[MetroniX] – Шаблон оформления админки MODX Revo
Представляю вашему вниманию, не побоюсь этого слова, единственную в своем роде альтернативную тему оформления админки MODX Revolution 2.5.1. Мой долгострой, длившийся около полутора лет, наконец вышел на уровень, когда не стыдно показать.

Источником вдохновения послужил HTML-шаблон Metronic. Визуальное оформление шаблона было максимально точно перенесено на HTML-разметку админки MODX Revo. В процессе разработки темы ни одна часть этой разметки не пострадала и осталась в точности такой же, как в дефолтной теме версии 2.5.1. Это дает гарантию того, что тема не сломает какое-нибудь малоизвестное дополнение.
Тема MetroniX доступна в магазине MODSTORE
Протестировать дополнение можно на demo-сайте
Видео: MetroniX – Обзор шаблона админки MODX Revo
Скриншоты:









Источником вдохновения послужил HTML-шаблон Metronic. Визуальное оформление шаблона было максимально точно перенесено на HTML-разметку админки MODX Revo. В процессе разработки темы ни одна часть этой разметки не пострадала и осталась в точности такой же, как в дефолтной теме версии 2.5.1. Это дает гарантию того, что тема не сломает какое-нибудь малоизвестное дополнение.
Тема MetroniX доступна в магазине MODSTORE
Протестировать дополнение можно на demo-сайте
Видео: MetroniX – Обзор шаблона админки MODX Revo
Скриншоты:








Комментарии: 172
Скриншоты интересные, исходник темы привлекательный, при условии платности компонента (может несу дичь, но лично мне было бы интересно) не помешала бы демо версия сайта с этой темой для возможности «пощупать»
Я пожалуй, лучше видео запишу в ближайшее время. При таком варианте вы сможете посмотреть там, куда я бы вас не пустил в варианте с демо-версией.
или так, на крайниq разрешить ставить дополнения на тестовый хостинг modhost
классно, работа большая проделана, спасибо за видео!
Круто!
Купил, круто.
Для тех ктов танке видит хуже, чем нормально, контрастность в древе хотелось бы отрегулировать, но вообще тема очень зачетная.
Для тех кто
О, все легко лечится:
metronix.css стока 2764
metronix.css стока 2764
#modx-resource-main-right .x-form-item-label a {
display: none; - заменить на inline
}
Этот стиль я забыл закоментировать. Добавлял его еще до того, как разобрался, как отключить вывод этой ссылки в самом плагине. В обновлении исправлю.
Воу, хорошая работа! Никогда бы не додумался бы делать тему для админки.
А что полтора года заняло если не секрет? Кроме левого сайдбара и панели сверху ничего не увидел.
Тут идейка появилась, тему создать в стиле битрикса. Многие заказчики его хотят, но почему не знают и чем он «лучше» тоже не знают. А так вопросов меньше будет)
Тут идейка появилась, тему создать в стиле битрикса. Многие заказчики его хотят, но почему не знают и чем он «лучше» тоже не знают. А так вопросов меньше будет)
Дело в том, что разметка, которую генерирует ExtJS, не очень подходит для подобных экспериментов. То тут, тот там приходилось идти на компромиссы и извращения, чтобы привести ее к нужной мне визуализации. Несколько раз я начинал с ноля. Один раз попробовал полностью отказаться от родного файла стилей. В итоге остановился на гибридном варианте.
Когда начнете раскрашивать в стиле Битрикс, все сами отлично поймете. Там .x-body через .x-header едет и .x-table погоняет. Зацепиться не за что. Кроме того, ExtJS для некоторых элементов прописывает стили прямо в разметке, что зачастую было абсолютно мне ни к чему.
Когда начнете раскрашивать в стиле Битрикс, все сами отлично поймете. Там .x-body через .x-header едет и .x-table погоняет. Зацепиться не за что. Кроме того, ExtJS для некоторых элементов прописывает стили прямо в разметке, что зачастую было абсолютно мне ни к чему.
А можно одну просьбу? Добавьте в системные настройки возможность указать свою кастомную css вместо metronix.css. Т.е. я к чему, каждый параноик сможет тога скопировать metronix.css и подпилить что то для себя. Я про цвета и т.п. И оно не будет затираться с обновлениями :))


каждый параноик сможетА паранойя к чему?
Ну, кто ж еще бесконечно готов все вокруг кастомизировать :)?
Перфекционист.
Перфекционист — тоже диагноз)
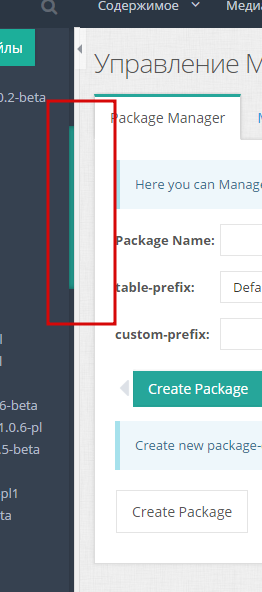
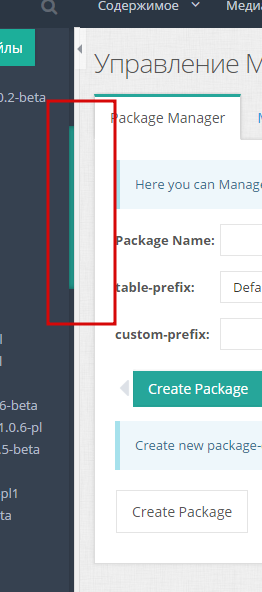
Нашел еще один глюк: в FireFox полоса прокрутки в древе есть, а Chrome — нет. Печаль.
Ща слайды приложу.
Ща слайды приложу.
Это не глюк. У FF нет возможности отключить полосу стилями, а у Хромого есть.
Ну, все равно это же надо исправить, ибо добраться до файлов или документов без полосы прокрутки ни как не получается.
Слайды:
Лис
file.modx.pro/files/6/0/0/6006697d4f6653befcbb7b725c01c0ad.jpg
Хром
file.modx.pro/files/6/4/1/641e2f620e0290ff3f8628134e58c323.jpg
Слайды:
Лис
file.modx.pro/files/6/0/0/6006697d4f6653befcbb7b725c01c0ad.jpg
Хром
file.modx.pro/files/6/4/1/641e2f620e0290ff3f8628134e58c323.jpg
ибо добраться до файлов или документов без полосы прокрутки ни как не получаетсяВ смысле? Скролл же отлично работает на хромом и без полосы. Я бы ее и на FF убрал, если была возможность.
в смысле не работает, иначе бы я не писал об этом
В шапке видео добавил только что. Там прокрутка работает без полосы. Записывал в хроме.
не работает
Я еще раз перепроверил, не работает.
строка 2514
Закоментируйте у себя. Это вернет полосу на место.
#modx-leftbar>.x-plain-bwrap>.x-plain-body::-webkit-scrollbar {
width: 0
}Закоментируйте у себя. Это вернет полосу на место.
Ну, так совсем другое дело))
В 1.0.4 и так, и сяк менял — не появляется полоса прокрутки.
Неудобно без нее, у меня мышка, например, тупо «липнет» при скролле колесом.
Может, сделать параметр — вкл/выкл для тех, кому нравится отсутствие и кому не нравится?
Неудобно без нее, у меня мышка, например, тупо «липнет» при скролле колесом.
Может, сделать параметр — вкл/выкл для тех, кому нравится отсутствие и кому не нравится?
Полоса прокрутки теперь обсуждается в отдельной ветке — См. ниже
Имхо, плохая идея прятать скролл если он есть. А на хроме лучше уж кастомизировать.
Круто! Спасибо!
И сразу, вот еще (1063)
.ext-strict .x-grid3-cell-inner {
/* padding: 8px; */ не нужен этот отступ
}.modx-browser-tree>.x-panel-bwrap>.x-panel-body::-webkit-scrollbar {
/*width: 0*/
}
Полоса прокрутки теперь обсуждается в отдельной ветке — См. ниже
волшебно, нравится!
Да, древо то самое актуальное, что хотелось бы поменять в дефолтной теме. Так и хотел написать автору этого топика час назад — предложение выпустить MetroniX light, где бы только оформление древа менялось :)
Дерево — это базовый элемент админки. Он не меняется. А вот справа загрузится какой-нибудь компонент со своим классом и съехала тема. Невозможно контролировать чужие классы.
Вообще, автор этой темы провёл огромную работу. Круто выглядит.
Вообще, автор этой темы провёл огромную работу. Круто выглядит.
Не спорю, очень круто)
Мучаю весь день ее. С одной стороны глазам приятнее, с другой, есть масса нюансов, мелких глюков.
Например с полосами прокрутки, прятать их — это очень не удачное решение.
Мучаю весь день ее. С одной стороны глазам приятнее, с другой, есть масса нюансов, мелких глюков.
Например с полосами прокрутки, прятать их — это очень не удачное решение.
У меня с полосами проблем нет.
Кстати, надо отдать должное, особо ни чего не плывет, MetroniX [1.0.1-pl] как в древе так и в большинстве компонентов ведет себя хорошо. Автор потрудился ударно!
Ну, разве что padding какой нибудь и т.п. поправить, но на тестовом сайте я кучу накидал расширений и на локальной копии одного сайта попробовал, в принципе можно и ставить ее как основную тему админки. Css-ку чуть поправить только.
Лично мне такие цвета комфортнее. Спасибо автору.
Ну, разве что padding какой нибудь и т.п. поправить, но на тестовом сайте я кучу накидал расширений и на локальной копии одного сайта попробовал, в принципе можно и ставить ее как основную тему админки. Css-ку чуть поправить только.
Лично мне такие цвета комфортнее. Спасибо автору.
лайк за тему из phpStorm может доделаете и выложите на обозрение?
Это такая же тема в тёмных тонах как и у топикстартера. У меня в phpStorm стоит darkula. Я уже привык к ней. Сделал по аналогии насколько возможно. Там есть еще blackboard в синих тонах.
П.С. В следующей версии AdminTools будет.
П.С. В следующей версии AdminTools будет.
П.С. В следующей версии AdminTools будет.опционально? или обязательным элементом?
Если не указана, то дефолтная. Для темной — dark, для синей — blue. Для кастомной — как придумает пользователь.


Кстати сейчас в MetroniX [1.0.1-pl] цвета ссылок для избранных элементов AdminTools не учтены (теряются на фоне древа после добавления в избранное). Но это не глюк, конечно. Это можно и самостоятельно поправить. Что еще раз «ЗА» возможность добавления кастомной CSS к теме.
Вот, еще момент, в файле manager/templates/MetroniX/help.tpl не отображаются значения лексиконов, причем только кода я назначаю тему админки для одного пользователя. Если заменить этот шаблон дефолтным с тегами Smarty, то все отображается, но исчезают полосы прокрутки (это уже я накосячил, переустанавливал тему и затер в CSS изменения). Актуально только по лексиконам вызываемым тегами MODX
Но зачем использовать в шаблонах админки теги MODX? Не сочтите за занудство.
Но зачем использовать в шаблонах админки теги MODX? Не сочтите за занудство.
PS просто заменил manager/templates/MetroniX/help.tpl тем же шаблоном из дефолтной темы, все норм.
Насколько адаптивный шаблон?
Настолько же насколько оригинальный.
Для планшетов и телефонов планируется большой апдейт, который должен пофиксить это.
не забывай про поддержку Advanced ;)
Проблема была в скриптах пакета, а не в дополнении
Какой смысл был на это полтора года тратить?
Какой смысл был тебе это сообщение писать?
У каждого свои мотивы и стимулы…
У каждого свои мотивы и стимулы…
Смысла нет! Поэтому кому надо тот и купил, и радуется.
В хроме полоса прокрутки скрыта средствами css. Сама функция прокрутки никуда не девается.
И? Мне что её ещё где-то редактировать нужно?
Полоса прокрутки теперь обсуждается в отдельной ветке — См. ниже
таки купил тему оформления, огромное спасибо автору, все очень здорово и приятно глазу!
100%, сам любуюсь
Эта ветка будет посвящена обсуждению полосы прокрутки left-bar
Прежде всего, я хочу объяснить свою позицию. По моему мнению, столбик серых пикселей (полоса прокрутки) не вписывается в дизайн темы. Если б была возможность избавится от него во всех браузерах, а не только в Хроме, я бы это сделал. Я считаю, что отсутствие полосы никак не влияет на функциональность. Ведь скролл происходит не из-за того, что по правой границе блока браузер пририсовал столбик пикселей. Полоса прокрутки отображает состояние скролла. Естественно, что если потянуть указателем мыши за бегунок полосы, произойдет прокрутка содержимого. Но скажите мне – Кто так поступает?! Мне на ум приходит только один юзеркейс – у вас нет мышки, и вы пользуетесь тачпадом и при этом не осилили прокрутку жестами. Но это ведь за пределами добра и зла!
Теперь про то, что у некоторых покупателей отсутсвие полосы прокрутки приводит к тому, что они не могут прокрутить содержимое и (или) у них «мышка, например, тупо «липнет» при скролле колесом». Не то чтобы я не доверял такому фидбеку, но всё-таки взгляните со стороны – есть моё слово против их слова. Причем в подтверждение моих слов есть видео, на котором видно, что содержимое лефтбара отлично скролится. Браузеры у всех одинаковые – Хромы – так из-за чего же может быть их проблема?
Давайте разберемся вместе. Прошу высказывать свои мысли в ответах к этому комментарию.
Прежде всего, я хочу объяснить свою позицию. По моему мнению, столбик серых пикселей (полоса прокрутки) не вписывается в дизайн темы. Если б была возможность избавится от него во всех браузерах, а не только в Хроме, я бы это сделал. Я считаю, что отсутствие полосы никак не влияет на функциональность. Ведь скролл происходит не из-за того, что по правой границе блока браузер пририсовал столбик пикселей. Полоса прокрутки отображает состояние скролла. Естественно, что если потянуть указателем мыши за бегунок полосы, произойдет прокрутка содержимого. Но скажите мне – Кто так поступает?! Мне на ум приходит только один юзеркейс – у вас нет мышки, и вы пользуетесь тачпадом и при этом не осилили прокрутку жестами. Но это ведь за пределами добра и зла!
Теперь про то, что у некоторых покупателей отсутсвие полосы прокрутки приводит к тому, что они не могут прокрутить содержимое и (или) у них «мышка, например, тупо «липнет» при скролле колесом». Не то чтобы я не доверял такому фидбеку, но всё-таки взгляните со стороны – есть моё слово против их слова. Причем в подтверждение моих слов есть видео, на котором видно, что содержимое лефтбара отлично скролится. Браузеры у всех одинаковые – Хромы – так из-за чего же может быть их проблема?
Давайте разберемся вместе. Прошу высказывать свои мысли в ответах к этому комментарию.
Я уже приводил другой «кейс» — у меня мышь «залипает» при скроллинге колесом (да, собственно, я и раньше колесом не скроллил — мне неудобно или непривычно, или просто не хочу, как не использую я скроллинг вшитый в мою клавиатуру).
Я не собираюсь перебивать своим словом твое слово — это, имхо, детский сад. Я говорю, что вот у меня такая проблема присутствует и было бы здорово, если бы можно было отключать твою фичу, не влезая в код. При этом и ты остаешься при своем аргументированном и уважаемом мнении и пользователи, имеющие проблемы аналогичные моим, пребывают в восторженном расположении духа. По-моему, это очевидно.
Видео с попыткой скроллить мышкой: youtu.be/t_R72miy9Fc
Вот, когда возникают странные паузы, когда ничего как бы не происходит — это я усиленно пытаюсь скроллить или вверх, или вниз. Вообще, цель была перейти вниз списка.
Я не собираюсь перебивать своим словом твое слово — это, имхо, детский сад. Я говорю, что вот у меня такая проблема присутствует и было бы здорово, если бы можно было отключать твою фичу, не влезая в код. При этом и ты остаешься при своем аргументированном и уважаемом мнении и пользователи, имеющие проблемы аналогичные моим, пребывают в восторженном расположении духа. По-моему, это очевидно.
Видео с попыткой скроллить мышкой: youtu.be/t_R72miy9Fc
Вот, когда возникают странные паузы, когда ничего как бы не происходит — это я усиленно пытаюсь скроллить или вверх, или вниз. Вообще, цель была перейти вниз списка.
Зарелизил версию со скроллбаром
Большое спасибо!
Хм. Обновился — скроллбара нет. Он где-то включается?
Чисти кеш вилкой shirt+ctrl+R


Будешь удивляться, но даже папку cache грохнул. А волшебство так и не появилось.
P.S. То ли по утрам просыпаться надо… После третьего ctrl+shift+r появилось. Огромное спасибо :)
P.S. То ли по утрам просыпаться надо… После третьего ctrl+shift+r появилось. Огромное спасибо :)
Это в каком месте? Это дополнение? или что? ресурс?
Это обычная tv textarea (текстовая область) в ресурсе
Еще косяк — Контроль доступа yadi.sk/i/8-rQwDnzzfzQv
Может сделать так — yadi.sk/i/6C8O5zCAzg2mg
Еще косяк — Контроль доступа yadi.sk/i/8-rQwDnzzfzQv
Может сделать так — yadi.sk/i/6C8O5zCAzg2mg
Понял. На этой недели исправлю.
Обновил пакет
Круто. Спасбио
Нашел одну неприятную мелочь.
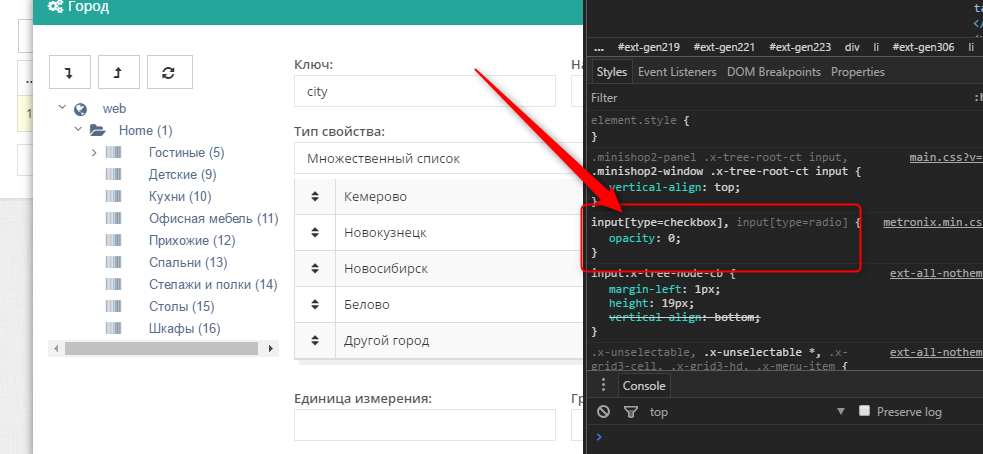
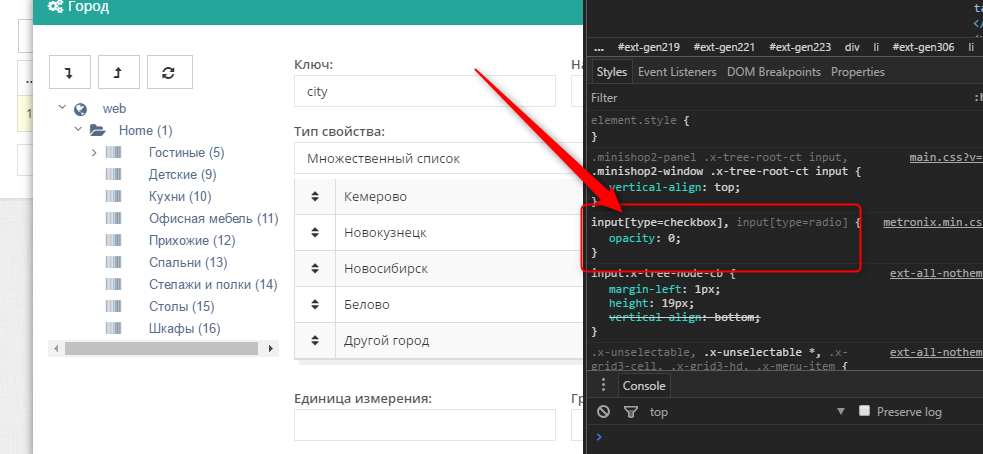
miniShop2 > Настройки > Опции
Там есть назначение опций определенным категориям в каталоге и назначаются они с помощью чекбоксов.
Но у тебя чекбоксы прозрачны:

Соответственно, хоть тресни, а выбрать чекбокс не получается…
Поправь, пожалуйста.
miniShop2 > Настройки > Опции
Там есть назначение опций определенным категориям в каталоге и назначаются они с помощью чекбоксов.
Но у тебя чекбоксы прозрачны:

Соответственно, хоть тресни, а выбрать чекбокс не получается…
Поправь, пожалуйста.
Исправил
Спасибо!
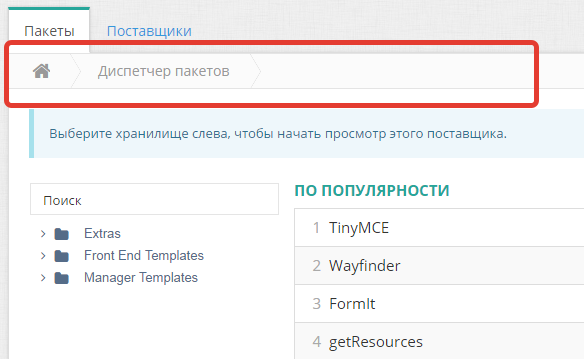
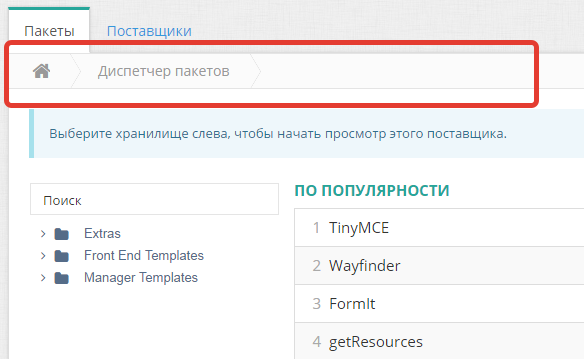
Спрятаны хлебный крошки в «Управлениями пакетами»

Это так и задумано?
Просто это не удобно, после загрузки пакета нужно нажимать «Приложение -> Установщик» вместо одного клика на домик))
#packages-breadcrumbs .crumb_wrapper {
display: none!important;
}
Это так и задумано?
Просто это не удобно, после загрузки пакета нужно нажимать «Приложение -> Установщик» вместо одного клика на домик))
Да, так и задумано))
Попробую на досуге их вернуть, и посмотреть, как будет смотрется
Попробую на досуге их вернуть, и посмотреть, как будет смотрется
Выпустил новую сборку пакета. Крошки вернулись на место.
Круто. Спасибо
Здрвствуйте в MIGX таблице есть прокрутка, prntscr.com/dkpv9s — показываю на скриншоте
Здравствуйте.
Не понял, что вы хотели сказать и показать мне.
Не понял, что вы хотели сказать и показать мне.
Давай те я покажу, в другом ракурсе: prntscr.com/dl0syb
Когда я делаю Migx у меня блок с прокруткой.
Мое разрешение экрана prntscr.com/dl0wqe
Когда я делаю Migx у меня блок с прокруткой.
Мое разрешение экрана prntscr.com/dl0wqe
Понял. Исправлю в новой сборке
Исправлено
Еще один косячек в модуле collection prntscr.com/dli5eg — и еще внизу прокрутка.
)))
)))
Ну это не совсем так.
Скажем, это проблемы небольших мониторов
i.imgur.com/vLcDkKU.png
На новогодних каникулах планирую заняться адаптивной версией темы, вот тогда все эти вещи попробую как-то причесать. Основная беда в том, что эта строка с кнопками, как и многое остальное сделано таблицей
Скажем, это проблемы небольших мониторов
i.imgur.com/vLcDkKU.png
На новогодних каникулах планирую заняться адаптивной версией темы, вот тогда все эти вещи попробую как-то причесать. Основная беда в том, что эта строка с кнопками, как и многое остальное сделано таблицей
Проблема с Minishop2: информация о заказе выстроились в одну колонку, окно не влазит в экран

Проблема из-за flex-direction: column

Проблема из-за flex-direction: column
#modx-page-settings .x-column-inner .x-column-inner, .x-fieldset .x-column-inner {
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-orient: vertical;
-webkit-box-direction: normal;
-ms-flex-direction: column;
flex-direction: column;
}
Для себя я исправил так:
#minishop2-window-order-update .x-column-inner {
-webkit-flex-direction: row;
-ms-flex-direction: row;
flex-direction: row;
-webkit-box-orient: horizontal;
-webkit-box-direction: normal;
}
Исправлено
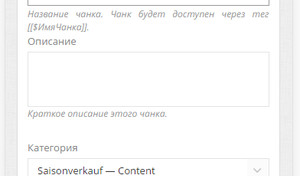
prntscr.com/dmt7sm — я не могу добавить свой параметр. Как я понимаю это баг шкурки.
Кликните чуть слева строки «Создать новый набор параметров» там просто невидимый чекбокс.
Исправлено
Вышла новая версия пакета. Исправлены все присланные баги и некоторые неприсланные )
Супер!
Вот еще один: горизонтальный скролл: prntscr.com/dolbg3
Ну и незначительное: в modMonitor prntscr.com/dolczp
Еще немного странно работаю поля Цвета, Размеры, Теги в miniShop2. При вводе как-то дергается текст
Вот еще один: горизонтальный скролл: prntscr.com/dolbg3
Ну и незначительное: в modMonitor prntscr.com/dolczp
Еще немного странно работаю поля Цвета, Размеры, Теги в miniShop2. При вводе как-то дергается текст
modMonitor тема не поддерживает
В частности из-за того, что мной этот компонент не приобретен и к приобретению не планируется
Остальное исправлю
В частности из-за того, что мной этот компонент не приобретен и к приобретению не планируется
Остальное исправлю
TV Множественный выбор, при открытии списка появляется квадратик: prntscr.com/dolk6e
Исправлю
Выпустил новую версию пакета – 1.1.0-beta
В этой версии я наконец-то исправил критические недочеты темы при отображении на мобильных устройствах.
Но осталось еще много «кривых» мест — работа над их исправлением будет продолжаться.
В этой версии я наконец-то исправил критические недочеты темы при отображении на мобильных устройствах.
Но осталось еще много «кривых» мест — работа над их исправлением будет продолжаться.
Отдельное спасибо за фикс для мобильных устройств.
Правда раздел «управление пакетами» выглядит странно и не юзабельно, но понимаю — это бета.
Правда раздел «управление пакетами» выглядит странно и не юзабельно, но понимаю — это бета.
с пакетом идет исходник scss чтобы его можно было править на свой вкус?
Пока нет
Этот вопрос нужно проработать как следует, чтобы при обновлениях ваши кастомизации не слетали
Этот вопрос нужно проработать как следует, чтобы при обновлениях ваши кастомизации не слетали
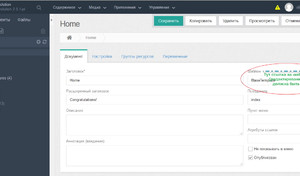
Нашел проблему: скрытый бордер для замороженного uri


Скрытый чекбокс в TinyMCE:


Добрый день!
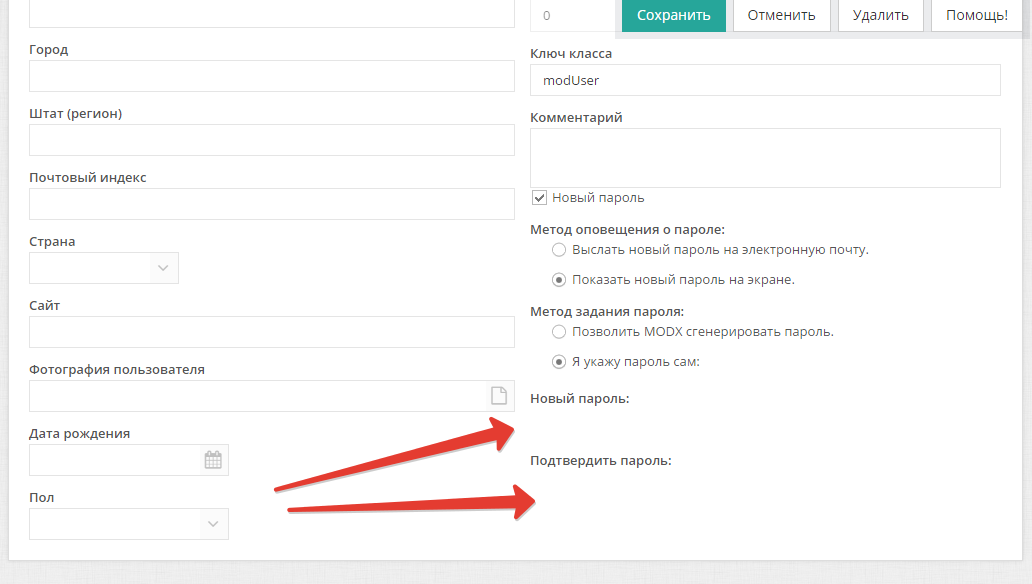
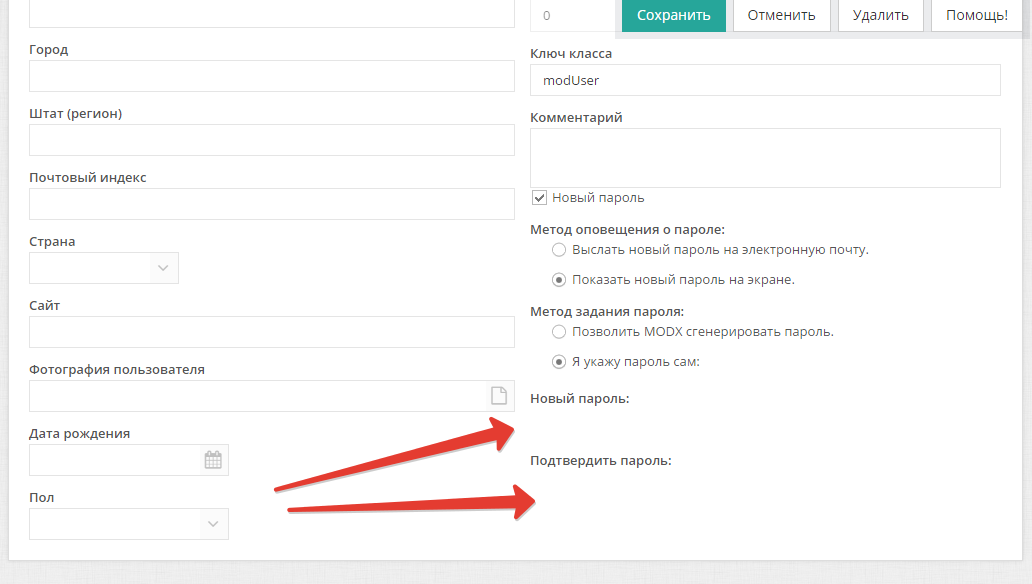
Нашел одну недоработку.
Когда заходим в Пользователи->Имя пользователя->Редактировать
и пытаемся указать пароль, то не видно полей — Новый пароль и Подтвердите пароль.
Скрин:

Нашел одну недоработку.
Когда заходим в Пользователи->Имя пользователя->Редактировать
и пытаемся указать пароль, то не видно полей — Новый пароль и Подтвердите пароль.
Скрин:

Вышла новая версия дополнения. Внесены ваши замечания. Добавлены «рюши» на странице входа в админку
Привет! Заметил такую штуку: если в категории miniShop2 выделить несколько товаров — этого никак не видно
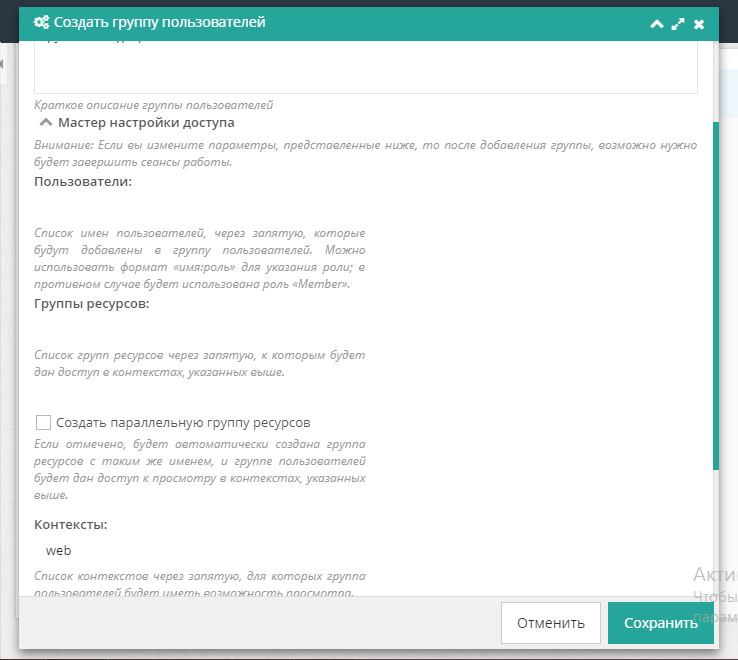
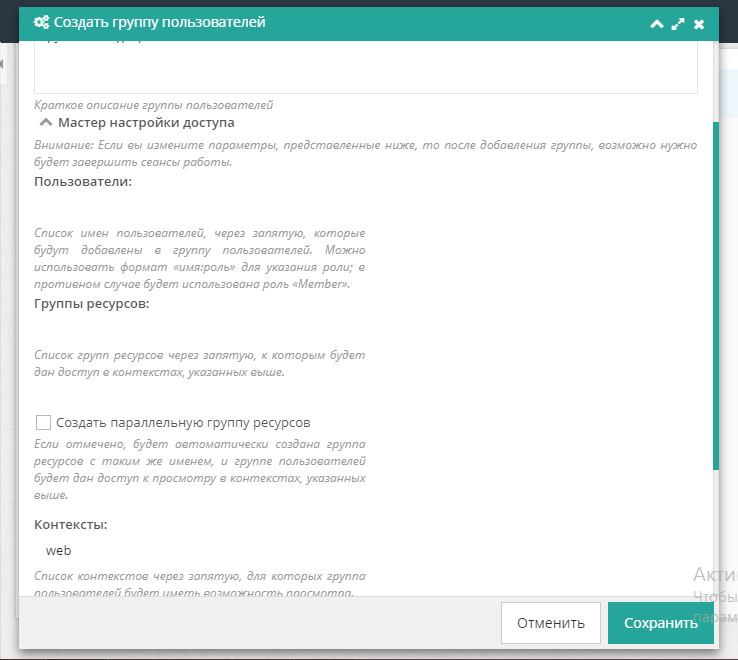
Ещё в разделе Контроль доступа, когда создаешь новую группу юзеров вот так поля отображаются:


В новом обновлении это будет исправлено
скриншот на я.диске
десктоп супер, конечно )
В мобильной версии диспетчер файлов не разворачивается, невозможно пользоваться :(
покупал как раз из-за адаптива
десктоп супер, конечно )
В мобильной версии диспетчер файлов не разворачивается, невозможно пользоваться :(
покупал как раз из-за адаптива
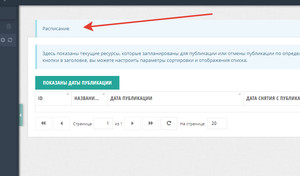
Ещё пожелание небольшое, как-то посильнее выделить неопубликованные ресурсы. Частенько от менеджеров слышу, что-то типа «я страничку создала, а на сайте она не выводится» :) просто курсив не всегда заметен в дереве


Вышла вторая версия темы. В ней появилось множество нововведений.
Во-первых, обновились стили некоторых элементов и добавденна полноценная поддержка планшетов и телефонов. Да-да! Теперь вы можете администрировать сайт с мобильного телефона.
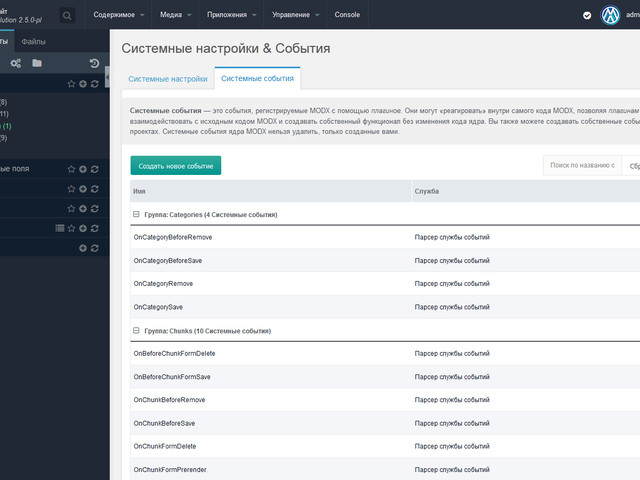
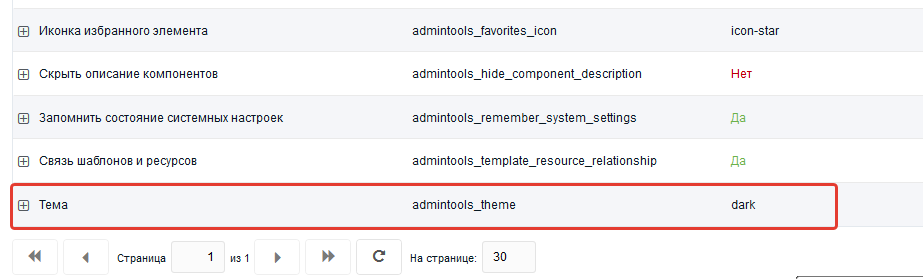
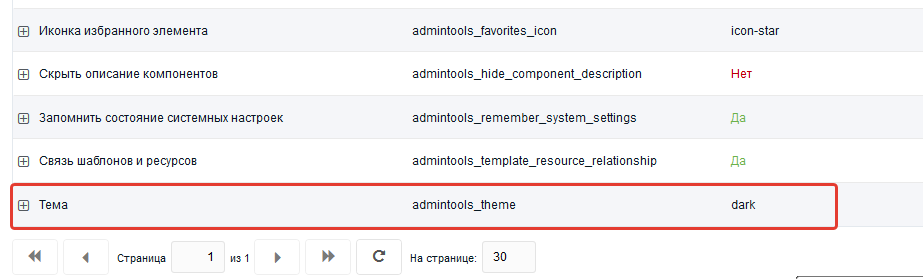
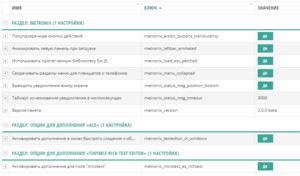
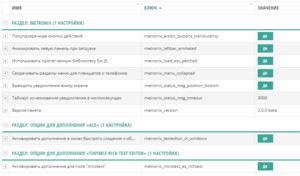
Во-вторых, были доработаны некоторые скрипты админки, результатом чего стали доступны новые возможности, которыми можно управлять из настроек темы. Перейдя в системные настройки и выбрав раздел metronix, вы сможете управлять следующими опциями:

Во-первых, обновились стили некоторых элементов и добавденна полноценная поддержка планшетов и телефонов. Да-да! Теперь вы можете администрировать сайт с мобильного телефона.
Во-вторых, были доработаны некоторые скрипты админки, результатом чего стали доступны новые возможности, которыми можно управлять из настроек темы. Перейдя в системные настройки и выбрав раздел metronix, вы сможете управлять следующими опциями:

совместим с версией 2.6?
Еще не проверял
Не работает отключение анимации левого меню, перестали работать многие элементы верхнего меню (Очистить кэш, обновить URL, снять блокировки, перезагрузить все права, завершить все сеансы), а так темка довольно органичная получилась.
Обновите кеш браузера
Ctrl+F5
Ctrl+F5
Это первое, что я сделал) Всё равно не работает.
Предлагаю вам в таком случае откатиться на предыдущую версию.
Там ведь у вас все работало?
Там ведь у вас все работало?
Подтверждаю проблему, на версии modx 2.6
При этом и предыдущая версия metronix, и новая тоже.
При этом и предыдущая версия metronix, и новая тоже.
Завтра проверю, что там на 2.6.
Подтверждаю.
MetroniX 2.0.0-beta не совместим с MODX 2.6.0.
Следующий апдейт позволит перекатится на 2.6.x, но при этом будет отключена поддержка MODX 2.5.x
MetroniX 2.0.0-beta не совместим с MODX 2.6.0.
Следующий апдейт позволит перекатится на 2.6.x, но при этом будет отключена поддержка MODX 2.5.x
Обновил пакет.
Удалось совместить поддержку версий 2.5.x и 2.6.0
Удалось совместить поддержку версий 2.5.x и 2.6.0
Заголовки просмотрел — поправлю.
Скролл верну.
Благодарю за баг-треккинг
Скролл верну.
Благодарю за баг-треккинг
Странная фигня. Исправлю в ближайшие дни
Благодарю за баг-треккинг
Благодарю за баг-треккинг
Протестировать дополнение можно на demo-сайте
Нашел еще один баг в дополнении.
Немного коряво работает с tagElementPlugin, раньше такого не замечалось.
Пример:
У нас активирована тема, заходим в редактирование шаблона ресурса (установлен Ace), обязательно разворачиваем область редактирования кода на весь экран, после берем любой чанк, выделяем его (должен быть установлен tagElementPlugin) и при нажатии Ctrl+Enter должно всплыть окно редактирования чанка, оно всплывает, НО, увидеть его можно только если свернуть область редактирования шаблона.
Могу с уверенностью сказать, что на старой версии дополнения такого небыло, и, если отключить тему, то все начинает работать корректно.
Немного коряво работает с tagElementPlugin, раньше такого не замечалось.
Пример:
У нас активирована тема, заходим в редактирование шаблона ресурса (установлен Ace), обязательно разворачиваем область редактирования кода на весь экран, после берем любой чанк, выделяем его (должен быть установлен tagElementPlugin) и при нажатии Ctrl+Enter должно всплыть окно редактирования чанка, оно всплывает, НО, увидеть его можно только если свернуть область редактирования шаблона.
Могу с уверенностью сказать, что на старой версии дополнения такого небыло, и, если отключить тему, то все начинает работать корректно.
Ну тут все просто.
Я не тестировал tagElementPlugin
Наверняка дело в z-index. Ace на весь экран перекрывает окно плагина.
Я не тестировал tagElementPlugin
Наверняка дело в z-index. Ace на весь экран перекрывает окно плагина.
В новой версии у всплывающих окон наивысшее значение z-index.
Проблема устранена
Проблема устранена
Доброго времени суток!
В новой версии дополнения исправили ошибку галереи minishop2, но в галереи ms2Gallery точно такая же проблема осталась.
В новой версии дополнения исправили ошибку галереи minishop2, но в галереи ms2Gallery точно такая же проблема осталась.
Да я же специально с ней работал, тестил.
Скиньте скрин консоли, может там ошибка какая-нибудь?
Скиньте скрин консоли, может там ошибка какая-нибудь?
Выпустил заплатку для галереи
пока только для десктопов
пока только для десктопов
Добрый вечер! Рассмотрите пожалуйста возможность добавить системную настройку, которая отвечала бы за вывод меняющегося фона в окне авторизации (возможность его включить или отключить). Не знаю как у других — у меня тормозит не приятно из-за этого окно авторизации.
Спасибо!
Спасибо!
Обязательно подумаю над этим.
На демо-сайте metronix.adorazel.online/manager/ залогинился.
В dev tools Chorme включаю режим эмуляции iPhone 6s Plus, на главной странице
Uncaught TypeError: Cannot read property 'select' of null
at Styles (metronix.min.js?v=2.0.4-beta:1)
at metronix.min.js?v=2.0.4-beta:1
at ext-all-patched.min.js?v=2.0.4-beta:1
at h (ext-all-patched.min.js?v=2.0.4-beta:1)
В dev tools Chorme включаю режим эмуляции iPhone 6s Plus, на главной странице
Uncaught TypeError: Cannot read property 'select' of null
at Styles (metronix.min.js?v=2.0.4-beta:1)
at metronix.min.js?v=2.0.4-beta:1
at ext-all-patched.min.js?v=2.0.4-beta:1
at h (ext-all-patched.min.js?v=2.0.4-beta:1)
Ага увидел
Под админом этого нет))
Посмотрю что-там. Выпушу заплатку
Спасибо
Под админом этого нет))
Посмотрю что-там. Выпушу заплатку
Спасибо
Напоминаю, что
Чёрная пятница в modstore.pro! –30% на все дополнения!
Чёрная пятница в modstore.pro! –30% на все дополнения!
Добавил поддержку SVG для TV типа image. Теперь можно видеть превью картинки в формате SVG.
Adorazel, приветствую! Как вы сделали поддержку svg превью?
Проверка типа файла -> Либо обычное превью, либо кастомый шаблон для вывода svg, в котором не используется phpthumbof, а выводится сразу svg фиксированного размера, 200х200 например.
делал так для MIGX превью. Значит одинаково мыслим в этом направлении)
А класс не подскажите какой править? а то для MIGX знаю, а для стандартного нет
Здравствуйте!
Обратил внимание, что нет скролла на странице EasyComm в админке
Обратил внимание, что нет скролла на странице EasyComm в админке
я понимаю, что в заявленном списке поддерживаемых компонентов EasyComm нет, но это очень популярный компонент и очень хочется чтобы была и его поддержка, тем более там только скролл страдает, других косяков нет
Здравствуйте, в настоящий момент у меня нет возможности протестировать тему в связке с EasyComm (приложение платное).
Если вы предложите правку css, которая устранила бы этот баг, я с радостью добавлю ее в файл стилей MetroniX
Если вы предложите правку css, которая устранила бы этот баг, я с радостью добавлю ее в файл стилей MetroniX
Дмитрий, стукнулся к Вам в скайп
А точно ко мне? ) У меня тихо
Здравствуйте, для нашего сайта необходима возможность для работы со смартфона — добавление / редактирование статей, записей в блогах и т.д. Чем проще и быстрее это будет, тем лучше.
Нашел Вашу тему, попробовал демо — очень долго загружает каждый пункт, даже при наличии оптоволокна, тормозит из-за демо хостинга или из-за кода ??
При попытке в демо статью загрузить фото — форма вся съежилась, но зайти в меню загрузки удалось.
Прошу Вас написать в почту или в личку, есть ли возможность адаптировать или доработать Вашу тему, при ее покупке, под наши задачи?
Нашел Вашу тему, попробовал демо — очень долго загружает каждый пункт, даже при наличии оптоволокна, тормозит из-за демо хостинга или из-за кода ??
При попытке в демо статью загрузить фото — форма вся съежилась, но зайти в меню загрузки удалось.
Прошу Вас написать в почту или в личку, есть ли возможность адаптировать или доработать Вашу тему, при ее покупке, под наши задачи?
Backend MODX использует фреймворк ExtJS не самой свежей версии. Если не ошибаюсь, то версии 3
В этой версии я не нашел и намека на возможность конструирования адаптивной разметки.
Эта возможность добавлена в более поздних версиях
Поэтому я не рекомендовал бы вам использовать modx с таким юзеркейсом, как администрирование сайта с телефона.
Я как мог с помощью стилей и нескольких изменений в ExtJS привел админку к более-менее удобоваримому состоянию. Но естественно там еще осталось много чего, что в телефоне выглядит не очень хорошо.
По поводу долгой загрузки.
Вы понимаете, что весь интерфейс, который вы видите в админке, создается на лету. То есть это не сервер его отдает, а клиент на своем процессоре создает? Отсюда вывод, если процессор медленный — будет медленная загрузка (читай создание при загрузки) элементов интерфейса. Это, кстати, еще один повод не использовать MODX для администрирования с телефона.
В этой версии я не нашел и намека на возможность конструирования адаптивной разметки.
Эта возможность добавлена в более поздних версиях
Поэтому я не рекомендовал бы вам использовать modx с таким юзеркейсом, как администрирование сайта с телефона.
Я как мог с помощью стилей и нескольких изменений в ExtJS привел админку к более-менее удобоваримому состоянию. Но естественно там еще осталось много чего, что в телефоне выглядит не очень хорошо.
По поводу долгой загрузки.
Вы понимаете, что весь интерфейс, который вы видите в админке, создается на лету. То есть это не сервер его отдает, а клиент на своем процессоре создает? Отсюда вывод, если процессор медленный — будет медленная загрузка (читай создание при загрузки) элементов интерфейса. Это, кстати, еще один повод не использовать MODX для администрирования с телефона.
Доброго дня!
Не понял некоторой фишки, самостоятельно можно изменить настройки админки? Скажем размер текста, цвет кнопок и прочее? Помимо стандартной темы…
Не понял некоторой фишки, самостоятельно можно изменить настройки админки? Скажем размер текста, цвет кнопок и прочее? Помимо стандартной темы…
Если вы можете писать собственные стили css, вы вполне можете написать свою тему и добавить ее в теге head
Из коробки поставляется только одна тема — MetroniX. Настроить эту тему можно с помощью параметров в Системных настройках
Из коробки поставляется только одна тема — MetroniX. Настроить эту тему можно с помощью параметров в Системных настройках
У вас тема то ведь платная… Было бы интересно улучшить эту тему и настройки и прочее — это будет интересный готовый продукт, нежели одна тема и непонятно как менять css.
Ну вы же понимаете, что просто поменять синий на малиновый, зеленый на салатовый, это не то, что вам бы хотелось.
За основу оформления была взята верстка Metronic. Она была адаптирована под разметку MODX.
Я наверно был бы не прочь добавить еще какую-то тему в дополнение, но достойной пока не встречал.
Как вариант, наверно можно было бы сделать набор джентльмена темная тема + светлая тема + основная
Но для этого нужен дизайн и время
Ну и вы понимаете, что в итоге цена дополнения повысится
За основу оформления была взята верстка Metronic. Она была адаптирована под разметку MODX.
Я наверно был бы не прочь добавить еще какую-то тему в дополнение, но достойной пока не встречал.
Как вариант, наверно можно было бы сделать набор джентльмена темная тема + светлая тема + основная
Но для этого нужен дизайн и время
Ну и вы понимаете, что в итоге цена дополнения повысится
Нет мне не понятно… Как раз цвет мне не нравится темный в этом шаблоне, лично мне бы хотелось настроить приевшийся цвет под себя на всей админке + какие нибудь фишки добавить — картинки и прочее. Иначе что нового несет ваша тема? Она что функционал админки меняет? Вносит новые плагины в MODx? Она изменяет цветовую палитру и работу с подсветкой редакторов. Изменяет некоторые стили и шрифты на страницах.
Поправьте если я ошибаюсь
Поправьте если я ошибаюсь
Доброго времени суток.
На сколько ваша тема в админке(desktop) может решить проблему выпадения из меню «Приложения» пунктов, чтобы они не уходили за пределы экрана, при маленьком разрешении?
На сколько ваша тема в админке(desktop) может решить проблему выпадения из меню «Приложения» пунктов, чтобы они не уходили за пределы экрана, при маленьком разрешении?
После обновления на 2.7.0 вылез косяк с меню


В ветке 2.7.x были внесены изменения с разметку дерева ресурсов и некоторых других элементов. Поэтому на данные момент MetroniX не соместим с MODX 2.7.x.
Обновление планируется на вторую половину января 2019.
Обновление планируется на вторую половину января 2019.
Понял, будем ждать обновы :)
Вышло обновление пакета MetroniX
А что с miniShop2?
Поддержка заявлена, но таблица заказов превратилась в кашу.
Поддержка заявлена, но таблица заказов превратилась в кашу.
Только что проверил таблицу заказов.
Версия MODX 2.7.3
Версия miniShop2 2.5.0
Версия MetroniX 2.2.3
Таблица не выглядит как каша, она выглядит, как обычная таблица
Пришлите, пожалуйста, скриншот и версии пакетов для более детального разбора ситуации.
Версия MODX 2.7.3
Версия miniShop2 2.5.0
Версия MetroniX 2.2.3
Таблица не выглядит как каша, она выглядит, как обычная таблица
Пришлите, пожалуйста, скриншот и версии пакетов для более детального разбора ситуации.
Адаптив товаров какой то не очень
take.ms/nWTHN
take.ms/nWTHN
На версии modx 2.8.3 тема не работает, даже после внесения разработчиками modx исправлений в файл header
На MODX 2.8.4 ломает админку.
Сбрасывал кэш, обновлял etc 0 толку.
Кто столкнулся с подобным, через PMA (напр.) меняем в базе manager_theme => value на default
Удаляем содержимое папки /core/cache/ и обновляем страницу.
Сбрасывал кэш, обновлял etc 0 толку.
Кто столкнулся с подобным, через PMA (напр.) меняем в базе manager_theme => value на default
Удаляем содержимое папки /core/cache/ и обновляем страницу.
Авторизуйтесь или зарегистрируйтесь, чтобы оставлять комментарии.