Oracul22
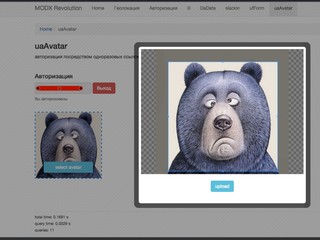
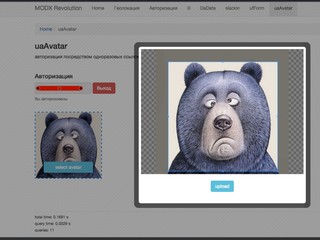
С нами с 11 марта 2016; Место в рейтинге пользователей: #415[UserAvatar] - аватар пользователя
Компонент реализует функцию загрузки аватарок пользователям сайта.

вызов сниппета
пакет на githab — github.com/vgrish/useravatar
попробовать можно тут — location.vgrish.ru/index.php?id=32

вызов сниппета
[[!uaAvatar]]пакет на githab — github.com/vgrish/useravatar
попробовать можно тут — location.vgrish.ru/index.php?id=32
Выбор radio в зависимости от выбора input
Подскажите плиз.
Есть html код:
Нужно, чтоб при выборе одного из элементов
Есть html код:
<div class="checkbox">
<label class="payment input-parent">
<input type="radio" name="payment" value="1" id="payment_1" >
</label>
</div>
<div class="checkbox">
<label class="payment input-parent">
<input type="radio" name="payment" value="14" id="payment_14">
<div class="pm-selector" >
<input id="visamc" type="radio" name="card" value="visamc" />
<label class="drinkcard-pm visamc" for="visamc" ></label>
<input id="mc" type="radio" name="card" value="mc" />
<label class="drinkcard-pm mc" for="mc"></label>
</div>
</label>
</div>Нужно, чтоб при выборе одного из элементов
<input id="visamc" type="radio" name="card" value="visamc" />
<label class="drinkcard-pm visamc" for="visamc" ></label>
<input id="mc" type="radio" name="card" value="mc" />
<label class="drinkcard-pm mc" for="mc"></label><input type="radio" name="payment" value="14" id="payment_14">Отправка значения элемента переключателя
Всем привет. Есть, кто подскажет, как реализовать на Query или просто на JS?
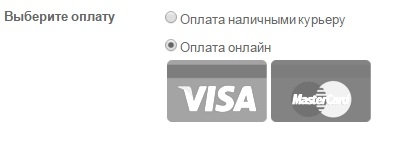
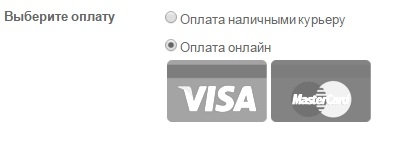
В общем написал новый метод оплаты с платежной системы, всё отлично работает. Теперь нужно что бы при выборе на странице оформления заказа этого способа оплаты выводились виджеты с разными картами (чтоб скрипт сразу переадресовал на страницу с оплатой через выбранную карту, к примеру картой visa), это я всё реализовал со стороны класса обработчика метода оплаты, вывод виджетов тоже.
Теперь нужно чтоб и пользователь сайта мог выбрать нужный ему элемент и после нажатия кнопки «оформить заказ» данные этого элемента отправились классу обработчика метода оплаты. В итоге что есть:
В общем написал новый метод оплаты с платежной системы, всё отлично работает. Теперь нужно что бы при выборе на странице оформления заказа этого способа оплаты выводились виджеты с разными картами (чтоб скрипт сразу переадресовал на страницу с оплатой через выбранную карту, к примеру картой visa), это я всё реализовал со стороны класса обработчика метода оплаты, вывод виджетов тоже.
Теперь нужно чтоб и пользователь сайта мог выбрать нужный ему элемент и после нажатия кнопки «оформить заказ» данные этого элемента отправились классу обработчика метода оплаты. В итоге что есть:

<div class="selector">
<input id="visa" type="radio" name="card" value="visa" />
<label class="drinkcard visa" for="visa" for="visa"></label>
<input id="mastercard" type="radio" name="card" value="mastercard" />
<label class="drinkcard mastercard"for="mastercard"></label>
</div>ЧПУ фильтр mFilter2
Всем доброго времени суток!
Уже не в первый раз на своих проектах сталкивались с пожеланием сеошников, чтобы часть параметров фильтра была доступна ЧПУ-ссылками и чтобы это было достаточно универсально. Под катом пара решений, которые я старался пилить достаточно универсально, но всё же без небольших костылей не обошлось!)
Уже не в первый раз на своих проектах сталкивались с пожеланием сеошников, чтобы часть параметров фильтра была доступна ЧПУ-ссылками и чтобы это было достаточно универсально. Под катом пара решений, которые я старался пилить достаточно универсально, но всё же без небольших костылей не обошлось!)
Рейтинг пользователя - общий, тикеты и комментарии
1 500
Выводим рейтинг пользователя как на modx.pro joxi.ru/eAOYVYPI476nQm
Т.е., выводим рейтинг общий, рейтинг за тикеты (Tickets) и рейтинг за комментарии.
1. Создаем сниппет getAuthorRating:
Т.е., выводим рейтинг общий, рейтинг за тикеты (Tickets) и рейтинг за комментарии.
1. Создаем сниппет getAuthorRating:
<?php
$userId = intval($userId);
if ($author = $modx->getObject('TicketAuthor',$userId)) $modx->setPlaceholders($author->toArray());
return;[[!getAuthorRating? &userId=`[[+ID_пользователя]]`]]
<p>Рейтинг [[+rating]]</p>
<p>Рейтинг тикетов + [[+votes_tickets_up]] / - [[+votes_tickets_down]]</p>
<p>Рейтинг комментариев + [[+votes_comments_up]] / - [[+votes_comments_down]]</p>Облако тегов для miniShop2
UPDATE 20.03.2018: Сниппет обновлён на корректный и добавлен pdoTools для обработки чанка.
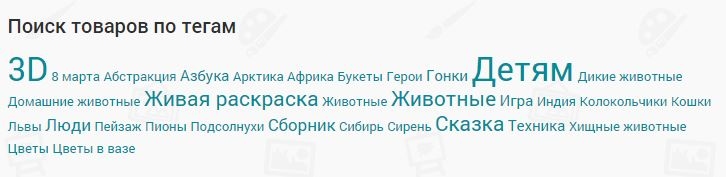
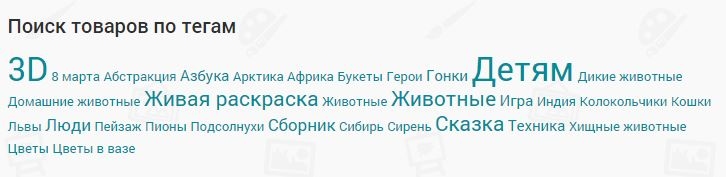
Появилась задача реализовать облако тегов для удобства поиска товаров в интернет-магазине. Для этого сделал простенький сниппет, где теги собираются со всех товаров на сайте.

Сниппет умеет принимать параметры базового размера(font), шага в пикселях(step), количества размеров(levels) и чанка для вывода(tpl).
Алгоритм работы прост:
1. Собираются теги со всех товаров сайта.
2. Подсчитывается количество товаров для каждого тега.
3. Рассчитываются размеры для каждого уровня и границы по количеству использования тега.
4. Если не указан шаблон вывода, то на экране также будет облако тегов, но без ссылок.
Появилась задача реализовать облако тегов для удобства поиска товаров в интернет-магазине. Для этого сделал простенький сниппет, где теги собираются со всех товаров на сайте.

Сниппет умеет принимать параметры базового размера(font), шага в пикселях(step), количества размеров(levels) и чанка для вывода(tpl).
Алгоритм работы прост:
1. Собираются теги со всех товаров сайта.
2. Подсчитывается количество товаров для каждого тега.
3. Рассчитываются размеры для каждого уровня и границы по количеству использования тега.
4. Если не указан шаблон вывода, то на экране также будет облако тегов, но без ссылок.
Добавляем "Цена от" для категории miniShop2
В некоторых моих сайтах-магазинах я отображаю в списке категорий цену в формате «от XXX руб.», вот так:

Небольшая инструкция, как я это делаю:

Небольшая инструкция, как я это делаю:
Редирект и запрет индексации внешних ссылок
Плагин срабатывает на пререндер страницы, отлавливает все внешние ссылки, и, в зависимости от настроек, делает редирект через внутреннюю страницу, добавляет target="_blank", rel=«nofollow» или оборачивает в noindex.
Закалка MODX Revolution (перевод)
Своего писать я пока сомневаюсь, уровень не тот, а вот перевести полезную статью с официальной документации — это с удовольствием. Перевод местами может показаться несколько вольным, что касается формулировок, — иначе переводить скучно. Но в том, что касается технических деталей, старался быть дотошно точным. Так что, если найдёте технические неточности — ругайтесь в комментах. А на филологию прошу не жаловаться:) И тем более на идеологические расхождения с Вашим мировоззрением — тут все вопросы к авторам доков. Паранойи и почвы для громких споров среди «экспертов по безопасности» в статье предостаточно. Помни, о читатель, всё это касается в первую очередь важных и заметных проектов.
Добро пожаловать под кат.
Добро пожаловать под кат.
Скрываем config.core.php
Я давненько на своих сайтах меняю адрес админки и папки /connectors/
Мне нравится, что MODX позволяет это делать и очень сложно обнаружить, что сайт работает на нём. Но тут Николай Ланец смутил меня тем, что MODX можно определить еще и по файлу /config.core.php в корне. Да, он не выдаёт никакой информации, но показывает белый экран, а веб-сервер отдаёт ответ 200.
Мне нравится, что MODX позволяет это делать и очень сложно обнаружить, что сайт работает на нём. Но тут Николай Ланец смутил меня тем, что MODX можно определить еще и по файлу /config.core.php в корне. Да, он не выдаёт никакой информации, но показывает белый экран, а веб-сервер отдаёт ответ 200.

