Игорь
С нами с 27 мая 2015; Место в рейтинге пользователей: #366Соединяем EasyComm и mFilter2
Всем привет, и сразу к делу (кстати пишу первый раз тут, если будут ошибки — исправим).
Довольно таки часто требуется в интернет магазинах или каталогах добавить возможность пользователям писать отзывы о товарах, с этим очень хорошо справляется компонент EasyComm. Но очень часто возникает и смежная задача, слепить EasyComm с mFilter2, а именно сделать сортировку по количеству отзывов или по рейтингу товара. Выкладываю готовое решение.
Добавляем в вызов mFilter2 следующий код:
Довольно таки часто требуется в интернет магазинах или каталогах добавить возможность пользователям писать отзывы о товарах, с этим очень хорошо справляется компонент EasyComm. Но очень часто возникает и смежная задача, слепить EasyComm с mFilter2, а именно сделать сортировку по количеству отзывов или по рейтингу товара. Выкладываю готовое решение.
Добавляем в вызов mFilter2 следующий код:
&loadModels=`easycomm`
&where=`{"class_key":"msProduct"}`
&leftJoin=`{
"ecThread": {
"class": "ecThread",
"on": "msProduct.id = ecThread.resource"
}
}`
&select=`{
"msProduct": "*",
"ecThread": "ecThread.rating_simple AS rating, ecThread.count AS reviews"
}`Упрощаем работу с TV
Продолжая тему, начатую Василием, предлагаю решение для упрощения работы с TV. Оно поможет тем, у кого логика сайта завязана на TV — запросы, фильтры и т.п.
Решается эта задача созданием полей в таблице ресурсов и копированием в них значений TV.
Решается эта задача созданием полей в таблице ресурсов и копированием в них значений TV.
[videoGallery] Добавляем видеоролики из фронтенда

Многие задавали вопрос: "можно ли добавлять видео из фронта и как это реализовать". Из-за особенности компонента самому это сделать было не так просто, как казалось на первый взгляд. Сегодня Алексей заказал внедрение данной функции.
В компонент был добавлен сниппет videoGallery.input, который можно вызвать в любой форме на сайте, примерно так:
[[!videoGallery.input?
&tv=`video`
&res=`[[+id]]`
]]&res — ID ресурса, к которому привязано видео.
tickets загрузка изображения через форму в tv
Привет.
Подскажите пожалуйста.
На фронтенде есть форма для создания тикета.
Подскажите пожалуйста.
На фронтенде есть форма для создания тикета.
[[TicketForm?
&tplFormCreate=`tpl.Tickets.form.create.news_press_reliz`
&resources=`16`
&redirectUnpublished=`6561`
&allowedFields=`pagetitle,content,img_preview`
]]<div class="form-group">
<label for="ticket-img">Изображение</label>
<input type="text" class="form-control" placeholder="Изображение" name="img_preview" value="" maxlength="50" id="ticket-img"/>
<span class="error"></span>
</div>Миграция с Gallery в ms2Gallery
Сегодня стояла задача мигрировать все картинки из Gallery загруженные для каждого ресурса (вот по этой инструкции) в ms2Gallery. Да при этом в контентах всех ресурсов заменить ссылку старого изображения из TV на новую ссылку из ms2Gallery. К тому-же в конце работы, чтоб удалял старые изображения с сервера, и данные в ТВшках о старых картинках.
Результат работы под катом.
Результат работы под катом.
Бесплатная доставка курьером от определенной суммы
Здравствуйте. Пожалуйста, подскажите как реализовать данный функционал:
например, до 5000 тысяч доставка 300 рублей, от 5000 тысяч – бесплатно?
joxi.ru/zAN5Mxls156329
например, до 5000 тысяч доставка 300 рублей, от 5000 тысяч – бесплатно?
joxi.ru/zAN5Mxls156329
msearch2 queryVar
Привет.
Вообщем есть персона, к примеру Иван Иванов.
Нужно вывести на страницу, все новости где есть упоминание о «Иване Иванове».
Хочу вывести через msearch2 чтобы корректно выводились все новости, но нужно чтобы адрес не содержал GET-параметрам. К примеру так site.com/ivan_ivanov/
То есть перейдя по этому адресу будут выводится все найденные материалы.
У msearch2 параметр, в который мы можем отправить переменную
Вообщем есть персона, к примеру Иван Иванов.
Нужно вывести на страницу, все новости где есть упоминание о «Иване Иванове».
Хочу вывести через msearch2 чтобы корректно выводились все новости, но нужно чтобы адрес не содержал GET-параметрам. К примеру так site.com/ivan_ivanov/
То есть перейдя по этому адресу будут выводится все найденные материалы.
У msearch2 параметр, в который мы можем отправить переменную
&queryVar query Имя переменной для получения поискового запроса из $_REQUEST.Создание мультисайта на MODX REVO
Лучше поздно, чем никогда. Как и обещал https://modx.pro/help/5194/ пишу про создание мультисайта на MODX REVO. Выкладываю в блог Готовые решения, т.к. в статье есть чуть-чуть кода.
Смысл всей затеи — упростить поддержку сайтов.
Под поддержкой понимаются любые действия связанные с работой сайта:
— размещение контента
— технические доработки сайта (программирование, верстка)
— консультирование модераторов, сеошников и т.д.
— бэкапы и восстановление информации
Кроме того, для упрощения работы необходимо внедрить стандарты, чтобы упростить рутину. Звучит громко, но на самом деле все просто — по «узким» моментам единожды принимаем какое-то решение и дальше просто поступаем по образцу, чтобы не тратить время на изобретение велосипедов. По принятому решению пишем короткую заметку в Евернот, чтобы потом когда понадобится можно было быстро найти, на чем основывалось решение.
В таких «стандартах» у меня:
— ресайз картинок с примерами кода
— настройки галереи fancybox с примерами кода
— создание файловых архивов
— названия чанков, например почти везде у меня есть чанки HEADER.site1, FOOTER.site1, ASIDE.site1 (в названии используем название контекста).
— и т.д. и т.п.
Т.е. единожды продумываем тонкости и решаем, что будем делать именно так и никак иначе. В дальнейшем это позволит избежать бардака и существенно ускорит процесс переноса существующих сайтов в мультисайт или разработку новых сайтов.
Смысл всей затеи — упростить поддержку сайтов.
Под поддержкой понимаются любые действия связанные с работой сайта:
— размещение контента
— технические доработки сайта (программирование, верстка)
— консультирование модераторов, сеошников и т.д.
— бэкапы и восстановление информации
Кроме того, для упрощения работы необходимо внедрить стандарты, чтобы упростить рутину. Звучит громко, но на самом деле все просто — по «узким» моментам единожды принимаем какое-то решение и дальше просто поступаем по образцу, чтобы не тратить время на изобретение велосипедов. По принятому решению пишем короткую заметку в Евернот, чтобы потом когда понадобится можно было быстро найти, на чем основывалось решение.
В таких «стандартах» у меня:
— ресайз картинок с примерами кода
— настройки галереи fancybox с примерами кода
— создание файловых архивов
— названия чанков, например почти везде у меня есть чанки HEADER.site1, FOOTER.site1, ASIDE.site1 (в названии используем название контекста).
— и т.д. и т.п.
Т.е. единожды продумываем тонкости и решаем, что будем делать именно так и никак иначе. В дальнейшем это позволит избежать бардака и существенно ускорит процесс переноса существующих сайтов в мультисайт или разработку новых сайтов.
[easyBlacklist] Релиз простого черного списка IP
Буквально месяц назад я описывал простой компонент для блокировки пользователей по IP, который не решался выкладывать в магазин. Теперь его код был приведён в приемлемый вид и я решил его всё-таки выложить в магазин.
easyBlacklist — это простой компонент, предназначенный для блокировки злоумышленников и нежелательных посетителей сайтов по их IP-адресу. Есть возможность указать IP-адрес, причину блокировки и включить/отключить правило.
easyBlacklist — это простой компонент, предназначенный для блокировки злоумышленников и нежелательных посетителей сайтов по их IP-адресу. Есть возможность указать IP-адрес, причину блокировки и включить/отключить правило.
[pdoTools] Версия 2.0 с шаблонизатором и кэшем
Доступна стабильная версия pdoTools 2.0, в которой я уже определился, как именно должен работать шаблонизатор Fenom.
Во-первых, добавлены системные настройки, которые позволяют обезопасить выполнение шаблонов Fenom от потенциально нехороших пользователей админки, а то и вовсе его отключить.
Во-вторых, улучшена работа с кэшем как чанков Fenom, так и pdoMenu.
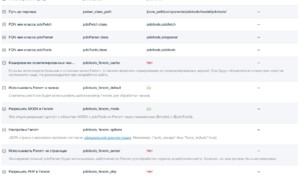
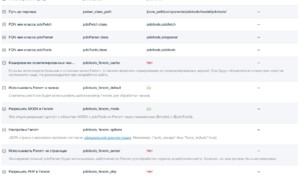
Сначала настройки:

Во-первых, добавлены системные настройки, которые позволяют обезопасить выполнение шаблонов Fenom от потенциально нехороших пользователей админки, а то и вовсе его отключить.
Во-вторых, улучшена работа с кэшем как чанков Fenom, так и pdoMenu.
Сначала настройки:

- pdotools_fenom_default включает обработку синтаксиса Fenom во всех чанках сайта.
- pdotools_fenom_parser включает обработку синтаксиса Fenom на страницах сайта. Контент ресурсов, шаблоны — везде. По умолчанию отключено.
- pdotools_fenom_php включает возможность выполнения произвольных функций PHP в шаблонах через {$.php.функция()}. Опция эта очень опасная, так что тоже отключена.
- pdotools_fenom_modx — чуть менее опасная опция, но во многих случаях, пока, необходимая — работа с объектами modX и pdoTools через переменные {$modx} и {$pdoTools}. Если вы не доверяете своим менеджерам — выключите её от греха подальше, потому что через объект modX можно удалить начисто весь сайт.
- pdotools_fenom_cache — включает кэшированние чанков (только чанков, не страниц сайта) через кэшер MODX (а не как раньше). Стоит использовать только на продакшн сайтах при больших и сложных чанках.

