cronAbs
С нами с 30 мая 2023; Место в рейтинге пользователей: #7236Удалить все фото товара через API
Всем привет.
Простой вопрос поставил в тупик — как удалить через API все фото товара?
Я так понимаю такой процессор нужно запускать, но как туда переждать ID фоток зная ID товара?
Простой вопрос поставил в тупик — как удалить через API все фото товара?
Я так понимаю такой процессор нужно запускать, но как туда переждать ID фоток зная ID товара?
$response = $modx->runProcessor('components/minishop2/processors/mgr/gallery/multiple',array(
'method' => 'remove',
'ids' => '1291,1292',
));Добавление select с данными из другой таблицы в modExtra
Всем привет. Кто-нибудь на заготовке modExtra делал CоmboBox с данными из других таблиц? У меня есть файл вызывающий модальное окно с полями для заполнения:
assets/components/extras/js/mgr/widgets/categories.window.js
assets/components/extras/js/mgr/widgets/categories.window.js
Extras.window.CreateCategory = function (config) {
config = config || {};
if (!config.id) {
config.id = 'extras-category-window-create';
}
Ext.applyIf(config, {
title: _('extras_category_create'),
width: 550,
autoHeight: true,
url: Extras.config.connector_url,
action: 'mgr/category/create',
fields: this.getFields(config),
keys: [{
key: Ext.EventObject.ENTER, shift: true, fn: function () {
this.submit()
}, scope: this
}]
});
Extras.window.CreateCategory.superclass.constructor.call(this, config);
};
Ext.extend(Extras.window.CreateCategory, MODx.Window, {
getFields: function (config) {
return [{
xtype: 'textfield',
fieldLabel: _('extras_category_name'),
name: 'name',
id: config.id + '-name',
anchor: '99%',
allowBlank: false,
}, {
xtype: 'textfield',
fieldLabel: _('extras_category_repository'),
name: 'repository_id',
id: config.id + '-repository_id',
anchor: '99%',
allowBlank: true,
}, {
xtype: 'xcheckbox',
boxLabel: _('extras_category_active'),
name: 'active',
id: config.id + '-active',
checked: true,
}];
},
loadDropZones: function () {
}
});
Ext.reg('extras-category-window-create', Extras.window.CreateCategory);
Extras.window.UpdateCategory = function (config) {
config = config || {};
if (!config.id) {
config.id = 'extras-category-window-update';
}
Ext.applyIf(config, {
title: _('extras_category_update'),
width: 550,
autoHeight: true,
url: Extras.config.connector_url,
action: 'mgr/category/update',
fields: this.getFields(config),
keys: [{
key: Ext.EventObject.ENTER, shift: true, fn: function () {
this.submit()
}, scope: this
}]
});
Extras.window.UpdateCategory.superclass.constructor.call(this, config);
};
Ext.extend(Extras.window.UpdateCategory, MODx.Window, {
getFields: function (config) {
return [{
xtype: 'hidden',
name: 'id',
id: config.id + '-id',
}, {
xtype: 'textfield',
fieldLabel: _('extras_category_name'),
name: 'name',
id: config.id + '-name',
anchor: '99%',
allowBlank: false,
}, {
xtype: 'textfield',
fieldLabel: _('extras_category_repository'),
name: 'repository_id',
id: config.id + '-repository_id',
anchor: '99%',
allowBlank: true,
}, {
xtype: 'xcheckbox',
boxLabel: _('extras_category_active'),
name: 'active',
id: config.id + '-active',
}];
},
loadDropZones: function () {
}
});
Ext.reg('extras-category-window-update', Extras.window.UpdateCategory);Кеширование ресурса из другого контекста
Добрый день!
Страницы из другого контекста грузятся нормально, но каждый раз берутся не из кеша, а рендерятся заново. Подскажите, пожалуйста, как страницы грузить из кеша контекста web или сохранять их в кеше контекста web1? Или сразу брать кешированными из контекста web?
У меня есть 2 контекста: web и web1. Контекст web открывается на домене site.ru. Контекст web1 открывается на поддомене web1.site.ru. В контексте web содержится каталог minishop2 и другие прочие страницы. В контексте web1 есть главная страница.
Страницы из другого контекста грузятся нормально, но каждый раз берутся не из кеша, а рендерятся заново. Подскажите, пожалуйста, как страницы грузить из кеша контекста web или сохранять их в кеше контекста web1? Или сразу брать кешированными из контекста web?
У меня есть 2 контекста: web и web1. Контекст web открывается на домене site.ru. Контекст web1 открывается на поддомене web1.site.ru. В контексте web содержится каталог minishop2 и другие прочие страницы. В контексте web1 есть главная страница.
[SeoFilter] долгожданное обновление: меню, sitemap
[ купить дополнение ] [ демо ] [ документация ]
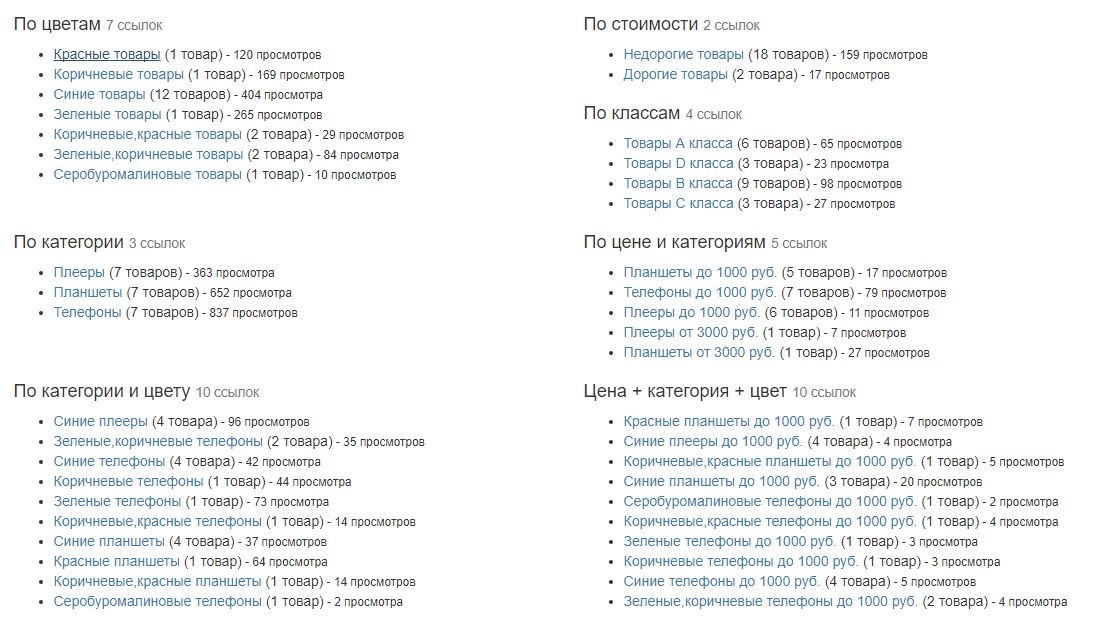
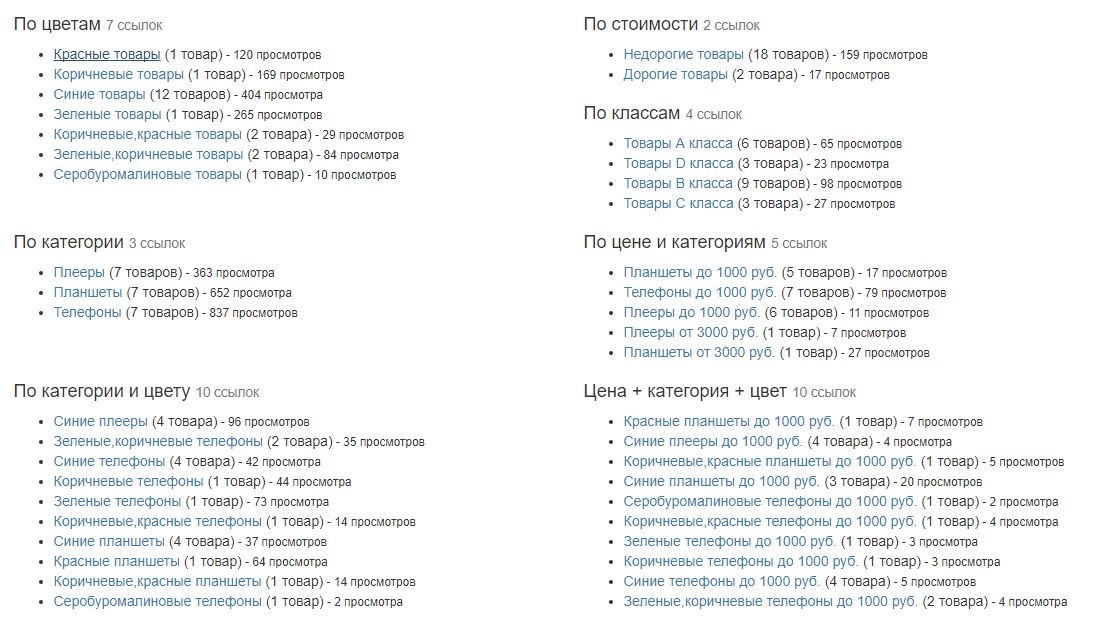
Выкладываю долгожданное обновление SeoFilter со сниппетами для формирования меню и карты сайта.

Кто ещё не знаком с SeoFilter, рассказываю его возможности.
Компонент позволяет создавать виртуальные страницы с красивым постоянным адресом по любым полям ресурса, товара, включая дополнительные поля(TV) и поля, значения которых хранятся в других таблицах. Также можно использовать одновременно несколько полей для формирования страниц.
Для виртуальных страниц предусмотрено динамическое формирование заголовков, контента с автоматической подстановкой значений полей с возможностью их склонения по падежам и с подсчётом количества ресурсов, удовлетворяющих условиям станицы.
Всё это может работать даже через AJAX совместно с mSearch2 или без него.
Подробнее про все возможности в первом анонсе и документации.
А в этом обновлении два новых сниппета и небольшие изменения в коде:
Выкладываю долгожданное обновление SeoFilter со сниппетами для формирования меню и карты сайта.

Кто ещё не знаком с SeoFilter, рассказываю его возможности.
Компонент позволяет создавать виртуальные страницы с красивым постоянным адресом по любым полям ресурса, товара, включая дополнительные поля(TV) и поля, значения которых хранятся в других таблицах. Также можно использовать одновременно несколько полей для формирования страниц.
Для виртуальных страниц предусмотрено динамическое формирование заголовков, контента с автоматической подстановкой значений полей с возможностью их склонения по падежам и с подсчётом количества ресурсов, удовлетворяющих условиям станицы.
Всё это может работать даже через AJAX совместно с mSearch2 или без него.
Подробнее про все возможности в первом анонсе и документации.
А в этом обновлении два новых сниппета и небольшие изменения в коде:
Прокачиваем навык программирования на Fenom
Информация для разработчиков. Сложность средняя.
Практически все разработчики MODX используют тот или иной шаблонизатор. Большинство в рунете сделали свой выбор в пользу Fenom. Благодаря Василию конечно. Этот шаблонизатор достаточно простой и лёгкий. И его функционала хватает для решения практически всех своих задач. В этой статье мы посмотрим на него немного под другим углом и попробуем его возможности расширения.
Практически все разработчики MODX используют тот или иной шаблонизатор. Большинство в рунете сделали свой выбор в пользу Fenom. Благодаря Василию конечно. Этот шаблонизатор достаточно простой и лёгкий. И его функционала хватает для решения практически всех своих задач. В этой статье мы посмотрим на него немного под другим углом и попробуем его возможности расширения.
Названия tv-параметров для Comparison без словарей
После установки дополнения Comparison для miniShop2 оказалось, что он требует внести в словари названия для каждого tv-параметра (это упомянуто в документации). Но для сайта с уже существующими 300+ tv-параметрами это долго, и контент-менеджеру не объяснишь, что теперь, помимо создания параметра надо ещё куда-то что-то писать… В итоге, на странице сравнения вызов сниппета выглядит так
[mSearch2] Поиск в найденном. Реализация
Поиск в найденном — удобный механизм последовательного органичения поисковой информации. Многие помнят, что до лета 2014 у Яндекса была такая замечательная возможность. И сколько шума на форумах было, когда её убрали.
На mSearch2 можно достаточно легко реализовать такую возможность. Нужны всего лишь сам mSearch2 и бутылочка пива. Открываем и то и другое, и поехали.
1. Первым делом добавляем в форму чанка tpl.mSearch2.form чекбокс.

Вот и все. Отмечаем галочку и ищем. :)
На mSearch2 можно достаточно легко реализовать такую возможность. Нужны всего лишь сам mSearch2 и бутылочка пива. Открываем и то и другое, и поехали.
1. Первым делом добавляем в форму чанка tpl.mSearch2.form чекбокс.
<input type="checkbox" value="1" name="sinf" id="sinf" /> Искать в найденном
Вот и все. Отмечаем галочку и ищем. :)

