Расширение функционала miniShop2
Добрый день, Василий. Хотел поинтересоваться насчет расширения miniShop2, а точнее возможности расширения его функционала до начала этапа разработки. А именно: возможно ли его расширить как на сайте данной фабрики. Т.е. назначать для товара даже не цвета, а образцы отделки, с соответствующими картинками и образцами остекления.
Спасибо.
Спасибо.
Кэширование
Кэширование базы данных cache_db
Кэширование сессий cache_db_session
Что это за настройки и стоит ли их включать? Как они работают. Внятных результатов в интернете не нашел.
Кэширование сессий cache_db_session
Что это за настройки и стоит ли их включать? Как они работают. Внятных результатов в интернете не нашел.
ТВ "Прикрепить файл" в Tickets
Пытаюсь реализовать загрузку картинок при создании тикета. Данная тема уже поднималась, но с тех пор и Tickets изменился и ТВ у него появились, да и запустить предложенное там решение я не смог.
Есть конечно платное решение Uploadify, но оно не позволяет загружать картинки со страницы создания тикета, что мне не подходит.
Промониторив интернет я кое-что сделал, но то, что получилось не корректно работает.
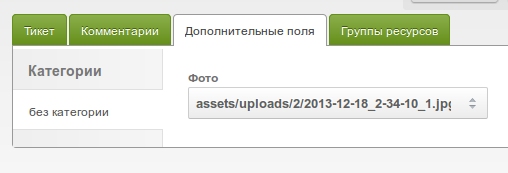
1. Картинка при публикации тикета грузится на сервер, но в ТВ поле отсутствует путь.

а должно быть так:

2. При отправке тикета не срабатывает редирект, а кнопка Отправить просто перестает быть активной

Что я делал:
Есть конечно платное решение Uploadify, но оно не позволяет загружать картинки со страницы создания тикета, что мне не подходит.
Промониторив интернет я кое-что сделал, но то, что получилось не корректно работает.
1. Картинка при публикации тикета грузится на сервер, но в ТВ поле отсутствует путь.

а должно быть так:

2. При отправке тикета не срабатывает редирект, а кнопка Отправить просто перестает быть активной

Что я делал:
Вакансия разработчика MODX Revolution
Привет, мы ищем умного, любящего разрабатывать сайты на MODX Revolution, веб-разработчика для удаленной работы.
а как такое вот сделать с помощью Tickets?
а как такое вот сделать с помощью Tickets? dagestan.travel/stay/hotel/lord/#comment-111
Советы по оптимизации скорости загрузки страницы
Приобрел debugParser и озадачился уменьшением скорости загрузки страницы, собрал по этому поводу немного информации. Я ньюб, думаю мой список нуждается в дополнении. Кому не лень, подкиньте советов.
Обновить CRUZAK.RU на MODx 0.9.6.3 (rev 4565)
Прошу оценить работу по обновлению СRUZАK.RU на MODx 0.9.6.3 (rev 4565) без изменения внешних адресов страниц до последней версии, при добавочной установке:
Поиск по сайту
Кабинет оптовика(с отдельными условиями по ценам)
Мобильная версия сайта(УПРОЩЕННЫЙ САЙТ должен быть каталог товара, контакты плюс оплату онлайн или печати квитанции на безнал)
1С интеграция
Платежные системы с достаточными уровнями безопасности
email основной проверяю постоянно, живу во Владивостоке(Москва +7 часов)
Поиск по сайту
Кабинет оптовика(с отдельными условиями по ценам)
Мобильная версия сайта(УПРОЩЕННЫЙ САЙТ должен быть каталог товара, контакты плюс оплату онлайн или печати квитанции на безнал)
1С интеграция
Платежные системы с достаточными уровнями безопасности
email основной проверяю постоянно, живу во Владивостоке(Москва +7 часов)
Tickets, дублирование ответов.
Не могу понять как случилось, но после какой-то версии апдейта творится вот такая вещь:
Дублирование ответа, то есть если просто комментировать, все нормально, если у комментария есть parent, то под него сам он же дублируется с таким же id, но коммент создается в бд 1.
pdotools 1.89 pl3
tickets 1.2.3 pl2
вот вызов
Дублирование ответа, то есть если просто комментировать, все нормально, если у комментария есть parent, то под него сам он же дублируется с таким же id, но коммент создается в бд 1.
pdotools 1.89 pl3
tickets 1.2.3 pl2
вот вызов
[[!TicketComments? &fastMode=`0`]]<li class="ticket-comment[[+comment_new]] box_inside" id="comment-[[+id]]" data-parent="[[+parent]]" data-newparent="[[+new_parent]]">
<div class="ticket-comment-body">
<div class="ticket-comment-header">
<div class="ticket-comment-dot-wrapper"><div class="ticket-comment-dot"></div></div>
<div><span class="ticket-comment-author"><a href='[[~35]]&user=[[+internalKey]]' title='Информация о [[+fullname]]'>[[+fullname]]</a></span>
<span class="ticket-comment-createdon">// [[+date_ago]]</span>[[+comment_was_edited]]
<span class="ticket-comment-link"><a href="[[+url]]#comment-[[+id]]">#</a></span></div>
<div class="ticket-comment-text" style='display:table;'><img src="[[+photo:phpthumbon=`wp=100&hp=150&wl=100&hl=150`]]" class="ticket-avatar" alt="[[+fullname]]" width="120px" align='left' style="float:left;padding:7px;" />
[[+text]]
</div>
</div>
</div>
<div class="comment-reply">
<table width="150px"><tr><td > <a href="#reply" onclick="Tickets.forms.reply([[+id]]);return false;" >[[%ticket_comment_reply]]</a></td>
<td> [[+comment_edit_link]]</td>
</tr></table>
</div>
<ol class="comments-list">[[+children]]</ol>
</li>
<!--tickets_comment_edit_link <a href="#edit" onclick="Tickets.forms.edit([[+id]]);return false;">[[%ticket_comment_edit]]</a>-->
<!--tickets_comment_was_edited <span class="ticket-comment-edited">([[%ticket_comment_was_edited]])</span></a>-->
<!--tickets_comment_new ticket-comment-new-->

