[GeoLocation] - геолокации пользователя. (1.0.3)
[GeoLocation] — компонент реализует функционал геолокации. Используется библиотека SxGeo.
Изменения:
— доработан функционал выбора по умолчанию
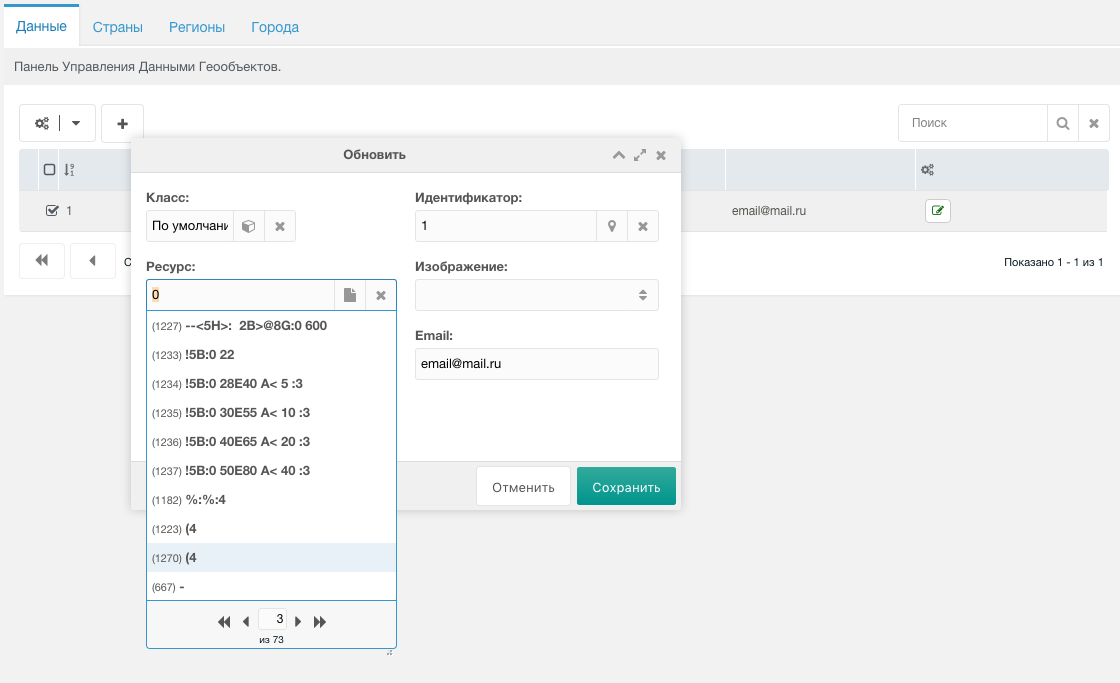
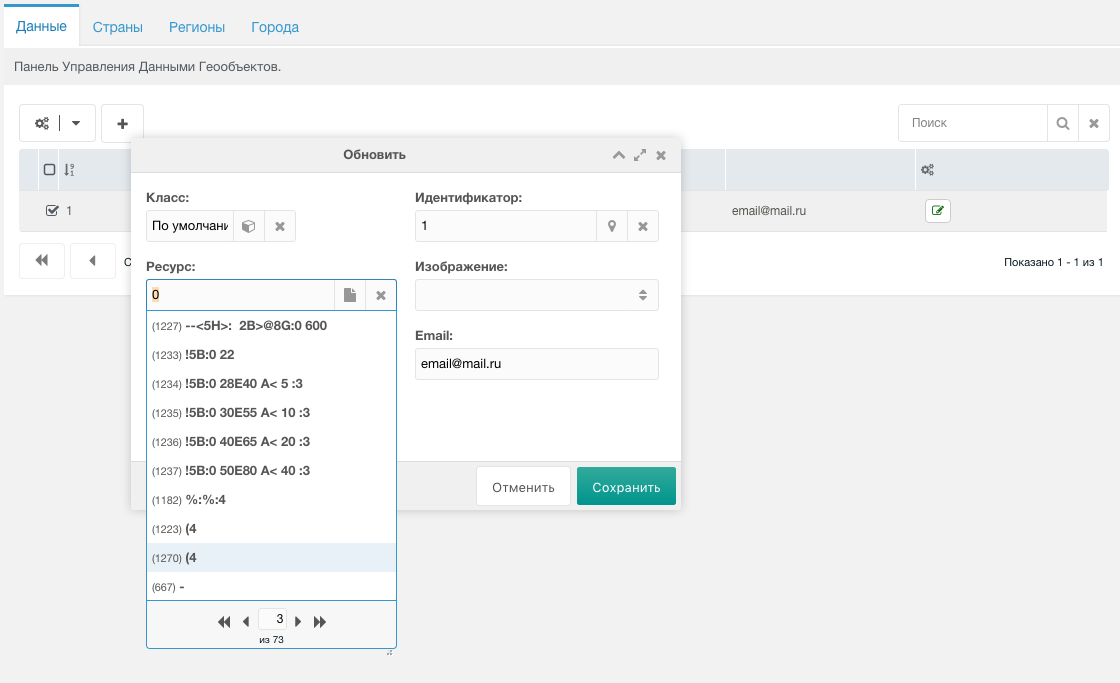
— добавлены поля «ресурс» и «изображение»
— добавлена возможность форматирования данных
— добавлена работа c INLINE чанками
выбор по умолчанию
в чанк tpl.gl.modal добавлен вызов значения по умолчанию
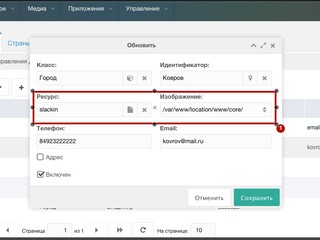
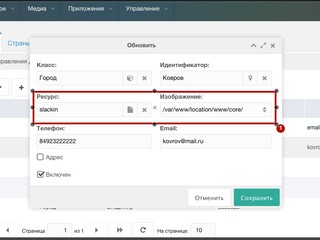
поля «ресурс» и «изображение»
Добавлены поля «ресурс» и «изображение»

так же в дефолтный js добавлен переход на страницу ресурса при выборе локации, если ресурс не установлен то страничка просто перезагружается как и прежде.
возможность форматирования данных
Добавлен класс Format
по умолчанию данные пропускаются через processData, если существует метод обработки для данного ключа массива то данные пропускаются через него.
в качестве примера добавлено поле resource_url
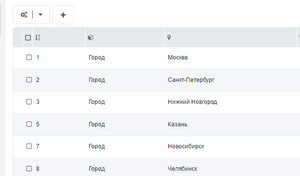
вывод всех городов России
С помощью pdoResources
обновление пакета
Сей скорое обновление пакета появилось благодаря донату, за что вам спасибо!
пример работы как и прежде можно посмотреть тут — location.vgrish.ru/index.php?id=7
Код на github, создавайте isuue
Всем спасибо!
Изменения:
— доработан функционал выбора по умолчанию
— добавлены поля «ресурс» и «изображение»
— добавлена возможность форматирования данных
— добавлена работа c INLINE чанками
выбор по умолчанию
в чанк tpl.gl.modal добавлен вызов значения по умолчанию
<ul class="gl-default-list" style="display: none;">
[[!gl.location?
&class=`[[+class]]`
&where=`{"name_ru":"[[+gl.current.city.name_ru]]"}`
]]
</ul>поля «ресурс» и «изображение»
Добавлены поля «ресурс» и «изображение»

так же в дефолтный js добавлен переход на страницу ресурса при выборе локации, если ресурс не установлен то страничка просто перезагружается как и прежде.
$(document).bind('gl_select', function(e, data, response) {
$.colorbox.close();
if (response.object.current.data['resource_url'] != '') {
document.location.href = response.object.current.data['resource_url'];
}
else {
location.reload();
}
});возможность форматирования данных
Добавлен класс Format
по умолчанию данные пропускаются через processData, если существует метод обработки для данного ключа массива то данные пропускаются через него.
в качестве примера добавлено поле resource_url
public function formatResourceUrl($resource = 0)
{
$url = '';
$args = array();
if (!empty($resource)) {
$url = $this->modx->makeUrl($resource, '', $args, 'full', array('xhtml_urls' => false));
}
return $url;
}вывод всех городов России
С помощью pdoResources
[[!pdoResources?
&class=`glCity`
&leftJoin=`{
"glRegion": {
"class": "glRegion",
"on": "glRegion.id = glCity.region_id"
}
}`
&select=`{
"glCity": "*",
"glRegion": "country"
}`
&showLog=`1`
&limit=`0`
&sortby=`glCity.id`
&sortdir=`ASC`
&where=`{
"glRegion.country":"RU"
}`
&tpl=`@INLINE [[+country]]-[[+name_ru]]
`
]]обновление пакета
Сей скорое обновление пакета появилось благодаря донату, за что вам спасибо!
пример работы как и прежде можно посмотреть тут — location.vgrish.ru/index.php?id=7
Код на github, создавайте isuue
Всем спасибо!
Поблагодарить автора
Отправить деньги
Комментарии: 53
А возможен ли вариант, чтоб форма выбора города не всплывала на экран, а была просто форма в которой можно выбрать город. Я знаю что можно но в Ява скрипте не так силен. Помогите кто чем может
да вполне можно.
location.vgrish.ru/index.php?id=9
пример вызова
чанк _tpl.gl.modal
_default.js
добавить
location.vgrish.ru/index.php?id=9
пример вызова
[[!gl.modal?
&tpl=`_tpl.gl.modal`
&modalShow=`0`
&frontendJs=`[[+assetsUrl]]js/web/_default.js`
]]чанк _tpl.gl.modal
<div class="gl-modal">
<div class="gl-change-select" >
<h5>Выберите Ваш город</h5>
<p class="desc">
Введите название вашего города
</p>
<div class="gl-change-input-block">
<select name="location" value="" style="width: 100%" class="select2 " multiple>
</select>
</div>
<ul class="gl-change-list">
[[!gl.location?
&class=`[[+class]]`
]]
</ul>
</div>
</div>_default.js
добавить
$(document).ready(function() {
gl.location.input.load('location');
if (glConfig.modalShow) {
gl.location.modal();
}
});
Добрый день, прошу прощения, но почему-то скрипт не работает
Какая-то беда с кодировкой в названии ресурсов


Полагаю, у вас проблема с бдшкой, а именно с ее кодировкой.
Еще вызвал как в примере, выбрал город, а окно не закрывается и изменение города не происходит. ЧТЯДНТ?


смотрите в консоли браузера, наверно есть какие то ошибки…
понял о чем вы, это происходит когда не заданы данные для геообъекта.
сейчас поправлю.
сейчас поправлю.
готово )
Спасибо!
А от этого как избавиться? Я вроде не тупой, но я правда не понимаю логики работы.


Может нужно сперва в админке накачать все базы?
Это тестовый сайт, там все настроено и скачано
Просто у меня та же картина была и я подумал на недокачанность нужной базы.
P.S. Моя страна Молдова.
P.S. Моя страна Молдова.
мне вот непонятно про что вы спрашиваете.
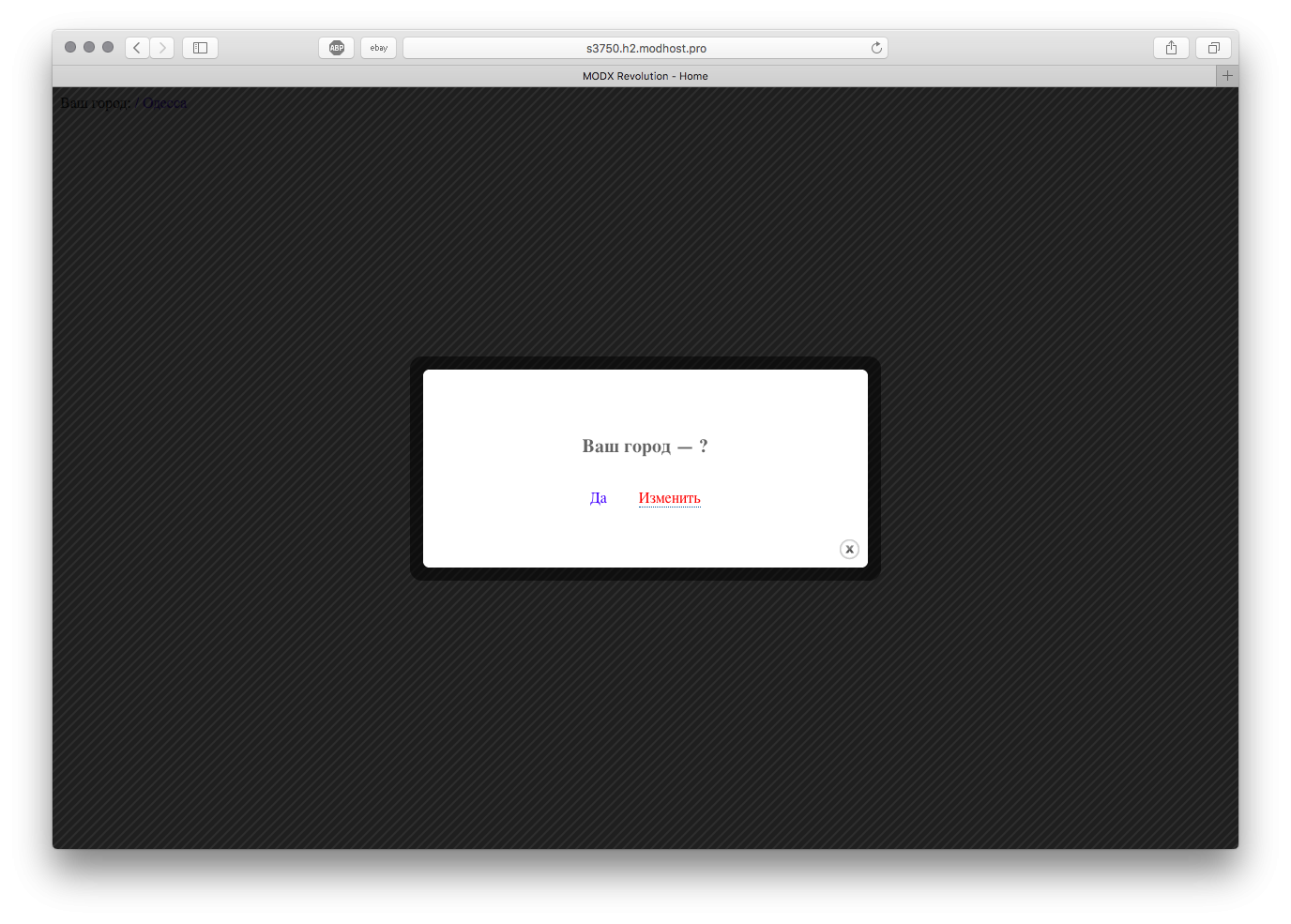
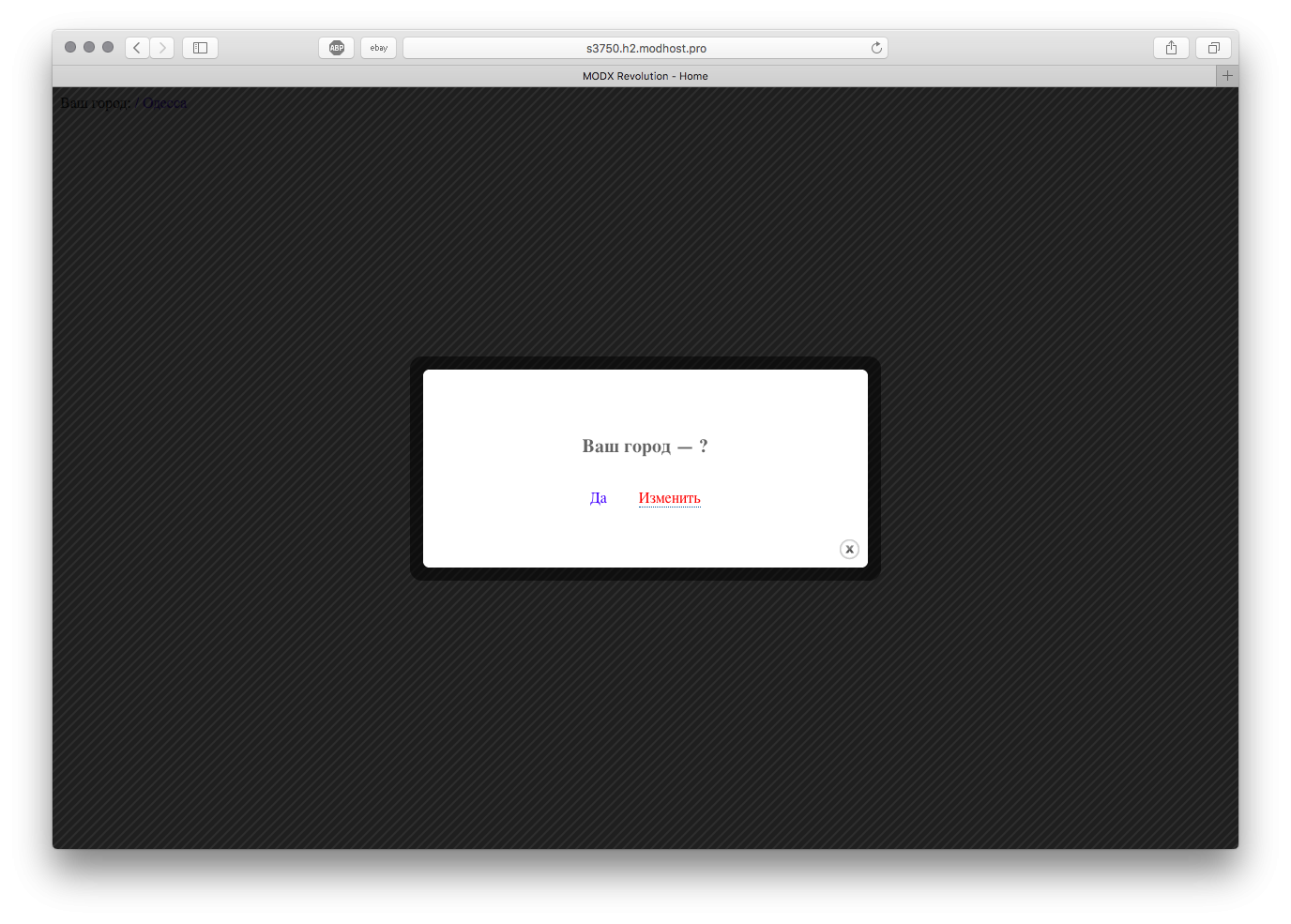
Картинка модального окна, избавится от чего? От окна? От вопроса? От чего?
Старайтесь формулировать вопрос чтоб была понятна суть.
Спасибо!
Картинка модального окна, избавится от чего? От окна? От вопроса? От чего?
Старайтесь формулировать вопрос чтоб была понятна суть.
Спасибо!
Наверное имелось ввиду пустота после тире. Если город не определился автоматом, то может туда подставить что-то типа «неизвестен» или «указать» с той же ссылкой что и на «Изменить».
Я уже не могу показать скрин, т.к. я по вручную изменил город и он у меня сохранился по умолчанию.
Я уже не могу показать скрин, т.к. я по вручную изменил город и он у меня сохранился по умолчанию.
При первичном заходе на страницу сайта содержащую этот программный код, происходит затемнение фона браузера и появление небольшего модального окна. В центре модального окна находится лишенный всякого смысла текст: «Ваш город — ?». Предположительно, там должен быть выбранный администратором сайта вариант местоположения по умолчанию, либо автоматически определенное местоположение, однако, пользователи из нескольких стран видят там всего лишь знак вопроса (?). Суть вопроса: как избавится от вопроса (?).
Спасибо!
Спасибо!
открываете чанк tpl.gl.modal
в нем есть строчка что вам нужна
в нем есть строчка что вам нужна
<h5>Ваш город — <b>[[+gl.current.city.name_ru]]</b>?</h5>
Это все тот же тестовый сайт. modx.pro/components/7321-geolocation-the-geolocation-of-the-user-1-0-3/#comment-51496
а можно ли как то сделать чтобы по умолчанию показывалось реальное месторасположение пользователя и при смене города показывалось уже выбранное, попробовал сделать так
[[+gl.current.city.name_ru:is=``:then=`[[!+gl.real.city.name_ru]]`:else=`[[!+gl.current.city.name_ru]]`]]
ну так может gl.current.city.name_ru != пусто?
а так
[[!+gl.current.city.name_ru:is=`По умолчанию`:then=`[[!+gl.real.city.name_ru]]`:else=`[[!+gl.current.city.name_ru]]`]]
да спасибо, что то про такое условие не подумал
ну и хорошо )
Добрый день! Владимир, компонент отличный. Спасибо!
Есть сайт (http://bankrot1.abu-design.ru/). Сейчас реализовано несколько регионов (Москва, СПб, Архангельск) с помощью Вашего компонента. Контент (адреса, некоторые блоки информационные) при смене или определении региона меняется с помощью компонента If (проверяя выбранный город). Есть условие для региона «По умолчанию».
Суть вопроса: если регион не определиться, либо он не будет загружен в базу, то регионом станет регион «По умолчанию»?
Спасибо!
Есть сайт (http://bankrot1.abu-design.ru/). Сейчас реализовано несколько регионов (Москва, СПб, Архангельск) с помощью Вашего компонента. Контент (адреса, некоторые блоки информационные) при смене или определении региона меняется с помощью компонента If (проверяя выбранный город). Есть условие для региона «По умолчанию».
Суть вопроса: если регион не определиться, либо он не будет загружен в базу, то регионом станет регион «По умолчанию»?
Спасибо!
добрый вечер.
пожалуйста!
Суть вопроса: если регион не определиться, либо он не будет загружен в базу, то регионом станет регион «По умолчанию»?да, по идее так задумано.
пожалуйста!
Подскажите, как быть, если определяются не все города?
К примеру, в Красноярском крае явно не 13 городов, а определяет именно столько.
Как-то можно добавить ещё другие города?
К примеру, в Красноярском крае явно не 13 городов, а определяет именно столько.
Как-то можно добавить ещё другие города?
Возможно стоит добавить создание локаций вручную. Но тогда вопрос как они будут определяться если их нет в базе SxGeo? Добавлять таблицу ip и заполнять?
Честно говоря, не представляю, как это реализовать (это я про таблицы ip). Как-то это сложно, по-моему.
Я думал, в SxGeo есть что-то вроде уровней городов по величине/населению, и из-за этого не подгрузились более мелкие города.
Я думал, в SxGeo есть что-то вроде уровней городов по величине/населению, и из-за этого не подгрузились более мелкие города.
Добрый день, подскажите пожалуйста в чем может быть проблема.
При переносе сайта на хостинг jino.ru — перестал определяться реальный город пользователя.
Т.е. реальное местоположение всегда равно значению `По умолчанию`
echo '
При переносе сайта на хостинг jino.ru — перестал определяться реальный город пользователя.
Т.е. реальное местоположение всегда равно значению `По умолчанию`
echo '
'; print_r($_SESSION['gl']); echo '<pre>'; массив с данными ниже http://joxi.ru/KAg8aaBfgkv1Nr
Использую на странице сниппет [[!gl.modal]] скажите пожалуйста что нужно прописать ссылке, чтобы при клике открывалось это модальное окно? Голова что-то не соображает(
gl-current-select
Доброго дня! Подскажите пожалуйста, возможно ли использовать данный модуль на EVO? Если нет, то есть ли возможность портировать его на данную систему, и в какую сумму это выльется? Спасибо.
Приветствую Володя!
Я больше программист, чем продвиженец, поэтому вопрос:
У меня стоит вывод города для H1. Например «Товары в г. Уфа», соответственно Уфа меняется в зависимости от геолокации. Проиндексирует ли гугл или яндекс сайт по всем городам? т.е. в выдаче например в Кирове будет писаться «Товары в г. Киров»?
Я больше программист, чем продвиженец, поэтому вопрос:
У меня стоит вывод города для H1. Например «Товары в г. Уфа», соответственно Уфа меняется в зависимости от геолокации. Проиндексирует ли гугл или яндекс сайт по всем городам? т.е. в выдаче например в Кирове будет писаться «Товары в г. Киров»?
Привет.
Смотря с какого ip зайдет бот, какой город у него определится — такой и проиндексирует наверно.
Смотря с какого ip зайдет бот, какой город у него определится — такой и проиндексирует наверно.
Ребят, подскажите… Заметил такую неприятную особенность на сайте.
Если человек первый раз заходит на сайт, появляется модальное окно GeoLocation с ссылками «Да» и «Изменить город». Но если человек не готов еще сделать выбор и жмет на крестик, то окно закрывается. Посетитель переходит на другую страницу сайта и модальное окно GeoLocation опять появляется, жмет опять крестик и все по-новой.
Как бы сделать так, чтобы при нажатии на крестик, модальное окно больше не доставало пользователей?
Если человек первый раз заходит на сайт, появляется модальное окно GeoLocation с ссылками «Да» и «Изменить город». Но если человек не готов еще сделать выбор и жмет на крестик, то окно закрывается. Посетитель переходит на другую страницу сайта и модальное окно GeoLocation опять появляется, жмет опять крестик и все по-новой.
Как бы сделать так, чтобы при нажатии на крестик, модальное окно больше не доставало пользователей?
Задайте параметр modalShow = 0 тогда окно не будет всплывать.
Или обработайте закрытие окна и например установите значение по дефолту.
Или обработайте закрытие окна и например установите значение по дефолту.
modalShow = 0 — тогда вообще не всплывает никогда. Так ведь?
А как можно обработать закрытие окна?
А как можно обработать закрытие окна?
А как можно обработать закрытие окна?на событие закрытия отправить например
gl.location.select({action:'select',id:1,class:'glCity'})
А где это нужно прописать?
В шапке есть пример вывода с помощью pdoResources. Вам нужно только немного изменить вызов
[[!pdoResources?
&class=`glData`
&leftJoin=`{
"glCity": {
"class": "glCity",
"on": "glCity.id = glData.identifier AND glData.class = 'glCity'"
},
"glRegion": {
"class": "glRegion",
"on": "glRegion.id = glCity.region_id"
}
}`
&select=`{
"glData": "*",
"glRegion": "country"
}`
&limit=`0`
&sortby=`glData.id`
&sortdir=`ASC`
&tpl=`@INLINE [[+id]]-[[+name_alt]]`
]]
Огромное спасибо)
Как можно по умолчанию город первым в списке поставить?
Добрый день!
1. Можно-ли как-то присвоить класс к текущему городу в списке выбора городов? Что-то в этом духе:
1. Можно-ли как-то присвоить класс к текущему городу в списке выбора городов? Что-то в этом духе:
[[!gl.location?
&hereClass=`active`
]]
Добрый вечер.
Можно-ли как-то присвоить класс к текущему городу в списке выбора городов? Что-то в этом духе:можно в чанке tpl.gl.location поставить проверку
<li>
<span class="gl-list-location [[+name_ru:is=`[[!+gl.selected.city.name_ru]]`:then=`active`]]" data-id="[[+id]]" data-class="[[+class]]">[[+name_ru]]</span>
</li>Можно при клике на изменить город сразу выводить попап со списком городов минуя диалог «Ваш город Москва?изменить чанк tpl.gl.modal
Спасибо большое!
Насколько я понял, компонент умеет перенаправлять пользователя на нужную страницу при выборе города, если поле «Ресурс» указан в настройках. Я ресурс указываю, но при выборе города не происходит перенаправление на нужную страницу. Не знаете в чем может быть проблема?
Тестирую тут: mirk-test.ci01926.tmweb.ru/
Насколько я понял, компонент умеет перенаправлять пользователя на нужную страницу при выборе города, если поле «Ресурс» указан в настройках. Я ресурс указываю, но при выборе города не происходит перенаправление на нужную страницу. Не знаете в чем может быть проблема?
Тестирую тут: mirk-test.ci01926.tmweb.ru/
Тоже столкнулся с такой проблемой, решение описал в комментарии modx.pro/help/13518/
Благодарю! Заработало :)
Доброго. Подскажите как обновить базу айпи адресов. А то некоторых не распознает ( или подскажите алтернативу плз.
Я сейчас исполизую его как:
Пробовал так:
И так пробовал:
Я сейчас исполизую его как:
[[!*country-block:notempty=`
[[!+gl.real.country.name_en:is=`[[*country-block]]`:then=`
<script>document.getElementById("video").innerHTML= '<div class="tabs-content"> <div id="video" class="tab-content"> <div class="video-block tab-content clearfix active"> <div class="status-bg alert-bg"><span class="fa fa-info" style="margin-right:5px"></span>Видео недоступно на территории Российской Федерации</div> </div> </div> </div>'</script>
<style>
.alert-bg {
background: rgba(255,102,102,.2);
color: #f66;
}
.status-bg {
padding: 5px 10px;
position: relative;
margin-bottom: 10px;
}
</style>
`]]`]]Пробовал так:
[[!#[[*parent]].country-block:notempty=`
<?php
$.get("https://ipinfo.io", function(response) {
if(response.country == "RU") {
$("#video").html("<div class="tabs-content"> <div id="video" class="tab-content"> <div class="video-block tab-content clearfix active"> <div class="status-bg alert-bg"><span class="fa fa-info" style="margin-right:5px"></span>Видео недоступно на территории Российской Федерации</div> </div> </div> </div>");
}
}, "jsonp");
?>
`]]И так пробовал:
[[!#[[*parent]].country-block:notempty=`
<script src="//api-maps.yandex.ru/2.0-stable/?load=package.standard&lang=en-EN" type="text/javascript"></script>
<script type="text/javascript">
window.onload = function () {
var country = ymaps.geolocation.country;
if(country == '[[#[[*parent]].country-block]]'){
jQuery("#video").text('<div class="tabs-content"> <div id="video" class="tab-content"> <div class="video-block tab-content clearfix active"> <div class="status-bg alert-bg"><span class="fa fa-info" style="margin-right:5px"></span>Видео недоступно на территории Российской Федерации</div> </div> </div> </div>');
} else {
}
}
</script>
`]]
Здравствуйте Владимир! Мы подключили модуль geolocation к нашему сайту, но он не запоминает выбор города. Могли-бы вы посмотреть?
Сейчас могу скинуть вам тестовый вариант страницы
www.tdsevcable.ru/test1.html
Сейчас могу скинуть вам тестовый вариант страницы
www.tdsevcable.ru/test1.html
Авторизуйтесь или зарегистрируйтесь, чтобы оставлять комментарии.