[msFavorites] - апгрейд компонента.
msFavorites — списки избранного.

— работа с любыми ресурсами
— работа с любыми пользователями
Основное отличие от ранних версий работа без каких либо сниппетов, нужно только инициализировать скрипт.
Интерактивные примеры тут msfavorites.vgrish.ru/
Вы можете использовать msFavorites где угодно на странице. Для этого нужно подключить сниппет
msFavorites.initialize, указать нужным элементам необходимые параметры вызова.
data-msfavorites-mode — режим работы,
list — список избранного, в данном режиме удаляется элемент избранного
data-data-list — список избранного, например default
data-data-id — идентификатор обрабатываемого ресурса
Список избранного работает для все пользователей. Для авторизованных пользователей идентификатором
служит id пользователя, для неавторизованный id сессии. Избранному анонимных пользователей присваивается флаг
временный и проставляется метка создания, можно задать интервал (кол-во дней) жизни.
пример 2
Постановка:
— требуется вывести список избранного
— возможность удалить ресурс из списка избранного default
— вывести общий счетчик кол-ва в избранном
Вызов:
Результат:

пример 1
Постановка:
— требуется вывести список ресурсов
— возможность добавить ресурс в список избранного default
— вывести общий счетчик кол-ва в избранном
Вызов:
Результат:

В удобном месте шаблона сайта вам нужно вставить вызов сниппета msFavorites.initialize
Основные настройки msFavorites находяться Настройки системы -> msFavorites
front_css — стили фронтенда
front_js — скрипты фронтенда
clear_temporary — очищать временные списки
Вы можете использовать сниппет msFavorites.ids для получения списка ресурсов в избранном.
Так же сниппет задает плейсхолдеры вида
msfavorite.total.default — общее кол-во ресурсов в избранном default

— работа с любыми ресурсами
— работа с любыми пользователями
Основное отличие от ранних версий работа без каких либо сниппетов, нужно только инициализировать скрипт.
Интерактивные примеры тут msfavorites.vgrish.ru/
Основное
Вы можете использовать msFavorites где угодно на странице. Для этого нужно подключить сниппет
msFavorites.initialize, указать нужным элементам необходимые параметры вызова.
data-msfavorites-mode — режим работы,
list — список избранного, в данном режиме удаляется элемент избранного
data-data-list — список избранного, например default
data-data-id — идентификатор обрабатываемого ресурса
Особенности
Список избранного работает для все пользователей. Для авторизованных пользователей идентификатором
служит id пользователя, для неавторизованный id сессии. Избранному анонимных пользователей присваивается флаг
временный и проставляется метка создания, можно задать интервал (кол-во дней) жизни.
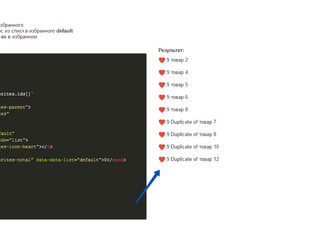
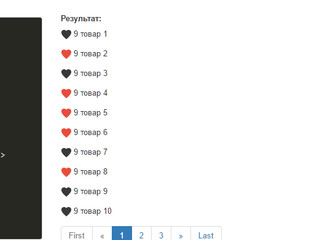
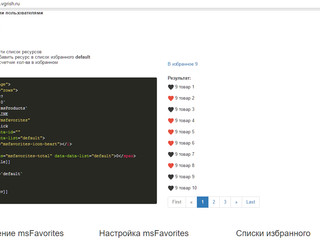
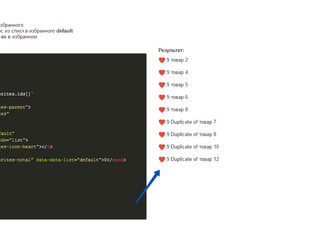
пример 2
Постановка:
— требуется вывести список избранного
— возможность удалить ресурс из списка избранного default
— вывести общий счетчик кол-ва в избранном
Вызов:
<div id="pdopage">
<div class="rows">
[[!pdoPage?
&parents=`0`
&element=`msProducts`
&resources=`[[!msFavorites.ids]]`
&tpl=`@INLINE
<div class="msfavorites-parent">
<a class="msfavorites"
data-click
data-data-id="[[+id]]"
data-data-list="default"
data-msfavorites-mode="list">
<i class="msfavorites-icon-heart"></i>
</a>
<span class="msfavorites-total" data-data-list="default">0</span>
[[+pagetitle]]
</div>
`
&ajaxMode=`default`
]]
</div>
[[!+page.nav]]
</div>Результат:

Примеры
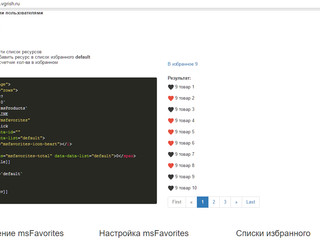
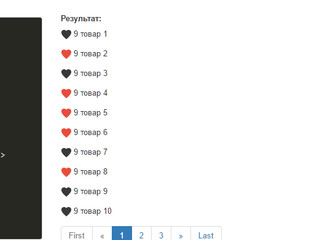
пример 1
Постановка:
— требуется вывести список ресурсов
— возможность добавить ресурс в список избранного default
— вывести общий счетчик кол-ва в избранном
Вызов:
<div id="pdopage">
<div class="rows">
[[!pdoPage?
&parents=`0`
&element=`msProducts`
&tpl=`@INLINE
<a class="msfavorites"
data-click
data-data-id="[[+id]]"
data-data-list="default">
<i class="msfavorites-icon-heart"></i>
</a>
<span class="msfavorites-total" data-data-list="default">0</span>
[[+pagetitle]]
`
&ajaxMode=`default`
]]
</div>
[[!+page.nav]]
</div>Результат:

Подключение msFavorites
В удобном месте шаблона сайта вам нужно вставить вызов сниппета msFavorites.initialize
[[!msFavorites.initialize]]Настройка msFavorites
Основные настройки msFavorites находяться Настройки системы -> msFavorites
front_css — стили фронтенда
front_js — скрипты фронтенда
clear_temporary — очищать временные списки
Списки избранного
Вы можете использовать сниппет msFavorites.ids для получения списка ресурсов в избранном.
[[!msFavorites.ids?&list=`default`]]Так же сниппет задает плейсхолдеры вида
[[!+msfavorite.list.default]]
[[!+msfavorite.total.default]]msfavorite.total.default — общее кол-во ресурсов в избранном default
Поблагодарить автора
Отправить деньги
Комментарии: 58
Т.е. после обновления нужно переделать вызовы?
Да, формат вызова другой, избранное хранится только в базе… все иначе…
да уже в репозитории modstore.pro/packages/ecommerce/msfavorites
Володя, а &removeElement=`1` работает?
Володя, а &removeElement=`1` работает?нет, нужно указать параметр
data-msfavorites-mode="list"<div class="msfavorites-parent">пример msfavorites.vgrish.ru/favorites.html
да, это я понял
раньше страница перезагружалась, при удалении последнего избранного товара, и выскакивала дефолтная надпись:
у меня сразу после тега bodi выскочила вот такая надпись: msFavorites::__call says: isRemove
что это может быть?
раньше страница перезагружалась, при удалении последнего избранного товара, и выскакивала дефолтная надпись:
[[!msProducts:default=`<div><strong>Ваш список избранных проектов пока пуст</strong></div>`?у меня сразу после тега bodi выскочила вот такая надпись: msFavorites::__call says: isRemove
что это может быть?
раньше страница перезагружалась, при удалении последнего избранного товара, и выскакивала дефолтная надписьда про это я подзабыл… нужный функционал?
у меня сразу после тега bodi выскочила вот такая надпись: msFavorites::__call says: isRemoveвы где то используете старый сниппет… советую вам деинсталировать пакет, удалить все сниппеты и затем установить заново…
нужный функционал?ну, если не сложно, то было бы не плохо )))
а так, спасибо за проделанную работу!
отличный компонент!
готово!
а так, спасибо за проделанную работу!пожалуйста!
отличный компонент!
Хм, у меня старая версия на одном из сайтов стоит, нет перезагрузки, всё ajax
Так вы через AjaxSnippet фавориты выводите?
Нет, «из коробки» всё было в предыдущей версии
нет, примеры вызовов есть на демо сайте.
делит
Почему [[!+msfavorite.total.default]] показывает количество торов и избранном только на странице избранные товары, если перейти на другую страницу, то не показывает это значение. Добавил сердечко с количеством в шапку сайта.
Почему [[!+msfavorite.total.default]] показывает количество торовпоказывает если предварительно вызвать сниппет
[[!msFavorites.ids?&list=`default`&toPlaceholder=`x`]]либо второй вариант если скрипт компонента присутствует на странице можно просто вставить где либо в код страницы
<span class="msfavorites"
data-data-list="default">
</span>
Все равно работает коряво, получается если я убираю из избранного, происходит пересчет, если добавляю, то не чего не происходит, только после обновления страницы меняется число.
Тогда пишите в ТП с указанием доступов.
Спасибо.
Спасибо.
Владимир привет!
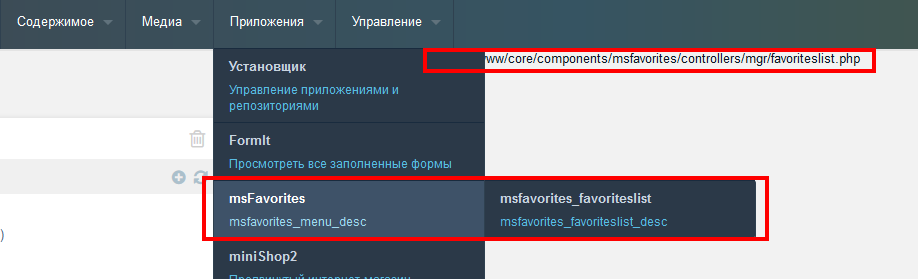
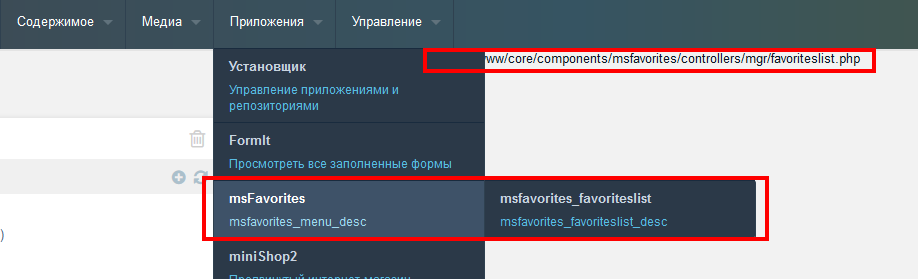
Я что-то сразу не заметил, но у меня после обновления вот такая картина с меню msfavorites

и ошибка:
Я что-то сразу не заметил, но у меня после обновления вот такая картина с меню msfavorites

и ошибка:
[2017-06-19 16:13:49] (ERROR @ /home/s21221211/www/core/xpdo/xpdo.class.php : 644) Could not load class: msFavoritesOnHandleRequest from msfavoritesonhandlerequest.
Привет.
если вам необходим функционал вывода избранного у пользователей напишите в ТП, набросаю вызов сниппета для вывода.
Спасибо!
Я что-то сразу не заметил, но у меня после обновления вот такая картина с меню msfavoritesэтот рудимент вырезан с корнями. Не вижу никакой пользы тащить это далее…
если вам необходим функционал вывода избранного у пользователей напишите в ТП, набросаю вызов сниппета для вывода.
Спасибо!
После обновления консоль выдает ошибку:
Uncaught TypeError: Cannot read property 'fn' of undefined
at default.min.js?v=d79f078f:formatted:183
at default.min.js?v=d79f078f:formatted:240
Uncaught TypeError: Cannot read property 'fn' of undefined
at default.min.js?v=d79f078f:formatted:183
at default.min.js?v=d79f078f:formatted:240
Старая версия jquery?
Пишите в ТП и приложите доступы если проблемы…
Спасибо!
Пишите в ТП и приложите доступы если проблемы…
Спасибо!
Версия jquery — 3.2.1.
Доступы, к сожалению дать не смогу, т.к. сайт еще на локалке висит.
Доступы, к сожалению дать не смогу, т.к. сайт еще на локалке висит.
тогда незнаю. Попробуйте продублировать ситуацию на тестовом хостинге modhost.pro/
и покажите эту проблему.
Спасибо!
и покажите эту проблему.
Спасибо!
Ок, попробую.
Конкретно ошибку по этому куску кода выдает:
a.fn.msfavorites = function() {
…
}(window.jQuery, msFavoritesConfig);
Конкретно ошибку по этому куску кода выдает:
a.fn.msfavorites = function() {
…
}(window.jQuery, msFavoritesConfig);
Оказывается это я не был готов к свежей версии jquery.
Поправил, обновитесь.
Спасибо!
Поправил, обновитесь.
Спасибо!
Ошибка сохранилась. Теперь на код
t.fn.msfavorites = function() {
}(window.jQuery, msFavoritesConfig);
ругается… кэш почистил — тоже самое(
t.fn.msfavorites = function() {
}(window.jQuery, msFavoritesConfig);
ругается… кэш почистил — тоже самое(
Как сортируются списки избранного? Можно ли сортировать по дате добавления в избранное?
ПРивет. Да чет я этот момент упустил.
Добавил сортировку и параметр для сортировки избранного в сниппет msFavorites.ids
дефолт
Добавил сортировку и параметр для сортировки избранного в сниппет msFavorites.ids
дефолт
{"timestamp": "ASC"}
Спасибо за оперативность!
Володя, помоги:


Обнови до последней версии компонент, там баг поправлен.
Поделитесь, пожалуйста, где и как вы ссылку на списки избранного размещаете.
В старой версии активировался переход на страницу избранных при добавлении.
Если не добавлять, то нет перехода.
Возникла идея чтобы в меню появлялось сердечко при условии, что хоть 1 товар там есть.
И в футер наверно тоже сердечко нужно. Если ничего не отмечено, то и ничего не мозолит глаза.
Есть такая возможность?
В старой версии активировался переход на страницу избранных при добавлении.
Если не добавлять, то нет перехода.
Возникла идея чтобы в меню появлялось сердечко при условии, что хоть 1 товар там есть.
И в футер наверно тоже сердечко нужно. Если ничего не отмечено, то и ничего не мозолит глаза.
Есть такая возможность?
Открыть пример работы компонента msfavorites.vgrish.ru/
там есть то о чем вы говорите.
там есть то о чем вы говорите.
Подскажите, что может быть, появилось неделю назад, до обновления, обновил компонент — также глючит:
захожу на сайт с чистой сессией — все ок, через какое-то время или после каких-то действии в счетчике избранного (код чуть ниже) вместо нуля — единичка, причем при обновлении страницы видно что мелькает ноль и затем единичка. Захожу на страницу избранных товаров — там пусто.
К сожалению, связь не отловил, в связи с чем так происходит.
Описываемый глюк происходит в таком блоке:
захожу на сайт с чистой сессией — все ок, через какое-то время или после каких-то действии в счетчике избранного (код чуть ниже) вместо нуля — единичка, причем при обновлении страницы видно что мелькает ноль и затем единичка. Захожу на страницу избранных товаров — там пусто.
К сожалению, связь не отловил, в связи с чем так происходит.
Описываемый глюк происходит в таком блоке:
<span class="msfavorites-total" data-data-list="default">0</span>К сожалению, связь не отловил, в связи с чем так происходит.предположительно у вас в каком то месте вместо id товара стоит id категории. вы его успешно добавляете в избранное, но в списках его естественно нет.
связь не отловил, но точно не добавляю в избранное, т.е. как будто само добавляется
в ТП
Добрый день! подскажите пожалйста а как уже внутри карточки добавить сердечко (В избранное) -внутри страницы товара я имею в виду (и то там у меня список всех товаров выводит(((((
<a title="В список понравившихся товаров" class="msfavorites" data-click data-data-id="[[*id]]" data-data-list="default">
<i class="msfavorites-icon-heart"></i>
</a>
задача такая — в шапке сайта видим общее количество, а при открытии страницы с избранным видим несколько списков, у каждого свой total. возникает вопрос:
предусмотрена ли возможность для вывода общего количества элементов указанных списков, типа
предусмотрена ли возможность для вывода общего количества элементов указанных списков, типа
<span class="msfavorites-total" data-data-list="list1,list2">0</span>
нет, подобное не предусмотрено.
Вы можете в js обработать ответ, получить общее кол-во и вывести куда нужно.
Вы можете в js обработать ответ, получить общее кол-во и вывести куда нужно.
А как-то можно вывести количество добавлений в избранное для конкретного товара?
Мне нужно под каждым товаром показать у скольких людей он в избранном. Запутался в новой документации, до апгрейда как-то попроще было что ли.
Мне нужно под каждым товаром показать у скольких людей он в избранном. Запутался в новой документации, до апгрейда как-то попроще было что ли.
Добрый день.
добавить разметку вида
Мне нужно под каждым товаром показать у скольких людей он в избранном.
добавить разметку вида
<span class="msfavorites-total-user" data-data-list="default" data-data-id="44"></span>
Спасибо!
Хорошее и полезное дополнение.
Но пришлось откатиться на первую версию компонента (благо покупал давно и осталась) т.к. во 2й существует сейчас непреодолимая вещь:
У меня в ручную реализованы схожие товары и есть ведомый товар, который доступен, остальные товары (связанные) отдают 301 редирект на главный товар (страницы товаров со своими ID). Так вот при попытке добавить связанные товары — появляется ошибка в консоли js. и все. Как только убираю редиректы со связанных товаров — все работает.
Убил день на то чтобы понять это…
Зачем проверять доступность ресурса по ID — мне не ясно.
Есть просьба убрать эту проверку или как-то сделать ее выключаемой, т.к. думаю могут в перспективе быть подобные проблемы у людей (хотя сомневаюсь — наверное я единственный ))) ) но все же.
Спасибо.
Но пришлось откатиться на первую версию компонента (благо покупал давно и осталась) т.к. во 2й существует сейчас непреодолимая вещь:
У меня в ручную реализованы схожие товары и есть ведомый товар, который доступен, остальные товары (связанные) отдают 301 редирект на главный товар (страницы товаров со своими ID). Так вот при попытке добавить связанные товары — появляется ошибка в консоли js. и все. Как только убираю редиректы со связанных товаров — все работает.
Убил день на то чтобы понять это…
Зачем проверять доступность ресурса по ID — мне не ясно.
Есть просьба убрать эту проверку или как-то сделать ее выключаемой, т.к. думаю могут в перспективе быть подобные проблемы у людей (хотя сомневаюсь — наверное я единственный ))) ) но все же.
Спасибо.
Хорошее и полезное дополнение.спасибо!
Зачем проверять доступность ресурса по ID — мне не ясно.чтобы не добавлять в список избранного того чего нет.
Есть просьба убрать эту проверку или как-то сделать
Сначала стоит разобраться что за ошибка у вас была и каким образом реализован редирект.
Уточните, спасибо!
К сожалению проект в производстве, поэтому уже удалил 2ю версию компонента.
Ошибок в логе небыло, лишь после нажатия на «Добавить в избранное» ничего не происходило, а в консоли браузера писалась (самим скриптом) error… (2 слова).
Ошибку отправляет класс на сколько я сумел влезть в код: класс (public function processResource($rid = 0)) в файле msfavorites.class.php. Точнее не отправлял а не давал сработать компоненту.
А у меня подчиненные ресурсы отдают редирект таким кодом:
Если этих данных достаточно, то ок. Иначе чуть позже на тестовом воссоздам ситуацию.
Ошибок в логе небыло, лишь после нажатия на «Добавить в избранное» ничего не происходило, а в консоли браузера писалась (самим скриптом) error… (2 слова).
Ошибку отправляет класс на сколько я сумел влезть в код: класс (public function processResource($rid = 0)) в файле msfavorites.class.php. Точнее не отправлял а не давал сработать компоненту.
А у меня подчиненные ресурсы отдают редирект таким кодом:
//$sendok - url главного товара.
$modx->sendRedirect($sendok,array('responseCode' => 'HTTP/1.1 301 Moved Permanently'));Если этих данных достаточно, то ок. Иначе чуть позже на тестовом воссоздам ситуацию.
А у меня подчиненные ресурсы отдают редирект таким кодом:просто редирект не вызывает такого поведения.
добавил редирект на товар 1
msfavorites.vgrish.ru/katalog/tovar-1.html как видим тут msfavorites.vgrish.ru
все нормально функционирует и нет никаких ошибок.
Так что дело явно не в этом.
Здравствуйте!
Стоит задача реализовать уведомление об добавлении в избранное, как это можно сделать? После добавления, должно выводится модальное окно, с текстом, что Товар 32 был добавлен в избранное. Пока реализовал на jQuery, но есть ли предусмотренный вариант или как лучше это сделать?
Стоит задача реализовать уведомление об добавлении в избранное, как это можно сделать? После добавления, должно выводится модальное окно, с текстом, что Товар 32 был добавлен в избранное. Пока реализовал на jQuery, но есть ли предусмотренный вариант или как лучше это сделать?
Добрый день.
Предусмотренного варианта нет, можно например использовать уведомления minishop
Предусмотренного варианта нет, можно например использовать уведомления minishop
<script>
$(document).ready(function () {
if (typeof msFavorites != 'undefined' && typeof miniShop2 != 'undefined') {
msFavorites.addMethodAction('success', 'name_action', function(){
miniShop2.Message.initialize();
var self = this;
if (self.data && self.data.method == 'add') {
miniShop2.Message.success('add');
}
if (self.data && self.data.method == 'remove') {
miniShop2.Message.info('remove');
}
});
}
});
</script>
Добрый день!
Подскажите, данный компонент работает для неавторизованных пользователей?
Подскажите, данный компонент работает для неавторизованных пользователей?
Добрый.
Да.
Да.
Добрый день подскажите, не обращал раньше на это внимания.Код [[!msFavorites.initialize]] находится в header. Там же ниже код счетчика
<a href="{120 | url}" class="msfavorites-total" data-data-list="default" data-value="0">0</a>
Недавно Chrome начал показывать предупреждение:
а имеено DOMNodeInserted
[Deprecation] Listener added for a synchronous 'DOMNodeInserted' DOM Mutation Event. This event type is deprecated (https://w3c.github.io/uievents/#legacy-event-types) and work is underway to remove it from this browser. Usage of this event listener will cause performance issues today, and represents a risk of future incompatibility. Consider using MutationObserver instead.Всему причина msfavorites assets/components/msfavorites/js/default.js
а имеено DOMNodeInserted
$(window).on('load', function () {
$('body').msfavorites('loadFavorites', true);
$($.fn.msfavorites.selectors.main).msfavorites();
$('body').on('DOMNodeInserted', function (event) {
var html;
if (event.target && (html = event.target.innerHTML) && typeof html === 'string' && html.match(new RegExp($.fn.msfavorites.defaults))) {
$(document).trigger($.fn.msfavorites.CONTENT_CHANGE, jQuery.merge([html], arguments));
}
});
});$(window).on('load', function () {
$('body').msfavorites('loadFavorites', true);
$($.fn.msfavorites.selectors.main).msfavorites();
var observer = new MutationObserver(function (mutationsList) {
for (var i = 0; i < mutationsList.length; i++) {
var mutation = mutationsList[i];
var target = mutation.target;
if (mutation.type === 'childList' && target && target.innerHTML) {
var html = target.innerHTML;
if (typeof html === 'string' && html.match(new RegExp($.fn.msfavorites.defaults))) {
$(document).trigger($.fn.msfavorites.CONTENT_CHANGE, jQuery.merge([html], arguments));
}
}
}
});
observer.observe($('body')[0], { childList: true, subtree: true });
});
Подскажите, как вывести список ID ресурсов избранного, что бы он обновлялся при изменении ресурсов в избранном, без перезагрузки страницы?
Авторизуйтесь или зарегистрируйтесь, чтобы оставлять комментарии.