Конструктор (Builder) сложных страниц для MODX Revo
Приветствую, друзья!
Наткнулся на видео «Конструктор сложных страниц на Evolution CMS».
Подскажите, есть ли что-то подобное для MODX Revo? В идеале с возможностью добавлять собственные блоки со своей версткой. Чтобы можно было действительно конструировать сложные страницы с нужными блоками (галереи, слайдеры, блоки преимуществ, блоки с выборками ресурсов через pdoTools и пр.), которые можно было бы встраивать в произвольном порядке?
Если таких решений нет, поделитесь своим опытом, кто как конструирует подобные сложные страницы? Создавать миллион чанков для привязки только к одной странице вроде бы не целесообразно. Хочется более изящного решения.
Наткнулся на видео «Конструктор сложных страниц на Evolution CMS».
Подскажите, есть ли что-то подобное для MODX Revo? В идеале с возможностью добавлять собственные блоки со своей версткой. Чтобы можно было действительно конструировать сложные страницы с нужными блоками (галереи, слайдеры, блоки преимуществ, блоки с выборками ресурсов через pdoTools и пр.), которые можно было бы встраивать в произвольном порядке?
Если таких решений нет, поделитесь своим опытом, кто как конструирует подобные сложные страницы? Создавать миллион чанков для привязки только к одной странице вроде бы не целесообразно. Хочется более изящного решения.
Комментарии: 24
Если я не ошибаюсь, то вот это схоже по функционалу https://www.modmore.com/contentblocks/
Да, чем-то похоже ) Но цена в 79 евро за сайт останавливает от его использования… А для Evolution CMS это расширение Page Builder является бесплатным. Почувствуйте разницу ))) Я был бы за покупку подобного расширения для сайта, но за вменяемые деньги ))
Есть бесплатный почти аналог — Structures. Насколько это решение рабочее в данный момент не знаю, раньше работало =)
Есть новый компонент — Fred.
Ну и как то всегда интересно читать про сложные проекты, для которых нельзя выделить аж целых 6000 рублей, без обид =))
Есть новый компонент — Fred.
Но цена в 79 евро за сайт останавливает от его использования…Имхо, вполне адекватная цена за решение подобного уровня, которое постоянно улучшается и поддерживается, плюс modmore всё таки нацелен больше на европейскую аудиторию.
Ну и как то всегда интересно читать про сложные проекты, для которых нельзя выделить аж целых 6000 рублей, без обид =))
Да какие обиды ) Просто я не профи, много чего не умею. Ковыряю всего понемногу в силу возможностей. Делаю простенькие сайты-визитки за пару-тройку тысяч рублей. При таких доходах покупка таких компонентов себя не оправдывает )
За ссылки на другие решения спасибо, буду изучать!
За ссылки на другие решения спасибо, буду изучать!
Ну и как то всегда интересно читать про сложные проекты, для которых нельзя выделить аж целых 6000 рублей, без обид =))Сложные проекты и сложные страницы разница большая. Часто вёрстка подразумевает несколько типов страниц в которых используются различные текстовые блоки по-разному оформленные. Нужно иметь возможность менять порядок следования блоков и забивать туда информацию. Сайт при этом самый обычный, просто наполнить такую страницу в редакторе менеджеру не по силам. Отваливать 6 тыс. за эту возможность как-то накладно… Особенно если знаешь, что в Wordpress, Evolution, October и других движках Builder'ы бесплатные. Если себестоимость сайта на MODX без учёта работы будет по цене как лицензия на Битрикс, то потребуется долго объяснять потенциальному заказчику чем MODX лучше любой другой системы где много всяких тем, дополнений и всего всего и ещё и бесплатно. Такого заказчика нужно будет ещё и найти. По моему ИМХО цена за дополнение сильно завышена. Да и само дополнение перегружено функционалом, который в большинстве случаев и не нужен вовсе. Получается, покупаешь дорогой комбайн ради того, чтобы пару грядок обработать.
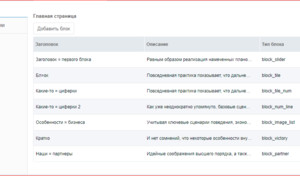
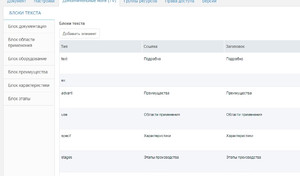
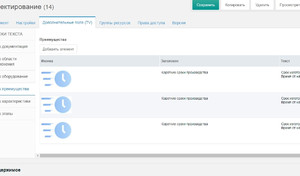
Лично я под каждый блок завожу категорию TV полей и там размещаю TV-поля и таблицы MIGX, а потом всё это собираю в одной таблице MIGX:


В поле тип — тип блока со своей уникальной вёрсткой. Строки таблицы можно перетаскивать меняя порядок следования блоков. Как говорится, дёшево и сердито.
Все верно, проект совсем не обязательно должен быть сложным. Просто хочется иметь возможность разнообразно оформлять информацию на странице с помощью понятного билдера.
При этом, чтобы можно было самостоятельно добавлять свои блоки в билдер с нужной структурой (версткой).
При этом, чтобы можно было самостоятельно добавлять свои блоки в билдер с нужной структурой (версткой).
Николай, привет!
Начал изучать MODx и заморочился как правильно выводить блоки на главной.
У тебя очень элегантный вариант! Расскажи пожалуйста поподробней, как связать и главное как выводить эти ТВшки.
Начал изучать MODx и заморочился как правильно выводить блоки на главной.
У тебя очень элегантный вариант! Расскажи пожалуйста поподробней, как связать и главное как выводить эти ТВшки.
Приветствую. Элегантности тут маловато, скорее наоборот) А так по сути используются обычные возможности компонента MIGX + Fenom. В двух словах тут не расскажешь, поэтому рекомендую почитать отдельно. Вот тут к примеру статья — [MIGX] — Большой и страшный. Знакомство. У Бахи Волкова в профиле есть ещё на эту тему. Есть и другие статьи в интернете и на сайте.
Спасибо за толчек в нужном направлении, обязательно прочту.
Лично я под каждый блок завожу категорию TV полей и там размещаю TV-поля и таблицы MIGX, а потом всё это собираю в одной таблице MIGX:Все же не пойму как собрать в одну таблицу MIGX уже созданные TV поля. Вкратце все же объясни пожалуйста.
Да, тут есть один нюанс… Суть в том, что можно каждую отдельную MIGX-таблицу обработать, и результат работы записать в плейсхолдер, типа [[+migx1]], [[+migx2]], [[+migx3]]. А в отдельной общей таблице строки это какой-то из этих плейсхолдеров. Переставляем строки — меняется порядок следования блоков на сайте.
Событие OnLoadWebDocument работает до парсинга modx-тегов. Т.е. ещё до того как ресурс обработается можно подмешать к нему плейсхолдеры.
Установить плейсхолдер можно методом
Получить данные любого поля ресурса
TV-переменной
То есть в плагине обрабатываем наши таблицы MIGX, и записываем их в плейсхолдер. Пример плагина, который я использовал:
Он получает TV типа MIGX, парсит их, и результат записывает в плейсхолдеры. Но тут тебе надо самому попробовать как это работает, я то ещё больше нагородил всего, что сам теперь сходу не разберу)
Событие OnLoadWebDocument работает до парсинга modx-тегов. Т.е. ещё до того как ресурс обработается можно подмешать к нему плейсхолдеры.
Установить плейсхолдер можно методом
$modx->setPlaceholder($plhName, $plhValue);Получить данные любого поля ресурса
$modx->resource->pagetitle;
$modx->resource->content;TV-переменной
$modx->resource->getTVValue($tvName);То есть в плагине обрабатываем наши таблицы MIGX, и записываем их в плейсхолдер. Пример плагина, который я использовал:
if($modx->event->name == 'OnLoadWebDocument') {
if(!function_exists('setPlaceHolderToContentBlocks')) {
function setPlaceHolderToContentBlocks($plName, $tvName, $tplRow, $tplOuter) {
global $modx;
$tv = $modx->resource->getTVValue($tvName);
if($tv) {
$pdo = $modx->getService('pdoTools');
$tv = $modx->fromJSON($tv);
foreach($tv as $props) {
$rows[] = $pdo->getChunk($tplRow, $props);
}
$rows = implode("\r\n", $rows);
$props = array();
$props['output'] = $rows;
$output = $pdo->getChunk($tplOuter, $props);
$modx->setPlaceholder($plName, $output);
}
return true;
}
}
setPlaceHolderToContentBlocks('stages', 'block_stages', 'block_stages_row', 'block_stages_outer');
setPlaceHolderToContentBlocks('equip', 'block_equip', 'block_equip_row', 'block_equip_outer');
setPlaceHolderToContentBlocks('specif', 'block_specif', 'block_specif_row', 'block_specif_outer');
setPlaceHolderToContentBlocks('use', 'block_use', 'block_use_row', 'block_use_outer');
setPlaceHolderToContentBlocks('advant', 'block_advant', 'block_advant_row', 'block_advant_outer');
setPlaceHolderToContentBlocks('docs', 'block_docs', 'block_docs_row', 'block_docs_outer');
}Он получает TV типа MIGX, парсит их, и результат записывает в плейсхолдеры. Но тут тебе надо самому попробовать как это работает, я то ещё больше нагородил всего, что сам теперь сходу не разберу)
Все так сложно, что решил поделиться своим вариантом:
1. Используем один migx, который выводит блоки по порядку. Каждый блок — независимая вкладка с произвольными полями или даже migx

2. На сайт выводится очень легко:
А еще для каждого блока у меня отдельный css и js, который собирается в зависимости от блоков на сайте, и получается что на каждой странице используется только необходимые стили и скрипты. Но это уже другая история.
Если кому-то, интересно, то скоро это реализую в своем бесплатном компоненте Boilerplate
1. Используем один migx, который выводит блоки по порядку. Каждый блок — независимая вкладка с произвольными полями или даже migx

2. На сайт выводится очень легко:
{set $rows = $_modx->resource.construcrot | fromJSON}
{foreach $rows as $row}
{include $row.chunk}
{/foreach}А еще для каждого блока у меня отдельный css и js, который собирается в зависимости от блоков на сайте, и получается что на каждой странице используется только необходимые стили и скрипты. Но это уже другая история.
Если кому-то, интересно, то скоро это реализую в своем бесплатном компоненте Boilerplate
Каждый блок — независимая вкладка с произвольными полями или даже migxВкладка в TV полях? То есть как тут слева?

Есть видео как это делать по-науке на мигх: www.youtube.com/watch?v=4T_raNN41j8
Да, вот так, как на видео. Только я прописываю все руками, а не через интерфейс migx.
Установил Boilerplate, что-то никак не разберусь дальше. Подскажите с чего начинать. Необходимо собрать что-то типа конструктора страницы из блоков. Куда копать дальше?
Еще такой возможности в компоненте нет, это в разработке. По времени неизвестно когда будет.
Похожее (сырое) решение Content Editor Tools 0.7
Жаль, что разработка умерла.
Жаль, что разработка умерла.
Умерла, потому что сделать такой билдер — это очень трудоемкая задача, особенно если делать это бесплатно. Поэтому ContentBlocks и стоит своих денег (это для комменаторов выше).
На MIGX, как писал выше, очень неплохо решаются несложные задачи) Пусть это может как-то корявенько выглядит, зато довольно удобно и просто наполнять, и после настройки ничего лишнего. MIGX'ом тоже решается куча задач, этой целый комбайн, но он почему-то вообще бесплатен.
А насчёт билдера, так он скорее для популяризации движка. Иначе бы и на Wordpress его сделали платным, или Evolution. Он же там тоже очень функциональный. А тут, выходит, в таком узком месте компания хочет навариться. Не зря, наверное, при разработке MODX3 MODX LLC первым делом бросилась делать редактор контента к нему) Я в принципе не то чтобы выражаю негатив, просто мне кажется излишний коммерческий интерес губит любой интерес к продукту, и показывает сообществу ориентированность в первую очередь на прибыль, а не на развитие. Как вариант, в таких случаях обычно делают бесплатную упрощённую версию, и платную версию со всякими плюшками. И овцы целы, и волки сыты.
А насчёт билдера, так он скорее для популяризации движка. Иначе бы и на Wordpress его сделали платным, или Evolution. Он же там тоже очень функциональный. А тут, выходит, в таком узком месте компания хочет навариться. Не зря, наверное, при разработке MODX3 MODX LLC первым делом бросилась делать редактор контента к нему) Я в принципе не то чтобы выражаю негатив, просто мне кажется излишний коммерческий интерес губит любой интерес к продукту, и показывает сообществу ориентированность в первую очередь на прибыль, а не на развитие. Как вариант, в таких случаях обычно делают бесплатную упрощённую версию, и платную версию со всякими плюшками. И овцы целы, и волки сыты.
Это уже не ко мне. Можете высказать это всё автору компонента, возможно он прислушается. Я лишь озвучиваю факты и сложившуююся ситуацию. Но билдер билдеру рознь и качество того же MIGX порядком отстает от CB, к тому же нет возможности получить поддержку от автора.
Ну а ценообразование — это совсем отдельный разговор. Марк не в России живет, он ставит цену исходя из платежеспособности своего рынка и своих потребностей, то, что в СНГ и окрестностях это дорого, так это вопрос СНГи окрестностей, а не Марка.
Ну а ценообразование — это совсем отдельный разговор. Марк не в России живет, он ставит цену исходя из платежеспособности своего рынка и своих потребностей, то, что в СНГ и окрестностях это дорого, так это вопрос СНГи окрестностей, а не Марка.
Ну а ценообразование — это совсем отдельный разговор. Марк не в России живет, он ставит цену исходя из платежеспособности своего рынка и своих потребностей, то, что в СНГ и окрестностях это дорого, так это вопрос СНГи окрестностей, а не Марка.Так если сравнить с западными рынками дополнений, то там за эту цену предлагают часто нафаршированные модули для электронной коммерции. А билдеры контента идут в подарок)
А MIGX хоть и корявенький местами, зато работает и бесплатен. А вот с ContentBlocks даже опытный разработчик не сразу разберётся, что уж говорить о менеджере, который будет им пользоваться.
CB как раз и сделан для того, чтобы настроить шаблоны и страницы так, чтобы контент менеджеру оставалось по очереди тыкать кнопочки и поля и заполнять или картинку или текст или список. Но да, нужно разобраться в начале.
Авторизуйтесь или зарегистрируйтесь, чтобы оставлять комментарии.