Илья Уткин
С нами с 15 декабря 2012; Место в рейтинге пользователей: #9В MODX 2.3.x изменена логика фильтра вывода toPlaceholder
Возможно, это незначительное изменение, но у некоторых разработчиков может что-то поломаться, как у меня)
Так вот, раньше такой код
выводил
То есть, модификатор toPlaceholder не только устанавливал нужный плейсхолдер, но и выводил результат. В официальной документации даже осталось пояснение по этому ПОВОДУ:
В версии 2.3.0 и старше добавлена строчка, очищающая $output при использовании этого модификатора, так что теперь код
сам по себе не выводит НИЧЕГО. Будьте внимательны и проверьте, не сломалось ли у вас ничего после обновления.
Так вот, раньше такой код
[[!snippet:toPlaceholder=`placeholder`]]
[[+placeholder]]выводил
result
resultТо есть, модификатор toPlaceholder не только устанавливал нужный плейсхолдер, но и выводил результат. В официальной документации даже осталось пояснение по этому ПОВОДУ:
Puts the input value into the passed placeholder. Does not prevent the output of the TV value, so add [[*someTV:toPlaceholder=`placeholder`:notempty=``]] if you don't want to output the value of the TV itself.
В версии 2.3.0 и старше добавлена строчка, очищающая $output при использовании этого модификатора, так что теперь код
[[!snippet:toPlaceholder=`placeholder`]]сам по себе не выводит НИЧЕГО. Будьте внимательны и проверьте, не сломалось ли у вас ничего после обновления.
[xPoller] AJAX-опросы для MODX
Когда-то давно я начал разработку AJAX-опросов для MODX, но так и не довел ее до ума. Сегодня я готов представить первую рабочую версию компонента xPoller. Компонент позволяет создавать опросы для сайта. Голосовать могут только авторизованные пользователи.


Подскажите, пожалуйста, как установить значение поля, сделав запрос на сервер?
Есть поле в админке на странице компонента:
Есть процессор, который получает данные из базы. Как из ExtJS обратиться к этому процессору и результат запроса вставить в value этого поля?
ModXSaver.panel.CodeEditor = function(config) {
config = config || {};
Ext.apply(config,{
id: 'modxsaver-texteditor'
,border: false
,baseCls: 'modx-formpanel'
,cls: 'container'
,items: [{
html: '<p>'+_('xsaver_desc')+'</p>'
,border: false
,bodyCssClass: 'panel-desc'
},{
id: 'mod-xsaver-texteditor'
,xtype: 'modx-texteditor'
,height: 300
,width: '99%'
,value: _('xsaver_default_value')
]}
});
ModXSaver.panel.CodeEditor.superclass.constructor.call(this,config);
};Есть процессор, который получает данные из базы. Как из ExtJS обратиться к этому процессору и результат запроса вставить в value этого поля?
Объектная модель MODX
Недавно обнаружил в репозитории сниппет ObjectExplorer от Боба Рея. Этот сниппет позволяет на своем сайте сделать справочную страничку со списком всех объектов MODX.


Новый дизайн админки в MODX 2.3.0
Недавно общественности были представлены первые эскизы MODX 2.3.0. А прямо на днях в твитере Марк Хамстра скинул всем ссылку на сборку MODX с этим новым дизайном.

Под катом небольшая инструкция, как получить у себя демо-сайт с новой админкой.

Под катом небольшая инструкция, как получить у себя демо-сайт с новой админкой.
Отправляем заголовки Last-Modified и Not Modified
Написал небольшой плагинчик для отправки браузеру заголовка Last-Modified и, если браузер спросит If modified since — ответа 304 Not Modified

Как начать участвовать в Open Source
Какое-то время назад я считал, что порог вхождения в OpenSource-разработку очень высок — ведь надо использовать git, отправлять пулл-реквесты. Это было чем-то незнакомым, далеким и останавливало меня. Тем более, что весь github.com на английском и многие слова и, соответственно, функции непонятны.

Однако сейчас я понимаю, как ошибался. Надеюсь, что после этой статьи вы согласитесь со мной и начнете вносить свой вклад в сообщество Open Source (и сообщество MODX в частности). Предлагаю на примере разобрать, как помочь разработчикам радовать нас дополнениями и уроками.

Однако сейчас я понимаю, как ошибался. Надеюсь, что после этой статьи вы согласитесь со мной и начнете вносить свой вклад в сообщество Open Source (и сообщество MODX в частности). Предлагаю на примере разобрать, как помочь разработчикам радовать нас дополнениями и уроками.
Ajax-Опросы для MODX (+ интеграция с Tickets)
4 000
Уже давно висит у меня в разработке компонент на замену Polls. Он не такой навороченный, зато работает через Ajax и проще в настройке.

Есть идея сделать интеграцию с Tickets или общий интерфейс для создания опросов из фронтенда.

Есть идея сделать интеграцию с Tickets или общий интерфейс для создания опросов из фронтенда.
Непонятное поведение объектов (не удаляются, не сохраняются)
Добрый день!
Второй раз встречаюсь с непонятным поведением объектов у которых первичным ключом является сочетание нескольких полей. Первый раз такое было с объектом TicketView из Tickets. Сейчас, вот, проблемы с объектом msdSaleMember из msDiscount.
Вот такой сниппет вызываю некешированным на странице:
По идее после первого обращения к странице все объекты msdSaleMember должны быть удалены из базы, но этого не происходит (как и не сохраняются изменения объекта).
Второй раз встречаюсь с непонятным поведением объектов у которых первичным ключом является сочетание нескольких полей. Первый раз такое было с объектом TicketView из Tickets. Сейчас, вот, проблемы с объектом msdSaleMember из msDiscount.
Вот такой сниппет вызываю некешированным на странице:
<?php
$msDiscount = $modx->getService('msDiscount');
$groups = $modx->getCollection('msdSaleMember');
print "<pre>";
foreach ($groups as $group) {
print_r($group->toArray());
$group->set('group_id',5);
$group->save();
$group->remove();
}
print "</pre>";По идее после первого обращения к странице все объекты msdSaleMember должны быть удалены из базы, но этого не происходит (как и не сохраняются изменения объекта).
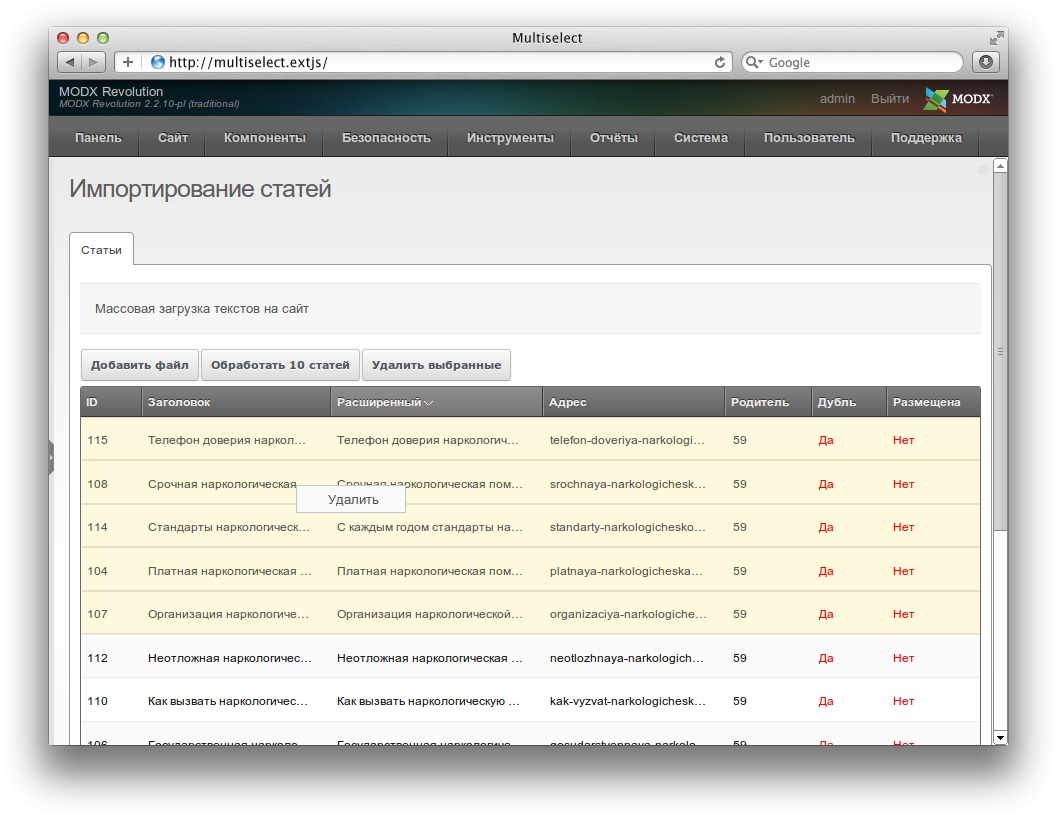
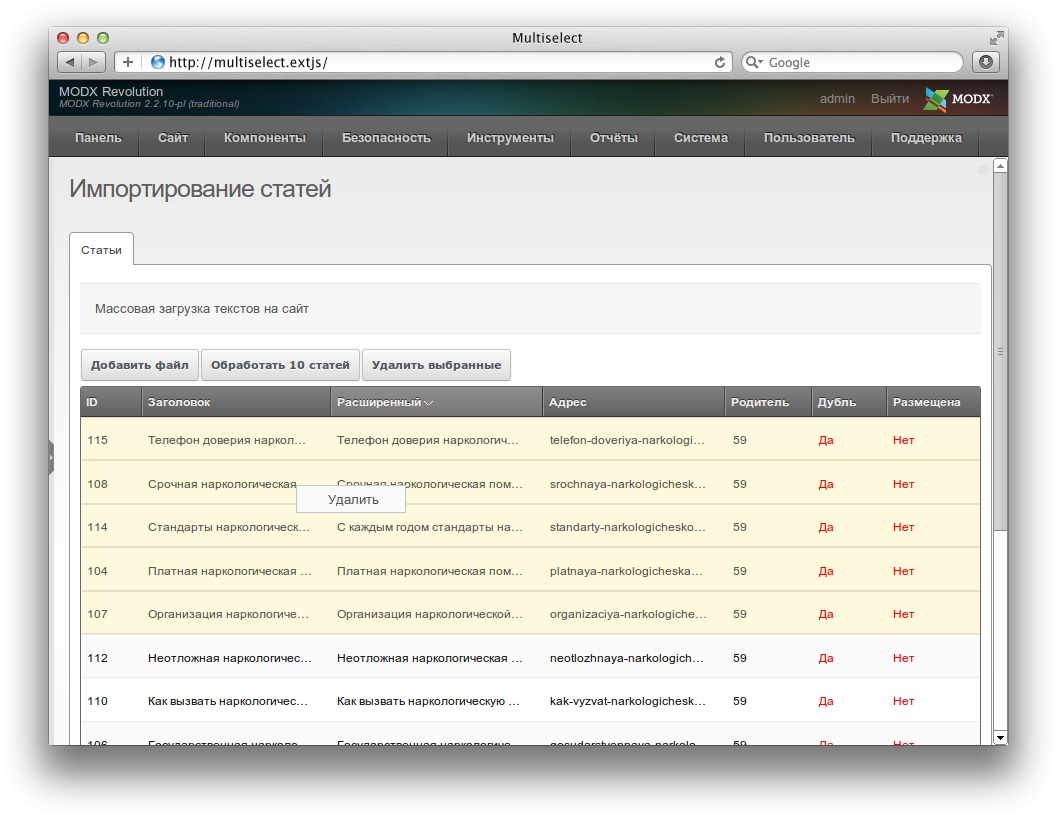
Добавляем массовые операции в грид ExtJS
Сделаем массовое выделение и, например, удаление объектов в табличке ExtJS.