pdoResource / pdoPage в последний элемент рендерит всю страницу
Если вызов кэшировать, то проблема вроде уходит, но тогда пагинация не появляется.
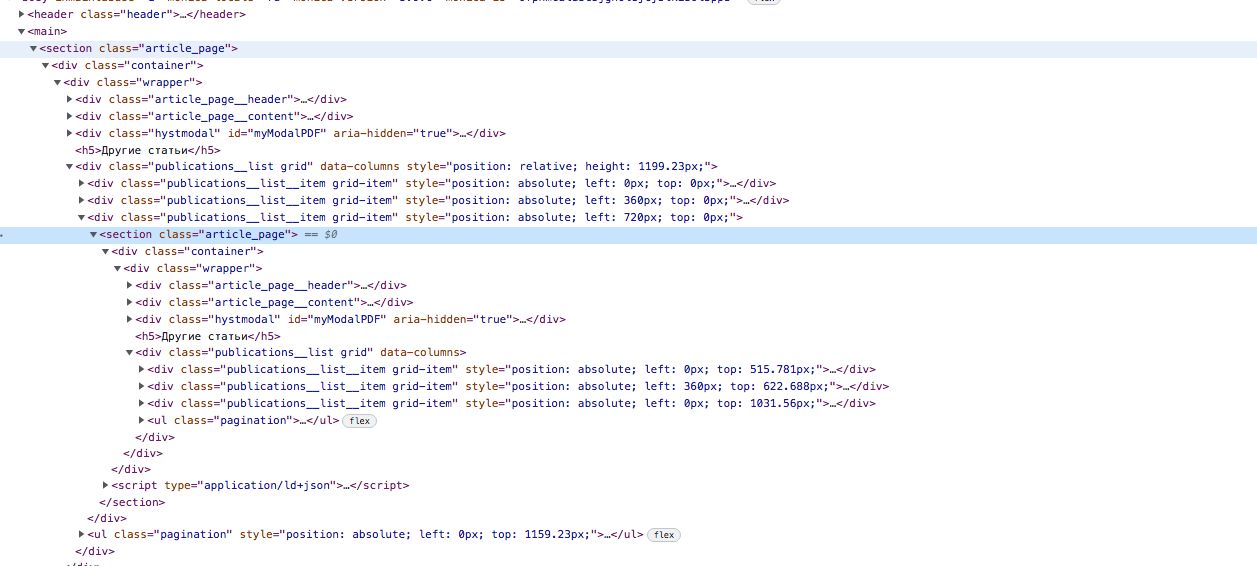
Выглядит это вот так:
<section class="article_page">
<div class="container">
<h5>Другие статьи</h5>
<div class="publications__list grid">
<div class="publications__list__item grid-item">
...
</div>
<div class="publications__list__item grid-item">
...
</div>
<div class="publications__list__item grid-item">
<!-- Тут повторяется страница целиком -->
<section class="article_page">
<div class="container">
<h5>Другие статьи</h5>
<div class="publications__list grid">
<div class="publications__list__item grid-item">
...
</div>
<div class="publications__list__item grid-item">
...
</div>
<!-- И уже тут выходит последняя статья -->
<div class="publications__list__item grid-item">
...
</div>
</div>
</div>
</section>
</div>
</div>
</section>Скриншот кода

Вызов pdoPage
{'!pdoPage' | snippet : [
'parents' => $_modx->resource.parent,
'resources' => '-' ~ $_modx->resource['id'] ~ '',
'tplPageWrapper' => '@INLINE <ul class="pagination">[[+prev]][[+pages]][[+next]]</ul>',
'tpl' => 'articles-list.tpl',
'limit' => 5,
'offset' => 0,
'maxLimit' => 3,
'sortdir' => 'DESC'
]}
{$_modx->getPlaceholder('page.nav')}articles-list.tpl
{$_modx->runSnippet('getImageList', [
'docid' => $id,
'tvname' => 'migx_articles',
'tpl' => 'articles.tpl'
])}articles.tpl
<div class="publications__list__item--image">
<img
src="{$article_image}"
alt="{$pagetitle}"
/>
{if $article_lang != ''}
<span class="publications__list__item--lang">{$article_lang}</span>
{/if}
</div>
<div class="publications__list__item--title">
<h6>
{$article_title}
</h6>
</div>
<div class="publications__list__item--text">
<p>
{$article_desc}
</p>
<a href="[[+uri]]" class="publications__list__item--link">
Читать статью
</a>
</div>Комментарии: 4
У вас что ли статьи в MIGX запиханы?
А ресурс за что отвечает?
статьи необходимо делать через ресурсы а не через MIGX.
И пагинация будет работать и прочее тоже.
А ресурс за что отвечает?
статьи необходимо делать через ресурсы а не через MIGX.
И пагинация будет работать и прочее тоже.
MIGX необходим чтобы менеджеры могли добавлять статьи сами. Если я буду каждому такому клиенту добавлять статьи в ручную — это очень сильно снизит мою продуктивность и я считаю что такое решение не самое лучшее.
Раньше такой способ работал безотказно, но с MODX 3+ появились подобные баги.
Поля в MIGX: Картинка, короткий текст и ссылка. Структура не сложная, как это может вызывать подобные баги не понятно.
При том этот баг не всегда, а только, если пару раз сбросить сайт с очисткой кэша.
Но люди заходят на сайт в первый раз и видят ломанную сетку.
Раньше такой способ работал безотказно, но с MODX 3+ появились подобные баги.
Поля в MIGX: Картинка, короткий текст и ссылка. Структура не сложная, как это может вызывать подобные баги не понятно.
При том этот баг не всегда, а только, если пару раз сбросить сайт с очисткой кэша.
Но люди заходят на сайт в первый раз и видят ломанную сетку.
а вы смогли вывести migx на фронтенд?
Добрый вечер. Да, он выводится. Выше есть скриншот кода, где по заголовку H5, виден момент который меня беспокоит,
Просто иногда случается так, что при одних и тех же условиях я получаю рекурсию на последнем элементе.
Item 1
Item 2
Item 3
— item 1
— item 2
— item 3
— — item 1
…
Просто иногда случается так, что при одних и тех же условиях я получаю рекурсию на последнем элементе.
Item 1
Item 2
Item 3
— item 1
— item 2
— item 3
— — item 1
…
Авторизуйтесь или зарегистрируйтесь, чтобы оставлять комментарии.

