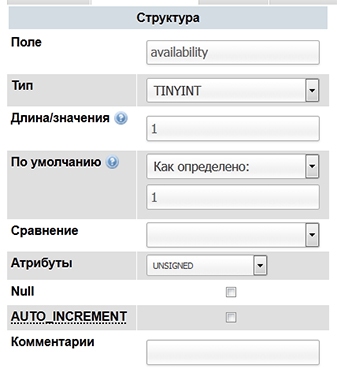
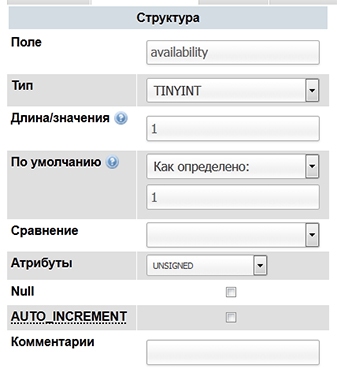
Дополнительные поля, чекбокс выключен
Всем привет!
Создал дополнительный параметр для товара — «В наличии». Всё работает, но хочу сделать, что когда добавляеш новый товар, чекбокс становится автоматически активный (по умолчанию), всяческие варианты потестил и ничего не помогает. Помогите кто знает, спасибо!
msproductdata.map.inc.php

Создал дополнительный параметр для товара — «В наличии». Всё работает, но хочу сделать, что когда добавляеш новый товар, чекбокс становится автоматически активный (по умолчанию), всяческие варианты потестил и ничего не помогает. Помогите кто знает, спасибо!
msproductdata.map.inc.php
return array(
'fields' => array(
'availability' => 1
)
,'fieldMeta' => array(
'availability' => array(
'dbtype' => 'tinyint',
'precision' => '1',
'attributes' => 'unsigned',
'phptype' => 'boolean',
'null' => false,
'default' => 1,
)
)
);miniShop2.plugin.availability = {
getFields: function(config) {
return {
availability: {xtype: 'xcheckbox', description: '<b>[[+availability]]</b><br />'+_('ms2_product_availability_help'),inputValue: 1,checked: parseInt(config.record.availability)}
}
}
,getColumns: function() {
return {
availability: {width:50, sortable:true, editor: {xtype:'xcheckbox'}}
}
}
};
Комментарии: 4
А что же вы хотите, милый друг, если у вас стоит условие
checked: parseInt(config.record.availability)checked: parseInt(config.record.availability || 1)
Добрый день.
Я посмотрел на тип у config.record.availability — это boolean, если товар редактируется, и нет такого свойства — если новый. Немного не понял, зачем здесь тогда parseInt(). Для true, false и undefined parseInt() вернёт NaN в JS.
Я не понимаю, почему это работает у человека, который ответил ниже, так в приведенном примере исходя из того, что console.log показывает свойству всегда будет NaN присваиваться.
Я бы тоже хотел, чтобы этот чекбокс был отмечен, запилил так
Можно конечно костыльнуть, у чекбокса есть id (и вроде он постоянный). Я новичек в ModX, но вроде в onDocFormRender можно JS вставить и там отметить этот чекбокс JS-ом.
Я посмотрел на тип у config.record.availability — это boolean, если товар редактируется, и нет такого свойства — если новый. Немного не понял, зачем здесь тогда parseInt(). Для true, false и undefined parseInt() вернёт NaN в JS.
Я не понимаю, почему это работает у человека, который ответил ниже, так в приведенном примере исходя из того, что console.log показывает свойству всегда будет NaN присваиваться.
Я бы тоже хотел, чтобы этот чекбокс был отмечен, запилил так
checked: config.record.availability === undefined ? true : config.record.availabilityМожно конечно костыльнуть, у чекбокса есть id (и вроде он постоянный). Я новичек в ModX, но вроде в onDocFormRender можно JS вставить и там отметить этот чекбокс JS-ом.
Короче, прямо в методе getFields перед оператором return запилил такой костыль:
if (config.record.availability === undefined) {
setTimeout(function() {
document.getElementById('modx-resource-availability').checked = true;
}, 0)
}
Спасибо Сергей! Всё встало на свои места.
Я дополнил и сделал, что в таблице товара, выпадало меню — Да / Нет добавив {xtype:'combo-boolean', renderer:'boolean'}
Я дополнил и сделал, что в таблице товара, выпадало меню — Да / Нет добавив {xtype:'combo-boolean', renderer:'boolean'}
miniShop2.plugin.availability = {
getFields: function(config) {
return {
availability: {xtype: 'xcheckbox', description: '<b>[[+availability]]</b><br />'+_('ms2_product_availability_help'),inputValue: 1,checked: parseInt(config.record.availability || 1)}
}
}
,getColumns: function() {
return {
availability: {width:50, sortable:true, editor: {xtype:'combo-boolean', renderer:'boolean'}}
}
}
};
Авторизуйтесь или зарегистрируйтесь, чтобы оставлять комментарии.
