Многоуровневое pdomenu с изображениями
Привет!
Плотно изучаю доки по pdomenu, и упорно не понимаю некоторых вещей.
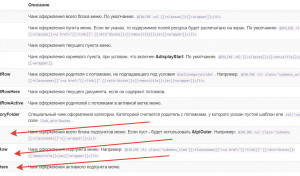
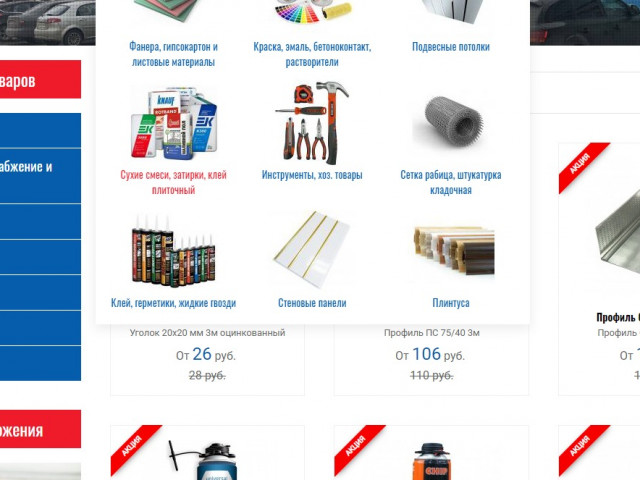
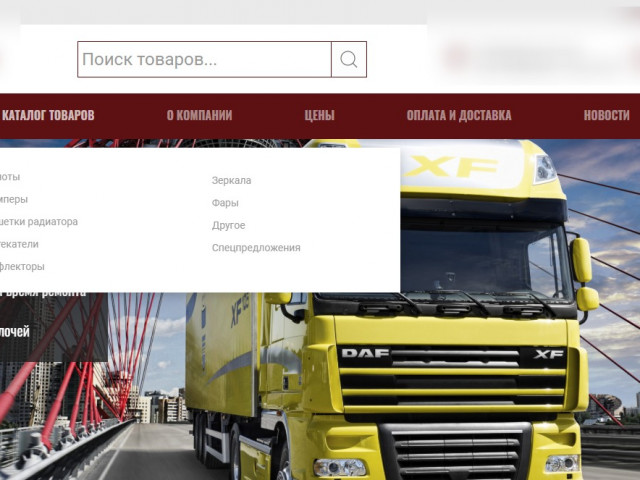
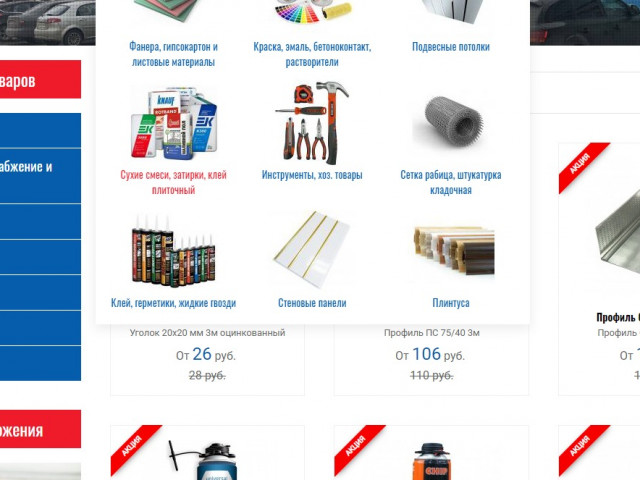
Есть меню вот такого вида:
Но как перейти на второй уровень меню? Какой параметр использовать?
Мой текущий вывод:
Плотно изучаю доки по pdomenu, и упорно не понимаю некоторых вещей.
<ul class="navbar-nav mr-auto nav flex-column b-menu-catalog w-100">
<li class="nav-item b-menu-catalog__item py-1 active">
<a class="nav-link dropdown-toggle b-menu-catalog__link px-4" href="#" id="navbarDropdownDog" role="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
<span>
<img class="b-menu-catalog__img pr-3" src="/assets/template/img/catalog/menu/dog1.png" alt="">
<span>Собакам</span>
</span>
</a>
<div class="b-menu-dropdown dropdown-menu py-4 px-5" aria-labelledby="navbarDropdownRodent">
<div class="d-flex">
<div class="col-4 b-menu-dropdown__wrapper">
<a class="b-menu-dropdown__title d-block mb-2" href="#">1Покормить</a>
<div class="b-menu-dropdown__inner d-flex flex-column">
<a class="b-menu-dropdown__item mb-1" href="#">Корма сухие</a>
<a class="b-menu-dropdown__item mb-1" href="#">Консервы</a>
<a class="b-menu-dropdown__item mb-1" href="#">Лакомства</a>
</div>
</div>
<div class="col-4 b-menu-dropdown__wrapper">
<a class="b-menu-dropdown__title d-block mb-2" href="#">Покормить</a>
<div class="b-menu-dropdown__inner d-flex flex-column">
<a class="b-menu-dropdown__item mb-1" href="#">Корма сухие</a>
<a class="b-menu-dropdown__item mb-1" href="#">Консервы</a>
<a class="b-menu-dropdown__item mb-1" href="#">Лакомства</a>
<a class="b-menu-dropdown__item mb-1" href="#">Корма сухие</a>
<a class="b-menu-dropdown__item mb-1" href="#">Консервы</a>
<a class="b-menu-dropdown__item mb-1" href="#">Лакомства</a>
</div>
</div>
<div class="col-4 b-menu-dropdown__wrapper">
<a class="b-menu-dropdown__title d-block mb-2" href="#">Покормить</a>
<div class="b-menu-dropdown__inner d-flex flex-column">
<a class="b-menu-dropdown__item mb-1" href="#">Корма сухие</a>
<a class="b-menu-dropdown__item mb-1" href="#">Консервы</a>
<a class="b-menu-dropdown__item mb-1" href="#">Лакомства</a>
<a class="b-menu-dropdown__item mb-1" href="#">Корма сухие</a>
<a class="b-menu-dropdown__item mb-1" href="#">Консервы</a>
<a class="b-menu-dropdown__item mb-1" href="#">Лакомства</a>
<a class="b-menu-dropdown__item mb-1" href="#">Корма сухие</a>
<a class="b-menu-dropdown__item mb-1" href="#">Консервы</a>
<a class="b-menu-dropdown__item mb-1" href="#">Лакомства</a>
</div>
</div>
</div>
</div>
</li>
<li class="nav-item b-menu-catalog__item py-1">
<a class="nav-link dropdown-toggle b-menu-catalog__link px-4" href="#" id="navbarDropdownCat" role="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
<span>
<img class="b-menu-catalog__img pr-3" src="/assets/template/img/catalog/menu/cat1.png" alt="">
<span>Кошкам</span>
</span>
</a>
<div class="b-menu-dropdown dropdown-menu py-4 px-5" aria-labelledby="navbarDropdownRodent">
<div class="d-flex">
<div class="col-4 b-menu-dropdown__wrapper">
<a class="b-menu-dropdown__title d-block mb-2" href="#">2Покормить</a>
<div class="b-menu-dropdown__inner d-flex flex-column">
<a class="b-menu-dropdown__item mb-1" href="#">Корма сухие</a>
<a class="b-menu-dropdown__item mb-1" href="#">Консервы</a>
<a class="b-menu-dropdown__item mb-1" href="#">Лакомства</a>
</div>
</div>
<div class="col-4 b-menu-dropdown__wrapper">
<a class="b-menu-dropdown__title d-block mb-2" href="#">Покормить</a>
<div class="b-menu-dropdown__inner d-flex flex-column">
<a class="b-menu-dropdown__item mb-1" href="#">Корма сухие</a>
<a class="b-menu-dropdown__item mb-1" href="#">Консервы</a>
<a class="b-menu-dropdown__item mb-1" href="#">Лакомства</a>
<a class="b-menu-dropdown__item mb-1" href="#">Корма сухие</a>
<a class="b-menu-dropdown__item mb-1" href="#">Консервы</a>
<a class="b-menu-dropdown__item mb-1" href="#">Лакомства</a>
</div>
</div>
<div class="col-4 b-menu-dropdown__wrapper">
<a class="b-menu-dropdown__title d-block mb-2" href="#">Покормить</a>
<div class="b-menu-dropdown__inner d-flex flex-column">
<a class="b-menu-dropdown__item mb-1" href="#">Корма сухие</a>
<a class="b-menu-dropdown__item mb-1" href="#">Консервы</a>
<a class="b-menu-dropdown__item mb-1" href="#">Лакомства</a>
<a class="b-menu-dropdown__item mb-1" href="#">Корма сухие</a>
<a class="b-menu-dropdown__item mb-1" href="#">Консервы</a>
<a class="b-menu-dropdown__item mb-1" href="#">Лакомства</a>
<a class="b-menu-dropdown__item mb-1" href="#">Корма сухие</a>
<a class="b-menu-dropdown__item mb-1" href="#">Консервы</a>
<a class="b-menu-dropdown__item mb-1" href="#">Лакомства</a>
</div>
</div>
</div>
</div>
</li>
<li class="nav-item b-menu-catalog__item py-1">
<a class="nav-link dropdown-toggle b-menu-catalog__link px-4" href="#" id="navbarDropdownBird" role="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
<span>
<img class="b-menu-catalog__img pr-3" src="/assets/template/img/catalog/menu/bi.png" alt="">
<span>Птицам</span>
</span>
</a>
<div class="b-menu-dropdown dropdown-menu py-4 px-5" aria-labelledby="navbarDropdownRodent">
<div class="d-flex">
<div class="col-4 b-menu-dropdown__wrapper">
<a class="b-menu-dropdown__title d-block mb-2" href="#">3Покормить</a>
<div class="b-menu-dropdown__inner d-flex flex-column">
<a class="b-menu-dropdown__item mb-1" href="#">Корма сухие</a>
<a class="b-menu-dropdown__item mb-1" href="#">Консервы</a>
<a class="b-menu-dropdown__item mb-1" href="#">Лакомства</a>
</div>
</div>
<div class="col-4 b-menu-dropdown__wrapper">
<a class="b-menu-dropdown__title d-block mb-2" href="#">Покормить</a>
<div class="b-menu-dropdown__inner d-flex flex-column">
<a class="b-menu-dropdown__item mb-1" href="#">Корма сухие</a>
<a class="b-menu-dropdown__item mb-1" href="#">Консервы</a>
<a class="b-menu-dropdown__item mb-1" href="#">Лакомства</a>
<a class="b-menu-dropdown__item mb-1" href="#">Корма сухие</a>
<a class="b-menu-dropdown__item mb-1" href="#">Консервы</a>
<a class="b-menu-dropdown__item mb-1" href="#">Лакомства</a>
</div>
</div>
<div class="col-4 b-menu-dropdown__wrapper">
<a class="b-menu-dropdown__title d-block mb-2" href="#">Покормить</a>
<div class="b-menu-dropdown__inner d-flex flex-column">
<a class="b-menu-dropdown__item mb-1" href="#">Корма сухие</a>
<a class="b-menu-dropdown__item mb-1" href="#">Консервы</a>
<a class="b-menu-dropdown__item mb-1" href="#">Лакомства</a>
<a class="b-menu-dropdown__item mb-1" href="#">Корма сухие</a>
<a class="b-menu-dropdown__item mb-1" href="#">Консервы</a>
<a class="b-menu-dropdown__item mb-1" href="#">Лакомства</a>
<a class="b-menu-dropdown__item mb-1" href="#">Корма сухие</a>
<a class="b-menu-dropdown__item mb-1" href="#">Консервы</a>
<a class="b-menu-dropdown__item mb-1" href="#">Лакомства</a>
</div>
</div>
</div>
</div>
</li>
<li class="nav-item b-menu-catalog__item py-1">
<a class="nav-link dropdown-toggle b-menu-catalog__link px-4" href="#" id="navbarDropdownFish" role="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
<span>
<img class="b-menu-catalog__img pr-3" src="/assets/template/img/catalog/menu/fish.png" alt="">
<span>Рыбкам</span>
</span>
</a>
<div class="b-menu-dropdown dropdown-menu py-4 px-5" aria-labelledby="navbarDropdownRodent">
<div class="d-flex">
<div class="col-4 b-menu-dropdown__wrapper">
<a class="b-menu-dropdown__title d-block mb-2" href="#">4Покормить</a>
<div class="b-menu-dropdown__inner d-flex flex-column">
<a class="b-menu-dropdown__item mb-1" href="#">Корма сухие</a>
<a class="b-menu-dropdown__item mb-1" href="#">Консервы</a>
<a class="b-menu-dropdown__item mb-1" href="#">Лакомства</a>
</div>
</div>
<div class="col-4 b-menu-dropdown__wrapper">
<a class="b-menu-dropdown__title d-block mb-2" href="#">Покормить</a>
<div class="b-menu-dropdown__inner d-flex flex-column">
<a class="b-menu-dropdown__item mb-1" href="#">Корма сухие</a>
<a class="b-menu-dropdown__item mb-1" href="#">Консервы</a>
<a class="b-menu-dropdown__item mb-1" href="#">Лакомства</a>
<a class="b-menu-dropdown__item mb-1" href="#">Корма сухие</a>
<a class="b-menu-dropdown__item mb-1" href="#">Консервы</a>
<a class="b-menu-dropdown__item mb-1" href="#">Лакомства</a>
</div>
</div>
<div class="col-4 b-menu-dropdown__wrapper">
<a class="b-menu-dropdown__title d-block mb-2" href="#">Покормить</a>
<div class="b-menu-dropdown__inner d-flex flex-column">
<a class="b-menu-dropdown__item mb-1" href="#">Корма сухие</a>
<a class="b-menu-dropdown__item mb-1" href="#">Консервы</a>
<a class="b-menu-dropdown__item mb-1" href="#">Лакомства</a>
<a class="b-menu-dropdown__item mb-1" href="#">Корма сухие</a>
<a class="b-menu-dropdown__item mb-1" href="#">Консервы</a>
<a class="b-menu-dropdown__item mb-1" href="#">Лакомства</a>
<a class="b-menu-dropdown__item mb-1" href="#">Корма сухие</a>
<a class="b-menu-dropdown__item mb-1" href="#">Консервы</a>
<a class="b-menu-dropdown__item mb-1" href="#">Лакомства</a>
</div>
</div>
</div>
</div>
</li>
<li class="nav-item b-menu-catalog__item py-1">
<a class="nav-link dropdown-toggle b-menu-catalog__link px-4" href="#" id="navbarDropdownRodent" role="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
<span>
<img class="b-menu-catalog__img pr-3" src="/assets/template/img/catalog/menu/zoo.png" alt="">
<span>Грызунам</span>
</span>
</a>
<div class="b-menu-dropdown dropdown-menu py-4 px-5" aria-labelledby="navbarDropdownRodent">
<div class="d-flex">
<div class="col-4 b-menu-dropdown__wrapper">
<a class="b-menu-dropdown__title d-block mb-2" href="#">5Покормить</a>
<div class="b-menu-dropdown__inner d-flex flex-column">
<a class="b-menu-dropdown__item mb-1" href="#">Корма сухие</a>
<a class="b-menu-dropdown__item mb-1" href="#">Консервы</a>
<a class="b-menu-dropdown__item mb-1" href="#">Лакомства</a>
</div>
</div>
<div class="col-4 b-menu-dropdown__wrapper">
<a class="b-menu-dropdown__title d-block mb-2" href="#">Покормить</a>
<div class="b-menu-dropdown__inner d-flex flex-column">
<a class="b-menu-dropdown__item mb-1" href="#">Корма сухие</a>
<a class="b-menu-dropdown__item mb-1" href="#">Консервы</a>
<a class="b-menu-dropdown__item mb-1" href="#">Лакомства</a>
<a class="b-menu-dropdown__item mb-1" href="#">Корма сухие</a>
<a class="b-menu-dropdown__item mb-1" href="#">Консервы</a>
<a class="b-menu-dropdown__item mb-1" href="#">Лакомства</a>
</div>
</div>
<div class="col-4 b-menu-dropdown__wrapper">
<a class="b-menu-dropdown__title d-block mb-2" href="#">Покормить</a>
<div class="b-menu-dropdown__inner d-flex flex-column">
<a class="b-menu-dropdown__item mb-1" href="#">Корма сухие</a>
<a class="b-menu-dropdown__item mb-1" href="#">Консервы</a>
<a class="b-menu-dropdown__item mb-1" href="#">Лакомства</a>
<a class="b-menu-dropdown__item mb-1" href="#">Корма сухие</a>
<a class="b-menu-dropdown__item mb-1" href="#">Консервы</a>
<a class="b-menu-dropdown__item mb-1" href="#">Лакомства</a>
<a class="b-menu-dropdown__item mb-1" href="#">Корма сухие</a>
<a class="b-menu-dropdown__item mb-1" href="#">Консервы</a>
<a class="b-menu-dropdown__item mb-1" href="#">Лакомства</a>
</div>
</div>
</div>
</div>
</li>
<li class="nav-item b-menu-catalog__item py-1">
<a class="nav-link dropdown-toggle b-menu-catalog__link px-4" href="#" id="navbarDropdownSnake" role="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
<span>
<img class="b-menu-catalog__img pr-3" src="/assets/template/img/catalog/menu/sn.png" alt="">
<span>Рептилиям</span>
</span>
</a>
<div class="b-menu-dropdown dropdown-menu py-4 px-5" aria-labelledby="navbarDropdownRodent">
<div class="d-flex">
<div class="col-4 b-menu-dropdown__wrapper">
<a class="b-menu-dropdown__title d-block mb-2" href="#">6Покормить</a>
<div class="b-menu-dropdown__inner d-flex flex-column">
<a class="b-menu-dropdown__item mb-1" href="#">Корма сухие</a>
<a class="b-menu-dropdown__item mb-1" href="#">Консервы</a>
<a class="b-menu-dropdown__item mb-1" href="#">Лакомства</a>
</div>
</div>
<div class="col-4 b-menu-dropdown__wrapper">
<a class="b-menu-dropdown__title d-block mb-2" href="#">Покормить</a>
<div class="b-menu-dropdown__inner d-flex flex-column">
<a class="b-menu-dropdown__item mb-1" href="#">Корма сухие</a>
<a class="b-menu-dropdown__item mb-1" href="#">Консервы</a>
<a class="b-menu-dropdown__item mb-1" href="#">Лакомства</a>
<a class="b-menu-dropdown__item mb-1" href="#">Корма сухие</a>
<a class="b-menu-dropdown__item mb-1" href="#">Консервы</a>
<a class="b-menu-dropdown__item mb-1" href="#">Лакомства</a>
</div>
</div>
<div class="col-4 b-menu-dropdown__wrapper">
<a class="b-menu-dropdown__title d-block mb-2" href="#">Покормить</a>
<div class="b-menu-dropdown__inner d-flex flex-column">
<a class="b-menu-dropdown__item mb-1" href="#">Корма сухие</a>
<a class="b-menu-dropdown__item mb-1" href="#">Консервы</a>
<a class="b-menu-dropdown__item mb-1" href="#">Лакомства</a>
<a class="b-menu-dropdown__item mb-1" href="#">Корма сухие</a>
<a class="b-menu-dropdown__item mb-1" href="#">Консервы</a>
<a class="b-menu-dropdown__item mb-1" href="#">Лакомства</a>
<a class="b-menu-dropdown__item mb-1" href="#">Корма сухие</a>
<a class="b-menu-dropdown__item mb-1" href="#">Консервы</a>
<a class="b-menu-dropdown__item mb-1" href="#">Лакомства</a>
</div>
</div>
</div>
</div>
</li>
</ul>Но как перейти на второй уровень меню? Какой параметр использовать?
Мой текущий вывод:
[[pdoMenu?
&parents=`2`
&level=`2`
&includeTVs=`menuimg`
&prepateTVs=`1`
&tplOuter=`@INLINE<ul class="navbar-nav mr-auto nav flex-column b-menu-catalog w-100">[[+wrapper]]</ul>`
&tpl=`@INLINE <a class="nav-link dropdown-toggle b-menu-catalog__link px-4"
id="navbarDropdownDog"
role="button"
data-toggle="dropdown"
aria-haspopup="true"
aria-expanded="false"></a>
<span>
<img class="b-menu-catalog__img pr-3" src="[[+menuimg]]" alt="">
<span>[[+menutitle]]</span>
</span>
`
]]
Поблагодарить автора
Отправить деньги
Комментарии: 13
Эти записи отвечают за вложенность второго уровня? А если вложенность уровня 50, то что делать?)
Страдать)))
Вообще очень часто выручает параметр «levelClass», получается через css многое сделать, т.е. html верстка остается стандартная ul > li, а через css разруливаем внешний вид.
Если совсем не получается, можно попробовать вызывать внутри пункта меню уровня N еще раз pdoMenu с другими параметрами, но это если таких вызовов будет 1-2.
Вообще очень часто выручает параметр «levelClass», получается через css многое сделать, т.е. html верстка остается стандартная ul > li, а через css разруливаем внешний вид.
Если совсем не получается, можно попробовать вызывать внутри пункта меню уровня N еще раз pdoMenu с другими параметрами, но это если таких вызовов будет 1-2.
Это чанки оформления меню с потомками.
В помощь.
Стало немного понятнее. Решение еще не придумал, но все же стало понятнее, спасибо!
[[pdoMenu?
&parents=`2`
&level=`2`
&includeTVs=`menuimg`
&prepateTVs=`1`
&tplOuter=`@INLINE <li class="nav-item b-menu-catalog__item py-1">[[+wrapper]]</li>`
&tpl=`@INLINE
<a class="nav-link dropdown-toggle b-menu-catalog__link px-4" href="#" id="navbarDropdownDog" role="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
<span>
<img class="b-menu-catalog__img pr-3" src="[[+menuimg]]" alt="">
<span>[[+menutitle]]</span>
</span>
</a>
`
&tplInner=`@INLINE
<div class="b-menu-dropdown dropdown-menu py-4 px-5" aria-labelledby="navbarDropdownRodent">
<div class="d-flex">
[[+wrapper]]
</div>
</div>
`
`
&tplInnerRow=`@INLINE
<div class="col-4 b-menu-dropdown__wrapper">
<div class="b-menu-dropdown__inner d-flex flex-column">
<a class="b-menu-dropdown__item mb-1" href="[[+link]]">[[+menutitle]]</a>
</div>
</div>
`
]]
Добрый день, Павел.
Вот два вывода меню:
1.

И еще один вывод:
2.

Надеюсь поможет!
Вот два вывода меню:
1.
{'pdoMenu' | snippet : [
'startId' => 9,
'level' => 2,
'where' => '{"isfolder":1}',
'includeTVs' => 'imagecategory'
'prepareTVs' => 1,
'hereClass' => 'uk-active',
'tplOuter' => '@INLINE <ul class="uk-nav1" uk-nav>{$wrapper}</ul>'
'tpl' => '@INLINE <li {$classes}><a href="{$link}" title="{$menutitle}" class="cat">{$menutitle}</a>{$wrapper}</li>'
'tplInner' => '@INLINE <div class="uk-width-xlarge" uk-drop="pos: right-center;"><div class="uk-card uk-card-small uk-card-body uk-card-default"><div class="uk-drop-grid uk-grid-small uk-text-center uk-child-width-1-3@m uk-nav-sub" uk-grid>{$wrapper}</div></div></div>'
'tplInnerRow' => '@INLINE <div {$classes}><a href="{$link}" title="{$menutitle}" style="font-family: Oswald;font-size: 0.9rem;"><img src="{$imagecategory}" alt="{$menutitle}" uk-img><p class="uk-margin-remove">{$menutitle}</p></a></div>'
]}
И еще один вывод:
2.
{'pdoMenu' | snippet : [
'parents' => '0',
'level' => 2,
'hereClass' => 'uk-active',
'tplOuter' => '@INLINE <ul class="uk-navbar-nav">{$wrapper}</ul>'
'tplParentRow' => '@INLINE <li {$classes} class="uk-parent"><a href="#">{$menutitle}</a>{$wrapper}</li>'
'tplInner' => '@INLINE <div class="uk-navbar-dropdown uk-navbar-dropdown-width-3"><div class="uk-column-1-2 uk-column-divider"><ul class="uk-nav uk-navbar-dropdown-nav">{$wrapper}</ul></div></div>'
'tplInnerRow' => '@INLINE <li{$classes}><a href="{$link}">{$attributes} {$menutitle}</a>{$wrapper}</li>'
]}
Надеюсь поможет!
Добрый день!
Спасибо!
Делаю так
Однако если в подкатегории ничего нет, он не теряет классы.
Что я делаю не так?)

Спасибо!
Делаю так
{'pdoMenu' | snippet : [
'parents' => '2',
'level' => 2,
'includeTVs' => 'menuimg',
'prepareTVs' => 1,
'tplOuter' => '@INLINE <ul class="navbar-nav mr-auto nav flex-column b-menu-catalog w-100">{$wrapper}</ul>',
'tplParentRow' => '@INLINE <li class="nav-item b-menu-catalog__item py-1"><a class="nav-link dropdown-toggle b-menu-catalog__link px-4" href="#" role="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false"><span><img class="b-menu-catalog__img pr-3" src="{$menuimg}" alt=""><span>{$menutitle}</span></span></a>{$wrapper}</li>',
'tplInner' => '@INLINE <div class="b-menu-dropdown dropdown-menu py-4 px-5" aria-labelledby="navbarDropdownRodent"><div class="d-flex">{$wrapper}</div></div>',
'tplInnerRow' => '@INLINE <div class="col-4 b-menu-dropdown__wrapper"> <div class="b-menu-dropdown__inner d-flex flex-column"><a class="b-menu-dropdown__item mb-1" href="{$link}">{$menutitle}</a></div></div>'
]}Однако если в подкатегории ничего нет, он не теряет классы.
Что я делаю не так?)

Если я правильно понял ( «он не теряет классы»), ЧТО ЭТО?, вам надо вывести только категории, добавьте вот это 'where' => '{«isfolder»:1}',
Павел, еще не совсем понял, почему у вас одинаковые пункты в подразделах? Например, (собаки) и одни и те же пункты (покормить, корма сухие и т.д.)
Это просто скелет отдал верстальщик)
Подпункты, естественно, разные)
Подпункты, естественно, разные)
Если делать 2 уровня меню, то так:
Вот эти пункты:
И еще, добавить вот это: 'hereClass' => 'active',
И вот сюда вывод: 'tplParentRow' => '@INLINE <li class=«nav-item b-menu-catalog__item py-1» {$classes}>…
Вот эти пункты:
'tplInner' => '@INLINE <div class="b-menu-dropdown dropdown-menu py-4 px-5" aria-labelledby="navbarDropdownRodent"><div class="d-flex"><div class="col-4 b-menu-dropdown__wrapper"><div class="b-menu-dropdown__inner d-flex flex-column">{$wrapper}</div></div></div></div>',
'tplInnerRow' => '@INLINE <a class="b-menu-dropdown__item mb-1" href="{$link}">{$menutitle}</a>'И еще, добавить вот это: 'hereClass' => 'active',
И вот сюда вывод: 'tplParentRow' => '@INLINE <li class=«nav-item b-menu-catalog__item py-1» {$classes}>…
Авторизуйтесь или зарегистрируйтесь, чтобы оставлять комментарии.