Михаил
С нами с 18 апреля 2013; Место в рейтинге пользователей: #577Подпираем костылём EXIF
Школьная задачка.
Дано: есть вертикальная фотка в горизонтальном файле размером 2016х1512 и метаданными EXIF, куда её вращать.
Поведение: phpthumb фотку послушно поворачивает, но вот обрезку делает по исходному горизонтальному формату.
Найти: смысл жизни в форме правильно обрезанной фотки.
В исходниках phpthumb и премудростях $this->source_width, $this->source_height я не разобрался, поэтому решил задачу двухколесным другом — поворачиваю исходную фотку согласно EXIF перед тем как она попадет в phpthumb.
Дано: есть вертикальная фотка в горизонтальном файле размером 2016х1512 и метаданными EXIF, куда её вращать.
Поведение: phpthumb фотку послушно поворачивает, но вот обрезку делает по исходному горизонтальному формату.
Найти: смысл жизни в форме правильно обрезанной фотки.
В исходниках phpthumb и премудростях $this->source_width, $this->source_height я не разобрался, поэтому решил задачу двухколесным другом — поворачиваю исходную фотку согласно EXIF перед тем как она попадет в phpthumb.
Простой(или нет) способ обновить кеш страницы у клиента.
Столкнулся с такой ситуацией: клиент захотел сделать рескин сайта, я всё переверстал, но штука в том, что все картинки закешированы в браузерах у тех, кто уже был на сайте, и если с файлами стилей или яваскриптом я могу сделать style.css?ver=2 с сылкой на стильник, то все картинки во всех шаблонах и чанках так не обновишь.
Погуглив немного я понял, что можно либо шаманить с возвращаемыми хедерами, либо для всех изображений менять урл. Первый вариант не очень, потому что тогда картинки будут вообще всегда заново грузиться, а нам надо только при их реальном изменении. Возможно есть какой-то трюк с Last-modified, но я до него недогуглился.
Тогда я решил сделать простой плагин на событие OnWebPagePrerender, который бы перехватывал страницу перед отправкой пользователю и просто менял все урлы для картинок:
Погуглив немного я понял, что можно либо шаманить с возвращаемыми хедерами, либо для всех изображений менять урл. Первый вариант не очень, потому что тогда картинки будут вообще всегда заново грузиться, а нам надо только при их реальном изменении. Возможно есть какой-то трюк с Last-modified, но я до него недогуглился.
Тогда я решил сделать простой плагин на событие OnWebPagePrerender, который бы перехватывал страницу перед отправкой пользователю и просто менял все урлы для картинок:
<?php
if ($modx->event->name == 'OnWebPagePrerender') {
$output = &$modx->resource->_output;
$output = str_replace('.png',".png?ver=" . $modx->getOption('assets_version'),$output);
$output = str_replace('.jpg',".jpg?ver=" . $modx->getOption('assets_version'),$output);
}[tvSuperSelect] Кейс. Удобное указание опций для фильтрации в mFilter2

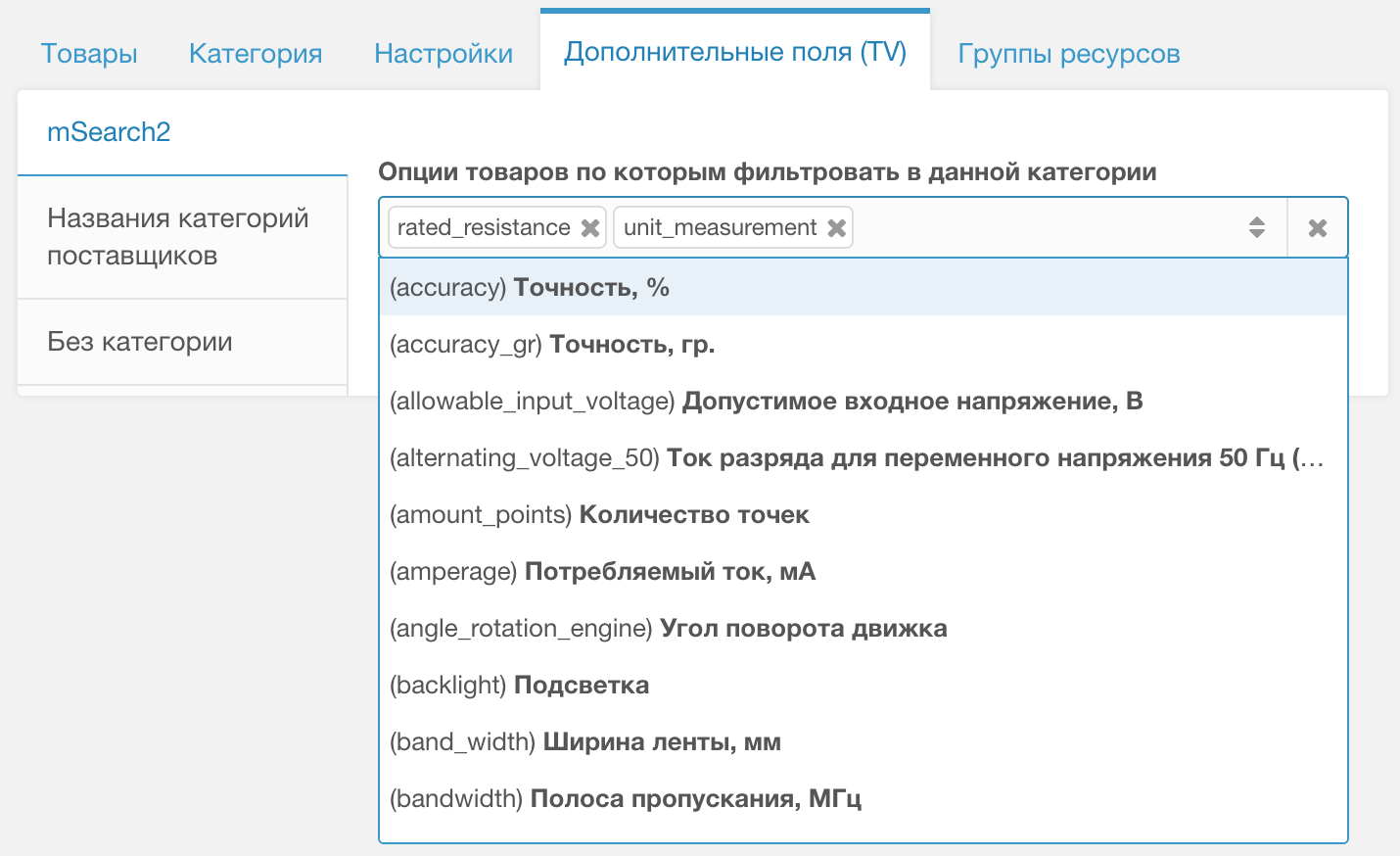
Часто интернет магазину требуется большое кол-во разделов каталога (500) и такое же большое кол-во опций (200). Заказчик хочет, чтобы:
— опции можно было легко выбирать при редактировании категории товаров,
— на фронте, если у категории не выбрано ни одной опции, брать эти опции из родительской категории, у которой они указаны.
С tvSuperSelect теперь сделать это не так уж сложно, как может показаться.
[tvSuperSelect] 1.2.2 Кастомайз по полной программе!
Изменяем форму заказа minishop2
Tickets сортировка по "форумному принципу"
Всех с наступающем ребятки! Совсем недавно была довольно интересная задачка, нужно было отсортировать последние тикеты по форумному принципу, т.е. вверх поднимается последний опубликованный тикет, либо тикет, в котором последний раз оставляли комментарии. Не нашел в сообществе упоминания чтобы кто-то публиковал как это сделать, по этому решил опубликовать.
Принцип довольно прост, к обычной таблице тикетов подключается таблица комментариев из которой выбирается дата последнего коммента и формируется переменная comment_date_sort. Если тикет не имеет комментариев, то в comment_date_sort идет дата публикации тикета.
За наводку спасибо Илье Уткину (выдрал часть его запроса с другого проекта, над которым он работал), под катом только код.
Принцип довольно прост, к обычной таблице тикетов подключается таблица комментариев из которой выбирается дата последнего коммента и формируется переменная comment_date_sort. Если тикет не имеет комментариев, то в comment_date_sort идет дата публикации тикета.
За наводку спасибо Илье Уткину (выдрал часть его запроса с другого проекта, над которым он работал), под катом только код.
Вывод сайдбара при условии наличия потомков или родителей.
Всем доброго временеи суток.
Прошу тапками сильно не кидаться, только начал изучение MODx Revo.
Сажаю шаблон на систему. В шаблоне есть просто страница без сайдбара и страница с левым сайдбаром. В сайдбаре находится только меню (PdoMenu) данного раздела. Хочу сделать в шаблоне простую логику: если у ресурса есть потомки или родители, то показываем чанк с html кодом и pdomenu в нем. Если нет, то не показываем. Подскажите пожалуйста, как это правильно реализовать?
p.s.
шаблон без меню:
Прошу тапками сильно не кидаться, только начал изучение MODx Revo.
Сажаю шаблон на систему. В шаблоне есть просто страница без сайдбара и страница с левым сайдбаром. В сайдбаре находится только меню (PdoMenu) данного раздела. Хочу сделать в шаблоне простую логику: если у ресурса есть потомки или родители, то показываем чанк с html кодом и pdomenu в нем. Если нет, то не показываем. Подскажите пожалуйста, как это правильно реализовать?
p.s.
шаблон без меню:
<!-- begin content -->
<section id="content" class="container clearfix">
<!-- begin page header -->
<header id="page-header">
<h1 id="page-title">[[*pagetitle]]</h1>
</header>
<!-- end page header -->
<!-- begin main content -->
[[*content]]
<!-- end main content -->
</section>
<!-- end content --><!-- begin content -->
<section id="content" class="container clearfix">
<!-- begin page header -->
<header id="page-header">
<h1 id="page-title">[[*pagetitle]]</h1>
</header>
<!-- end page header -->
<!-- begin sidebar -->
<aside id="sidebar" class="one-fourth">
[[$widget.navigation]]
</aside>
<!-- end sidebar -->
<!-- begin main content -->
<section id="main" class="three-fourths column-last">
[[*content]]
</section>
<!-- end main content -->
</section>
<!-- end content -->TinyMCE + Tickets + выбор главной картинки в TV
Добрый день. Понадобился функционал удобного редактора textarea во фронтенде Tickets, а также сделать возможность пользователю выбрать главную картинку для тикета.
Вот что получилось:

Инструкция под катом
Вот что получилось:

Инструкция под катом
Двухуровневая авторизация в менеджере
Закрываем служебные директории MODX в Apache
В одной статье, касающейся безопасности, Василий дал очень хорошую рекомендацию по защите служебных папок. Реализовав это на своём хостинге, решил написать инструкцию, так как начинающие изучать MODX могут столкнуться с ошибкой 404, как Я например.



