"206x117", "on": "206x117.resource_id = modResource.id AND 206x117.path LIKE '%/206x117/' AND 206x117.rank=0"}
}`
&select=`{
"modResource":"*"
,"206x117":"206x117.url as 206x117"
}`
]]Наслаждаемся результатом.
Дополнительные поля профиля юзера (не extended)

Разрабатываю проект, в котором необходимо было реализовать более простое редактирование дополнительных полей профиля, чем есть из коробки. К слову, неудобное редактирование — это не единственный минус нативного способа расширения профиля полями. Ни для кого не секрет, что фильтрацию по JSON полям нормально не осуществить, только костылями. Фактически, мне надо было получить решение, которое бы расширяло стандартный код MODX, не трогая исходники, дабы сохранить
Пришёл к выводу, что буду расширять стандартную вкладку профиля «Общая информация». При желании можно чуть переписать код в событии OnUserFormPrerender и создать свою вкладку со своими полями.
[UPDATE] Разные скидки в зависимости от общей суммы корзины
По следам записи Михаила Воеводского и этого объявления о работе был написан плагин для miniShop2, который позволяет выставить скидку в процентах для всей корзины в зависимости от общей суммы корзины.
Скидка выставляется пошагово: по достижении определённых сумм применяется своя скидка. К примеру, корзина стоит 100кр — скидка 10%, 150кр — 15%. При желании можно выставить сколько угодно шагов и какой угодно процент. Данные указываются массивом в самом начале плагина, вот так:
Скидка выставляется пошагово: по достижении определённых сумм применяется своя скидка. К примеру, корзина стоит 100кр — скидка 10%, 150кр — 15%. При желании можно выставить сколько угодно шагов и какой угодно процент. Данные указываются массивом в самом начале плагина, вот так:
$discounts = array(
'100000' => '10%',
'150000' => '15%',
'200000' => '20%',
);Tickets + UserFiles - загрузка с фронт-энда
Для чего:
— Если у вас реализовано добавление тикетов с фронт-энда пользователями и вам нужен удобный инструмент для отслеживания прикрепленных изображений
— Вам нужно несколько независимых друг от друга форм добавления изображений с уникальными параметрами
— Вы хотите иметь единую закладку с загруженными изображениями в тикетах
— Если у вас реализовано добавление тикетов с фронт-энда пользователями и вам нужен удобный инструмент для отслеживания прикрепленных изображений
— Вам нужно несколько независимых друг от друга форм добавления изображений с уникальными параметрами
— Вы хотите иметь единую закладку с загруженными изображениями в тикетах


