Павел Голубев
С нами с 21 февраля 2014; Место в рейтинге пользователей: #257Оптимизации и тонкости работы с БД для больших магазинов на MODX Revolution
Небольшое вступление
Данная статья не претендует на универсальное решение. Всегда пользуйтесь собственной головой. Всё описанное ниже актуально для MODX Revolution 2.8.3-pl, miniShop2 2.9.1-pl.
Данная статья не претендует на универсальное решение. Всегда пользуйтесь собственной головой. Всё описанное ниже актуально для MODX Revolution 2.8.3-pl, miniShop2 2.9.1-pl.
Новый универсальный модуль расчёта доставки сразу для 13 служб доставки
Модуль для сервиса eShopLogistic.ru.
Интегрированы службы доставки: СДЭК, DPD, Boxberry, IML, Почта России, Деловые Линии, ПЭК, Dostavista, GTD, Байкал Сервис, PickPoint, Желдорэкспедиция, Ozon Rocket.
Если у вас есть своя служба доставки или просто пункты самовывоза, вы можете добавить собственную службу наравне с уже работающими.
Интегрированы службы доставки: СДЭК, DPD, Boxberry, IML, Почта России, Деловые Линии, ПЭК, Dostavista, GTD, Байкал Сервис, PickPoint, Желдорэкспедиция, Ozon Rocket.
Если у вас есть своя служба доставки или просто пункты самовывоза, вы можете добавить собственную службу наравне с уже работающими.
Требуется выполнить верстку и интеграцию CMS Modx revo
5 7 000
Требуется выполнить верстку и интеграцию на cms. CMS Modx revo
Существующий интернет-магазин fluggershop.ru
Для данного интернет-магазина производится смена всего дизайна и функционала.
1. Текущее задание (первичное) – верстка и интеграция
— Главная Страница для сайта + мобильная версия.
После успешной работы над 1-ым заданием
2. Следующее задание — Если задание будет выполнено успешно, то можно приступить к верстке и интеграции остальных страниц:
- подбор цвета
- корзина
- карточка товара
- категрии
— подкатегории
— другие страниц и тд
Пример дизайна в приложенном файле.
Готовы рассмотреть вашу цену?!
Существующий интернет-магазин fluggershop.ru
Для данного интернет-магазина производится смена всего дизайна и функционала.
1. Текущее задание (первичное) – верстка и интеграция
— Главная Страница для сайта + мобильная версия.
После успешной работы над 1-ым заданием
2. Следующее задание — Если задание будет выполнено успешно, то можно приступить к верстке и интеграции остальных страниц:
- подбор цвета
- корзина
- карточка товара
- категрии
— подкатегории
— другие страниц и тд
Пример дизайна в приложенном файле.
Готовы рассмотреть вашу цену?!
Отдаем модные форматы картинок в webp и avif напрямую через nginx и apache в обход разметки

Всем привет!
Я тут работал над одним проектом, в котором очень много контентной и интерфейсной графики, десятки тысяч изображений и, конечно, возник вопрос оптимизации сайта, чтобы удовлетворить требования поисковых систем.
Энтузиазма добавили, появившиеся относительно недавно у гугла, так называемые Core Web Vitals.
Кто не в курсе это пачка технических показателей качества сайта, которые скоро будут включены в алгоритм ранжирования и все тормознутые сайты из-за них, типа, покатятся вниз.
Ну в общем, встала задача оптимизировать картинки, а также сделать так, чтобы не пришлось переписывать кучу html кода, чтобы эти картинки туда вставить.
Помогите протестировать PR для ускорения выпуска Revolution 3.0
MODX 3 приближается к замораживанию функции перед бета-циклом и последующим релизом. Так как нам нужна максимально возможная помощь в тестировании и проверке ключевых проблем и Pull Requests («PRs»), мы создали это учебное пособие по подходу для тех, кто не привык жить в командной строке и работать с git'ом каждый день.
В настоящее время существует более двух десятков PR, которые должны быть объединены перед окончательным альфа-релизом.
Во время альфа версии, вещи, которые нарушают обратную совместимость, являются кандидатами для включения в релиз MODX 3.0. Однако, во время предстоящей бета-версии, больше никаких изменений, нарушающих совместимость, приниматься не будут. Бета-версия предназначена для шлифовки вещей и работы над тем, чтобы как можно больше дополнений работали без рефакторинга. Многие уже работают.
В настоящее время существует более двух десятков PR, которые должны быть объединены перед окончательным альфа-релизом.
Во время альфа версии, вещи, которые нарушают обратную совместимость, являются кандидатами для включения в релиз MODX 3.0. Однако, во время предстоящей бета-версии, больше никаких изменений, нарушающих совместимость, приниматься не будут. Бета-версия предназначена для шлифовки вещей и работы над тем, чтобы как можно больше дополнений работали без рефакторинга. Многие уже работают.
Релиз mSync версии 1.2.0

В новой версии компонента mSync улучшено множество деталей, которых не хватало разработчикам интернет магазинов по результатам обращения в техподдержку.
- Добавлена возможность независимой ручной загрузки файлов import.xml и offers.xml — теперь нет необходимости загружать оба файла, если, например, вы меняете только цены и остатки уже существующих товаров.
- Добавлена автоматическая поддержка пользовательских множественных свойств — ранее добавить свое свойство, которое работало бы аналогично цветам и размерам было большой проблемой, теперь такие свойства выбираются на этапе настройки свойств синхронизации
- Добавлены ключевые свойства для связи товаров с ресурсами MODX (теперь не только по uuid) — если товар не будет найден по идентификатору 1С, то компонент попробует поискать его по совокупности полей, отмеченных как ключевые. Например, если у вас все товары имеют разный артикул и уже созданы на сайте, то по ключевому полю артикул они сопоставятся с товарами, пришедшими из 1С.
- Добавлена возможность сопоставления категорий 1С с ресурсами MODX по имени (через настройку) — аналогично теперь можно сопоставлять категории 1С с существующими категориями на сайте просто по имени
- Реализовано более простое добавление кастомных свойств в плагине на событие mSyncOnBeforeImportProduct — теперь, чтобы добавить свойства и характеристики в товар достаточно добавить их в $data['characteristics']['properties'] или $data['characteristics']['features']
[ZoomX] Меняем правила шаблонизации в MODX Revolution
Друзья, хочу рассказать о новом, возможно, революционном компоненте Сергея Шлокова ZoomX. С его разрешения, разумеется, я хочу перенести в сообщество его статью из Хабра.
Теория выгрузок из 1С в MODX (часть 1 из 2)
И снова привет!
Выгрузка товаров на сайт — это самый, самый частый кейс моей мини-студии. Для реализации мелких-средних интернет-магазинов используем классическую и сверхпопулярную связку MODX+miniShop2, для крупых — нет, но я как-нибудь обязательно расскажу почему.
Выгрузка товаров на сайт — это самый, самый частый кейс моей мини-студии. Для реализации мелких-средних интернет-магазинов используем классическую и сверхпопулярную связку MODX+miniShop2, для крупых — нет, но я как-нибудь обязательно расскажу почему.
Обратная линия: Обновление компонентов MODX Revolution 3.0.0-alpha2

Здравствуйте, Коллеги.
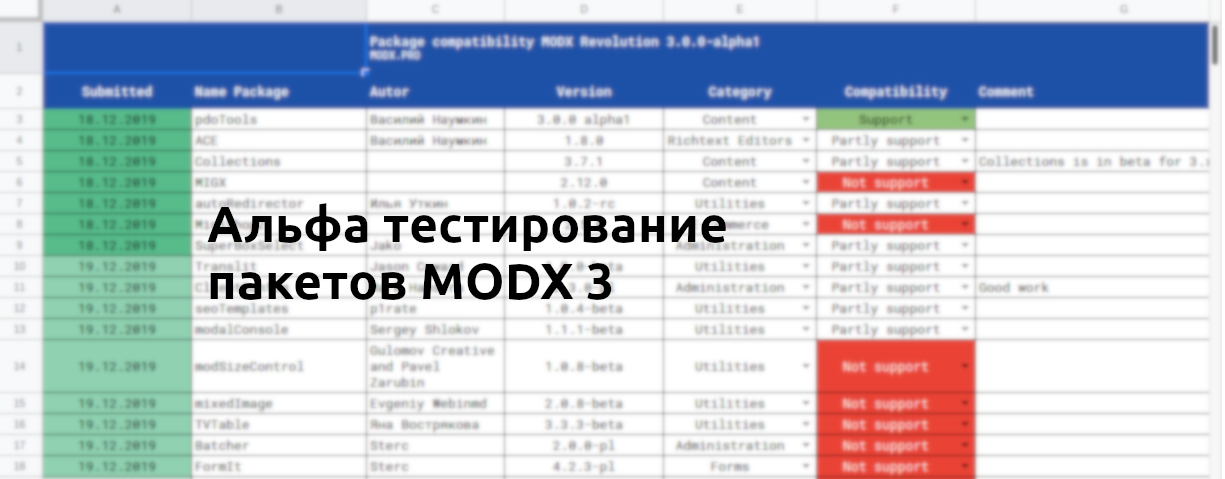
Недавно вышел пост от @Иван Бочкарев «MODX Revolution 3.0.0-alpha1 (Перевод)» и в одном из диалогов сформулированно желание о создании документа со списком пакетов работающий на CMS MODX Revolution 3.0.0-alpha1
Ссылка на документ в формате Google Sheets — Package compatibility MODX Revolution 3.0.0-alpha1
Решил проявить инциативу, понимая какая сейчас загруженность у активных участников сообщества MODX REVO
Разработка компонента без злосчастного ExtJS
Привет всем.
Во время выступления Steffan Blockx (Building a CMP without ExtJS) в этом году на митапе MODX AMSTERDAM я вдоволь насмеялся, потому, что для меня тема и содержание его выступления были не содержательными. Он 45 мин. говорил, что компонент для MODX можно написать и без ExtJS. Но как же я ошибался по поводу очевидности его слов. Для кого-то — да, а для некоторых оказывается, что не совсем.
Несколько причин очевидности:
Это была первая причина, а вторая поинтереснее. Как же устаешь от нытья в чате телеграм по поводу ExtJS. Каждый клянется, что он точно не является некрофилом и ему противно вступать в половые отношения с «мертвым» MODX.
Третья причина банальная, несколько людей попросили показать.
Во время выступления Steffan Blockx (Building a CMP without ExtJS) в этом году на митапе MODX AMSTERDAM я вдоволь насмеялся, потому, что для меня тема и содержание его выступления были не содержательными. Он 45 мин. говорил, что компонент для MODX можно написать и без ExtJS. Но как же я ошибался по поводу очевидности его слов. Для кого-то — да, а для некоторых оказывается, что не совсем.
Несколько причин очевидности:
- ExtJS всё еще JS и обходится без магии работая с процессорами
- На данный момент есть много компонентов (барабанная дробь) которые работают на чистом js или используя библиотеки. Shopkeeper3 (Angular), imgArea (частично jQuery), ModxMinify (jQuery)
- Об использовании vue писали и раньше
Это была первая причина, а вторая поинтереснее. Как же устаешь от нытья в чате телеграм по поводу ExtJS. Каждый клянется, что он точно не является некрофилом и ему противно вступать в половые отношения с «мертвым» MODX.
Третья причина банальная, несколько людей попросили показать.

