[Comparison] Новый сниппет getComparison
Доступно обновление компонента для сравнения страниц сайта MODX. Вы можете сравнивать товары miniShop2, Shopkeeper и любые другие, по разным параметрам, включая ТВ.
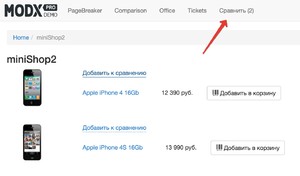
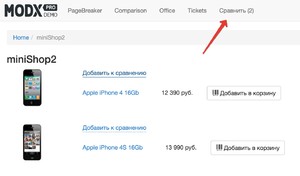
На этот раз добавлен сниппет getComparison, который выводит ссылку на список сравнения в произвольном месте сайта, например в шапке.

Сниппет добавлен по запросу в техподдержке:
Родной чанк сделан таким образом, чтобы не только выводить ссылку, но и реагировать на ajax запросы при работе с избранным. То есть, значения у ссылки в шапке меняются при добавлении\удалении в соответствующем списке.
Посмотреть в работе можно на демо-сайте.
Протестировать лично у нас на хостинге.
Ну а прикупить в магазине всего за 490 руб.
Описание нового сниппета уже в документации.
На этот раз добавлен сниппет getComparison, который выводит ссылку на список сравнения в произвольном месте сайта, например в шапке.

Сниппет добавлен по запросу в техподдержке:
Когда пользователь гуляет по каталогу он может добавлять разные товары для сравнения, но потом уже забыть, какие добавил и когда добавляет новый товар, то появляется ссылка — все товары добавлены и вот в этот момент непонятно, как попасть в список сравнения.
Родной чанк сделан таким образом, чтобы не только выводить ссылку, но и реагировать на ajax запросы при работе с избранным. То есть, значения у ссылки в шапке меняются при добавлении\удалении в соответствующем списке.
Посмотреть в работе можно на демо-сайте.
Протестировать лично у нас на хостинге.
Ну а прикупить в магазине всего за 490 руб.
Описание нового сниппета уже в документации.
Комментарии: 33
Теперь можно использовать! :)
А планируется доделывать компонент, что бы можно было видеть не просто количество добавленых к сравнению элементов, а список вида:
— Холодильники (2)
— Стиральные машины (3)
...?
Это если будут формироваться несколько списков сравнения.
— Холодильники (2)
— Стиральные машины (3)
...?
Это если будут формироваться несколько списков сравнения.
Ну, пока не одной заявки в поддержке не было.
Будут покупатели спрашивать — буду думать.
Будут покупатели спрашивать — буду думать.
Василий, а откуда берется значение плейсхолдера [[+list]] в сниппете CompareList?
Пардон, осознал :)
Василий, у тебя плейсхолдеры отдаются с пробелами. Это делает невозможным использование их для комбинированных стилей (напр. compare-block-[[+can_compare]] отдаст значение compare-block- can_compare с пробелом между класснеймом и именем плейсхолдера).
Если есть возможность — поправь.
Заранее благодарен.
Если есть возможность — поправь.
Заранее благодарен.
Ты бы освоил уже быстрые плейсхолдеры, которые используются во многих моих чанках.
Замени это:
На это:
И не будет никаких пробелов.
Замени это:
<span class="comparison comparison-[[+list]][[+added]][[+can_compare]]">
<a href="[[+link]]" class="comparison-go">
[[%comparison_go_to_list]] (<span class="comparison-total">[[+count]]</span>)
</a>
</span>
<!--comparison_can_compare can_compare-->
<!--comparison_added added-->На это:
<span class="comparison comparison-[[+list]] [[+added]] [[+can_compare]]">
<a href="[[+link]]" class="comparison-go">
[[%comparison_go_to_list]] (<span class="comparison-total">[[+count]]</span>)
</a>
</span>
<!--comparison_can_compare can_compare-->
<!--comparison_added added-->И не будет никаких пробелов.
Василий, посыпаю голову пеплом. Забываю про эти фичи каждый раз. Спасибо!
Помоги с Тикетами и разрешениями на публикацию. Заспасиблю, как обычно. :)
Помоги с Тикетами и разрешениями на публикацию. Заспасиблю, как обычно. :)
Да там нечего помогать, это просто ошибка.
Должно быть как у процессора update — требование comment_save. Поменяй самостоятельно в файле.
Должно быть как у процессора update — требование comment_save. Поменяй самостоятельно в файле.
Следующая версия затрёт или уже поправишь?
Поправлю, только не известно, когда.
Спасибо!
При обновлении страницы ссылка на лист в getCompare принимает вид
<a href="spb/compare.html?cmp_ids=1%2C1%2C1%2C1" target="_blank" class="comparison-go"></a>
А что здесь не так?
При переходе по этой ссылке CompareList пытается показать мне ресурсы списка default, хотя везде проставлен test. До обновления страницы ссылка выглядит вот так:
<a href="spb/compare.html?list=test&cmp_ids=3642,2353,2440,3466,3834" target="_blank" class="comparison-go"></a><a href="spb/compare.html?cmp_ids=1%2C1%2C1%2C1" target="_blank" class="comparison-go"></a>
То есть: «теряется параметр &list в ссылке».
Поправил, обновись.
Поправил, обновись.
Спасибо!
При обновлении страницы пропадают стили, для отображения строки «Убрать из сравнения». А на некоторых товарах сохраняются — то ди кешируется, то ли еще что.
Может как-то сниппетом getCompare пробегаться по DOM'y (у меня он вызывается везде, где можно добавить товар к сравнению) и товарам с нужными ID (data-id="%id") заново проставлять класс added, а у ненужных убирать?
Может как-то сниппетом getCompare пробегаться по DOM'y (у меня он вызывается везде, где можно добавить товар к сравнению) и товарам с нужными ID (data-id="%id") заново проставлять класс added, а у ненужных убирать?
А почему на демо-сайте не пропадают?
Да и «Убрать из сравнения» выводит addComparison, а не getComparison.
Да и «Убрать из сравнения» выводит addComparison, а не getComparison.
Я написал про getComparison, потому что он «помнит» id добавленных товаров.
И правда, не пропадают. Странно. В чем может быть дело? Сниппет вызываю не кешированным. Значения из родного чанка.
И правда, не пропадают. Странно. В чем может быть дело? Сниппет вызываю не кешированным. Значения из родного чанка.
В каталоге товаров ссылка «Убрать из сравнения» работает прекрасно. Глюк проявляется, если добавлять в сравнение из результатов фильтра (mFilter2). Что делать?
Внятно задать вопрос в техподдержке магазина и дать все необходимые данные для доступа в админку.
На демо-сайте каталог выводится тоже через mFilter2, но глюка нет.
На демо-сайте каталог выводится тоже через mFilter2, но глюка нет.
Проявляется только если фильтр вызывается с &cache=`1`
И по твоему, что-то не так?
Ты указал кэшировать вывод — вот он и кэширует.
Ты указал кэшировать вывод — вот он и кэширует.
А как сравнивать по новым параметрам minishop 2.2.0-beta2?
Как поля называть в листе конфигурации, если просто ключами то не работает (
пример.
Как поля называть в листе конфигурации, если просто ключами то не работает (
пример.
[[!CompareList? &fields=`{"default":["price","vendor.name","execution","freon","froide","melt","temperature","volume","garant"]}`]]
Подскажите пожалуйста как вывести в шапке сайта общие количество в сравнении!
А именно чтобы не при нажатии на товар появлялся модуль с количеством а так если в сравнении ничего нет то выводить 0 а если сравнивать то уже пусть +1 и так делее
у меня снипет в шапке такой
А именно чтобы не при нажатии на товар появлялся модуль с количеством а так если в сравнении ничего нет то выводить 0 а если сравнивать то уже пусть +1 и так делее
у меня снипет в шапке такой
[[!getComparison?
&list=`default`
&tpl=`tpl_Comparison`
]]<span class="comparison comparison-[[+list]] [[+added]] [[+can_compare]]">
<a href="[[+link]]" class="comparison-go">
[[%comparison_go_to_list]] (<span class="comparison-total">[[+count]]</span>)
</a>
</span>
<!--comparison_can_compare can_compare-->
<!--comparison_added added-->
Да там просто стилями скрывается span, если нет ничего в сравнении. При добавлении в сравнение у span появляется новый класс, и он становится видимым. Просто поправь стили, что бы он всегда был видимым.
Спасибо! не заметил сразу!)))
Илья, добрый день!
Использовали Ваш компонент Comparison на проекте spli-air.ru prntscr.com/hiutux
Но никак не можем понять — как сгруппировать сравниваемые характеристики как в карточке товара prntscr.com/hiutqs
Помогите, пожалуйста.
Использовали Ваш компонент Comparison на проекте spli-air.ru prntscr.com/hiutux
Но никак не можем понять — как сгруппировать сравниваемые характеристики как в карточке товара prntscr.com/hiutqs
Помогите, пожалуйста.
Подскажите как сделать кнопку Очистить весь список — разом
причем чтобы кнопка была в любом месте сайта а не только на странице стравниния
причем чтобы кнопка была в любом месте сайта а не только на странице стравниния
Привет.
А кто-нибудь пробовал поменять вывод CompareList c таблицы на дивы. Мне нужен список сравнения в виде слайдера. Думаю, это очень распространенная задача, так как это самый удобный вариант садаптивить сравнение. А код сниппета жестко завязан на табличной разметке.
Вообщем-то на данный момент всё получилось, кроме проставления same.В исходном варианте класс проставляется строкам, которые включают и заголовки параметров, и значения всех позиций.
А кто-нибудь пробовал поменять вывод CompareList c таблицы на дивы. Мне нужен список сравнения в виде слайдера. Думаю, это очень распространенная задача, так как это самый удобный вариант садаптивить сравнение. А код сниппета жестко завязан на табличной разметке.
Вообщем-то на данный момент всё получилось, кроме проставления same.В исходном варианте класс проставляется строкам, которые включают и заголовки параметров, и значения всех позиций.
Решил частично костылём, частично js.
Здравствуйте. Поделитесь, пожалуйста, вашим решением.
Авторизуйтесь или зарегистрируйтесь, чтобы оставлять комментарии.
