Пошаговые инструкции
Правильное изменение кодировки БД на utf8mb4, для корректной работы эмодзи и т.п.

Всем привет, тема давно «избитая» но всегда актуальная… Наверняка каждый, наблюдал ситуацию с неправильной работой сайта при вставке эмодзи в тексте. Дело в том, что стандартная кодировка utf8 в MySQL не поддерживает хранение таких символов. Для этого необходимо использовать кодировку utf8mb4, которая позволяет хранить символы, занимающие до 4 байт…
[msBonus2+EasyComm] Начисление бонусов за отзывы

Компонент EasyComm часто используют в качестве реализации отзывов на сайте. Иногда бывает необходимо мотивировать покупателей писать отзывы об их покупках. Для этого можно использовать компонент msBonus2 и начислять пользователю определённую сумму бонусов на его бонусный счёт.
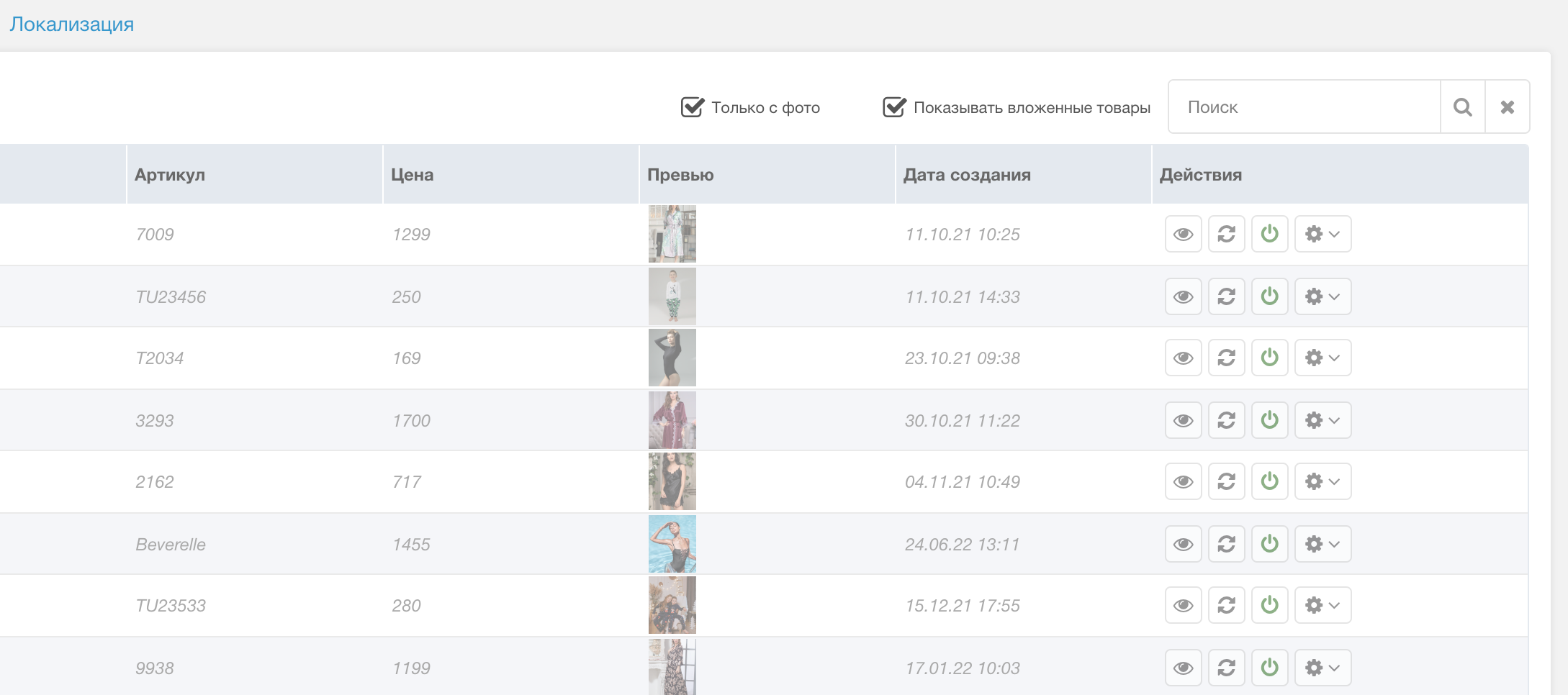
Расширяем фильтрацию в категории товаров админ панели
Вывести поле создателя при редактировании ресурса
Стояла задача для определенного шаблона вывести поле создателя/автора с возможностью изменять его, но только для админа.
Плагин с кодом на событие OnDocFormRender
Плагин с кодом на событие OnDocFormRender
Создание CRUD интерфейса вне админки
Приветствую, в этой заметке хочу поделится кейсом по созданию простого интерфейса за пределами админки для управления различными объектами как нативными (пользователи, ресурсы, заказы), так и кастомными, т.е. созданными под конкретный проект. Видео с результатом
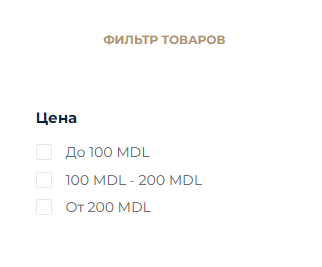
Фильтрация по диапазону цен mFilter2
mfilter2 — создание фильтра по алфавиту и вывод результатов по первой букве поля pagetitle
Всем привет! Столкнулся с задачей реализовать фильтрацию по первой букве ресурса (из поля pagetitle) в моём случае это фильтрация пород собак, но готового решения не нашёл. Вдохновился документацией и очень похожим решением в этой статье. Может кому будет полезно.
Яндекс.Карты. Меняем метку при наведении нестандартным способом расширяя содержимое метки контентом!
Делюсь наработкой, на которую потратил несколько часов пока бился над решением проблемы. Может кому пригодится, да и для себя чтобы не забыть (пока память свежа изложить полученные знания в шпаргалку).
Понадобилось реализовать поведение карты чтобы при наведении на метку к метке справа добавлялся свой блок с содержимым (так называемый iconContentLayout). Пример:

Не нашел нигде как сделать так. В официальной документации было только примеры изменения иконки метки через замену iconImageHref
Понадобилось реализовать поведение карты чтобы при наведении на метку к метке справа добавлялся свой блок с содержимым (так называемый iconContentLayout). Пример:

Не нашел нигде как сделать так. В официальной документации было только примеры изменения иконки метки через замену iconImageHref
yandexMaps - не работает zoom
На заметку
Чтобы на странцие работал заданный в вызове zoom, нужно обязательно указать tvCoords, zoom, checkZoomRange, centerCoords.
tvCoords и centerCoords — это одно тв.поле.
Чтобы на странцие работал заданный в вызове zoom, нужно обязательно указать tvCoords, zoom, checkZoomRange, centerCoords.
tvCoords и centerCoords — это одно тв.поле.
[[!yandexMaps?
& id=`[[*id]]`
& tvCoords=`map`
& centerCoords=`[[*map]]`
& checkZoomRange=`0`
& zoom=`16`
]][СДЕЛАЙ САМ] Авторизация и регистрация по SMS с помощью SendIt
Приветствую! Хочу рассказать вам как с помощью одного компонента и одной формы с минимумом усилий сделать регистрацию и авторизацию по SMS.