Добавляем массовые операции в грид ExtJS
Сделаем массовое выделение и, например, удаление объектов в табличке ExtJS.

Делаем массовое выделение:
Добавляем методы:
Кнопку «Удалить выбранные»:
И процессор multiremove.class.php:
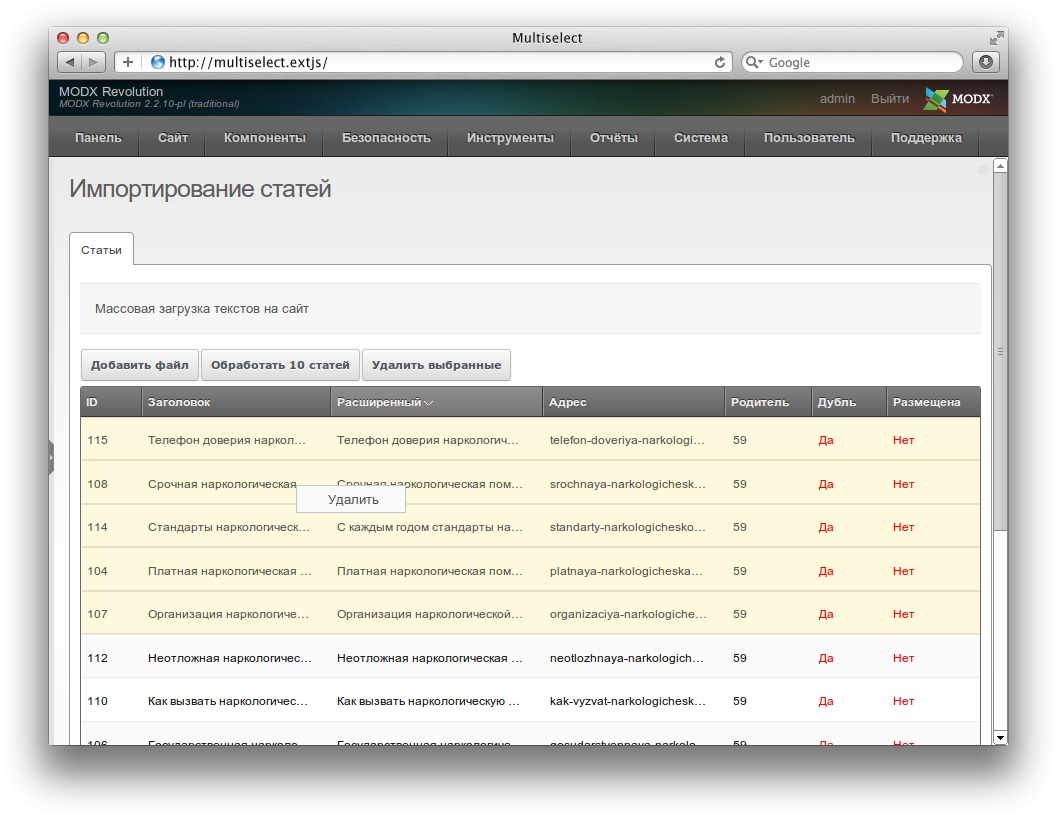
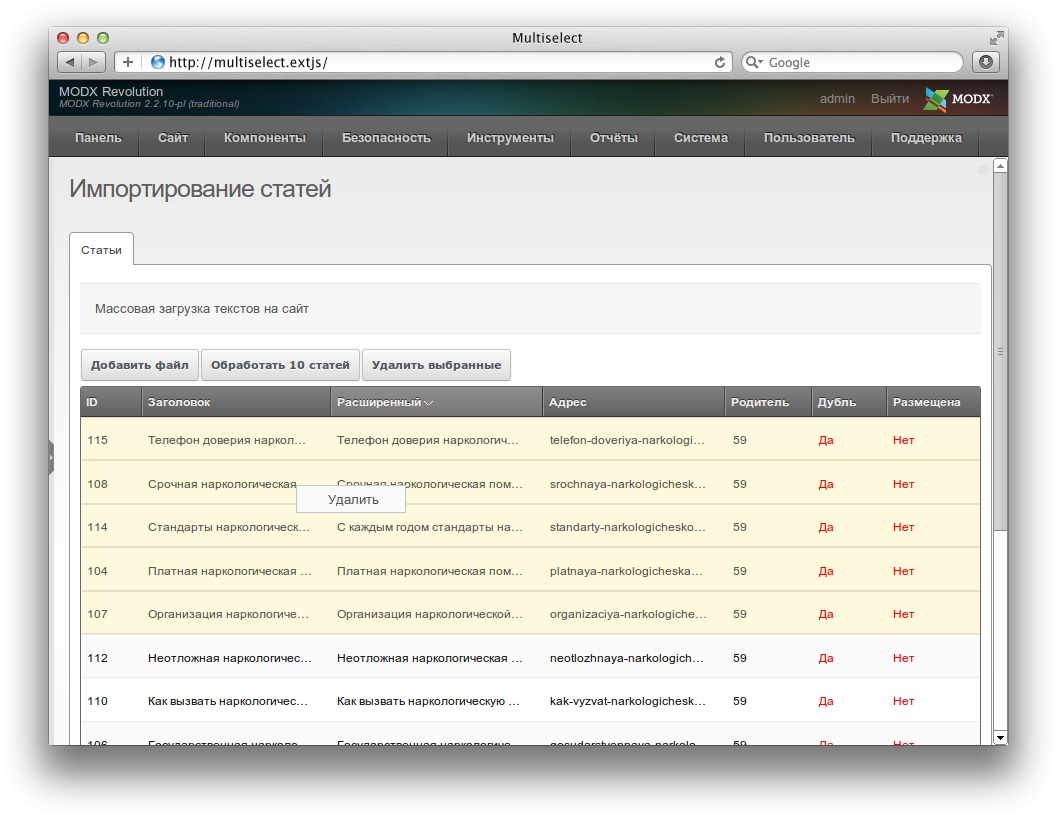
Чтобы можно было удалять и по правому клику на выделенных объектах, исправляем метод getMenu:

Делаем массовое выделение:
modExtra.grid.Items = function(config) {
config = config || {};
this.sm = new Ext.grid.CheckboxSelectionModel();
Ext.applyIf(config,{
id: 'impart-grid-items'
,url: impArt.config.connector_url
,baseParams: {
action: 'mgr/item/getlist'
}
,fields: ['id', 'pagetitle', 'longtitle', 'content', 'alias', 'parent', 'alias_dublicate', 'imported']
,autoHeight: true
,paging: true
,remoteSort: true
,sm: this.sm
...Добавляем методы:
...
,getSelectedAsList: function() {
var sels = this.getSelectionModel().getSelections();
if (sels.length <= 0) return false;
var cs = '';
for (var i=0;i<sels.length;i++) {
cs += ','+sels[i].data.id;
}
cs = cs.substr(1);
return cs;
}
,removeSelected: function(act,btn,e) {
var cs = this.getSelectedAsList();
if (cs === false) return false;
MODx.msg.confirm({
title: _('modextra_items_remove')
,text: _('modextra_items_remove_confirm')
,url: this.config.url
,params: {
action: 'mgr/item/multiremove'
,resources: cs
}
,listeners: {
'success': {fn:function® {
this.getSelectionModel().clearSelections(true);
this.refresh();
var t = Ext.getCmp('modx-resource-tree');
if (t) { t.refresh(); }
},scope:this}
}
});
return true;
}
...Кнопку «Удалить выбранные»:
...
,tbar: [{
text: _('modextra_item_create')
,handler: this.createItem
,scope: this
},{
text: _('modextra_items_remove')
,handler: this.removeSelected
,scope: this
]}
,listeners: {
rowDblClick: function(grid, rowIndex, e) {
var row = grid.store.getAt(rowIndex);
this.updateItem(grid, e, row);
}
}
...И процессор multiremove.class.php:
<?php
class modExtraItemMultyRemoveProcessor extends modProcessor {
public $checkRemovePermission = true;
public $objectType = 'modExtraItem';
public $classKey = 'modExtraItem';
public $languageTopics = array('modextra');
public function process() {
$processorProps = array('processors_path' => dirname(__FILE__) . '/');
foreach (explode(',',$this->getProperty('resources')) as $id) {
$response = $this->modx->runProcessor('remove', array('id' => $id), $processorProps);
if ($response->isError()) {
return $response->response;
}
}
return $this->success();
}
}
return 'modExtraItemMultyRemoveProcessor';Чтобы можно было удалять и по правому клику на выделенных объектах, исправляем метод getMenu:
...
,getMenu: function() {
var cs = this.getSelectedAsList();
var m = [];
if (cs.split(',').length > 1) {
m.push({
text: _('modextra_items_remove')
,handler: this.removeSelected
});
} else {
m.push({
text: _('modextra_item_update')
,handler: this.updateItem
});
m.push('-');
m.push({
text: _('modextra_item_remove')
,handler: this.removeItem
});
}
this.addContextMenuItem(m);
}
...Комментарии: 5
Дамс… Писал вопрос как сделать мультиселект, потом нашел, как, но не знал как его передать в процессор, исправил вопрос, потом сделал процессор и кнопку, не знал как исправить контекстное меню. А в итоге сам разобрался, получилась статья)))
Единственный вопрос, правильно ли написал процессор? Или лучше вместо запуска процессора делать просто:
Единственный вопрос, правильно ли написал процессор? Или лучше вместо запуска процессора делать просто:
$item->remove();
хороший трюк, до таких тонкостей я не дошел!
Необходимо помечать статью для какой версии MODx код: EVO или REVO…
Если MODX, то Revo. Ветка 1.x.x давно выделилась в отдельный проект — Evolution CMS.
вот это новость!!!… надо глянуть
Авторизуйтесь или зарегистрируйтесь, чтобы оставлять комментарии.
