pbStudio: Подключаем мультиязычность в PageBlocks
Введение
PageBlocks поддерживает мультиязычность без контекстов. Достаточно указать языки, задать поля для перевода и, при необходимости, подключить автоперевод — остальное сделает PageBlocks.
Навигация по урокам:
- pbStudio: Создаём сайт с PageBlocks – настройка и главная страница
- pbStudio: Меню и страница «О нас»
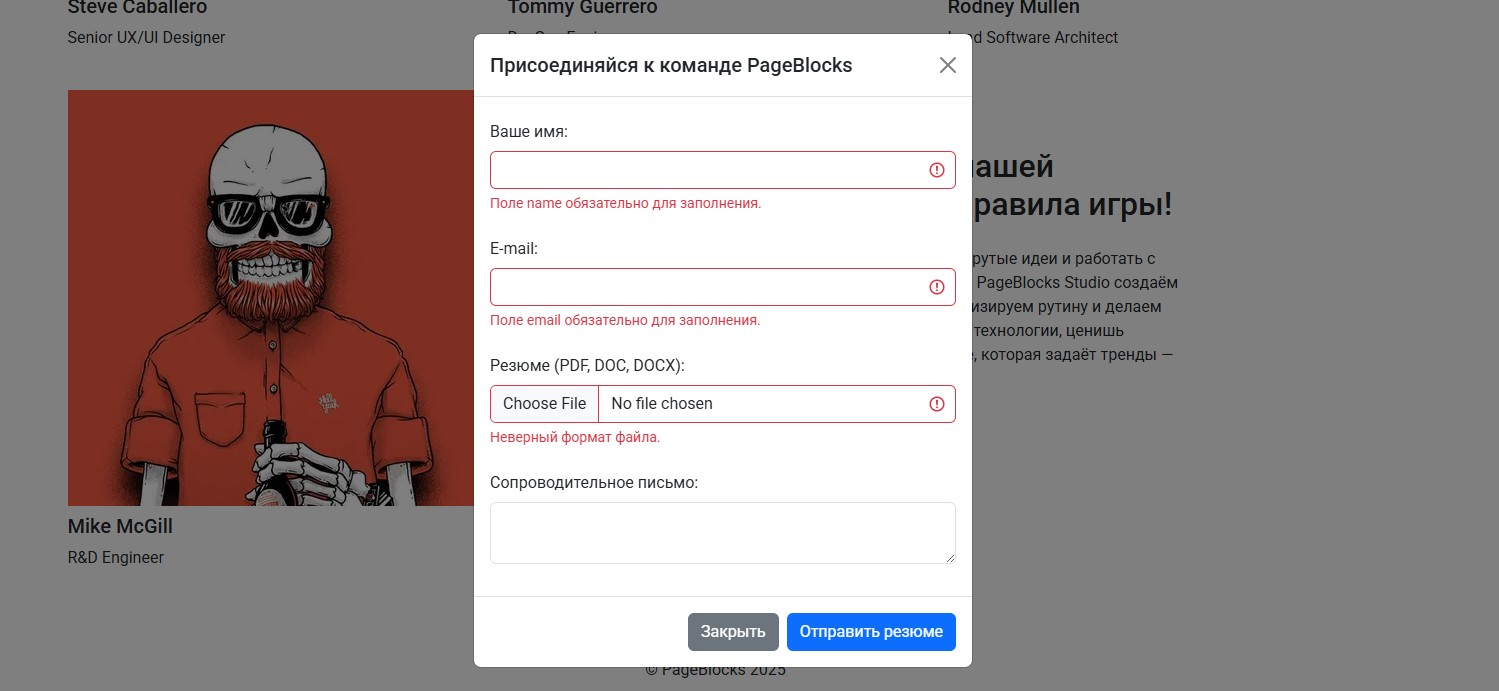
- pbStudio: Чистый контроллер или FetchIt — два способа обработки форм
- pbStudio: Портфолио, Услуги и Контакты
- pbStudio: Подключаем мультиязычность в PageBlocks
pbStudio: Чистый контроллер или FetchIt — два способа обработки форм

В предыдущей статьи мы создали модальное окно с формой.
В этом уроке я покажу, как можно обработать эту форму двумя способами.
pbStudio: Создаём сайт с PageBlocks – настройка и главная страница
В этом уроке мы установим MODX, настроим необходимые компоненты и системные параметры для работы с PageBlocks. Затем создадим главную страницу и добавим на неё два блока. Это часть серии уроков, в которых мы пошагово создадим полноценный сайт для студии с использованием PageBlocks.


Похожие товары в карточке товара (как поиск по яндекс картинкам)
Наконец дошли руки анонсировать первый релиз дополнения — IDImage, которое позволяет находить визуально похожие изображения товаров на сайте.
Определяет, насколько одно изображение похоже на другое, используя векторные представления, полученные через сервис idimage.ru, основанный на обученной нейросети.

Что делает дополнение:
Определяет, насколько одно изображение похоже на другое, используя векторные представления, полученные через сервис idimage.ru, основанный на обученной нейросети.

Отправка цели "Заказ оплачен" в Яндекс Метрику, если пользователь не вернулся на сайт из платёжной системы
Приветствую, друзья.
Расскажу, как я решил задачу с отправкой цели «Заказ оплачен» в Яндекс.Метрику, точнее статуса Заказа на «Оплачен». Что здесь такого, можете подумать вы? Вот и я так же подумал, но всё оказалось несколько сложнее, и готовых решений на этот счёт тоже нет.
Представьте себе сценарий: покупатель приходит на сайт, оформляет заказ и после оформления переходит на страницу платёжной системы для оплаты заказа. Всё, вроде бы, просто, но как отправить цель в Метрику, если пользователь не вернулся из платежной системы, и просто закрыл страницу? Ведь счётчик Метрики представляет собой JavaScript API, а значит работает в браузере и пользователь должен вернуться обратно на сайт на какую-то страницу, где мы выполним код отправки цели.
Т.к. мы не можем на это повлиять, то решать этот вопрос мы будем с помощью API Метрики, офлайн-конверсий, плагина для MODX, а также нам придется расширять поля заказа.
Расскажу, как я решил задачу с отправкой цели «Заказ оплачен» в Яндекс.Метрику, точнее статуса Заказа на «Оплачен». Что здесь такого, можете подумать вы? Вот и я так же подумал, но всё оказалось несколько сложнее, и готовых решений на этот счёт тоже нет.
Представьте себе сценарий: покупатель приходит на сайт, оформляет заказ и после оформления переходит на страницу платёжной системы для оплаты заказа. Всё, вроде бы, просто, но как отправить цель в Метрику, если пользователь не вернулся из платежной системы, и просто закрыл страницу? Ведь счётчик Метрики представляет собой JavaScript API, а значит работает в браузере и пользователь должен вернуться обратно на сайт на какую-то страницу, где мы выполним код отправки цели.
Т.к. мы не можем на это повлиять, то решать этот вопрос мы будем с помощью API Метрики, офлайн-конверсий, плагина для MODX, а также нам придется расширять поля заказа.