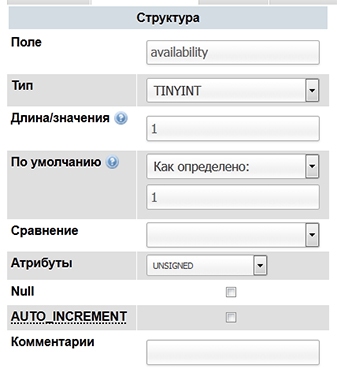
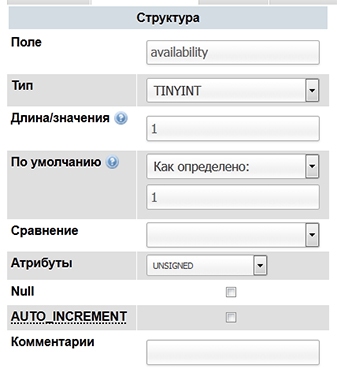
Дополнительные поля, чекбокс выключен
Всем привет!
Создал дополнительный параметр для товара — «В наличии». Всё работает, но хочу сделать, что когда добавляеш новый товар, чекбокс становится автоматически активный (по умолчанию), всяческие варианты потестил и ничего не помогает. Помогите кто знает, спасибо!
msproductdata.map.inc.php

Создал дополнительный параметр для товара — «В наличии». Всё работает, но хочу сделать, что когда добавляеш новый товар, чекбокс становится автоматически активный (по умолчанию), всяческие варианты потестил и ничего не помогает. Помогите кто знает, спасибо!
msproductdata.map.inc.php
return array(
'fields' => array(
'availability' => 1
)
,'fieldMeta' => array(
'availability' => array(
'dbtype' => 'tinyint',
'precision' => '1',
'attributes' => 'unsigned',
'phptype' => 'boolean',
'null' => false,
'default' => 1,
)
)
);miniShop2.plugin.availability = {
getFields: function(config) {
return {
availability: {xtype: 'xcheckbox', description: '<b>[[+availability]]</b><br />'+_('ms2_product_availability_help'),inputValue: 1,checked: parseInt(config.record.availability)}
}
}
,getColumns: function() {
return {
availability: {width:50, sortable:true, editor: {xtype:'xcheckbox'}}
}
}
};
Опция товара minishop - длина*ширина*высота
Уважаемые разработчики. Потребовался параметр товара minishop — размер упаковки. Нужно задавать 3 значения: длина*ширина*высота. Создал дополнительную опцию товара minishop2 по типу штатного «color» (назвал 'pack_size'), руководствуясь данным мануалом: winrecovery.ru/ms2plugin.html.
SQL тип данных: text
php тип: json
extended js type: minishop2-combo-options'
Столкнулся с проблемой. Задавать одинаковые значения нельзя. А ведь часто бывают квадратные упаковки.
Кто разбирается, подскажите, какие типы задавать для этого поля, чтобы можно было вбить 3 любых значения в формате JSON.
Благодарю.
SQL тип данных: text
php тип: json
extended js type: minishop2-combo-options'
Столкнулся с проблемой. Задавать одинаковые значения нельзя. А ведь часто бывают квадратные упаковки.
Кто разбирается, подскажите, какие типы задавать для этого поля, чтобы можно было вбить 3 любых значения в формате JSON.
Благодарю.
[mSearch2] Версия 1.4.0 с поддержкой History Api
Представляю вам новую версию mSearch2, в которой сильно доработан стандартный javascript.
Теперь фильтры реагируют кнопки браузера взад-вперёд — это поддержка событий History Api. Пришлось повозиться, но работают все стандартные элементы: чекбоксы, радиокнопки, селекты, выбранное, сортировка, лимит и шаблон.

Заходите на страницу поиска, нажимайте на всякие фильтры, а потом тыкайте в браузере кнопочку назад — и в фильтре всё поменяется, как было натыкано. В общем, прикольно, давно просили.
Теперь фильтры реагируют кнопки браузера взад-вперёд — это поддержка событий History Api. Пришлось повозиться, но работают все стандартные элементы: чекбоксы, радиокнопки, селекты, выбранное, сортировка, лимит и шаблон.

Заходите на страницу поиска, нажимайте на всякие фильтры, а потом тыкайте в браузере кнопочку назад — и в фильтре всё поменяется, как было натыкано. В общем, прикольно, давно просили.
Вывод дополнительных полей информации в бекенде MS
Доброго времени суток, друзья
Есть ряд полей, которые были добавлены дополнительно и необходимо их вывести с админке заказов ms2.
Возможно ли это?
Есть какие-нибудь пакетные решения для этого?
Есть ряд полей, которые были добавлены дополнительно и необходимо их вывести с админке заказов ms2.
Возможно ли это?
Есть какие-нибудь пакетные решения для этого?
Помогите разобраться с leftJoin и where
День добрый. Пытаюсь сделать выборку товаров, имеющих в опции ps_type определенные значения.
Есть список товаров:
Делаю это через leftJoin и where:
Я не слишком хорошо знаком с механизмами SQL, но глядя на это условие, у меня возникает ощущение, что я пытаюсь найти строки в которых значение ps_type одновременно равно и «Подвесной», и «Административный», что, закономерно, ни к чему не приводит. Насколько я понимаю, мне нужно разносить значения, между которыми должно быть условие AND в разные опции? Или я неправильно понимаю?
Есть список товаров:
Товар 1; Административный, ПодвеснойНужно выбрать 1 и 2.
Товар 2; Административный, Промышленный, Подвесной
Товар 3; Промышленный, Подвесной
Делаю это через leftJoin и where:
[[!msProducts?
&parents=`2`
&leftJoin=`{
"ps_type": {
"class": "msProductOption",
"on": "ps_type.key = 'ps_type' AND ps_type.product_id = msProduct.id"
}
}`
&where=`{"ps_type.value:LIKE": "Подвесной", "AND:ps_type.value:LIKE": "Административный"}`
]]Я не слишком хорошо знаком с механизмами SQL, но глядя на это условие, у меня возникает ощущение, что я пытаюсь найти строки в которых значение ps_type одновременно равно и «Подвесной», и «Административный», что, закономерно, ни к чему не приводит. Насколько я понимаю, мне нужно разносить значения, между которыми должно быть условие AND в разные опции? Или я неправильно понимаю?
Отображение тикета в админке
Появилась бы отдельностоящая версия TicketComments, чтоб можно было бы просто комментарии цеплять к обычным ресурсам (или товарам) — было бы мне счастье. Но пока так. И в том виде, в котором сейчас существует Tickets меня напрягает одна вещь — то как тикеты отображаются в админке.
Поле с контентом становится очень узким, чтоб в правой части экрана отобразись дополнительные поля. Та же история в Articles, кстати. Зачем оно так мне совершенно не понятно. Поэтому я залез своими грязными лапами в файлик ticket.common.js (/assets/components/tickets/js/mgr/ticket/), чтоб сделать тикеты внешне похожими на обычные ресурсы modx.Так как я вообще ни разу не программист, получилось у меня это сделать не до конца: выбрать автора тикета теперь не получится, но в остальном вроде норм.

Теперь контент отображается как обычно: снизу и на всю ширину. Настройки страницы в соответствующей вкладке, комментарии в отдельной.
Собственно, вот мой ticket.common.js: yadi.sk/d/ytW6fEy3o6vgF
Поле с контентом становится очень узким, чтоб в правой части экрана отобразись дополнительные поля. Та же история в Articles, кстати. Зачем оно так мне совершенно не понятно. Поэтому я залез своими грязными лапами в файлик ticket.common.js (/assets/components/tickets/js/mgr/ticket/), чтоб сделать тикеты внешне похожими на обычные ресурсы modx.

Теперь контент отображается как обычно: снизу и на всю ширину. Настройки страницы в соответствующей вкладке, комментарии в отдельной.
Собственно, вот мой ticket.common.js: yadi.sk/d/ytW6fEy3o6vgF
pdoResources where по дате
Привет, помогите пожалуйста составить выборку ресурсов.
Нужно отфильтровать ресурсы по дате, которая передаётся в GET.
Пример адреса site.ru/page?date=2015-11-10
Нужно отфильтровать ресурсы по дате, которая передаётся в GET.
Пример адреса site.ru/page?date=2015-11-10
Передача данных формы
Приветствую!
Есть две формы, одна по умолчанию находится в tpl.msOrder.outer.custom — отправляет заказ в базу:
Вторая — дана Яндекс Деньгами:
Как «объединить» две формы в одну? Т.е. что бы заказ появлялся в базе и дальше пользователь уходил на money.yandex.ru передав туда соответствующие параметры.
Есть две формы, одна по умолчанию находится в tpl.msOrder.outer.custom — отправляет заказ в базу:
<form id="msOrder" method="post">
<button type="submit" name="ms2_action" value="order/submit">Перейти к оплате</button>
</form>Вторая — дана Яндекс Деньгами:
<form method="POST" action="https://money.yandex.ru/quickpay/confirm.xml">
<input type="hidden" name="receiver" value="41001xxxxxxxxxxxx">
....
<input type="radio" name="paymentType" value="AC">Банковской картой</input>
<input type="submit" name="submit-button" value="Перевести">
</form>Как «объединить» две формы в одну? Т.е. что бы заказ появлялся в базе и дальше пользователь уходил на money.yandex.ru передав туда соответствующие параметры.
Разработчик на MODX

Здравствуйте, ищу для удаленной работы верстальщик + разработчик на MODX.
Основные задачи – разработка корпоративных сайтов, поддержка и доработка существующих проектов.
- Оплата за проект по договоренности.
- Основное требование – своевременное выполнение задач. Сроки оговариваются с вами на этапе обсуждения.
- Во время работы над проектом быть доступным на связи в оговоренные часы.
- PHP, html5, CSS, JS, jquery, mysql
В письме укажите несколько ваших проектов с кратким описанием вашей работы над проектом, а так же Skype для связи.