Ресурсы отображаются как дочерние в Collections
Всем привет.
Такая ситуация.
С фронт-энда можно добавлять ресурсы, родителем указан ресурс типа Collections.
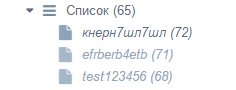
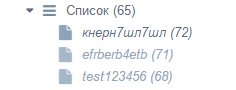
После добавления ресурс отображается как дочерний и виден в дереве (а должен быть внутри коллекции).

Код добавления ресурса с фронт-энда с помощью FormIt:
Как сделать, чтобы ресурс сразу был внутри коллекции при публикации с фронт-энда? Прошу совета.
Такая ситуация.
С фронт-энда можно добавлять ресурсы, родителем указан ресурс типа Collections.
После добавления ресурс отображается как дочерний и виден в дереве (а должен быть внутри коллекции).

Код добавления ресурса с фронт-энда с помощью FormIt:
[[!FormIt?
&hooks=`formit2resource,formit2file,redirect`
&redirectTo=`37`
]]
<form id="add" action="[[~[[*id]]]]" method="post" enctype="multipart/form-data">
<input type="hidden" name="nospam:blank" />
<input name="resource_id" type="hidden" value="[[!+fi.id]]">
<input id="parent" name="parent" type="hidden" value="65">
<div class="form-group">
<label>Название</label>
<input type="text" class="form-control" name="pagetitle" id="pagetitle" value="[[+fi.pagetitle]]">
</div>
<div class="form-group">
<label>Выберите рубрику</label>
[[$rubriek_list]]
</div>
<div class="form-group">
<label>Описание</label>
<textarea id="content" name="content" class="form-control" rows="3">[[+fi.content]]</textarea>
</div>
<div class="form-group">
<label>Добавить файл</label>
<br />
<input id="file" type="file" maxlength="100000" name="file1" value="[[+fi.file1]]" />
</div>
<button type="submit" class="btn btn-default" name="submit">Отправить</button>
</form>Как сделать, чтобы ресурс сразу был внутри коллекции при публикации с фронт-энда? Прошу совета.
Комментарии: 2
Добавьте в форму поле:
<input name="show_in_tree" type="hidden" value="0" />
Спасибо большое!!! Я просто счастлив!
А то я уже второй день вожусь с этим, пробовал это hide_children_in_tree = 1, но не работало.
MODX Revo и modx.pro — лучшие!!!
А то я уже второй день вожусь с этим, пробовал это hide_children_in_tree = 1, но не работало.
MODX Revo и modx.pro — лучшие!!!
Авторизуйтесь или зарегистрируйтесь, чтобы оставлять комментарии.
