Глеб
С нами с 19 сентября 2014; Место в рейтинге пользователей: #200Раздел прогноза погоды для сайта
Я уже писал про создание погодного информера для сайта. Сегодня покажу, как я сделал раздел на сайте с погодой на 3 дня.

Откуда брать данные в виде xml повторять не стану, смотрите в предыдущей статье.
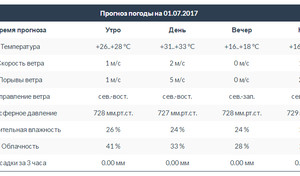
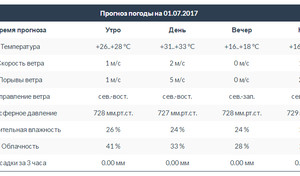
Вывод погоды оформил в виде трех таблиц, верстка на Bootstrap.
Как это выглядит на сайте смотрим тут.

Откуда брать данные в виде xml повторять не стану, смотрите в предыдущей статье.
Вывод погоды оформил в виде трех таблиц, верстка на Bootstrap.
Как это выглядит на сайте смотрим тут.
settingsWidget - настройки в панели управления
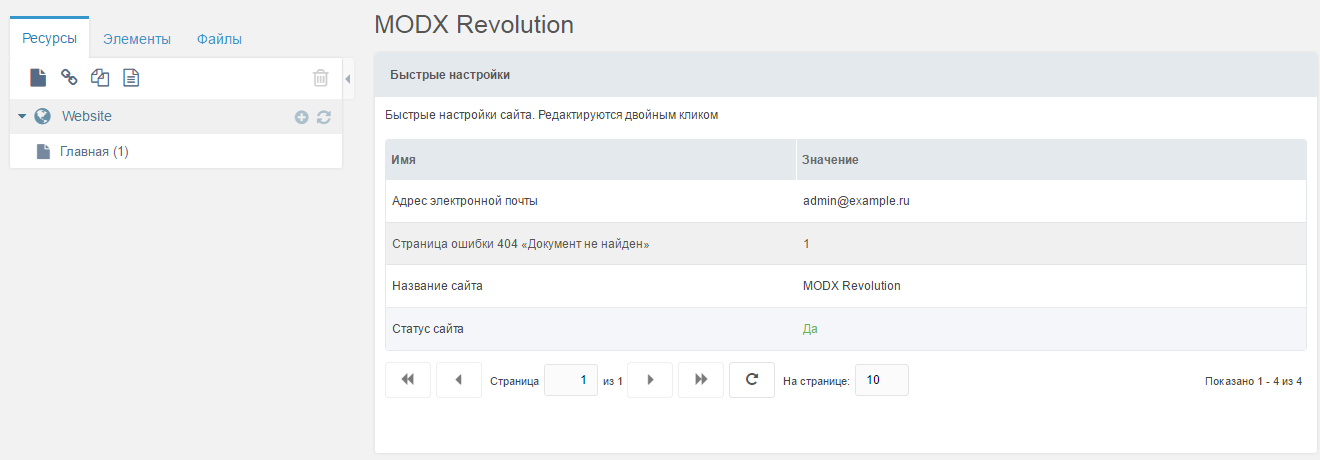
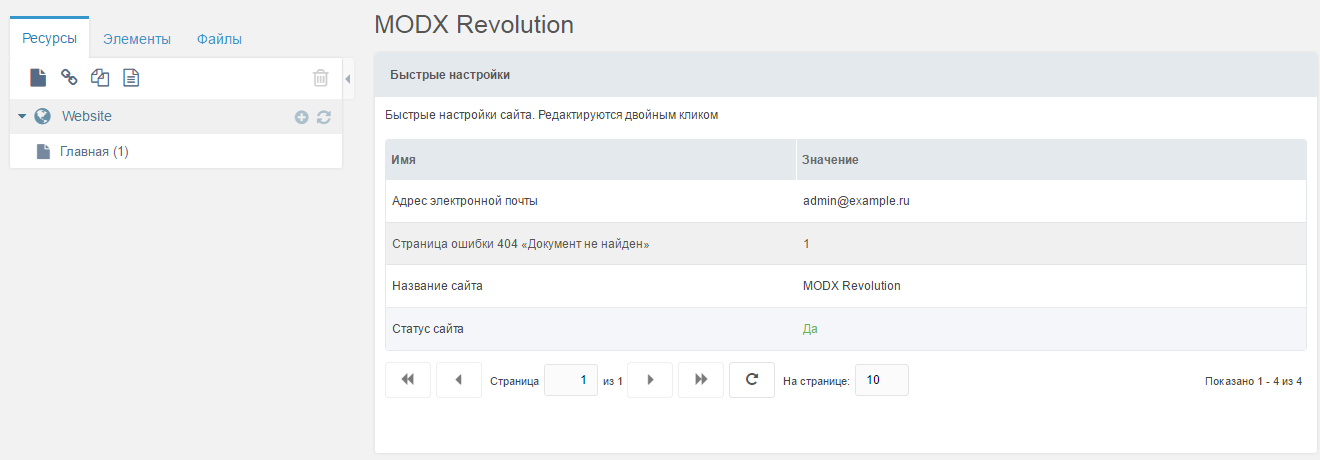
Это маленькое дополнение предназначено для показа выбранных настроек на панели управления MODX.

Добавить виджет на панель: Панели — Default — Редактировать панель — Добавить виджет — Быстрые настройки.
В системной настройке settingswidget_keys указать через запятую список ключей настроек. Например, так:
Дополнение целиком и полностью бесплатно и доступно в Modstore: settingsWidget.

Добавить виджет на панель: Панели — Default — Редактировать панель — Добавить виджет — Быстрые настройки.
В системной настройке settingswidget_keys указать через запятую список ключей настроек. Например, так:
site_name,site_status,emailsender,error_pageДополнение целиком и полностью бесплатно и доступно в Modstore: settingsWidget.
Как вывести количество комментариев?
Выводим количество комментариев (TicketComments) любых ресурсов (тикеты и простые ресурсы MODX) в любом месте.
Прошелся по страницам сообщества и собрал в один сниппет. Спасибо Василию Наумкину!
Создаем сниппет countComments:
Прошелся по страницам сообщества и собрал в один сниппет. Спасибо Василию Наумкину!
Создаем сниппет countComments:
<?php
// считаем комменты тикетов
if ($res = $modx->getObject('Ticket',$id)) {
if ($res->get('comments') == 0) { return "0";}
else {return $res->get('comments');}
}
// считаем комменты ресурсов
if ($q = $modx->newQuery('modResource', $id)) {
$q->leftJoin('TicketThread','TicketThread', "`TicketThread`.`name` = 'resource-{$id}'");
$q->leftJoin('TicketComment','TicketComment', "`TicketThread`.`id` = `TicketComment`.`thread`");
$q->select('COUNT(`TicketComment`.`id`) as `comments`');
$count = 0;
if ($q->prepare() && $q->stmt->execute()) {
$count = (integer) $q->stmt->fetch(PDO::FETCH_COLUMN);
}
if ($count == 0) { return "0";}
else {return $count;}
}[[!countComments? &id = `[[*id]]`]][[!countComments? &id = `[[+id]]`]][msFavorites] - апгрейд компонента.
msFavorites — списки избранного.

— работа с любыми ресурсами
— работа с любыми пользователями
Основное отличие от ранних версий работа без каких либо сниппетов, нужно только инициализировать скрипт.
Интерактивные примеры тут msfavorites.vgrish.ru/

— работа с любыми ресурсами
— работа с любыми пользователями
Основное отличие от ранних версий работа без каких либо сниппетов, нужно только инициализировать скрипт.
Интерактивные примеры тут msfavorites.vgrish.ru/
Вопрос о Fenom и переменных
Всем привет! Перехожу на феном и ломаю шаблоны в голове.
Столкнулся со следующим:
Если вставлять в phpthumbon параметр &input напрямую строкой – все работает
А вот если я вставлять ту же самую строку, но переменной, то облом:
Подскажите, почему моя схема не работает?
Столкнулся со следующим:
Если вставлять в phpthumbon параметр &input напрямую строкой – все работает
{$_modx->runSnippet('phpthumbon', [
'input' => 'picture.jpg'
'options' => 'w=556&h=376&zc=1&q=61'
])}А вот если я вставлять ту же самую строку, но переменной, то облом:
{var $imgurl = 'picture.jpg'}
{$_modx->runSnippet('phpthumbon', [
'input' => '{$imgurl}'
'options' => 'w=556&h=376&zc=1&q=61'
])}Подскажите, почему моя схема не работает?
Пишем свой информер погоды для сайта

Данный тикет не относится к разработке под MODX, но так как информер я разместил на MODX-сайте, то делюсь наработками здесь.
Вкратце: скрипт парсит XML с погодой и по нескольким условиям выводит результат на сайте.
Итак, XML для своего города берем тут и вставляем ссылку с дописанным /data/ в $rss = simplexml_load_file(...).
Значки «погоды» прилагаются.
Пример работы посмотреть можно тут.
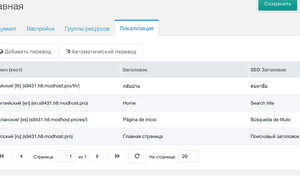
[localizator] Мультиязычность, СЕО, автоперевод...
Реализация раздела "Вопрос - ответ"
День добрый.
Необходимо на сайте реализовать функционал «Вопрос — ответ». Для этого выбрал компонент «Tickets».
что-то типа того — www.moihottur.ru/faq/
читал вот эту тему modx.pro/help/2793/ похожие проблемы.
Необходимо чтобы кнопка «ответить» была только у администратора сайта.
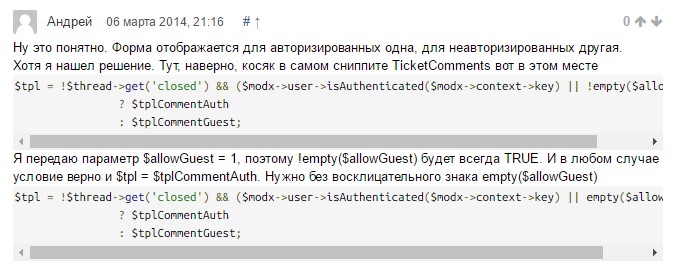
если вызвать так
а если так:
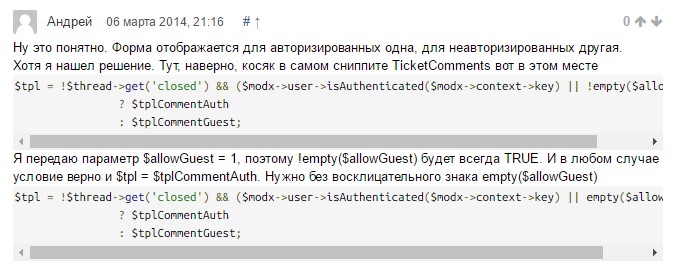
Как быть в этой ситуации?
Какая возможна реализация без костылей как предлагал автор в теме modx.pro/help/2793/

Необходимо на сайте реализовать функционал «Вопрос — ответ». Для этого выбрал компонент «Tickets».
что-то типа того — www.moihottur.ru/faq/
читал вот эту тему modx.pro/help/2793/ похожие проблемы.
Необходимо чтобы кнопка «ответить» была только у администратора сайта.
если вызвать так
[[!TicketComments?
&allowGuest=`1`
&autoPublishGuest=`0`
&autoPublish=`0`
]]а если так:
[[!TicketComments?
&allowGuest=`0`
&autoPublishGuest=`0`
&autoPublish=`0`
]]Как быть в этой ситуации?
Какая возможна реализация без костылей как предлагал автор в теме modx.pro/help/2793/

Поголовная проблема с .WWW у многих – как решить?
Приветствую
Тестировал сегодня сайт на HTTPS и в целом все работает нормально. На сайте также настроен редирект с www.site.ru на site.ru, но заметил, что картинки, скрипты, стили и другие файлы доступны сразу по двум адресам: www.site.ru/images/image.png и site.ru/images/image.png.
Решил посмотреть что же там у меня в .htaccess, а там на первый взгляд все нормально: есть правила редиректов с www на без www и с http на https и другие правила, а созданные в админке страницы редиректят корректно.
За неимением точных познаний в настройке правил редиректа решил найти инфу в сети, а также посмотреть как обстоят дела у других сайтов на MODX, в том числе некоторых людей. Каково же было мое удивление, когда я обнаружил у семи из десяти первых попавшихся мне сайтов такую же ошибку в работе.
Подскажите пожалуйста как корректно настроить редиректы для всех файлов сайта.
Тестировал сегодня сайт на HTTPS и в целом все работает нормально. На сайте также настроен редирект с www.site.ru на site.ru, но заметил, что картинки, скрипты, стили и другие файлы доступны сразу по двум адресам: www.site.ru/images/image.png и site.ru/images/image.png.
Решил посмотреть что же там у меня в .htaccess, а там на первый взгляд все нормально: есть правила редиректов с www на без www и с http на https и другие правила, а созданные в админке страницы редиректят корректно.
За неимением точных познаний в настройке правил редиректа решил найти инфу в сети, а также посмотреть как обстоят дела у других сайтов на MODX, в том числе некоторых людей. Каково же было мое удивление, когда я обнаружил у семи из десяти первых попавшихся мне сайтов такую же ошибку в работе.
Подскажите пожалуйста как корректно настроить редиректы для всех файлов сайта.
Как в AjaxForm отключить jGrowl ?
Подскажите как удалить нафиг этот плагин и сделать вывод сообщений в нужном диве.
Хочется сделать чтобы после успешной отправки формы эта форма пропадала и на ее месте показывалось сообщение.
Через событие af_complete можно этого добиться, но jGrowl все портит своим появлением.
Хочется сделать чтобы после успешной отправки формы эта форма пропадала и на ее месте показывалось сообщение.
Через событие af_complete можно этого добиться, но jGrowl все портит своим появлением.