Tanya
С нами с 07 октября 2015; Место в рейтинге пользователей: #455[Cobbler] Готовый сайт для фрилансера
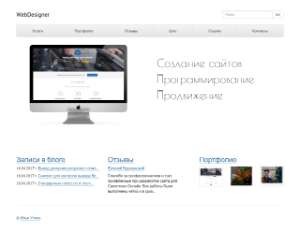
Большинство программистов и веб-дизайнеров постоянно заняты работой, и на создание своего сайта времени совсем не остаётся. Но у каждого периодически возникает необходимость разместить где-то информацию о своих работах, возможно, шпаргалки или готовые решения, собрать все свои контакты в одном месте.
Теперь это не проблема. Cobbler — это готовый сайт с портфолио и блогом.
Теперь это не проблема. Cobbler — это готовый сайт с портфолио и блогом.
Art-revolver или как не стоит делать сайты
Я хотел рассказать об этом проекте, когда он будет уже совсем в production, но его у меня забрали, поэтому, чтобы не забыть, пишу сейчас.
Я не ставлю целью якобы обличить “дураков-заказчиков” и “дураков-менеджеров”, а себя выгородить как жертву обстоятельств, а просто пытаюсь поделиться опытом и рассказать, как не стоит делать сайты. Тем более сложные.
Я не ставлю целью якобы обличить “дураков-заказчиков” и “дураков-менеджеров”, а себя выгородить как жертву обстоятельств, а просто пытаюсь поделиться опытом и рассказать, как не стоит делать сайты. Тем более сложные.
Пример добавления анимации к mFilter2
Удаление старых версий пакетов
Многие пользователи знают, что MODX хранит кучу старых версий дополнений, чтобы вы могли откатиться на них в любое время.
Но, это требуется крайне редко, а место пакеты занимают. Их можно удалять вручную, но это довольно утомительно, поэтому я набросал несложный консольный скрипт для автоматического удаления.
Скрипт нужно положить в корневую директорию и запустить. Он выберет все установленные версии, кроме самой последней, и корректно удалит их через родной процессор.
Судя по коду этого процессора, никак повредить системе он не может, потому что деинсталляцию самого пакета не делает, а только удаляет файлы версии. Но, в любом случае, использовать на свой страх и риск!
Но, это требуется крайне редко, а место пакеты занимают. Их можно удалять вручную, но это довольно утомительно, поэтому я набросал несложный консольный скрипт для автоматического удаления.
Скрипт нужно положить в корневую директорию и запустить. Он выберет все установленные версии, кроме самой последней, и корректно удалит их через родной процессор.
Судя по коду этого процессора, никак повредить системе он не может, потому что деинсталляцию самого пакета не делает, а только удаляет файлы версии. Но, в любом случае, использовать на свой страх и риск!
[addData] Добавление дополнительных данных
Компонент addData для MODX позволяет добавлять дополнительные данные к ресурсу. Если взять магазин, для примера, то к товару можно легко добавлять требуемые характеристики. При желании эти характеристики можно сгруппировать и дать описание каждой характеристики, который будет отображаться в Popover при наведении (используется Bootstrap3).
[modHelpers] Версия 1.4.0. Мобильность, очереди...
Всем привет!
В данной версии добавленный функционал коснулся в основном программистов. Но есть пара фич и для работы с сайтом — проверка запроса на «мобильность» и очереди для почтовых уведомлений.
Для отладки добавил функцию print_str(). Работает как print_r, но дополнительно делает ещё ряд манипуляций — объекты переводит в массивы (при наличии метода toArray), массивы оборачивает в тег pre, для null-евых переменных выводит «NULL», для булевых — «TRUE» или «FALSE» вместо 1 и ''. А также может оборачивать вывод тегами HTML или применять шаблон для вывода. Например, выводить желтым шрифтом на синем фоне.

В данной версии добавленный функционал коснулся в основном программистов. Но есть пара фич и для работы с сайтом — проверка запроса на «мобильность» и очереди для почтовых уведомлений.
Для отладки добавил функцию print_str(). Работает как print_r, но дополнительно делает ещё ряд манипуляций — объекты переводит в массивы (при наличии метода toArray), массивы оборачивает в тег pre, для null-евых переменных выводит «NULL», для булевых — «TRUE» или «FALSE» вместо 1 и ''. А также может оборачивать вывод тегами HTML или применять шаблон для вывода. Например, выводить желтым шрифтом на синем фоне.

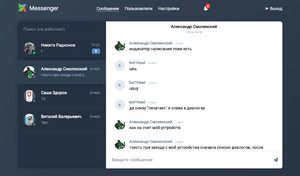
Новый Messenger на React и Socket.io
Давно уже компонент пропал из магазина, все руки не доходили переписать. Дошли :)
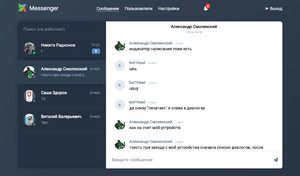
Messenger это система личных сообщений «как вконтакте» без перезагрузки страницы и тд.

Все переписано с нуля, теперь выстроено на nodejs с использованием socket.io + react на фронтэнде.
Для связью с нодой используется modnodejs.
Messenger это система личных сообщений «как вконтакте» без перезагрузки страницы и тд.

Все переписано с нуля, теперь выстроено на nodejs с использованием socket.io + react на фронтэнде.
Для связью с нодой используется modnodejs.
Применение для Яндекс.Диска

Встала задача где-то хранить кучу фотографий для сайта и других файлов. Покупать выделенный сервер для небольшого сайта, и тратить 5-10 тысяч рублей, совсем не разумно. Тут мне на глаза попался Яндекс.Диск, вместилище на 1тб тут стоит всего лишь 200 рублей. И я подумал, а почему бы и нет? Поковырял API, нашел симпатичную библиотеку yandex-php-library и на её основе сворганил свой набор скриптов для любимой MODX REVO. В итоге все работает в связке с pdoTools. Посмотреть как работает можно тут.
Как подружить Tickets и TinyMCE
Разрабатывая свой очередной (аж второй :) ) проект на Modx Revolution столкнулся со странностью поведения сниппета Tickets (tickets-1.6.16-pl ): при создании тикета не появлялась стандартная панелька Modx с кнопками сохранения, отмены и помощи в правом верхнем углу админки. Вот так выглядит админка при создании нового тикета: кнопок нет, полос прокрутки нет.

Погуглив я обнаружил, что неодинок в своих проблемах: этот вопрос неоднократно поднимался даже на этом ресурсе. Вариантов решения аж 2 (из комментариев к тем записям):
Но неужели ничего нельзя сделать? Давайте попробуем разобраться под катом.

Погуглив я обнаружил, что неодинок в своих проблемах: этот вопрос неоднократно поднимался даже на этом ресурсе. Вариантов решения аж 2 (из комментариев к тем записям):
Но неужели ничего нельзя сделать? Давайте попробуем разобраться под катом.