Падение h3.modhost.pro
Сегодня, примерно в полпервого ночи по московскому времени, один и серверов нашего хостинга начал отдавать ошибку 504 для всех сайтов из-за превышения допустимой нагрузки.
Каким-то образом, процесс MySQL занял все 8 ядер процессора на 100%, в следствии чего PHP не мог отвечать на запросы и все сайты отдавали 504 Gateway Timeout.
На данный момент я разбираюсь, что именно произошло, и рабочая версия состоит в том, что виноват один из cron скриптов, которые выполняются по расписанию.
На данный момент работоспособность восстановлена, MySQL и PHP перезапущены и я приложу все усилия, чтобы такое больше не могло повториться. Скорее всего, придётся наложить какие-то ограничения на запуск скриптов в консольном режиме.
Каким-то образом, процесс MySQL занял все 8 ядер процессора на 100%, в следствии чего PHP не мог отвечать на запросы и все сайты отдавали 504 Gateway Timeout.
На данный момент я разбираюсь, что именно произошло, и рабочая версия состоит в том, что виноват один из cron скриптов, которые выполняются по расписанию.
На данный момент работоспособность восстановлена, MySQL и PHP перезапущены и я приложу все усилия, чтобы такое больше не могло повториться. Скорее всего, придётся наложить какие-то ограничения на запуск скриптов в консольном режиме.
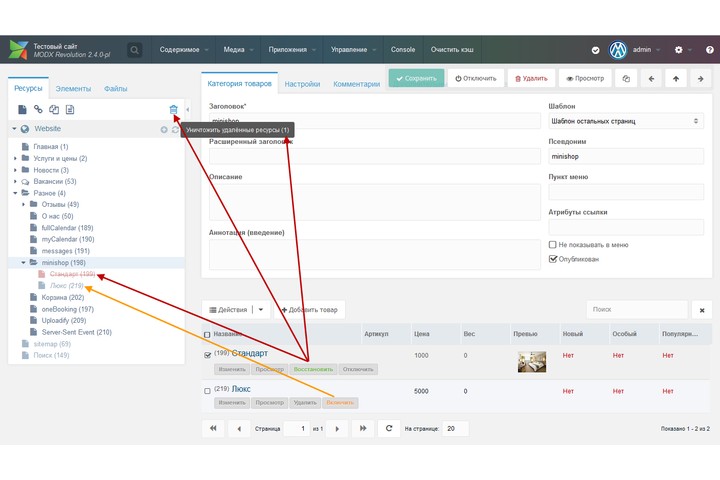
[miniShop2] Добавляем связь с деревом ресурсов
Построение каталога на MODX
Здравствуйте, уважаемые пользователи MODX!
Требуется ваша авторитетная помощь.
В настоящий момент я делаю каталог на MODX Revo (делаю именно на MODX в первый раз). В каталоге:
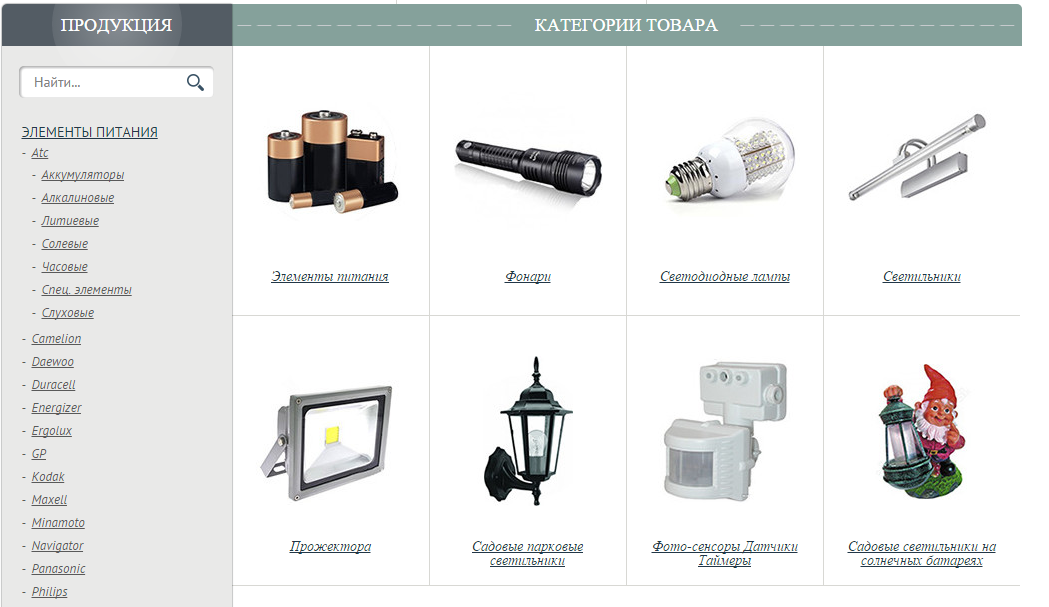
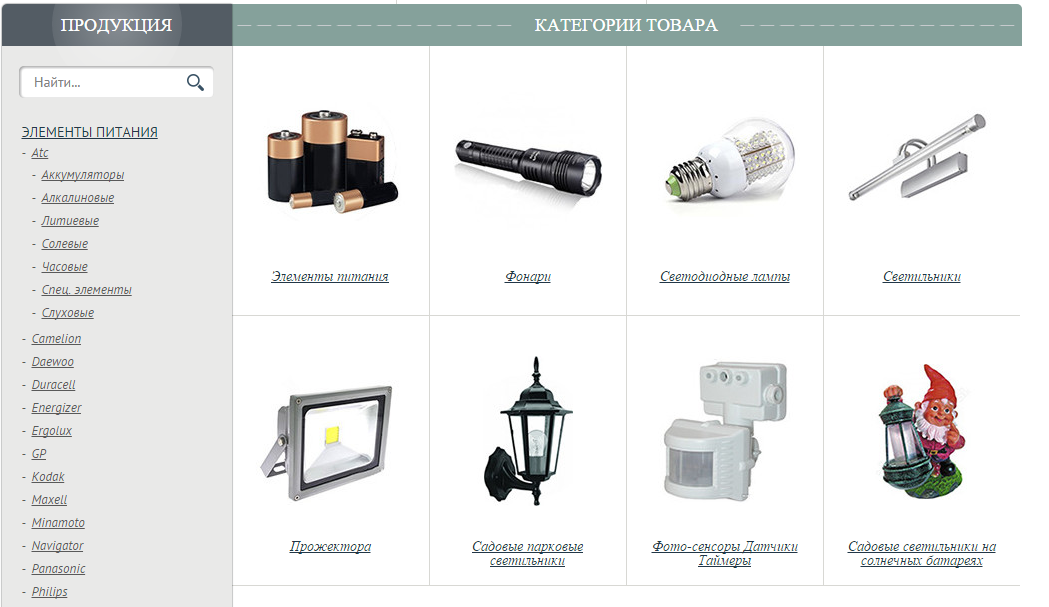
Есть меню слева, справа вывод категорий:

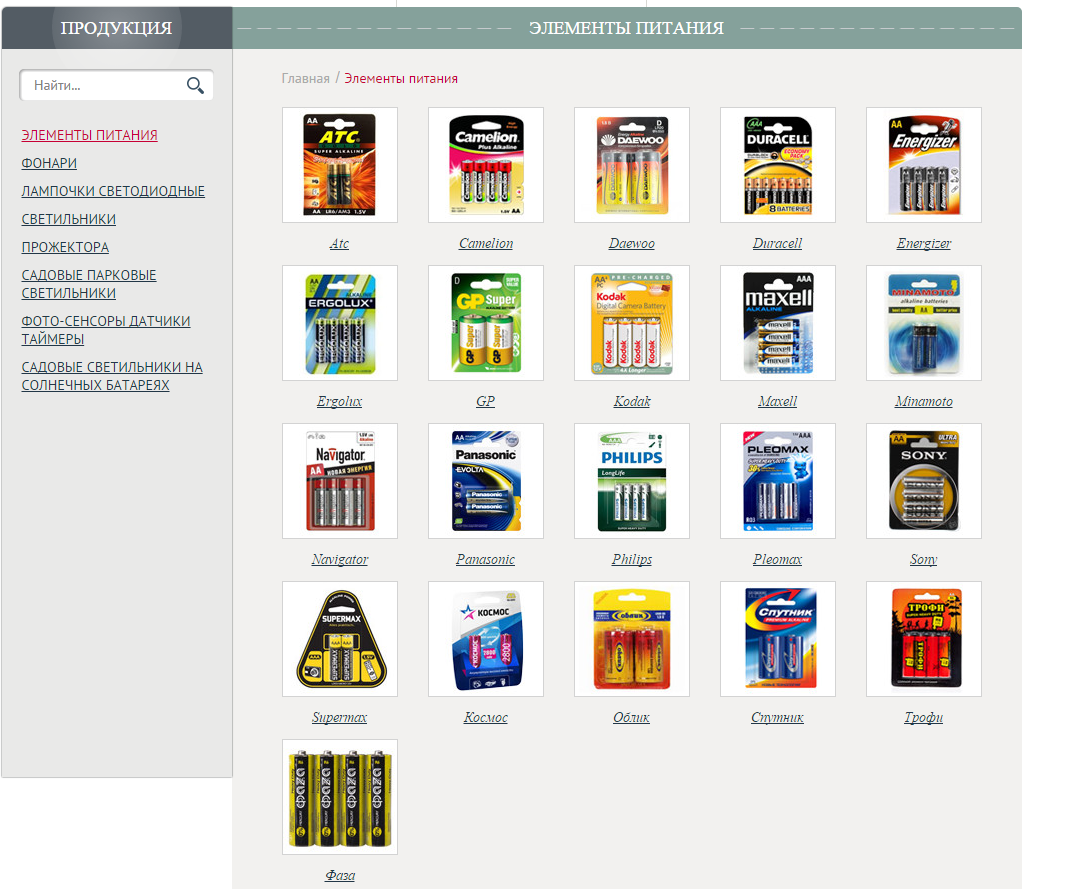
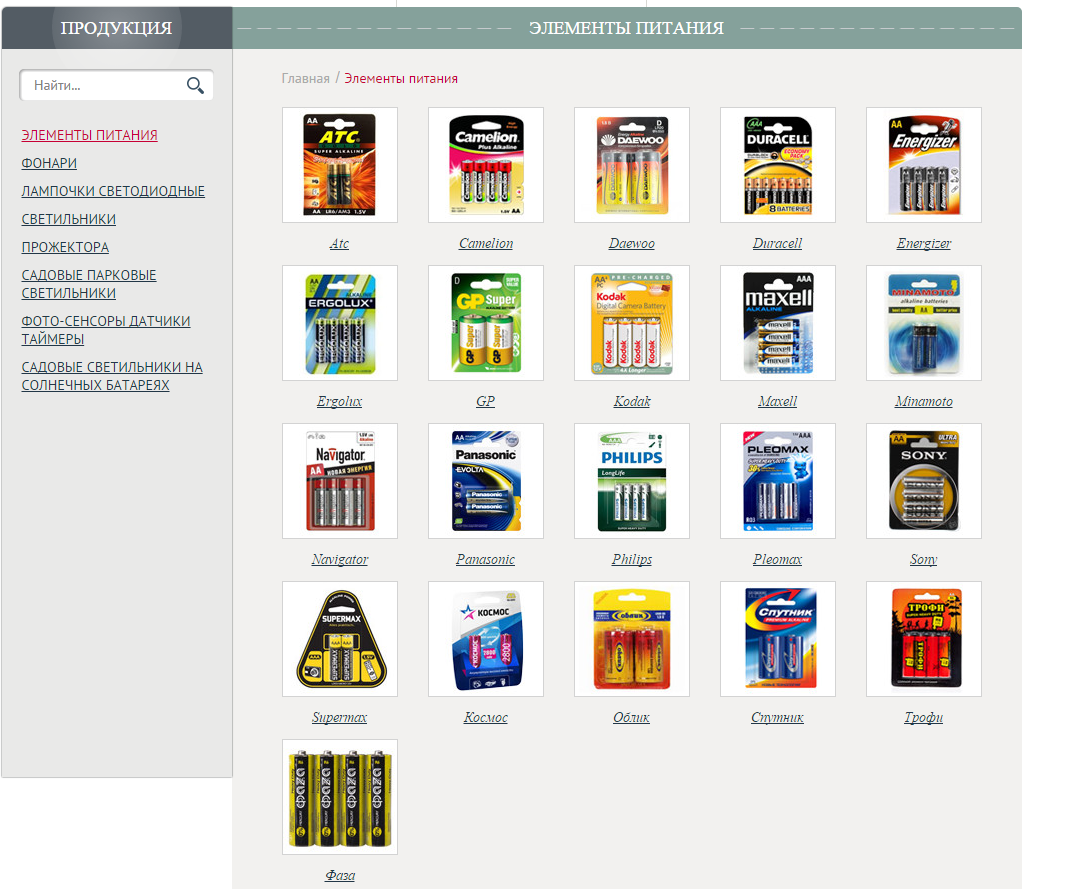
При нажатии на «Элементы питания» происходит переход в подкатегорию с брэндами. Тоже самое будет происходить и с другими главными категориями, только там соответственно будут выводиться уже свои специализированные брэнды.:

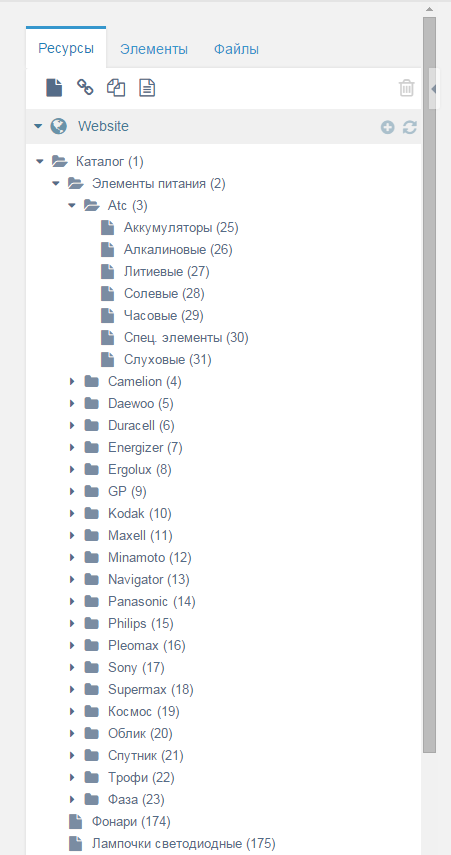
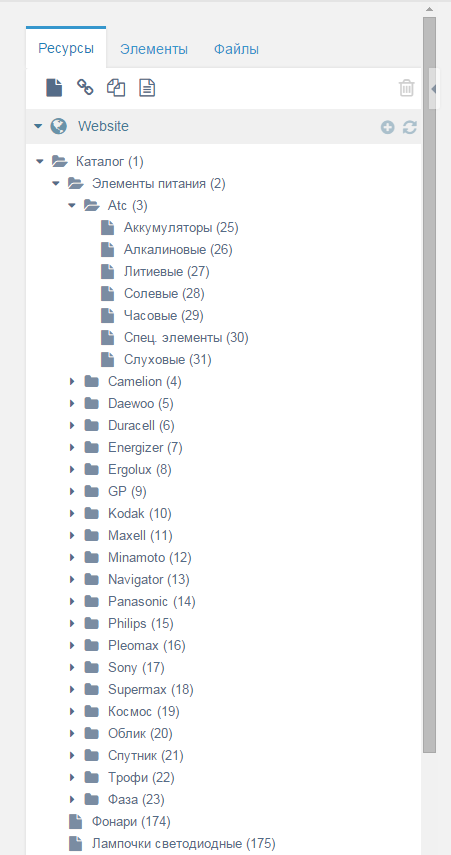
В админке ресурсы у меня расположены как в меню:

Меню слева я вывел с помощью PDOMenu. Теперь мне требуется вывести категории. В качестве движка для каталога планирую использовать Shopkeeper.
Подскажите, как правильно вывести эти категории?
Установил getProducts. Читаю документацию и уже запутался от обилия информации))
В моей верстке вывод главных категорий осуществляется так:
Далее сделал TV для заголовка категории (h3 в верстке) и изображения. Остается теперь разобраться с ссылкой. Т.е. мне нужно, чтобы генерировалась ссылка для подкатегорий. Нажимаю на «Элементы питания» и перехожу на следующую страницу, как на втором скриншоте сверху. И соответственно на странице с брэндами при клике на один из брэндов был переход на следующую подстраницу. Здесь нужно обратить внимание, что на странице с брэндами у меня другой шаблон установлен, т.к. там размеры сетки с брэндами меньше и соответственно стили немного другие.
Вот с этим у меня возник ступор — пока никак не пойму, как увязать все это вместе. Еще раз напишу, что мне требуется сделать:
Я хочу понять, как правильно вывести главные категории, чтобы генерировались ссылки на подкатегории и при переходе в подкатегорию менялся чанк с выводом брэндов. (на первом скриншоте главные категории у меня оформлены одним образом, на втором скриншоте — брэнды уже оформлены другими стилями)
Буду рад любой помощи. Спасибо!
Требуется ваша авторитетная помощь.
В настоящий момент я делаю каталог на MODX Revo (делаю именно на MODX в первый раз). В каталоге:
Есть меню слева, справа вывод категорий:

При нажатии на «Элементы питания» происходит переход в подкатегорию с брэндами. Тоже самое будет происходить и с другими главными категориями, только там соответственно будут выводиться уже свои специализированные брэнды.:

В админке ресурсы у меня расположены как в меню:

Меню слева я вывел с помощью PDOMenu. Теперь мне требуется вывести категории. В качестве движка для каталога планирую использовать Shopkeeper.
Подскажите, как правильно вывести эти категории?
Установил getProducts. Читаю документацию и уже запутался от обилия информации))
В моей верстке вывод главных категорий осуществляется так:
<ul class="item-grid">
<li>
<a href="">
<img src="assets/templates/main/img/batteries.jpg" alt="Элементы питания" title="Элементы питания">
<h3>Элементы питания</h3>
</a>
</li>
<li>
<a href="">
<img src="assets/templates/main/img/light.jpg" alt="Фонари" title="Фонари">
<h3>Фонари</h3>
</a>
</li>
<li>
<a href="">
<img src="assets/templates/main/img/lamp.jpg" alt="Светодиодные лампы" title="Светодиодные лампы">
<h3>Светодиодные лампы</h3>
</a>
</li>
<li>
<a href="">
<img src="assets/templates/main/img/lighter.jpg" alt="Светильники" title="Светильники">
<h3>Светильники</h3>
</a>
</li>
<li>
<a href="">
<img src="assets/templates/main/img/projector.jpg" alt="Прожектора" title="Прожектора">
<h3>Прожектора</h3>
</a>
</li>
<li>
<a href="">
<img src="assets/templates/main/img/street-light.jpg" alt="Садовые парковые светильники" title="Садовые парковые светильники">
<h3>Садовые парковые светильники</h3>
</a>
</li>
<li>
<a href="">
<img src="assets/templates/main/img/sensors.jpg" alt="Фото-сенсоры Датчики Таймеры" title="Фото-сенсоры Датчики Таймеры">
<h3>Фото-сенсоры Датчики Таймеры</h3>
</a>
</li>
<li>
<a href="">
<img src="assets/templates/main/img/garden-light.jpg" alt="Садовые светильники на солнечных батареях" title="">
<h3>Садовые светильники на солнечных батареях</h3>
</a>
</li>
</ul><li>
<a href="">
<img src="assets/templates/main/img/garden-light.jpg" alt="Садовые светильники на солнечных батареях" title="">
<h3>Садовые светильники на солнечных батареях</h3>
</a>
</li>Далее сделал TV для заголовка категории (h3 в верстке) и изображения. Остается теперь разобраться с ссылкой. Т.е. мне нужно, чтобы генерировалась ссылка для подкатегорий. Нажимаю на «Элементы питания» и перехожу на следующую страницу, как на втором скриншоте сверху. И соответственно на странице с брэндами при клике на один из брэндов был переход на следующую подстраницу. Здесь нужно обратить внимание, что на странице с брэндами у меня другой шаблон установлен, т.к. там размеры сетки с брэндами меньше и соответственно стили немного другие.
Вот с этим у меня возник ступор — пока никак не пойму, как увязать все это вместе. Еще раз напишу, что мне требуется сделать:
Я хочу понять, как правильно вывести главные категории, чтобы генерировались ссылки на подкатегории и при переходе в подкатегорию менялся чанк с выводом брэндов. (на первом скриншоте главные категории у меня оформлены одним образом, на втором скриншоте — брэнды уже оформлены другими стилями)
Буду рад любой помощи. Спасибо!
Проверка орфографии Chrome+Ace
Приветствую!
Хотелось бы поднять вопрос об орфографии. Точнее об отсутствии её проверки в редакторе Ace (1.6.4-pl).
Как можно включить проверку орфографии в этом редакторе (либо сделать так, что бы браузер использовал свой словарь, так же, когда редактор выключен)?
Быть может есть аналоги Ace, но поддерживающие проверку русской орфографии (заодно без бага с длинной строкой :) )?
Хотелось бы поднять вопрос об орфографии. Точнее об отсутствии её проверки в редакторе Ace (1.6.4-pl).
Как можно включить проверку орфографии в этом редакторе (либо сделать так, что бы браузер использовал свой словарь, так же, когда редактор выключен)?
Быть может есть аналоги Ace, но поддерживающие проверку русской орфографии (заодно без бага с длинной строкой :) )?
Просьба к Виталию Кирееву исправить баг с процессором
Вот уже вышел MODX Revo версии 2.4.1, а ошибку с неверно написанным процессором так и не исправили. Николай Ланец в комментариях дал совет, всем кому не безразлична судьба модэкса обратиться непосредственно к Виталию Кирееву исправить недочёт. Однако, так как у Виталия в профиле закрыта отправка ЛС пишу тут, чтобы это было более заметнее.
Предлагаю всем, кто хотел бы, чтобы в следующей версии ошибка была поправлена — отписаться в комментариях. Надеюсь на этот раз Виталий нас услышит.
Предлагаю всем, кто хотел бы, чтобы в следующей версии ошибка была поправлена — отписаться в комментариях. Надеюсь на этот раз Виталий нас услышит.
Ошибка ContextRouter
День добрый!
Подскажите, может кто сталкивался… в журнале ошибок стала регулярно появляться ошибка:
[2015-09-23 09:22:20] (ERROR @ /index.php) [ContextRouter] You may have conflicting http_host definitions. Overwriting context web with sub1 for host sub1.domain.ru
Сайт на Рево, 4 поддомена из панели. Проблема появилась после переноса на впс.
Подскажите, может кто сталкивался… в журнале ошибок стала регулярно появляться ошибка:
[2015-09-23 09:22:20] (ERROR @ /index.php) [ContextRouter] You may have conflicting http_host definitions. Overwriting context web with sub1 for host sub1.domain.ru
Сайт на Рево, 4 поддомена из панели. Проблема появилась после переноса на впс.
Ошибка при переносе
Привет всем, нужна помощь, переношу сайт с хостинга на localhost, в 4 конфигах всё поменял, базу залил, но у таблиц нет прифекса(делал не я, не знаю зачем его убрали) $table_prefix = ''; в настройках оставил это, кешь почистил, после прохода на сайт выходит ошибка «500 Error Site temporarily unavailable.» на красном фоне, всё как и положено ошибке))))
в чём косяк так и не пойму, что посоветуете?
в чём косяк так и не пойму, что посоветуете?
MODX Cloud: первый обзор
Совершенно неожиданно выдали приглашение на бету MODX Cloud. Это, если кто не знает — новый этап развития MODX. Вполне логичное, на мой взгляд.
Свое собственное облако позволит авторам много чего, в частности — заработать. А пользователям это позволит рулить сайтами с максимальным удобством и навсегда забыть про заморочки с хостингом.
Свое собственное облако позволит авторам много чего, в частности — заработать. А пользователям это позволит рулить сайтами с максимальным удобством и навсегда забыть про заморочки с хостингом.
mspUniteller - есть желающие на тест?
[mspUniteller] — оплата через uniteller.ru/
Пакет написан, в последний момент заказчик отменил все работы. Пакет не обкатан в боевом режиме.

Если есть желающие для теста, прошу обращаться по контактам:
скайп: vgrish_vgrish
почта: vgrish@gmail.com
Пакет написан, в последний момент заказчик отменил все работы. Пакет не обкатан в боевом режиме.

Если есть желающие для теста, прошу обращаться по контактам:
скайп: vgrish_vgrish
почта: vgrish@gmail.com
Tickets абзац в контенте
Привет, подскажите пожалуйста, как поставить разбиение на абзацы, в данный момент не работает на сайте.
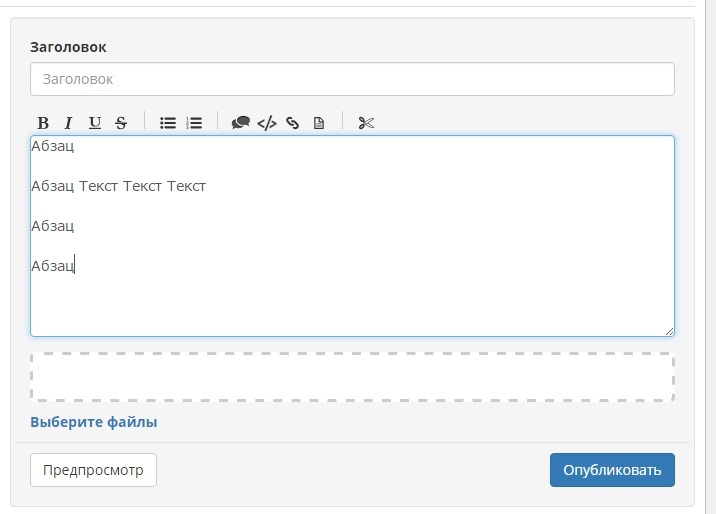
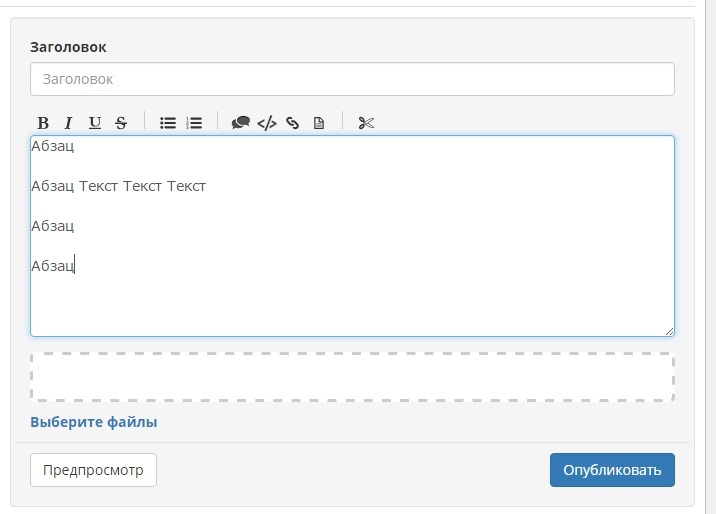
Заполняем форму с абзацами и нажимаем опубликовать.

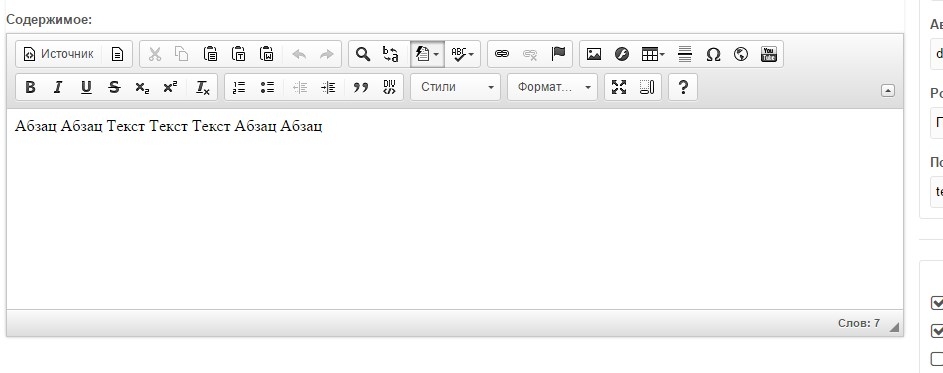
После чего заходим в этот тикет в админке и видим, то что на абзацы не разбилось:

Подскажите, как можно это исправить
Заполняем форму с абзацами и нажимаем опубликовать.

После чего заходим в этот тикет в админке и видим, то что на абзацы не разбилось:

Подскажите, как можно это исправить