какой код нужно прописать,что бы MODX не выполнял
Здравствуйте. Подскажите какой код нужно прописать, что бы MODX не выполнял теги:
Мне очень нравится как устроено тут, я только вставляю код и сохраняю, и мне показывается то, что я вставил, а не выполняются теги.
<div class="files-attach">
<form action="[[~[[*id]]]]" method="post" class="ajax_form" enctype="multipart/form-data">
<div class="cf">
<div class="col-sm-6 col-xs-12">
<i class="error_name">[[+fi.error.name]]</i>
<div class="input-group input-group-lg">
<span class="input-group-addon fa fa-user" id="name"></span>
<input type="text" name="name" value="[[+fi.name]]" class="form-control" title="Укажите Ваше имя" placeholder="Представтесь *" aria-describedby="name">
</div>
<i class="error_email">[[+fi.error.email]]</i>
<div class="input-group input-group-lg">
<span class="input-group-addon fa fa-envelope" id="email"></span>
<input type="email" name="email" value="[[+fi.email]]" class="form-control" title="Укажите правильный email адрес" placeholder="Укажите Ваш email *" aria-describedby="email">
</div>
<button type="submit" name="submit" class="btn btn-default"><i class="fa fa-paper-plane"></i> Отправить</button>
</div>
<div class="col-sm-6 col-xs-12">
<i class="error_message">[[+fi.error.message]]</i>
<div class="input-group input-group-lg">
<span class="input-group-addon fa fa-comments" id="message"></span>
<textarea name="message" class="form-control" placeholder="[[+placeHolder]]" aria-describedby="email" rows="5">[[+fi.message]]</textarea>
</div>
</div>
</div>
[[+fi.success:is=`1`:then=`
<div class="alert alert-success">[[+fi.successMessage]]</div>
`]]
[[+fi.validation_error:is=`1`:then=`
<div class="alert alert-danger">[[+fi.validation_error_message]]</div>
`]]
</form>
</div>Мне очень нравится как устроено тут, я только вставляю код и сохраняю, и мне показывается то, что я вставил, а не выполняются теги.
Комментарии: 7
Ну так ставьте Tickets и у тикетов убирайте галочку «Выполнять теги MODX».
Или как вариант заменить одну или все автоматом [ на код &решетка91;
Или как вариант заменить одну или все автоматом [ на код &решетка91;
Подозреваю, что человек хочет аналог тега code =)
да, но и то что предложил Сергей, но тикет не хочу устанавливать, как быть?
Пишите свой фильтр, который применяете к требуемому полю с тегами. В самом сниппете выполняете замену символов "[]" на аналогичные мнемоники и возвращаете результат.
Если необходимо реализовать совсем аналогично тому, как это сделано здесь, то еще оборачиваете в
Если необходимо реализовать совсем аналогично тому, как это сделано здесь, то еще оборачиваете в
<pre>
<code></code>
</pre>
[[*content:showCode]]
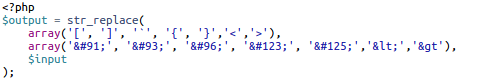
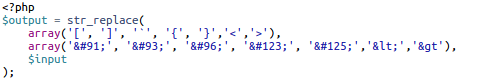
Сниппет showCode:

Сниппет showCode:

а, ну и
return $output;
Ребята, получилось точно хотел, отдельное спасибо Илье и Максу. Всем плюсы в карму!
Авторизуйтесь или зарегистрируйтесь, чтобы оставлять комментарии.

