FormItPlus. Управление полями формы.
Всем привет!
Компонент расширяет возможности компонента FormIt, а именно дает возможность создать новые поля, создавать новые вкладки для каждой формы, менять данные форм и отправлять письма с админки.

Чтобы было более понятнее, сделаем раздел с вопросами (FAQ)
Задачи:
— менеджер может в админке создавать вопросы и ответы (формы)
— должна быть модерация форм


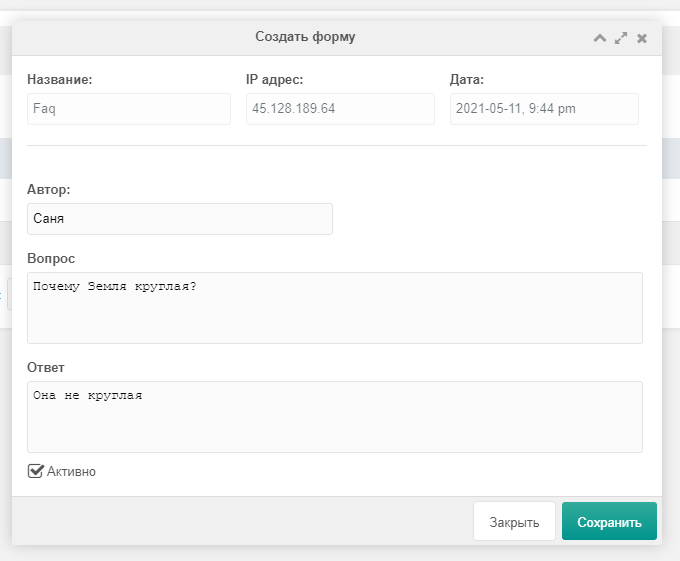
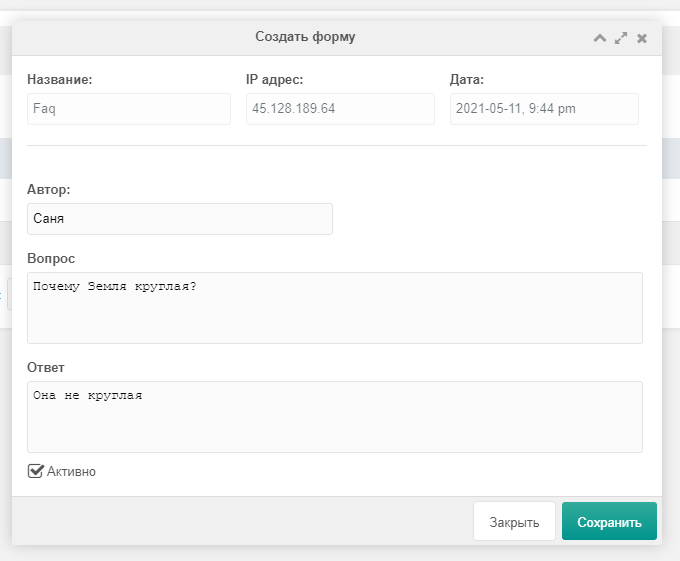
Теперь можем заполнить несколько форм.

По умолчанию так:

Заходим в управление текущей вкладки и добавляем нужные поля:

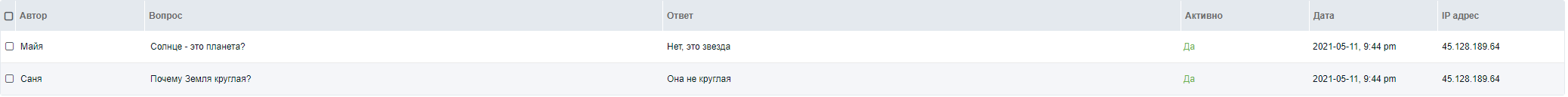
Отлично, теперь наши данные отображены вот так:

Остается только вывести эти данные на фронт и создать форму для добавление новых вопросов.
Выводим только активные вопросы:
Добавляем форму:
Все!
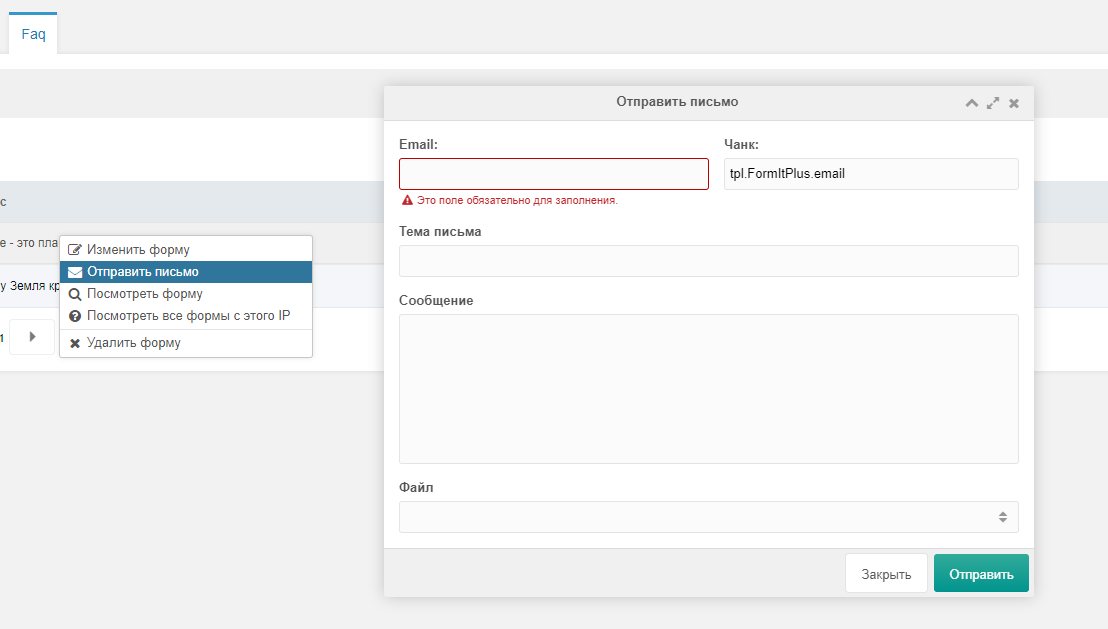
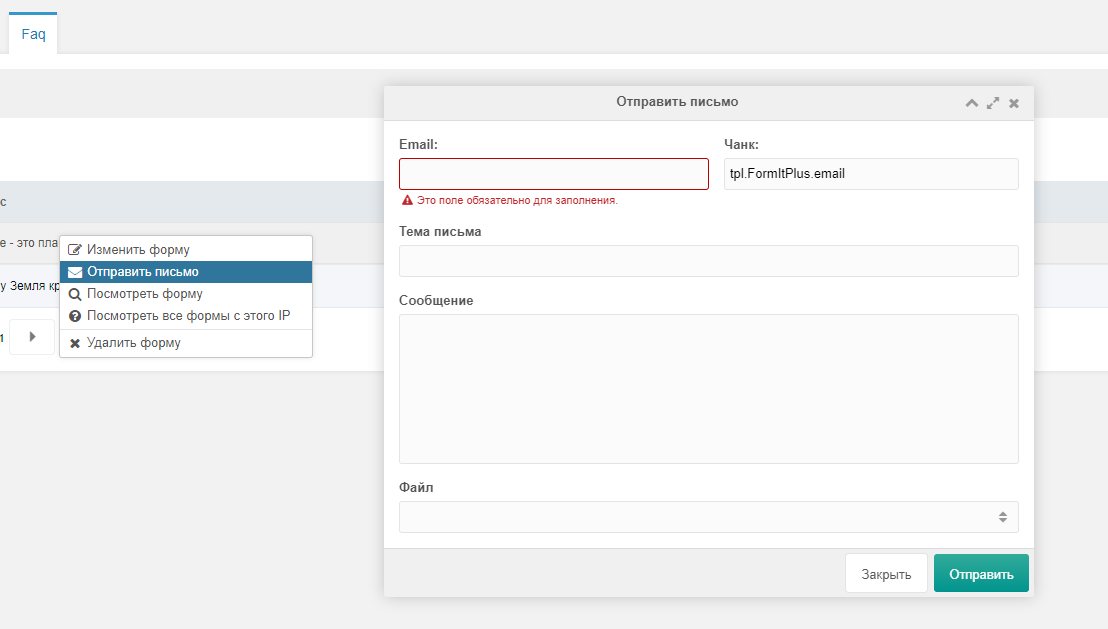
А еще мы можем отправить письмо с админки. Если в форме существует поле email то оно будет добавлено автоматически. В чанк передается параметр $values, который содержит все данные текущей формы. В нашем случаи: $values.name, $values.question, $values.answer, $values.active и параметр $email_message (доп. сообщение). Есть возможность прикреплять файл к письму.

Ссылка на компонент
Компонент расширяет возможности компонента FormIt, а именно дает возможность создать новые поля, создавать новые вкладки для каждой формы, менять данные форм и отправлять письма с админки.

Чтобы было более понятнее, сделаем раздел с вопросами (FAQ)
Задачи:
— менеджер может в админке создавать вопросы и ответы (формы)
— должна быть модерация форм
Реализация
:Шаг 1. Создаем новые поля
- Автор (text)
- Вопрос (textarea)
- Ответ (textarea)
- Активно (checkbox)

Шаг 2. Создаем вкладку Faq и добавляем необходимые поля.

Теперь можем заполнить несколько форм.

Управление сеткой
Мы можем указывать какие поля показывать в сетке для каждой вкладки.По умолчанию так:

Заходим в управление текущей вкладки и добавляем нужные поля:

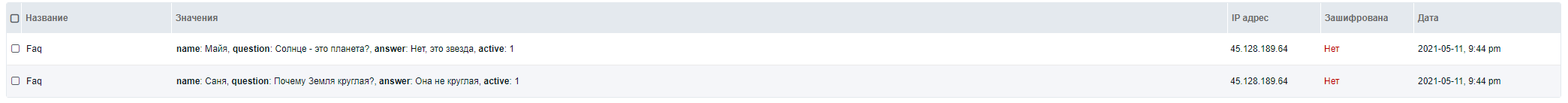
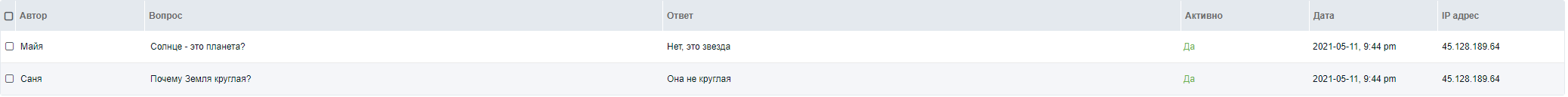
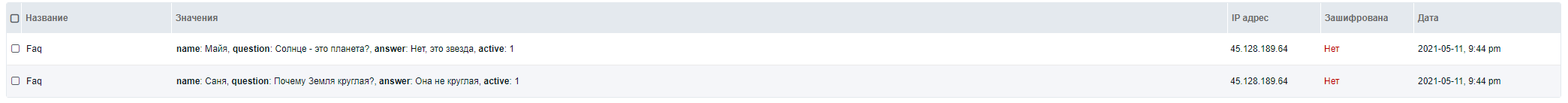
Отлично, теперь наши данные отображены вот так:

Остается только вывести эти данные на фронт и создать форму для добавление новых вопросов.
Выводим только активные вопросы:
<div id="pdopage">
<div class="rows" >
{'!pdoPage' | snippet: [
'frontend_css' => '',
'class' => 'FormItForm',
'loadModels' => 'FormIt',
'sortby' => 'id',
'sortdir' => 'desc',
'limit' => 10,
'tpl' => 'question.tpl',
'where' => [
'form' => 'Faq',
'active' => 1,
],
'ajaxMode' => 'button',
]}
</div>
{$_modx->getPlaceholder('page.nav')}
</div>Добавляем форму:
{'!AjaxForm' | snippet: [
'form' => 'faq.tpl',
'emailTpl' => 'email.tpl',
'hooks' => 'FormItSaveForm,email',
'emailSubject' => 'У вас на сайте ' ~ $_modx->config.site_name ~ ' новый вопрос.',
'emailFrom' => $_modx->config.emailsender,
'emailFromName' => $_modx->config.site_name,
'emailTo' => $_modx->config.emailsender,
'emailBCC' => '',
'emailBCCName' => $_modx->config.site_name,
'validate' => 'name:required,question:required',
'validationErrorMessage' => 'Упс! Что-то пошло не так.',
'successMessage' => 'Ваш вопрос был отправлен на модерацию.',
// Указываем название формы
'formName' => 'Faq',
// Указываем какие поля будем сохранять
'formFields' => 'name,question',
]}Все!
Отправка письма
А еще мы можем отправить письмо с админки. Если в форме существует поле email то оно будет добавлено автоматически. В чанк передается параметр $values, который содержит все данные текущей формы. В нашем случаи: $values.name, $values.question, $values.answer, $values.active и параметр $email_message (доп. сообщение). Есть возможность прикреплять файл к письму.

Ссылка на компонент
Поблагодарить автора
Отправить деньги
Комментарии: 1
Авторизуйтесь или зарегистрируйтесь, чтобы оставлять комментарии.
