[ClickToCall] Виджет звонка
Представляю Вашему вниманию компонент, который выводит анимационную кнопку «позвонить» для пользователей мобильных устройств.
Для определения мобильных устройств используется библиотека mobile-detect.js
Особенности
Настройки компонента:

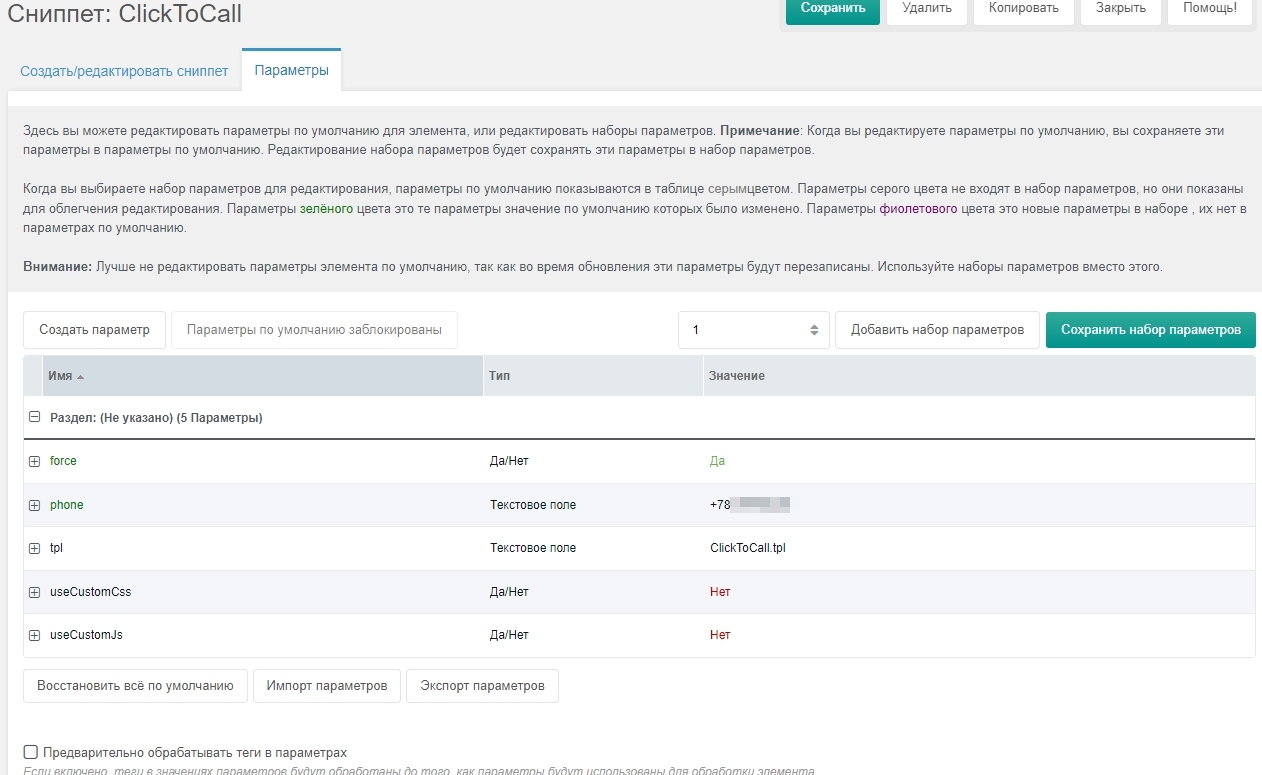
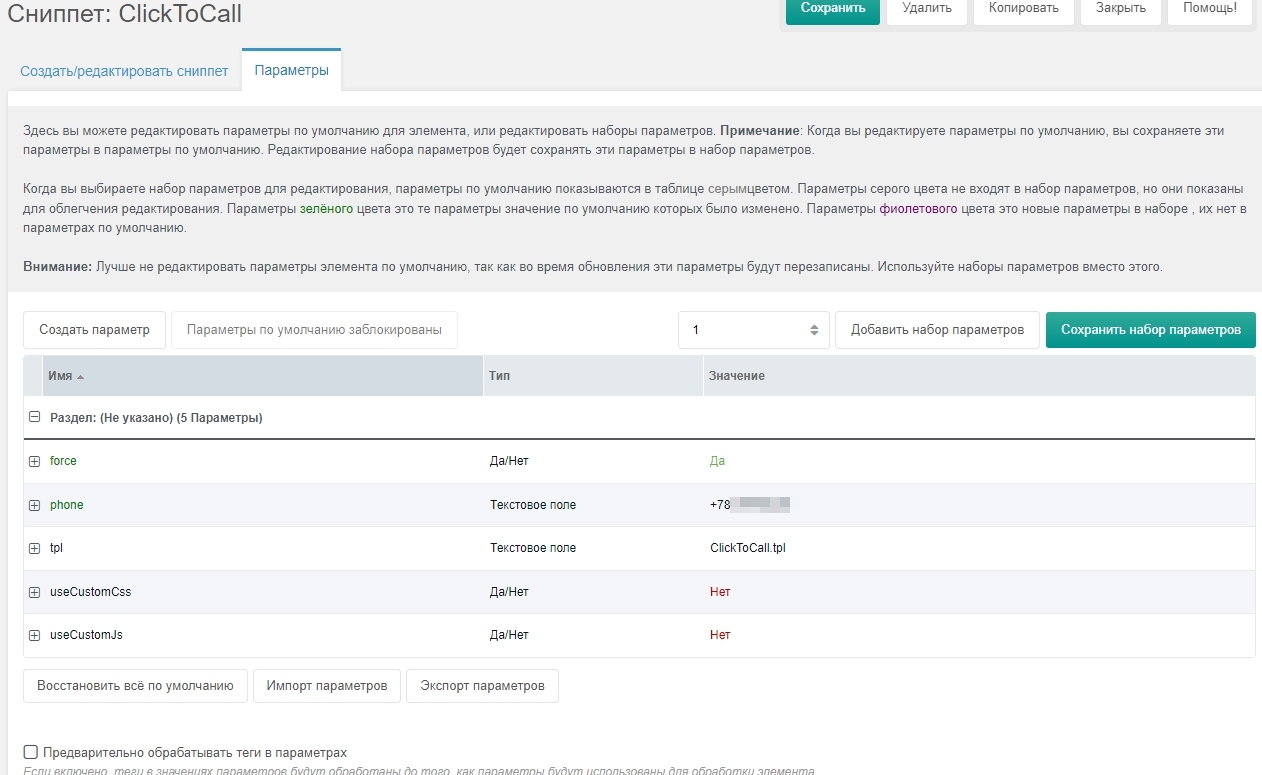
Параметры сниппета ClickToCall
&force — Принудительный вызов виджета, по умолчанию 0.
&phone — Телефон для виджета, если параметр не указан, то берется значение из системных настроек
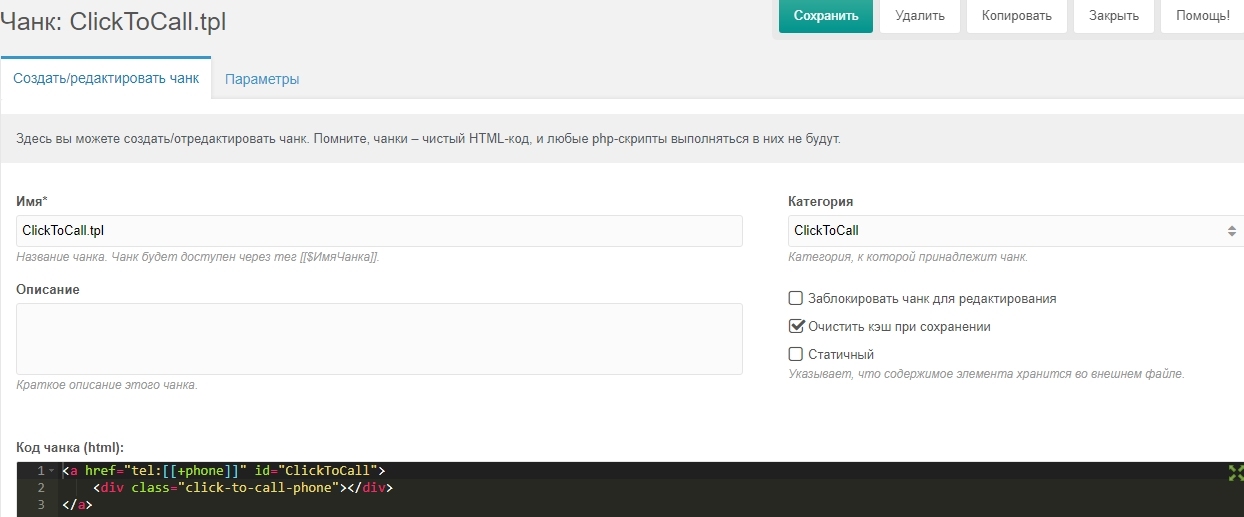
&tpl — Чанк с виджетом, по умолчанию ClickToCall.tpl
&useCustomCss — Полностью отключает подключение CSS компонентом.
&useCustomJs — Полностью отключает подключение JS компонентом. (кроме mobile-detect.js, которая отключается в настройках).
Если вы отключили использование CSS и JS, то Вам необходимо самому написать скрипт отображения кнопки и задать свои собственные стили.
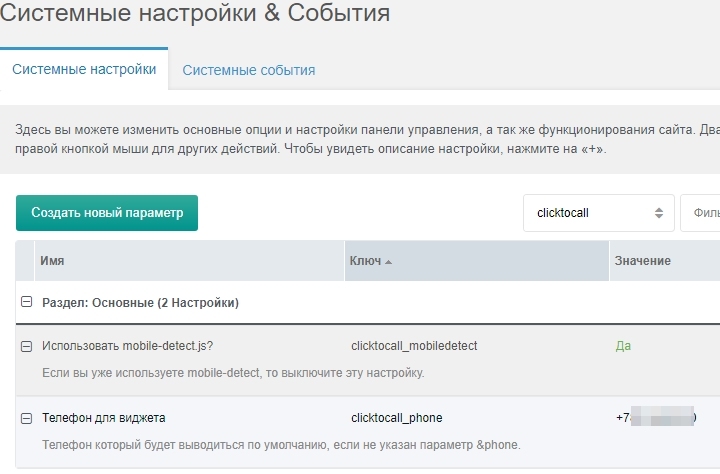
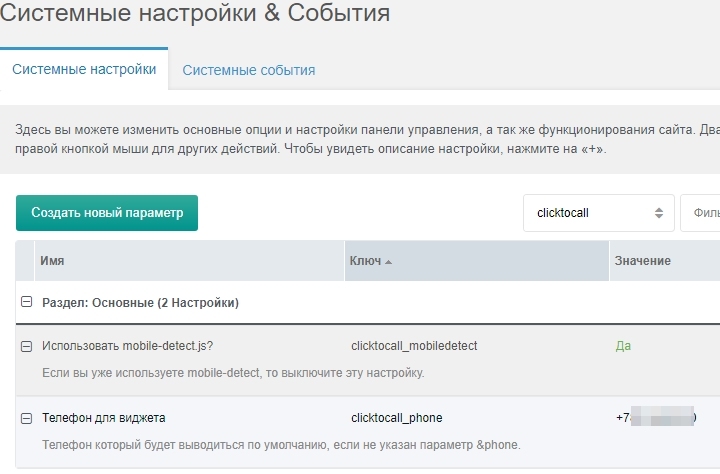
Системные настройки:
clicktocall_mobiledetect — Включить использование библиотеки mobile-detect.js. Если Вы уже используете mobile-detect на своём сайте, отключите данную опцию. По умолчанию — Да.
clicktocall_phone — Телефон для виджета по умолчанию
Сниппет должен вызываться не кэшируемым!
Примеры использования:
Для принудительного вызова сниппета используется параметр &force
Если Вам необходимо на разных страницах указывать разный телефон, используйте следующий вызов:

Компонент полностью бесплатный и распространяется под лицензией GNU GPLv3.
Компонет добавлен в MODSTORE, код выложен на GitHub.
Большое спасибо Василию Наумкину и Илье Уткину за прекрасную кодовую базу выложенную на github, отдельно спасибо Михаилу Воеводскому за великолепное обучение написанию компонетов различной сложности, а также Никите Денисову за помощь с ExtJS.
UPD:
Компонент доступен для скачивания в репозитории MODSTORE
Для определения мобильных устройств используется библиотека mobile-detect.js
Особенности
- Выводит виджет только для пользоваталей мобильных устройств (используется mobile-detect.js).
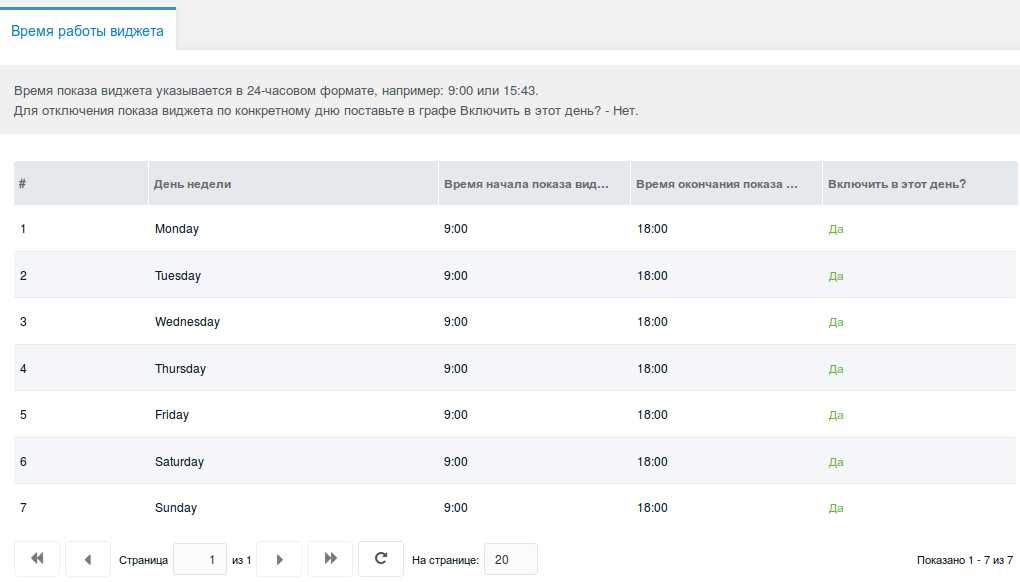
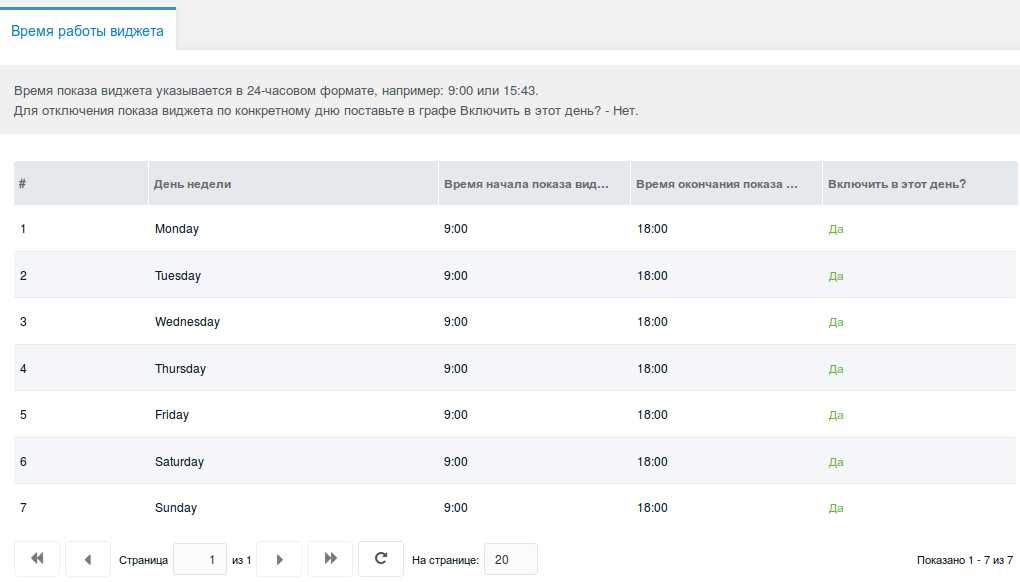
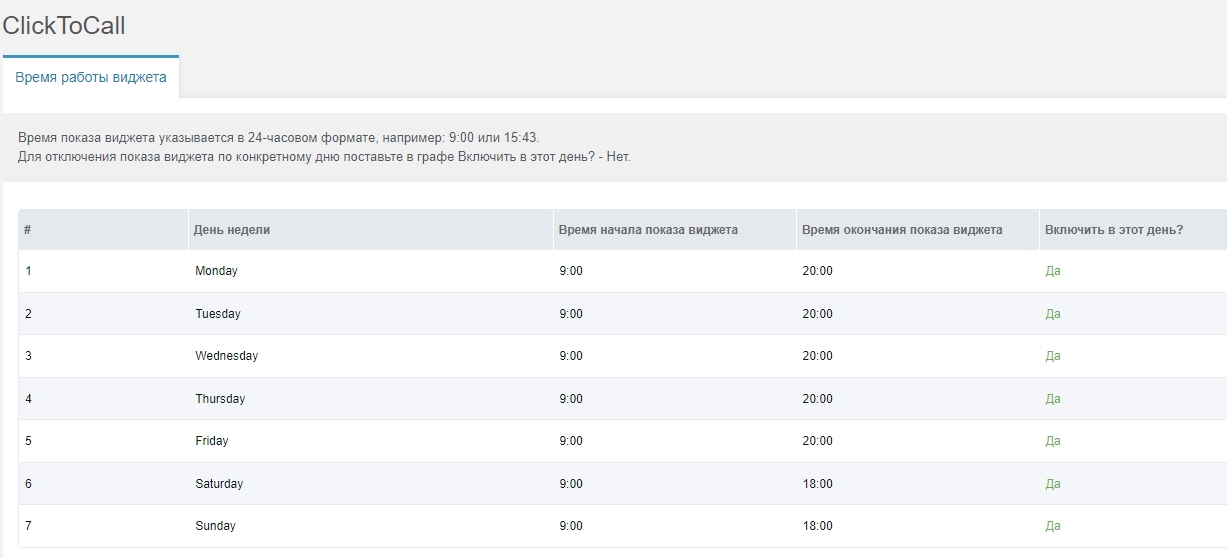
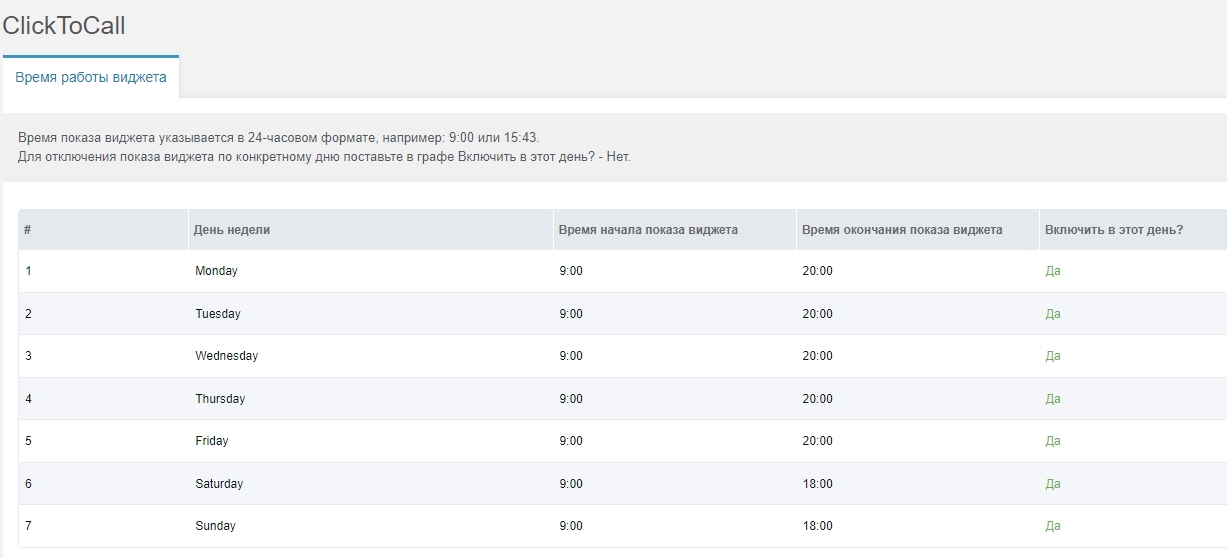
- Гибкая настройка времени отображения виджета по каждому дню.
- Можно выключить используемую библиотеку mobile-detect.js в настройках, если Вы уже её используете на сайте.
- Имеется возможность использовать собственные JS/CSS файлы.
Настройки компонента:

Параметры сниппета ClickToCall
&force — Принудительный вызов виджета, по умолчанию 0.
&phone — Телефон для виджета, если параметр не указан, то берется значение из системных настроек
&tpl — Чанк с виджетом, по умолчанию ClickToCall.tpl
&useCustomCss — Полностью отключает подключение CSS компонентом.
&useCustomJs — Полностью отключает подключение JS компонентом. (кроме mobile-detect.js, которая отключается в настройках).
Если вы отключили использование CSS и JS, то Вам необходимо самому написать скрипт отображения кнопки и задать свои собственные стили.
Системные настройки:
clicktocall_mobiledetect — Включить использование библиотеки mobile-detect.js. Если Вы уже используете mobile-detect на своём сайте, отключите данную опцию. По умолчанию — Да.
clicktocall_phone — Телефон для виджета по умолчанию
Сниппет должен вызываться не кэшируемым!
Примеры использования:
Для принудительного вызова сниппета используется параметр &force
[[!ClickToCall? &force=`1`]]Если Вам необходимо на разных страницах указывать разный телефон, используйте следующий вызов:
[[!ClickToCall? &phone=`+79991234567`]]
Компонент полностью бесплатный и распространяется под лицензией GNU GPLv3.
Компонет добавлен в MODSTORE, код выложен на GitHub.
Большое спасибо Василию Наумкину и Илье Уткину за прекрасную кодовую базу выложенную на github, отдельно спасибо Михаилу Воеводскому за великолепное обучение написанию компонетов различной сложности, а также Никите Денисову за помощь с ExtJS.
UPD:
Компонент доступен для скачивания в репозитории MODSTORE
Комментарии: 53
Меценат, творец, человечище!
Присоединяюсь к комменту выше. Это очень здорово!
Супер. Большое человеческое спасибо!
Супер, очень нужная и полезная штука.
Пожелания к доработке принимаете?
Было бы полезно статистику иметь, например: с какой страницы звонили и тп
так чтоб в метрику можно было загнать как цель…
Пожелания к доработке принимаете?
Было бы полезно статистику иметь, например: с какой страницы звонили и тп
так чтоб в метрику можно было загнать как цель…
Конечно принимаю, я думал над этим, но в метрику и так ведь можно загнать нажатие на кнопку как цель, а она уже покажет всю поднаготную: кто, откуда, когда.
Роман правильно ли я понимаю что нужно как цель выбирать javascript-событие? А что подставлять в идентификатор цели?
Статистика на сайте в виде виджета думаю многим бы пришлась по душе :)
Статистика на сайте в виде виджета думаю многим бы пришлась по душе :)
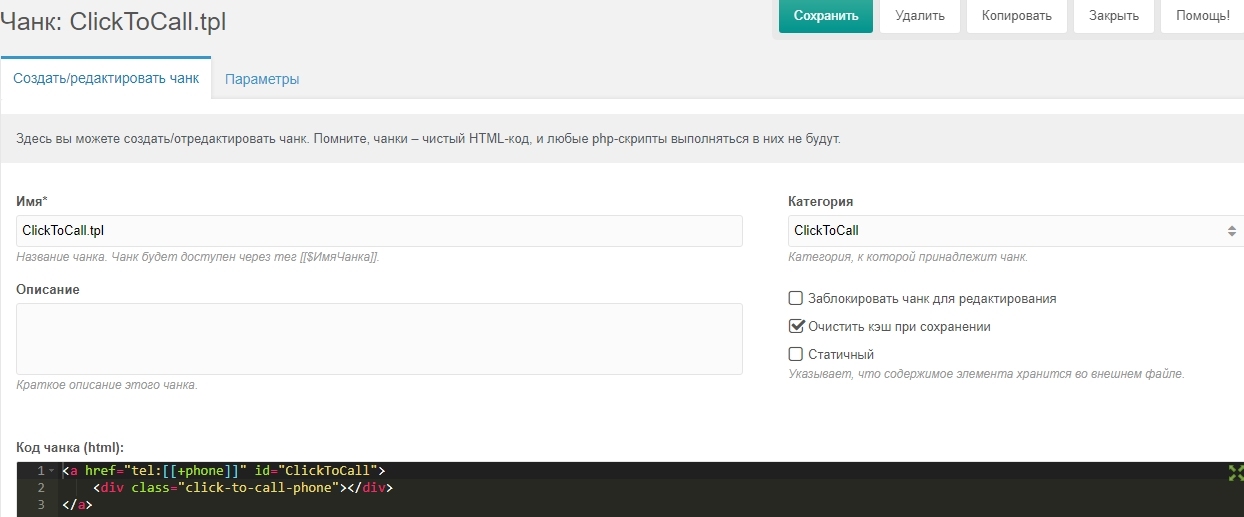
Собственно смысл такой, есть чанк, в чанке тэг a с id=«ClickToCall», можете в своём JS написать следующее:
$( document ).ready(function() {
$( "#ClickToCall" ).on( "click", function() {
// yaCounterXXXXXX.reachGoal('TARGET_NAME');
});
});
Откуда берутся часовые пояса?
Хороший вопрос, часовой пояс берётся из настроек по ключу — date_timezone, если эта настройка не заполнена, то устанавливается часовой пояс Europe/Moscow
На modstore его не видно, как его скачать в виде пакета?
С Github a возьмите
На гитхабе лежат сорсы. Создавать папки с файлами и править системные настройки не совсем хочется. или я чего-то не знаю?
или я чего-то не знаю?Похоже на то.
С гитхаба нужно скачать архив, залить на сервер (я закидываю в корневую папку), распаковать и запустить файл build.transport.php
Скрипт создает транспортный пакет и автоматически устанавливает в систему. Если установка не прошла, в менеджере запускаем функцию «Искать пакеты локально» и устанавливаем — профит.
Выложили!
modstore.pro/packages/other/clicktocall
modstore.pro/packages/other/clicktocall
Не вижу в магазине
Рома, молодец!
Добавил на сайт :)
Добавил на сайт :)
Одного не понял, а почему только для мобильных?))) Почему обидели десктопщиков)))
А в целом гут)
А в целом гут)
ИМХО как то не айс видеть такое (кликабельно):

А смещать кнопку в лево не эстетично, а правый угол уже может быть занят другими онлайн консультантами или ещё чем нибудь.
Но в любом случае, можно передать сниппету параметр &useCustomJs=`1`, отключить использование mobile-detect.js в настройках, подключить новый js файл, скопировав функционал из файла clicktocall.js, оставив только:
В принципе если кому-то понадобится такой функционал из коробки, почему бы и не реализовать, реализую?!

А смещать кнопку в лево не эстетично, а правый угол уже может быть занят другими онлайн консультантами или ещё чем нибудь.
Но в любом случае, можно передать сниппету параметр &useCustomJs=`1`, отключить использование mobile-detect.js в настройках, подключить новый js файл, скопировав функционал из файла clicktocall.js, оставив только:
$(document).ready(function () {
$('#ClickToCall').css('display', 'block');
});В принципе если кому-то понадобится такой функционал из коробки, почему бы и не реализовать, реализую?!
А в целом гут)За отзыв — спасибо!
Может вывести в системную настройку? «Отображать для ПК» и «Позиция виджета для ПК и смартфонов» =) Сделать не сложно, а будет отлично)
Хорошо, добавлю эту возможность в новой версии.
Спасибо) Ништяк будет)
Так не будет работать?
[[!ClickToCall? &phone=`[[$tel]]`]]
У меня телефон записан в отдельный чанк…
[[!ClickToCall? &phone=`[[$tel]]`]]
У меня телефон записан в отдельный чанк…
Должен, почему нет?
Хотя, правильнее было бы записать его в системную настройку и вызывать так:
P.S. Для оформления кода у нас на сайте нужно использовать тег code.
Хотя, правильнее было бы записать его в системную настройку и вызывать так:
[[!ClickToCall? &phone=`[[++tel]]`]]P.S. Для оформления кода у нас на сайте нужно использовать тег code.
Спасибо.
Просто для информации — у компонента уже есть системная настройка clicktocall_phone для вывода телефона по умолчанию, если не указан параметр &phone.
Да, это я знаю. Но заказчик не будет лазать по всем системным настройкам, чтобы везде изменить номер телефона, если сменился… Поэтому создано одно поле для телефона.
Если всё так сложно, то можно использовать clientconfig — это лучше, чем лазить по чанкам.
Спасибо за информацию. Опробую.
Внесу свои пожелания:
1) Было бы ОЧЕНЬ здорово, если бы, когда время не рабочее, то иконка все равно отображалась бы, но при нажатии происходил не вызов, в всплывало модальное окошко с формой для обратной связи, к примеру.
2) Можно добавить возможность, чтобы звонок был не на телефон, а в скайп, к примеру.
1) Было бы ОЧЕНЬ здорово, если бы, когда время не рабочее, то иконка все равно отображалась бы, но при нажатии происходил не вызов, в всплывало модальное окошко с формой для обратной связи, к примеру.
2) Можно добавить возможность, чтобы звонок был не на телефон, а в скайп, к примеру.
1) Было бы ОЧЕНЬ здорово, если бы, когда время не рабочее, то иконка все равно отображалась бы, но при нажатии происходил не вызов, в всплывало модальное окошко с формой для обратной связи, к примеру.Подумаю над этим, в принципе можно реализовать.
2) Можно добавить возможность, чтобы звонок был не на телефон, а в скайп, к примеру.Можно создать свой чанк (например с именем — ClickToCall.skype.tpl, со следующим содержимым:
<a href="skype:[[+phone]]?call" id="ClickToCall">
<div class="click-to-call-phone"></div>
</a>[[!ClickToCall? &phone=`skypeusername` &tpl=` ClickToCall.skype.tpl`]]Не тестировал, но должно работать.
Кстати, да, по второму пункту можно так, как вы написали. Что-то о том, что в тупую через чанк сделать не подумал. Но в любом случае не всем известно, как в ссылке кодируется такие фишки, по этому возможность лишней не была бы.
Кстати, а помимо дней недели и времени, сниппет учитывает праздники?
Кстати, а помимо дней недели и времени, сниппет учитывает праздники?
Нет, праздники не учитываются, решение довольно общее, даже если выключить отображение виджета 1ого января, оно может подойти не всем, вдруг вы торгуете шампанским или же солёными огурцами и количество звонков именно в день, больше чем в любой другой ЦЕЛЫЙ месяц.
А теперь по делу, мысль хорошая — внедрить календарь и добавить возможность для отметки дней, по которым виджет не должен будет отображаться.
Записал, постараюсь реализовать.
А теперь по делу, мысль хорошая — внедрить календарь и добавить возможность для отметки дней, по которым виджет не должен будет отображаться.
Записал, постараюсь реализовать.
) Было бы ОЧЕНЬ здорово, если бы, когда время не рабочее, то иконка все равно отображалась бы,…и я за такое решение!
Подумаю над этим, в принципе можно реализовать.
поддерживаю глубочайше!
И жду-верю в форму обратной связи заместо кнопки в ночное время…
Благодарю! Все понял, временные настройки работают как часы, по москве!
Дайте плз код чтобы поставить время 30 секунд, через которое посетитель увидит кнопку?
ps для будущих новичков подскажу — настройки цвета и место-положения кнопки в ищите в файле: assets/components/clicktocall/css/clicktocall.css
Дайте плз код чтобы поставить время 30 секунд, через которое посетитель увидит кнопку?
ps для будущих новичков подскажу — настройки цвета и место-положения кнопки в ищите в файле: assets/components/clicktocall/css/clicktocall.css
Лучше всего переопределите стили или скопируйте все стили в свой файл и подключите его, так как при обновлении этот файл перезапишется.
Сложно. Но спасибо вобщем, завтра еще проверю как кнопка работает.
Опытным путем выяснил что номер телефона надо вводить в параметры сниппета. А введя телефон только в настройки системы /clicktocall результата был не тот — мобилы предлагают ввести номер самостоятельно.
Резюмирую, ошибок нет?
1.Установили пакет, вызвали снипет [[!ClickToCall]]
2. Вписали номер в параметры снипета и все ок.
ps буду ждать пожалуйста наворот — чтоб в ночное время вместо вызова по телефону, была форма обратной связи, и клиент оставил контакты
Резюмирую, ошибок нет?
1.Установили пакет, вызвали снипет [[!ClickToCall]]
2. Вписали номер в параметры снипета и все ок.
ps буду ждать пожалуйста наворот — чтоб в ночное время вместо вызова по телефону, была форма обратной связи, и клиент оставил контакты
Здравствуйте!
Подскажите, пожалуйста, как сделать, чтобы сss вызвать из своей папки, а не автоматически: Т.е. не не так:
Подскажите, пожалуйста, как сделать, чтобы сss вызвать из своей папки, а не автоматически: Т.е. не не так:
assets/components/clicktocall/css/clicktocall.css<link href="assets/template/css/clicktocall.css" rel="stylesheet" />&useCustomCss=`1`
clicktocall.css кинула в свою папку (assets/template/css/clicktocall.css), а еще изображение mobile.png тоже кинула в свою папку (assets/template/img/clicktocall/mobile.png). Соответственно путь к картинке такой:
background-image: url("../img/clicktocall/mobile.png");
почему то изображения трубки нет. Может путь не верный?
background-image: url("../img/clicktocall/mobile.png");
почему то изображения трубки нет. Может путь не верный?
я сторонник абсолютных путей.
Посмотрите ошибки в консоли браузера, можете имитировать юзер агента через плагин Random Agent Spoofer
Посмотрите ошибки в консоли браузера, можете имитировать юзер агента через плагин Random Agent Spoofer
а как прописать абсолютный путь?
background-image: url("/assets/template/img/clicktocall/mobile.png");
спасибо!
JS точно также можно сделать &useCustomJS=`1`
А как components/clicktocall/js/plugins/mobile-detect.min.js подключить из своей папки?
А как components/clicktocall/js/plugins/mobile-detect.min.js подключить из своей папки?
вопрос исчерпан)))
Здравствуйте! Почему-то не нахожу в установщике ClickToCall. Поставщик modstore.pro.
Вопрос снят.
Роман, и коллеги, всем привет!
Роману спасибо за работу!
Такой вопрос, на MODX Revolution 2.6.4-pl — работает?
Роману спасибо за работу!
Такой вопрос, на MODX Revolution 2.6.4-pl — работает?
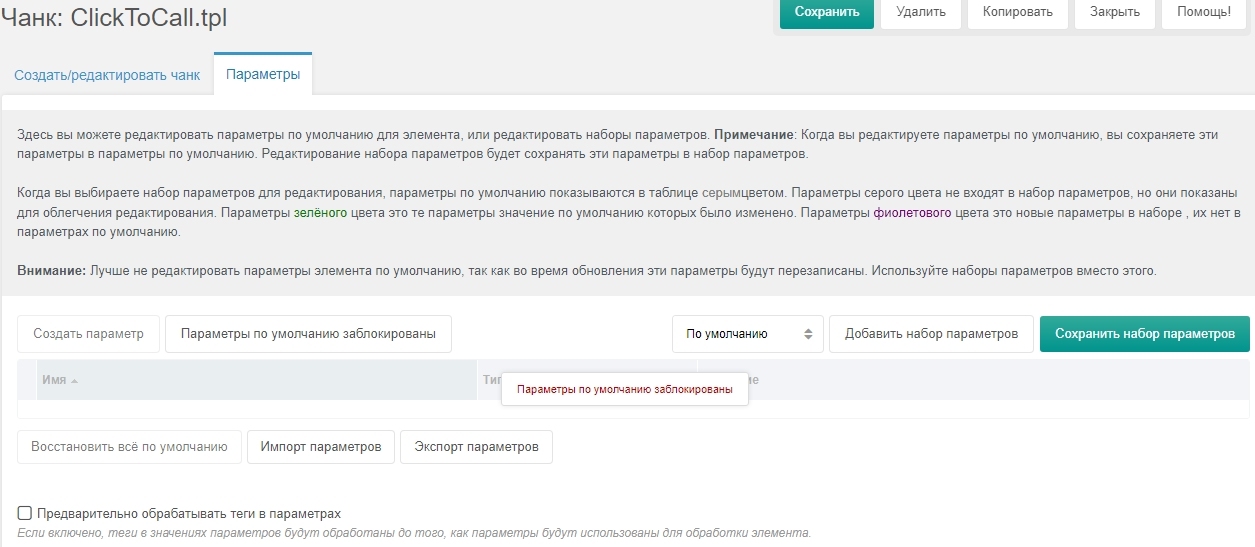
Ниже сrриншоты настроек в Modx revo 2.6.4 — pl. У кого есть идеи, посчему не работает компонент, отзовитесь… Буду благодарен!










Авторизуйтесь или зарегистрируйтесь, чтобы оставлять комментарии.

