Дмитрий Кондаков
С нами с 28 февраля 2013; Место в рейтинге пользователей: #234Расширение любых таблиц MODX
В очередной раз понадобилось изменить таблицу сайта, менять которую не предусмотрено.
Что обычно люди делают в таких случаях? Верно, редактируют ядро или нужный компонент, и больше их не обновляют. Но ведь это неправильно, и можно решить вопрос иначе.
Пишем обычный плагин, выставляем для него событие OnMODXInit и меняем модель для нужных классов системы или дополнений. Например, я добавил id менеджера в заказ miniShop2:
Что обычно люди делают в таких случаях? Верно, редактируют ядро или нужный компонент, и больше их не обновляют. Но ведь это неправильно, и можно решить вопрос иначе.
Пишем обычный плагин, выставляем для него событие OnMODXInit и меняем модель для нужных классов системы или дополнений. Например, я добавил id менеджера в заказ miniShop2:
debugParser 1.1.0 и pdoTools 2.1.8
Работаю сейчас над одним сайтом, в котором всё делаю через шаблонизатор Fenom. Проблем нет, сплошное удобство, но из-за принципа работы шаблонизатора непонятно как отлавливать медленные сниппеты.
С обычным парсером MODX всё просто — покупаем debugParser и запускаем его на любой странице, добавляя к адресу параметр ?debug=1. Он подменяет собой системный парсер и замеряет время до и после обработки каждого тега на странице, что позволяет выявить тормозов.
А вот как быть с Fenom, который берёт код, компилирует из него php файл и выполняет за один присест, безо всяких тегов и разборов? Оказалось, можно отловить и это.

С обычным парсером MODX всё просто — покупаем debugParser и запускаем его на любой странице, добавляя к адресу параметр ?debug=1. Он подменяет собой системный парсер и замеряет время до и после обработки каждого тега на странице, что позволяет выявить тормозов.
А вот как быть с Fenom, который берёт код, компилирует из него php файл и выполняет за один присест, безо всяких тегов и разборов? Оказалось, можно отловить и это.

[pdoTools] Версия 2.1 - улучшения Fenom
Привет друзья! Хочу представить вам новую версию pdoTools с улучшениями работы шаблонизатора Fenom.
С другой стороны, я не хочу придумывать очередной псевдоязык команд, типа
Функциональность vs Безопасность
Я долго думал, как бы разрешить менеджерам запускать чанки и сниппеты, но при этом не пускать их к объектам MODX. Потому что, если включить системную настройку pdotools_fenom_modx, то любой менеджер сможет сделать в чанке вот так:{if $res = $modx->getObject('modResource', 1)}
$res->remove();
{/if}С другой стороны, я не хочу придумывать очередной псевдоязык команд, типа
{runSnippet('name', [params => data])}{'name' [params => data] | snippet}- {$_modx->placeholders} — массив с системными плейсхолдерами
- {$_modx->config} — массив с системными настройками
- {$_modx->context} — массив (не объект!) с текущим контекстом
- {$_modx->user} — массив (не объект!) с текущим пользователем
- {$_modx->resource} — массив (не объект!) с текущим ресурсом
- {$_modx->lexicon} — служба загрузки лексиконов
- {$_modx->lexicon()} — функция для вывода строки из лексикона
- {$_modx->runSnippet()} — запуск сниппета
- {$_modx->runProcessor()} — запуск процессора
- {$_modx->getChunk()} — вывод чанка
- и т.д., смотрите исходник.
[elementNotes] Хранение заметок в элементах
Не знаю как у других, а у меня иногда возникает ситуация, когда нужно под себя немного изменить код элемента (сниппета, плагина, чанка) или сделать какие-то заметки для себя касательно элемента. Но после обновления компонента все изменения пропадают. И как их сохранить? Можно, конечно, найти способ — записать на бумажке или файлик какой вести.
Как альтернатива — добавить элементу отдельную вкладку и там хранить заметки. Выглядит это так

Теперь заметки останутся даже после обновления элемента.
Как альтернатива — добавить элементу отдельную вкладку и там хранить заметки. Выглядит это так

Теперь заметки останутся даже после обновления элемента.
Создание мультисайта на MODX REVO
Лучше поздно, чем никогда. Как и обещал https://modx.pro/help/5194/ пишу про создание мультисайта на MODX REVO. Выкладываю в блог Готовые решения, т.к. в статье есть чуть-чуть кода.
Смысл всей затеи — упростить поддержку сайтов.
Под поддержкой понимаются любые действия связанные с работой сайта:
— размещение контента
— технические доработки сайта (программирование, верстка)
— консультирование модераторов, сеошников и т.д.
— бэкапы и восстановление информации
Кроме того, для упрощения работы необходимо внедрить стандарты, чтобы упростить рутину. Звучит громко, но на самом деле все просто — по «узким» моментам единожды принимаем какое-то решение и дальше просто поступаем по образцу, чтобы не тратить время на изобретение велосипедов. По принятому решению пишем короткую заметку в Евернот, чтобы потом когда понадобится можно было быстро найти, на чем основывалось решение.
В таких «стандартах» у меня:
— ресайз картинок с примерами кода
— настройки галереи fancybox с примерами кода
— создание файловых архивов
— названия чанков, например почти везде у меня есть чанки HEADER.site1, FOOTER.site1, ASIDE.site1 (в названии используем название контекста).
— и т.д. и т.п.
Т.е. единожды продумываем тонкости и решаем, что будем делать именно так и никак иначе. В дальнейшем это позволит избежать бардака и существенно ускорит процесс переноса существующих сайтов в мультисайт или разработку новых сайтов.
Смысл всей затеи — упростить поддержку сайтов.
Под поддержкой понимаются любые действия связанные с работой сайта:
— размещение контента
— технические доработки сайта (программирование, верстка)
— консультирование модераторов, сеошников и т.д.
— бэкапы и восстановление информации
Кроме того, для упрощения работы необходимо внедрить стандарты, чтобы упростить рутину. Звучит громко, но на самом деле все просто — по «узким» моментам единожды принимаем какое-то решение и дальше просто поступаем по образцу, чтобы не тратить время на изобретение велосипедов. По принятому решению пишем короткую заметку в Евернот, чтобы потом когда понадобится можно было быстро найти, на чем основывалось решение.
В таких «стандартах» у меня:
— ресайз картинок с примерами кода
— настройки галереи fancybox с примерами кода
— создание файловых архивов
— названия чанков, например почти везде у меня есть чанки HEADER.site1, FOOTER.site1, ASIDE.site1 (в названии используем название контекста).
— и т.д. и т.п.
Т.е. единожды продумываем тонкости и решаем, что будем делать именно так и никак иначе. В дальнейшем это позволит избежать бардака и существенно ускорит процесс переноса существующих сайтов в мультисайт или разработку новых сайтов.
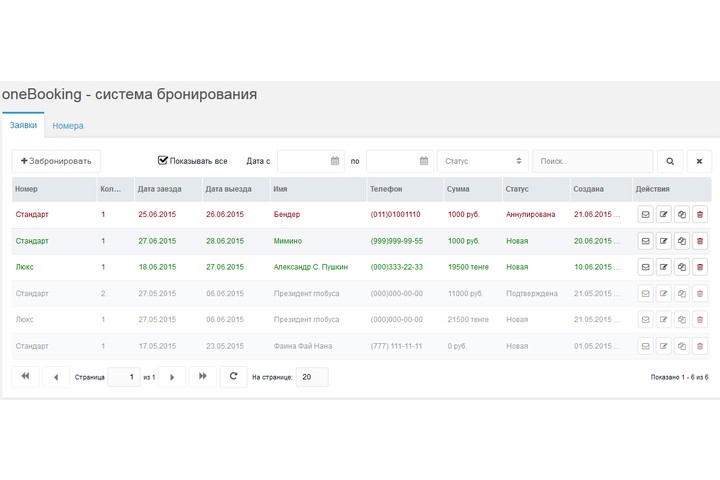
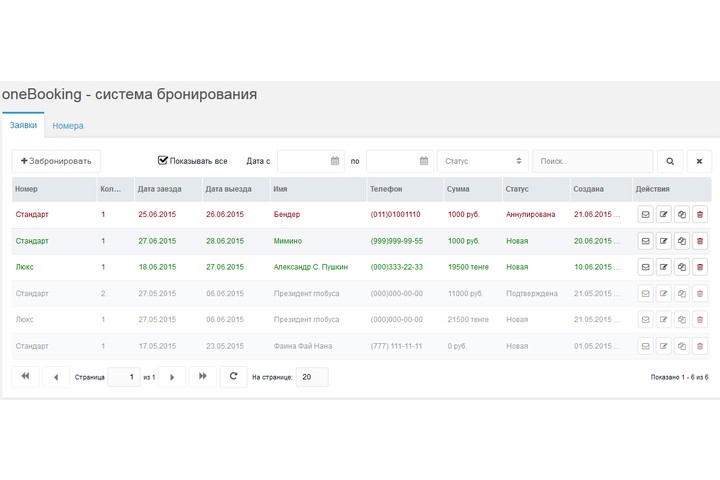
[oneBooking] Версия 2.0.0-pl Доп. функционал
По результатам коллективного обсуждения первой версии предлагаю новую версию с дополнительным функционалом.
Что нового
— Добавлена кнопка «Бронировать» для вывода на странице ресурса.
— Теперь при редактировании заявки пользователю отправляется соответствующее уведомление.
— Появилась возможность отправлять пользователю сообщения.
— Все сообщения, отправленные пользователю, сохраняются в журнале.
— У заявок теперь есть статусы.
— Теперь при бронировании можно указывать количество объектов.
— Появилась кнопка для расчета суммы по введенным данным.
— Заявки теперь можно копировать.
— С разделе спец. предложения можно указывать не только диапазон, но и конкретные дни.
— Расширены возможности поиска заявок.

Что нового
— Добавлена кнопка «Бронировать» для вывода на странице ресурса.
— Теперь при редактировании заявки пользователю отправляется соответствующее уведомление.
— Появилась возможность отправлять пользователю сообщения.
— Все сообщения, отправленные пользователю, сохраняются в журнале.
— У заявок теперь есть статусы.
— Теперь при бронировании можно указывать количество объектов.
— Появилась кнопка для расчета суммы по введенным данным.
— Заявки теперь можно копировать.
— С разделе спец. предложения можно указывать не только диапазон, но и конкретные дни.
— Расширены возможности поиска заявок.

Новая Google reCAPTCHA(v2) для FormIt

Наткнулся на дополнение ReCaptchaV2, позволяющее добавить новую капчу в FormIt.
Динамическая кнопка Купить / В корзине
Появилась необходимость реализовать динамическую кнопку Купить / В корзине.
Может кому-то пригодится.
Спасибо Алексею Наумову, Василию Наумкину за помощь в реализации.
Чанк Купить tplOut:
Чанк В корзине tplIn:
Скрипт (требуется подключенный jQuery)
Сниппет myButton:
Кнопка вызывается таким образом:
Может кому-то пригодится.
Спасибо Алексею Наумову, Василию Наумкину за помощь в реализации.
Чанк Купить tplOut:
<button type="submit" class="btn btn-cart btn-primary" name="ms2_action" value="cart/add">
Купить
</button>
<button type="submit" class="btn btn-checkout btn-success hidden" name="ms2_action" value="cart/add">
В корзине
</button>Чанк В корзине tplIn:
<button type="submit" class="btn btn-checkout btn-success" name="ms2_action" value="cart/add">
В корзине
</button>Скрипт (требуется подключенный jQuery)
if (typeof(miniShop2) != 'undefined') {
// кнопки В корзину/Оформить
miniShop2.Callbacks.Cart.add.response.success = function(response) {
miniShop2.Order.getcost();
miniShop2.sendData.$form.find('.btn-cart').addClass('hidden');
miniShop2.sendData.$form.find('.btn-checkout').removeClass('hidden');
};
miniShop2.Callbacks.Cart.remove.response.success = function() {
miniShop2.sendData.$form.find('.btn-cart').removeClass('hidden');
miniShop2.sendData.$form.find('.btn-checkout').addClass('hidden');
};
}Сниппет myButton:
<?php
// Параметры
$idd = $modx->getOption('idd', $scriptProperties, $modx->resource->id);
$tplIn = $modx->getOption('tplIn', $scriptProperties, 'tplIn'); //Можно писать так: ('tplIn', $scriptProperties, '@INLINE Товар в корзине, кол-во – [[+count]], цена = [[+price]].');
$tplOut = $modx->getOption('tplOut', $scriptProperties, 'tplOut'); // '@INLINE Товара нет в корзине.'
// Классы для работы
$pdo = $modx->getService('pdoTools');
$miniShop2 = $modx->getService('minishop2');
$miniShop2->initialize($modx->context->key, $scriptProperties);
$cart = $miniShop2->cart->get();
// Поехали
$found = false;
foreach($cart as $product) {
if ($product['id'] == $idd) {
$found = $product;
break;
}
}
return $found
? $pdo->getChunk($tplIn, $found)
: $pdo->getChunk($tplOut);Кнопка вызывается таким образом:
[[!myButton? &idd=`[[+id]]`]]Сниппет Declension для склонения слов
Предлагаю вашему вниманию небольшой сниппет для вывода склонения. Работает как фильтр вывода, использовать нужно примерно так:

Как видите, он применяется к любым тегам с числами, а в options нужно указать три формы слова (1 яблоко, 2 яблока и 10 яблок) для русского, или 2 (1 ticket, 2 tickets) для английского.
Для экспериментов можно повызывать сниппет с произвольными числами:
[[+balls]] [[+balls:declension=`балл,балла,баллов`]]
Как видите, он применяется к любым тегам с числами, а в options нужно указать три формы слова (1 яблоко, 2 яблока и 10 яблок) для русского, или 2 (1 ticket, 2 tickets) для английского.
Для экспериментов можно повызывать сниппет с произвольными числами:
15 [[*id:input=`15`:declension=`яблоко,яблока,яблок`]]

