Быстрый доступ к редактированию ресурсов из фронта
Предлагаю к вниманию небольшое дополнение для быстрого доступа к редактированию ресурсов сайта из фронта. Я видел, что есть готовые решения на эту тему, но мне как-то привычнее оказалось более простое решение, которое я позаимствовал из другой cms и поделюсь здесь с вами, может кому пригодится.
Выглядит это всё максимально просто, небольшой jquery-скрипт и немного CSS. При наведении на любой элемент сайта (вы сами сможете их указать) увидите всплывающее popup-окошко со ссылкой на страницу выбранного ресурса в админке. Также вверху в правом углу появится небольшая закладка, которая ведет на начальную страницу manager для быстрого переключения в основную часть админки.
Выглядит это так:

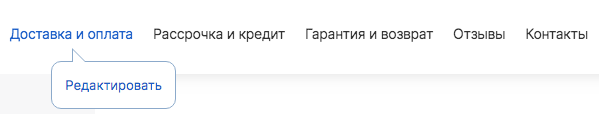
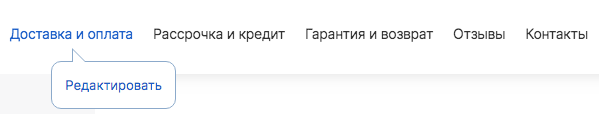
и так:

В footer вашего сайта необходимо подключить 2 файла (js подключать после jquery!):
Чтобы всплывашки показывались только для залогиненных администраторов, добавлена проверка на группу пользователя.
JS:
CSS:
Далее, в шаблонах или чанках в каждом месте, где необходимо включить всплывашки, нужно добавить к любому элементу: data-resource="[[+id]]" (или data-resource="[[*id]]"). Например, чтобы получить доступ к быстрому редактированию страницы, наведя курсор на заголовок, нужно сделать такой H1:
Всё!
Вы можете изменять и настраивать это всё как угодно и удобно вам.
Выглядит это всё максимально просто, небольшой jquery-скрипт и немного CSS. При наведении на любой элемент сайта (вы сами сможете их указать) увидите всплывающее popup-окошко со ссылкой на страницу выбранного ресурса в админке. Также вверху в правом углу появится небольшая закладка, которая ведет на начальную страницу manager для быстрого переключения в основную часть админки.
Выглядит это так:

и так:

В footer вашего сайта необходимо подключить 2 файла (js подключать после jquery!):
[[+modx.user.id:memberof=`Administrator`:then=`
<script src="[[++assets_url]]template/js/admintooltips.js"></script>
<link href="[[++assets_url]]template/css/admintooltips.css" rel="stylesheet">
`]]Чтобы всплывашки показывались только для залогиненных администраторов, добавлена проверка на группу пользователя.
JS:
$(function() {
$('<a href="/manager/" target="_blank" class="admin-bookmark"></a>').appendTo($('body'));
tooltip = $('<div class="tooltip"></div>').appendTo($('body'));
$(document).on('mouseleave','.tooltip', function(){
closeTooltip = true;
setTimeout('close_tooltip();', 300);
});
$(document).on('mouseover', '.tooltip', function(){
closeTooltip = false;
});
$(document).on('mouseover','[data-resource]', show_tooltip);
});
function show_tooltip() {
closeTooltip = false;
tooltip.show();
$(this).on('mouseleave', function(){
closeTooltip = true;
setTimeout('close_tooltip();', 300);
});
$(this).on('mouseover', function(){
closeTooltip = false;
});
flip = !($(this).offset().left + tooltip.width()+25 < $('body').width());
tooltip.css('top', $(this).height() + 15 + $(this).offset().top + 'px');
tooltip.css('left', ($(this).offset().left + $(this).outerWidth()*0.5 - (flip ? tooltip.width()-40 : 0) - 20) + 'px');
tooltip.addClass(flip ? 'tooltipRight' : 'tooltipLeft').removeClass(flip ? 'tooltipLeft' : 'tooltipRight');
tooltipcontent = '';
if(id = $(this).attr('data-resource')) {
tooltipcontent = '<a href="manager/index.php?a=resource/update&id='+id+'" target="_blank" class="admin_tooltip_edit">Редактировать</a>';
}
tooltip.html(tooltipcontent);
}
function close_tooltip(){
if(closeTooltip){
closeTooltip = false;
tooltip.hide();
}
}CSS:
a.admin-bookmark {
position: fixed;
right: 7px;
top: 0px;
width: 12px;
height: 30px;
z-index: 101;
-webkit-transform: rotate(0deg) skew(0deg);
transform: rotate(0deg) skew(0deg);
border-left: 6px solid #d2334d;
border-right: 6px solid #d2334d;
border-bottom: 7px solid transparent;
opacity: 0.75;
}
a.admin-bookmark:hover {
opacity: 1;
}
.tooltip {
position: absolute;
max-width: 200px;
background-color: #fff;
border: 1px solid #8aa9cd;
display: none;
padding: 1em;
font-size: 13px;
-webkit-border-radius: 10px;
-moz-border-radius: 10px;
border-radius: 10px;
z-index: 102;
}
.tooltip a:hover {
color: #0B57CF;
}
.tooltip.tooltipLeft::before {
content: ' ';
position: absolute;
width: 0;
height: 0;
left: 20px;
top: -14px;
border: 7px solid;
border-color: transparent transparent #8aa9cd #8aa9cd;
}
.tooltip.tooltipLeft::after {
content: ' ';
position: absolute;
width: 0;
height: 0;
left: 21px;
top: -12px;
border: 7px solid;
border-color: transparent transparent #fff #fff;
}
.tooltip.tooltipRight::before {
content: ' ';
position: absolute;
width: 0;
height: 0;
right: 20px;
top: -14px;
border: 7px solid;
border-color: transparent #8aa9cd #8aa9cd transparent;
}
.tooltip.tooltipRight::after {
content: ' ';
position: absolute;
width: 0;
height: 0;
right: 21px;
top: -12px;
border: 7px solid;
border-color: transparent #fff #fff transparent;
}Далее, в шаблонах или чанках в каждом месте, где необходимо включить всплывашки, нужно добавить к любому элементу: data-resource="[[+id]]" (или data-resource="[[*id]]"). Например, чтобы получить доступ к быстрому редактированию страницы, наведя курсор на заголовок, нужно сделать такой H1:
<h1 data-resource="[[*id]]">[[*pagetitle]]</h1>Всё!
Вы можете изменять и настраивать это всё как угодно и удобно вам.
Комментарии: 3
А зачем вообще делать эти всплывашки на элементы? Сначала подумал, что прям на фронте изменения делать можно, но это просто ссылки на админку.
Вот просто кнопка редактировать внизу без JS:
Вот просто кнопка редактировать внизу без JS:
{if $_modx->user.id > 0 && $_modx->isMember('Administrator')}
<div class="adminpanel">
<a href="/manager/?a=resource/update&id={$_modx->resource.id}">Редактировать</a>
</div>
{/if}.adminpanel {
bottom: 10px;
left: 10px;
position: fixed;
z-index: 99;
}
.adminpanel a {
background: rgba(0,0,0,.502);
border-radius: 10px;
color: #fff;
font-size: 15px;
font-weight: 600;
height: 50px;
display: flex;
align-items: center;
justify-content: center;
padding: 5px 20px;
text-decoration: none;
}
В моём способе вы, находясь на одной странице, получаете ссылки на редактирование любого ресурса, на который есть ссылка на данной странице (навели курсор на ссылку на фронте — получили в popup ссылку для редактирования ресурса, на который ведет эта ссылка), текущий ресурс можно отредактировать наведя курсор на заголовок h1.
Ваш метод позволяет перейти по ссылке только на один конкретный ресурс, на котором вы сейчас находитесь на фронте. На практике мне оказалось удобнее иметь ссылки на все видимые на странице ресурсы, и я могу быстро открыть для редактирования сразу несколько ресурсов, не переходя при этом на другие страницы. Например, в случае с интернет-магазином, когда вы находитесь в каталоге товаров, можно открыть сразу несколько карточек товаров и что-то быстро отредактировать. При частой работе с контентом и внезапных изменениях (ошибки какие-нибудь исправить и т.п.) такой подход показался мне удобным.
Ваш метод позволяет перейти по ссылке только на один конкретный ресурс, на котором вы сейчас находитесь на фронте. На практике мне оказалось удобнее иметь ссылки на все видимые на странице ресурсы, и я могу быстро открыть для редактирования сразу несколько ресурсов, не переходя при этом на другие страницы. Например, в случае с интернет-магазином, когда вы находитесь в каталоге товаров, можно открыть сразу несколько карточек товаров и что-то быстро отредактировать. При частой работе с контентом и внезапных изменениях (ошибки какие-нибудь исправить и т.п.) такой подход показался мне удобным.
да вы правы
Авторизуйтесь или зарегистрируйтесь, чтобы оставлять комментарии.

