Роман Воропаев (Volk)
С нами с 03 декабря 2015; Место в рейтинге пользователей: #80groupIt - обертка результатов.
Была задача вывод элементов от pdoResources поделить на группы и обернуть их в div.
Поиск дал приятный результат, я нашел ответ в виде спиппета groupResources(это был обычный велосипед) и переписал его на свой лад.
Пример его работы
Поиск дал приятный результат, я нашел ответ в виде спиппета groupResources(это был обычный велосипед) и переписал его на свой лад.
Пример его работы
<div class="group">
ContentA
ContentB
ContentC
</div>
<div class="group">
ContentD
ContentE
</div>[fullCalendar] Пример системы записей
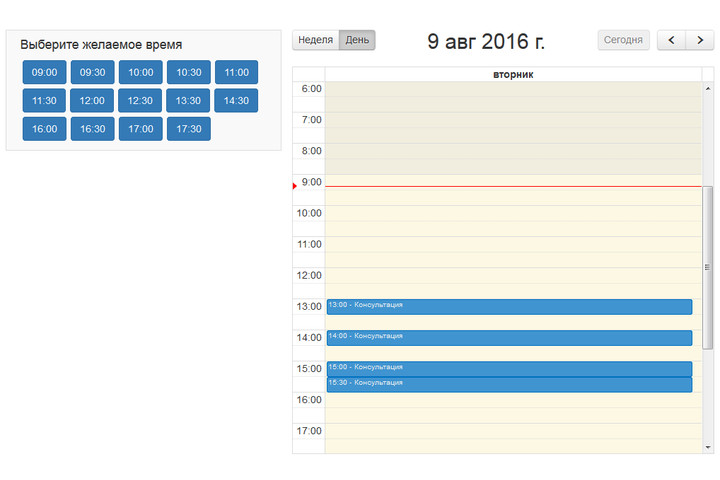
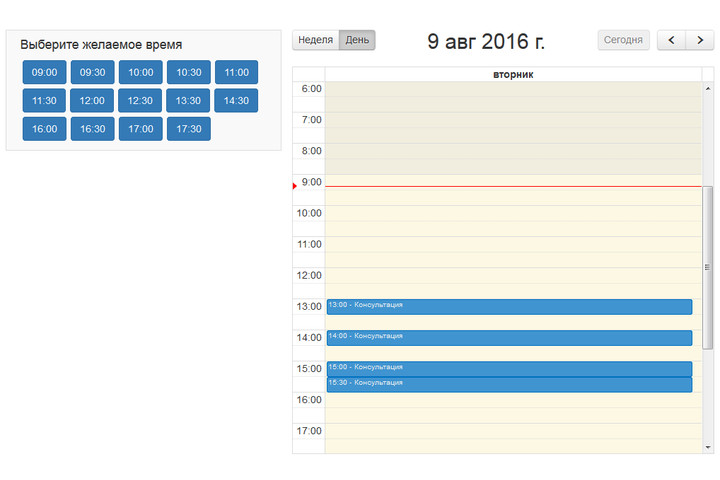
Работая над обновлением компонента fullCalendar и глубже вникая в api яваскрипт библиотеки fullCalendar, получил очень большое впечатление от её возможностей. А с впечатлением пришло и понимание, что её применение можно расширить. Например, она достаточно легко позволяет реализовать несложную систему записей. Вариаций может быть достаточно много. Я хочу продемострировать один из примеров такой системы в стиле EMIAS (запись к врачу).


sendex + formit парная работа
Нужно в хуке formit осуществить:
— проверку на прикрепленный к сообщению файл
— если файл прикреплен, отправить заготовленное письмо из рассылки sendex
— отправить нужно не все письма всем подписчикам, а только одно письмо тому пользователю, который написал сообщение (этот юзер зареган на сайте чз Login, т.е. его емайл известен)
— проверку на прикрепленный к сообщению файл
— если файл прикреплен, отправить заготовленное письмо из рассылки sendex
— отправить нужно не все письма всем подписчикам, а только одно письмо тому пользователю, который написал сообщение (этот юзер зареган на сайте чз Login, т.е. его емайл известен)
Как создать свою сборку для MODX
Как и обещал, выкладываю инструкцию — как на основе сборки siteExtra сделать свою сборку. Скачать исходники можно на гитхабе https://github.com/ilyautkin/siteExtra. Полученный архив загружаем на сайт и распаковываем.
Сохранение корзины для пользователей
На одном из проектов появилась задача сохранять содержимое корзины для зарегистрированных пользователей, чтобы при последующей авторизации с любого компьютера они имели возможность продолжить покупки, а не добавлять все заново.
В качестве решения получился очень простой плагин, который выполняет 2 действия:
1) Сохраняет содержимое корзины в extended поля пользователя после каждого изменения корзины
2) Восстанавливает содержимое корзины перед каждой обработкой запрошенной страницы.
В качестве решения получился очень простой плагин, который выполняет 2 действия:
1) Сохраняет содержимое корзины в extended поля пользователя после каждого изменения корзины
2) Восстанавливает содержимое корзины перед каждой обработкой запрошенной страницы.
Как создать WIdget todo в админке modx revo?
Всю ночь на это убил. Ничего не получается. Есть ли способы вывести простенький todo manager (или заметки как в admin tools или календарь в который можно вносить правки) в виде виджета на главную панель админки? Идет командная разработка и очень важно иметь такую фичу. Думаю многим было бы полезно.
Где хранить id, который требуется в сниппетах
Перед загрузкой страницы требуется определить региональный контекст, который будет неоднократно использоваться в сниппетах для правильного построения меню, перенаправлений и вывода региональной информации.
Решил реализовать это в виде плагина, который срабатывает до обработки шаблона когда контекст текущей страницы уже доступен. Плагин будет определять правильный регион (по кукам, текущему контексту и geoip) и сохранять его context_key в чанке, который затем будет использоваться сниппетами.
Подскажите, на какое событие нужно вешать плагин и есть ли альтернативные, более правильные варианты реализации?
Решил реализовать это в виде плагина, который срабатывает до обработки шаблона когда контекст текущей страницы уже доступен. Плагин будет определять правильный регион (по кукам, текущему контексту и geoip) и сохранять его context_key в чанке, который затем будет использоваться сниппетами.
Подскажите, на какое событие нужно вешать плагин и есть ли альтернативные, более правильные варианты реализации?
Сниппет для Выборки ресурсов по МIGX значению
Добрый вечер, у меня есть ресурсы с TV (MIGX) в котором используются checkbox и radio. Задача состоит в том что мне нужно выводить ресурсы в зависимости от значений этих checkbox и radio.


Например мне нужно вывести все игры у которых в Жанре выбран "Экшен", а еще лучше если будет возможность сделать выборку по 2 критериям (Например, что бы были ресурсы у которых есть жанр Экшен и Гонки, либо Жанр => Экшен и Способ активации => Steam), но даже если я смогу фильтровать по 1 критерию тоже буду очень рад.


Например мне нужно вывести все игры у которых в Жанре выбран "Экшен", а еще лучше если будет возможность сделать выборку по 2 критериям (Например, что бы были ресурсы у которых есть жанр Экшен и Гонки, либо Жанр => Экшен и Способ активации => Steam), но даже если я смогу фильтровать по 1 критерию тоже буду очень рад.
Связать пользователей и товары
Здравствуйте!
Подскажите пожалуйста, в какую сторону копать, чтобы без костылей и велосипедов сделать примерно такую же систему связей пользователей и товаров, как на modstore.pro?
То есть, что я имею в виду:
Есть пользователь, он может загружать какие-то товары на сайт.
При переходе на профиль этого пользователя отображаются все товары, которые он загрузил.
Собственно, это все, что нужно.
Подскажите пожалуйста, в какую сторону копать, чтобы без костылей и велосипедов сделать примерно такую же систему связей пользователей и товаров, как на modstore.pro?
То есть, что я имею в виду:
Есть пользователь, он может загружать какие-то товары на сайт.
При переходе на профиль этого пользователя отображаются все товары, которые он загрузил.
Собственно, это все, что нужно.
Ограничение отправляемых файлов по типу и размеру
Подскажите как можно задать ограничение при отправке файлов через форму (FormIt+AjaxForm) по размеру и типу файлов? И как вывести ошибку если файл не был загружен?
Сейчас код такого типа
Сейчас код такого типа
<form class="" method="post" enctype="multipart/form-data">
<div class="bodyform">
<div class="mgroup">Прикрепите файл: <input type="file" class="file" name="file" value="[[+fi.file]] /></div>
<div class="mgroup">Укажите эл.почту: <input id="fileEmail" class="form-control" type="email" name="fileEmail" value="[[+fi.fileEmail]]" /> <span class="error_fileEmail">[[+fi.error.fileEmail]]</span></div>
<div class="mgroup"><button class="send" type="submit"> Отправить</button> </div>
</div>
</form>[[!AjaxForm@?
&snippet=`FormIt`
&hooks=`spam,email`
&emailSubject=`отправка файла`
&emailTo=`[[++email]]`
&emailFrom=`[[++email_noreply]]`
&emailTpl=`file.email`
&formFields=`fileEmail`
&fieldNames=`fileEmail==Эл.почта`
&validate=`fileEmail:required`
&validationErrorMessage=`В форме содержатся ошибки!`
&successMessage=`Сообщение успешно отправлено`
&fileEmail.vTextRequired=`Вы не ввели адрес эл.почты!`
]]


