Для разработчиков
Расширить group_concat_max_len для всего сайта MODX
Чтобы не забыть расширить значение group_concat_max_len просто добавляем параметр в конфиг сайта
$driver_options = array (
PDO::MYSQL_ATTR_INIT_COMMAND => 'SET SESSION group_concat_max_len=20000'
);Вывод меню выбора языков для Localizator
Понадобилось сделать меню для сайта с выбором языка. В стандартной документации везде подставляют иконки языка, без текста названия языка.
Я нигде не нашел как можно вытащить название языка (локализации) и указать его в меню выбора языков справа от иконки языка. А оказалось все просто.
В сниппете getLanguages можно было просто добавить еще один плейсхолдер 'languageName'=> $language->name (к имеющимся cultureKey, active и url).
section-langs-1:
Я нигде не нашел как можно вытащить название языка (локализации) и указать его в меню выбора языков справа от иконки языка. А оказалось все просто.
В сниппете getLanguages можно было просто добавить еще один плейсхолдер 'languageName'=> $language->name (к имеющимся cultureKey, active и url).
foreach($languages as $language) {
if(mb_substr($language->http_host, -1) == '/') {
$placeholders = array(
'cultureKey' => $language->key,
'active' => $language->key == $modx->localizator_key ? 'active' : '',
'url' => $protocol . $language->http_host . $uri,
'languageName'=> $language->name,
);
} else {
$placeholders = array(
'cultureKey' => $language->key,
'active' => $language->key == $modx->localizator_key ? 'active' : '',
'url' => $protocol . $language->http_host . '/' . $uri,
'languageName'=> $language->name,
);
}section-langs-1:
<a href="#" class="nav-link dropdown-toggle {if $_modx->config.cultureKey == $cultureKey} {$active} {else} collapse {/if} localizator_lang" data-bs-toggle="dropdown" role="button" aria-expanded="false" >
<span class="{$cultureKey}_24" style="display: inline-block;"></span>
{$languageName}
</a>{if $_modx->config.cultureKey != $cultureKey}
<li >
{if $active != 'active'}
<a class="{$active} localizator_lang" href="{$url}" class="dropdown-item">
<span class="{$cultureKey}_24" style="display: inline-block;"></span>
{$languageName}
</a>
{else}
<div class="{$active} {$cultureKey}_24 localizator_lang" class="dropdown-item">
<span class="{$cultureKey}_24" style="display: inline-block;"></span>
{$languageName}
</div>
{/if}
</li>
{/if}[СДЕЛАЙ САМ] Импорт товаров MiniShop2 из xml. Версия 2.0
Приветствую, коллеги. почти год назад я выложил эту заметку, но за это время пришло понимание, что скрипт мягко говоря «неидеальный»: он работает медленно, импортирует всё подряд, запуск требует ежеминутного выполнения задания по крон. В новой версии всего этого нет, а за идею для улучшения спасибо @crystaldaking.
modPrimeVueExtra - заготовка для разработки с Vue
Решил перейти на реактивные UI фреймворки и сделал заготовку для более удобной разработки с ними, с MODX и с gtsAPI — компонент API для MODX
У нас на MODX много функционала и сразу перейти на какой-то JS фреймворк нельзя. Как и задумывалось заготовка реализует какой-то смешанный режим разработки между стандартным для Vue путем и путем компонентов MODX.
В заготовке сделан GRUD таблицы базы данных MODX. На основе PrimeVue

У нас на MODX много функционала и сразу перейти на какой-то JS фреймворк нельзя. Как и задумывалось заготовка реализует какой-то смешанный режим разработки между стандартным для Vue путем и путем компонентов MODX.
В заготовке сделан GRUD таблицы базы данных MODX. На основе PrimeVue

Быстрый доступ к редактированию ресурсов из фронта
Предлагаю к вниманию небольшое дополнение для быстрого доступа к редактированию ресурсов сайта из фронта. Я видел, что есть готовые решения на эту тему, но мне как-то привычнее оказалось более простое решение, которое я позаимствовал из другой cms и поделюсь здесь с вами, может кому пригодится.
Встречайте VSCode IntelliSense for MODX
Представляю вашему вниманию расширение для VSCode, которое обеспечивает широкий спектр инструментов для работы с MODX и Fenom. Этот плагин значительно упрощает процесс разработки ваших проектов, делая его более эффективным и удобным.
Установить бесплатно.

Установить бесплатно.

MODX, jquery, ExtJs vs Vue и NodeJs
Когда-то в 2015 году мне предложили сделать сайт вентиляции. В принципе программировать я умел, но во первых особого опыта у меня не было и во вторых я ленив и делать велосипеды вроде авторизации пользователей и базового функционала интернет-магазина меня никак не вдохновляет :-). В поисках на чем делать сайт наткнулся на MODX и он оказался буквально спасением. То есть есть весь нужный базовый функионал и в то же время сделать не допилить не стандартный нужный функионал легко. Так я начал программировать на MODX и получать за это деньги.
Но вот сейчас при разработке нашей системы управления производством у меня есть некоторые проблемы. Для их решения думаю перейти на какую-нибудь другую эко-систему. Думаю насчет Vue и NodeJs. У них я думаю есть некоторые преимущества. Под катом подробнее…
Но вот сейчас при разработке нашей системы управления производством у меня есть некоторые проблемы. Для их решения думаю перейти на какую-нибудь другую эко-систему. Думаю насчет Vue и NodeJs. У них я думаю есть некоторые преимущества. Под катом подробнее…
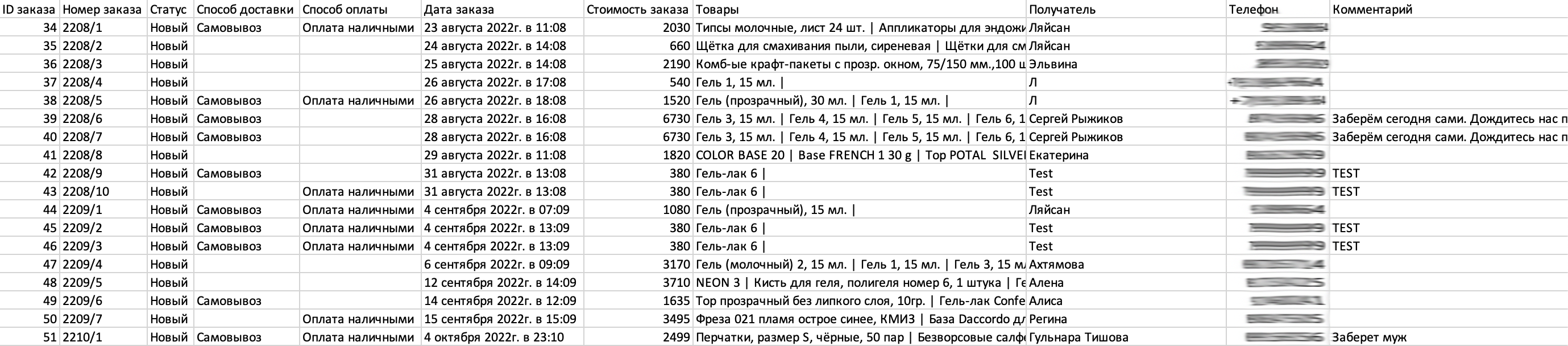
Кастомный экспорт заказов MiniShop2
MIGX renderChunk: вывести имя производителя по его ID
Всем привет! Поскольку по моему запросу «migx renderchunk» нет ни одного результата с описанием того, как вывести имя производителя в общем списке записей, я решил написать эту заметку.
Объявление об адаптации компонентов под MODX3
Друзья, как известно всеобщий переход на MODX3 не происходит по большей части из-за отсутствия готовых компонентов.
Да, часть компонентов упирается в отсутствие работающего компонента интернет-магазина. Еще часть нашей привычной экосистемы — это платные компоненты, которые сами авторы не обновляют, а заниматься ими кому-то еще странно.
Но остаются бесплатные, востребованные компоненты, работающие «Сами по себе».
В качестве примера могу привести
Да, часть компонентов упирается в отсутствие работающего компонента интернет-магазина. Еще часть нашей привычной экосистемы — это платные компоненты, которые сами авторы не обновляют, а заниматься ими кому-то еще странно.
Но остаются бесплатные, востребованные компоненты, работающие «Сами по себе».
В качестве примера могу привести
- Tickets
- Hybrid Auth
- BannerY
- FileAttach