Дмитрий
С нами с 03 ноября 2019; Место в рейтинге пользователей: #523Как сформировать подобный блок?
Здравствуйте.
Подскажите, может кто делал подобное?
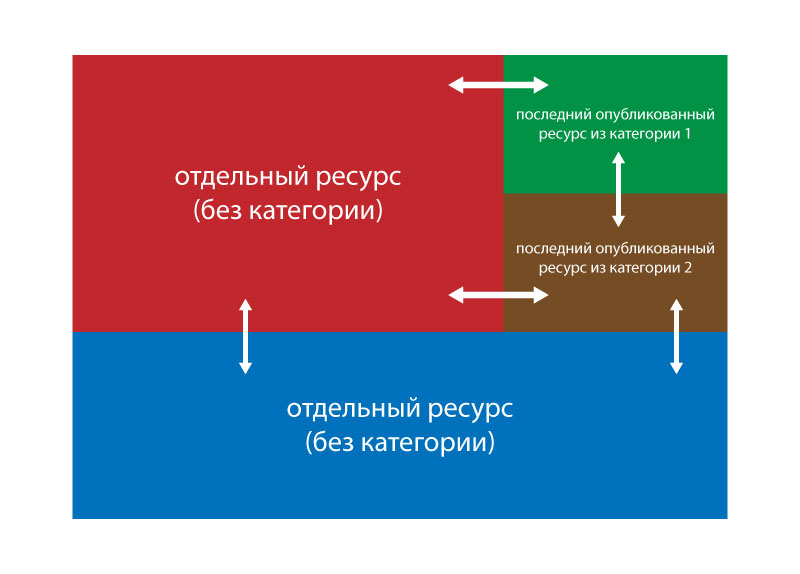
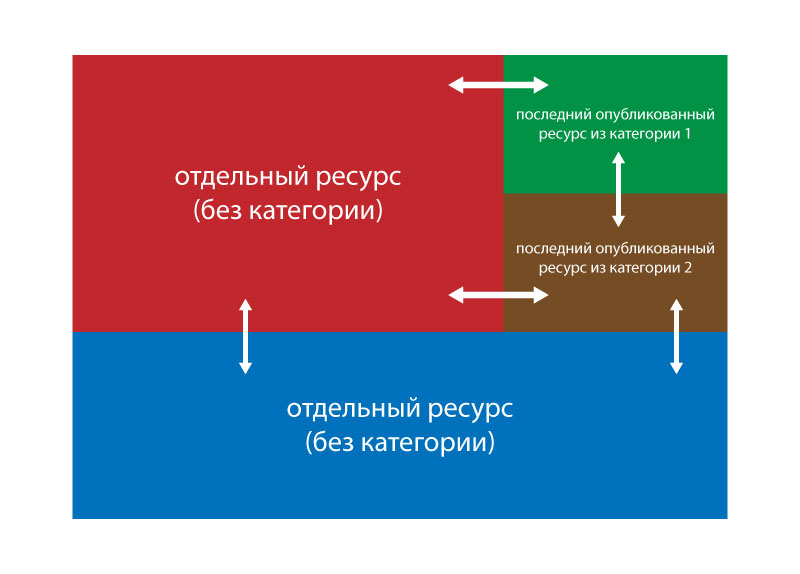
Нужно вывести элемент состоящий из блоков разных размеров (как на картинке).
В одном блоке ресурс, в другом последний опубликованный ресурс категории и т.д:
1) Нужно чтобы админ сайта формировал эти блоки в админке сайта
2) Нужно чтобы админ мог блоки менять местами.

Заранее спасибо за ответ!
Подскажите, может кто делал подобное?
Нужно вывести элемент состоящий из блоков разных размеров (как на картинке).
В одном блоке ресурс, в другом последний опубликованный ресурс категории и т.д:
1) Нужно чтобы админ сайта формировал эти блоки в админке сайта
2) Нужно чтобы админ мог блоки менять местами.

Заранее спасибо за ответ!
minishop2 Оплата произвольной суммы
Здравствуйте.
Подскажите, как организовать прием произвольной суммы — клиент вводит свой номер и сумму, которую он хотел бы оплатить. Используется minishop2 + подключение к Яндекс.Касса.
Подскажите, как организовать прием произвольной суммы — клиент вводит свой номер и сумму, которую он хотел бы оплатить. Используется minishop2 + подключение к Яндекс.Касса.
Условие для товаров с меткой favorite MiniShop2
Подскажите пожалуйста.
Как реализовать условие в MiniShop2: если есть хоть один товар с меткой «favorite» тогда выводим заголовок и блок с такими товарами, если нет таких товаров, ничего не выводим?
Как реализовать условие в MiniShop2: если есть хоть один товар с меткой «favorite» тогда выводим заголовок и блок с такими товарами, если нет таких товаров, ничего не выводим?
Как вставить плейсхолдер во внешний js файл
Подскажите пожалуйста дилетанту:
в чанке код:
Вопрос: как во внешнем js файле можно прописать плейсхолдер [[+link]], чтобы не вставлять скрипт в HTML?
в чанке код:
<div class="assortment" onClick="window.location='[[+link]]'">content</div>Вопрос: как во внешнем js файле можно прописать плейсхолдер [[+link]], чтобы не вставлять скрипт в HTML?

