R2m0x94 (Vasily)
С нами с 07 мая 2018; Место в рейтинге пользователей: #322Вывод модификаций msOptionsPrice2 в окне заказа minishop2, при добавлении товара.
Всем привет, столкнулся с задачей сделать выбор модификаций компонента msOptionsPrice2, при добавлении товара в заказ минишопа, в админке.
Как через API modx "Снять блокировки" на ресурсы, которые редактирует другой админ?
Здравствуйте!
Кто в теме подскажите пожалуйста, Как через API modx «Снять блокировки» на ресурсы, которые редактирует другой админ? Аналог в админке «Снять блокировки». ну или «завершить все сеансы». А то подобные блокировки мешают моему скрипту обновлять нужные мне ресурсы, как только скрипт «натыкается» на заблокированный админом ресурс в админке, он прекращает свое выполнение.
Кто в теме подскажите пожалуйста, Как через API modx «Снять блокировки» на ресурсы, которые редактирует другой админ? Аналог в админке «Снять блокировки». ну или «завершить все сеансы». А то подобные блокировки мешают моему скрипту обновлять нужные мне ресурсы, как только скрипт «натыкается» на заблокированный админом ресурс в админке, он прекращает свое выполнение.
Применение промокода к заказу в админке
Внимание! Это готовое решение. Для переноса не хватает рейтинга.Всем привет. Была задача сделать применение промокода к заказу из админки, собственно, чего я и сделал и готов поделиться с сообществом готовым решением.
Версии компонентов, на которых тестировалось решение:
На более ранних версиях не тестировал. Если пробуете, то делайте на свой страх и риск.miniShop2 2.4.15-pl
msPromocode 1.3.11-beta
[MIGX] - Большой и страшный. Знакомство.
Привет сообществу!
Представляю цикл уроков (да, это будет цикл уроков, потому как мало кому нравиться читать большие тексты) про компонент MIGX.
Внимание! Уберите от экранов детей, беременных женщин и разработчиков средней руки. Вам тут делать нечего!
Представляю цикл уроков (да, это будет цикл уроков, потому как мало кому нравиться читать большие тексты) про компонент MIGX.
Внимание! Уберите от экранов детей, беременных женщин и разработчиков средней руки. Вам тут делать нечего!
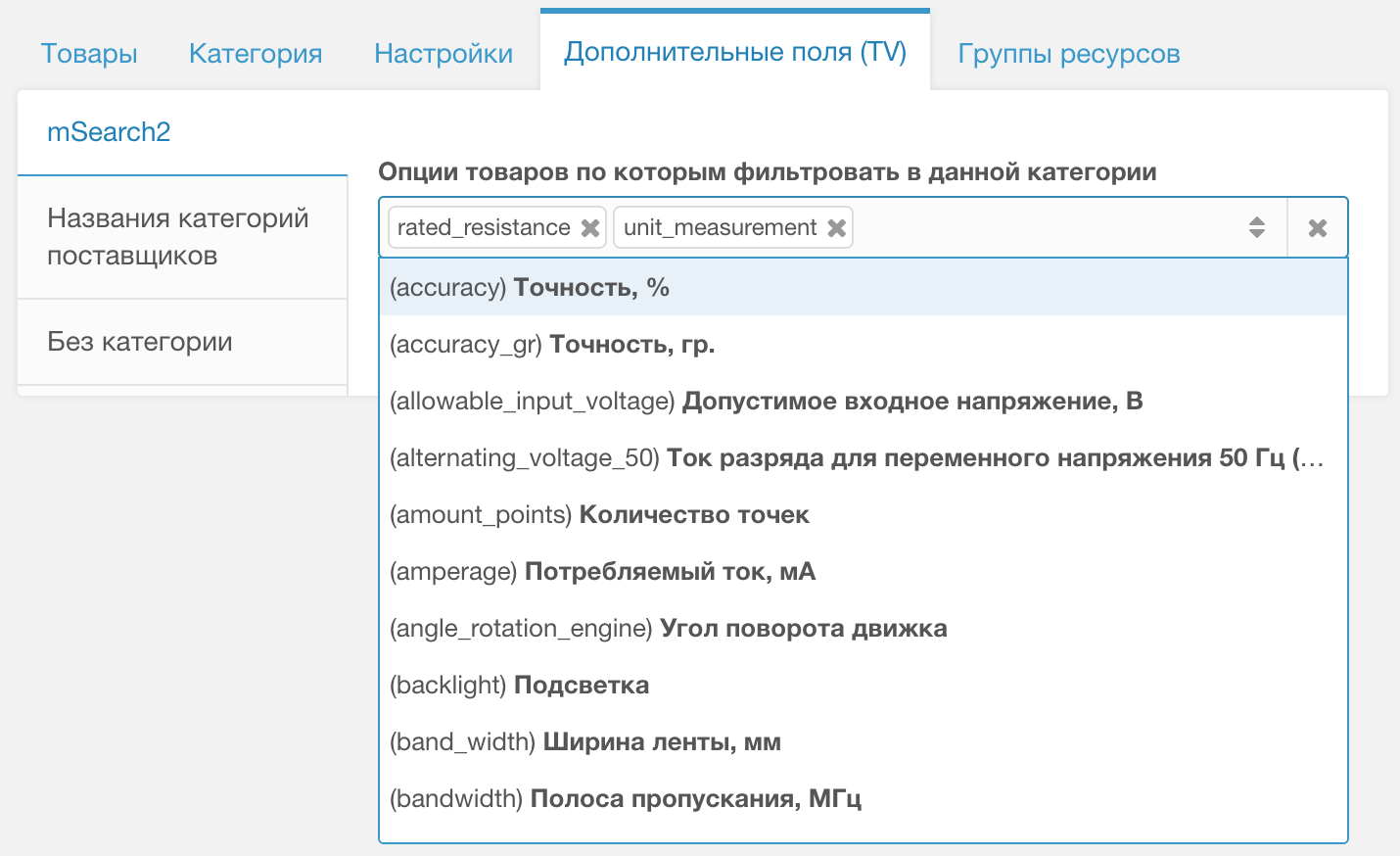
[tvSuperSelect] Кейс. Удобное указание опций для фильтрации в mFilter2

Часто интернет магазину требуется большое кол-во разделов каталога (500) и такое же большое кол-во опций (200). Заказчик хочет, чтобы:
— опции можно было легко выбирать при редактировании категории товаров,
— на фронте, если у категории не выбрано ни одной опции, брать эти опции из родительской категории, у которой они указаны.
С tvSuperSelect теперь сделать это не так уж сложно, как может показаться.
Как вызвать mFilter2 через runSnippet с помощью API MODX ?
Здравствуйте, подскажите пожалуйста, я вызываю mFilter2 через MODX API, ну и к тому же это всё работает через ajax. То есть вот как всё происходит:
Есть ajax запрос:
$(".SectionContent").empty();
$(".SectionContent").append(msg);
Но вот проблема в том, что фильтры теперь не работают после этого. Подскажите пожалуйста как сделать так что бы когда мы вызываем mFilter2 через ajax, и получаем html с фильтрами, сами фильтры работали?
Просто вот кстати что я заметил, когда я выбираю какой либо фильтр, после того как получил html и вставил его на страницу с помощью ajax. Сам Ajax запрос от mFilter2 отправляется и соответственно ответ получаю см. скриншот «ajax запрос», но он не вставляется на страницу и вот пагинация тоже, у меня стоит параметр 'ajaxMode' => 'button', а в итоге получаются пагинация цифрами, а должна быть кнопкой. Ну и в итоге данная проблема только когда я используя ajax и API MODX-а для вызова mFilter2. Когда он просто вызывается в ресурсе таким вот образом [[!mFilter2… ]] всё в порядке.
Подскажите пожалуйста что тут можно сделать, заранее благодарю за внимание и ответ.
Есть ajax запрос:
$.ajax({
type: "POST",
url: 'assets/template/php/action.php',
dataType: 'html',
data:{"objectID":IdElem}, //Тут передаю ID ресурса на сервер
success:function(msg) {
$(".SectionContent").empty();
$(".SectionContent").append(msg);
}
});define('MODX_API_MODE', true);
require_once($_SERVER['DOCUMENT_ROOT'].'/index.php');
$modx=new modX();
$modx->initialize('web');
/* include MODX_API END */
$IDResureses = $_POST["objectID"];
$parametrArray = array(
'suggestions' => '',
'class' => 'msProduct',
'element' => 'msProducts',
'limit' => '8',
'sort' => 'ms_vendor|Id:asc',
'parents' => $IDResureses,
'tplOuter' => 'mSearch2_blockElement2',
'tpls' => 'tpl.msProducts.row2',
'includeTVs' => 'fileDowl,Proiz',
'includeThumbs' => 'medium',
'filters' => 'ms|vendor:vendors',
'tplFilter.outer.ms|vendor' => 'tpl.mFilter2.filter.outerMain',
'tplFilter.row.ms|vendor' => 'tpl.mFilter2.filter.checkboxMain',
'ajaxMode' => 'button',
'CurrentID' => $IDResureses, //Это я добавил параметр в mFilter2 в него передаю ID ресурса который пришел из ajax
);
$output = $modx->runSnippet('mFilter2My',$parametrArray); //И сделал копию mFilter2 только с именем mFilter2My
$modx->getParser()->processElementTags('', $output, false, false, '[[', ']]', array(), 10);
$modx->getParser()->processElementTags('', $output, true, true, '[[', ']]', array(), 10);
$modx->log(1, print_r($output, 1));
echo $output;if (!empty($CurrentID)) {$modx->setPlaceholder('AjaxId',$CurrentID);}<div class="msearch2" id="mse2_mfilter">
<div class="row" id="filterBlock">
<div class="col-md-12 main-filter-Config">
<ul class="nav nav-pills nav-justified" id="myTab" role="tablist">
<li class="nav-item checkElemBefore">
<a class="witdhElement nav-link active" title="Фильтр по производителю" id="fabr-tab" data-toggle="tab" href="#fabr" role="tab" aria-controls="fabr" aria-selected="true">Производитель <span class="count-check-checkElem1 disNon">(<span class="elemcheck currentCheck-checkElem1"></span> из <span class="elemcheck allCheckbox-checkElem1"></span>)</span></a>
</li>
</ul>
<div class="main-line-default"></div>
<form action="[[+AjaxId]]" method="post" id="mse2_filters">
<div class="resultQuery tab-content" id="pills-tabContent">
[[+filters]]
</div>
[[+filters:isnot=``:then=`
<button type="reset" class="restartBtn btn btn-default hidden">[[%mse2_reset]]</button>
<button type="submit" class="btn btn-success pull-right hidden">[[%mse2_submit]]</button>
<div class="clearfix"></div>
`]]
</form>
</div>
</div>
<div class="informationBlock"></div>
<div class="row gridElementShop">
<div class="col-md-12 Arraycollection">
<div id="mse2_results" class="contentBlock row">
[[+results]]
</div>
<div id="pdopage" class="mse2_pagination">
[[!+page.nav]]
</div>
</div>
</div>
</div>$(".SectionContent").empty();
$(".SectionContent").append(msg);
Но вот проблема в том, что фильтры теперь не работают после этого. Подскажите пожалуйста как сделать так что бы когда мы вызываем mFilter2 через ajax, и получаем html с фильтрами, сами фильтры работали?
Просто вот кстати что я заметил, когда я выбираю какой либо фильтр, после того как получил html и вставил его на страницу с помощью ajax. Сам Ajax запрос от mFilter2 отправляется и соответственно ответ получаю см. скриншот «ajax запрос», но он не вставляется на страницу и вот пагинация тоже, у меня стоит параметр 'ajaxMode' => 'button', а в итоге получаются пагинация цифрами, а должна быть кнопкой. Ну и в итоге данная проблема только когда я используя ajax и API MODX-а для вызова mFilter2. Когда он просто вызывается в ресурсе таким вот образом [[!mFilter2… ]] всё в порядке.
Подскажите пожалуйста что тут можно сделать, заранее благодарю за внимание и ответ.
Вывод категорий с присоединением товара (вывод категории с изображением первого товара в ней)
Здравствуйте!
Прошу подсказать, где я ошибся:
Нужно вывести на главной странице сайта список подкатегорий товаров из заданной главной категории. В списке категория должна содержать Пункт меню и Изображение первого выбранного товара из этой категории. У подкаегорий могут быть дочерние подкатегории, то есть, глубина вложенности может быть разная. По сути, нужно решить старую задачу, которую разбирал Василий Наумкин вот тут https://bezumkin.ru/sections/tips_and_tricks/2058/.
Пытаюсь собрать результат вот так
Прошу подсказать, где я ошибся:
Нужно вывести на главной странице сайта список подкатегорий товаров из заданной главной категории. В списке категория должна содержать Пункт меню и Изображение первого выбранного товара из этой категории. У подкаегорий могут быть дочерние подкатегории, то есть, глубина вложенности может быть разная. По сути, нужно решить старую задачу, которую разбирал Василий Наумкин вот тут https://bezumkin.ru/sections/tips_and_tricks/2058/.
Пытаюсь собрать результат вот так
Изменяем форму заказа minishop2
Хук Formit для обновления сохраненной формы и перемещения прикрепленного файла
Всем привет! Это первая моя статья, поэтому сильно не ругайте!
Столкнулся с задачей, в которой нужно реализовать отправку формы с прикрепленными файлами. При этом форма должна сохраняться в админке.
Для решения задачи были выбраны компоненты: Formit, AjaxForm.
Сразу скажу, что использую Fenom и все шаблоны, чанки, сниппеты и хуки у меня файловые. Благо Formit умеет работать с файловыми хуками.
Столкнулся с задачей, в которой нужно реализовать отправку формы с прикрепленными файлами. При этом форма должна сохраняться в админке.
Для решения задачи были выбраны компоненты: Formit, AjaxForm.
Сразу скажу, что использую Fenom и все шаблоны, чанки, сниппеты и хуки у меня файловые. Благо Formit умеет работать с файловыми хуками.
Плагин замены цены в зависимости от суммы заказа
Доброго всем дня.
Задача в следующем.
Дано 4 цены, первая розничная, остальные оптовые, меняются в зависимости от суммы заказа.
Плагин повешен на событие OnSHKcalcTotalPrice.
Проблема в том, что при работе плагина цена меняется корректно, а вот сумма заказа в плейсхолдер [[+price_total]] не выводится.
Задача в следующем.
Дано 4 цены, первая розничная, остальные оптовые, меняются в зависимости от суммы заказа.
Плагин повешен на событие OnSHKcalcTotalPrice.
Проблема в том, что при работе плагина цена меняется корректно, а вот сумма заказа в плейсхолдер [[+price_total]] не выводится.


