Готовые решения
[Tickets] Ajax комментарии
В продолжении темы про книгу отзывов.
Как и обещал, выкладываю описание решения. Только я решил разбить его на отдельные пункты, потому что каждая из описанных возможностей может быть использована независимо от других.
Первым пунктом была указана возможность ajax подгрузки комментариев. Она самая простая. С нее и начнем.
Как и обещал, выкладываю описание решения. Только я решил разбить его на отдельные пункты, потому что каждая из описанных возможностей может быть использована независимо от других.
Первым пунктом была указана возможность ajax подгрузки комментариев. Она самая простая. С нее и начнем.
[Tiсkets] Книга отзывов с ajax подгрузкой
Набравшись необходимых знаний в программировании и MODX, решил переделать книгу отзывов со своего сайта, удалить красивый, но кривой modxTalks, который разработчики давно забросили, и поставить отличный компонент Tickets — быстрый, удобный, с огромным функционалом. А главное, его автор всегда на связи и всегда готов помочь.
Пару дней разборок, которые мне выделили родные, взяв на себя все домашние обязанности и детей, и вот что в итоге получилось. Это пока бета версия. Хотелось бы услышать рекомендации от старших товарищей.
Что пришлось сделать:
1. Подгрузку комментариев по нажатию на кнопку, чтобы не выводить всю простыню пользователю. Можно было бы и автоматом при достижении низа страницы, но мне больше нравиться по кнопке. Также реализовано в Яндексе.
2. Смайлики. Ну куда же без них. Красиво же.
3. Ну и с CSS поколдавать, чтобы выглядело как простая книга отзывов.
Пару дней разборок, которые мне выделили родные, взяв на себя все домашние обязанности и детей, и вот что в итоге получилось. Это пока бета версия. Хотелось бы услышать рекомендации от старших товарищей.
Что пришлось сделать:
1. Подгрузку комментариев по нажатию на кнопку, чтобы не выводить всю простыню пользователю. Можно было бы и автоматом при достижении низа страницы, но мне больше нравиться по кнопке. Также реализовано в Яндексе.
2. Смайлики. Ну куда же без них. Красиво же.
3. Ну и с CSS поколдавать, чтобы выглядело как простая книга отзывов.
Сниппет конвертирования из modResource в MS Word
Сниппет способен формировать *.doc файлы на основе заголовка и текста указанной страницы.
Сниппет вывода path первого изображения из альбома компонента Gallery
Для начала создадим новый тип TV вот по этой инструкции — community.modx-cms.ru/blog/tips_and_tricks/8733.html
Далее создадим сниппет, который будет выводить наше первое изображение из альбома заполненного в дополнительных полях ресурса:
[[!getGalleryImage? &album=`[[*hotelPhotos]]`&toPlaceholder=`hotelFirstImage`]]
[[*hotelPhotos]] — это TV с id альбома Gallery (с тем новым типом TV, который мы создали по инструкции выше)
Также мы можем указать параметр «rank», он будет отвечать, какое по счёту изображение от начала нам вывести. Допустим если укажем "&rank=`1`", то получим второе по счёту от начала изображение, укажем «2» — получим третье изображение и т.д.
Далее создадим сниппет, который будет выводить наше первое изображение из альбома заполненного в дополнительных полях ресурса:
<?php
// Сниппет получения пути изображения из указанного альбома компонента Gallery
$album = $modx->getOption('album', $scriptProperties, '1'); // проверяем, указан ли id альбома.. (по умолчанию - id альбома = 1)
$rank= $modx->getOption('rank', $scriptProperties, '0'); // проверяем, указан ли номер картинки в альбоме, по счёту от начала, которую нужно вывести.. (по умолчанию - первая)
$toPlaceholder = $modx->getOption('toPlaceholder', $scriptProperties, ''); // в плейсхолдер
$where=array();
$where['album'] = $album;
$where['rank'] = $rank;
$gAlbumItemObj = $modx->getObject("galAlbumItem", $where );
$pathToImage = ''; // Сохраняем пустоту, чтобы в случае пустого альбома обновить плейсхолдер..
// Проверяем, получили ли мы результат.. проще говоря - есть ли такая картинка в таком альбоме
if(is_object($gAlbumItemObj)) {
$gItemObj = $modx->getObject("galItem", array('id' => $gAlbumItemObj->get('item')) );
$pathToImage = '/assets/gallery/' . $gItemObj->get('filename');
//print_r($gItemObj->toArray()); die;
}
if($toPlaceholder!='') {
$modx->setPlaceholder($toPlaceholder, $pathToImage);
} else {
return $pathToImage;
}[[!getGalleryImage? &album=`[[*hotelPhotos]]`&toPlaceholder=`hotelFirstImage`]]
[[*hotelPhotos]] — это TV с id альбома Gallery (с тем новым типом TV, который мы создали по инструкции выше)
Также мы можем указать параметр «rank», он будет отвечать, какое по счёту изображение от начала нам вывести. Допустим если укажем "&rank=`1`", то получим второе по счёту от начала изображение, укажем «2» — получим третье изображение и т.д.
Динамическое обновление основной корзины
У MS2 есть хорошая вещь как возможность расширения класса msCartHandler. Все обновленные данные берутся $miniShop2->cart->status() и отсюда следует что нужно в этот массив данных дописать нужные нам данные, а именно список товаров которые попадут в [[+goods]]
И так начнем «колдовать»!
И так начнем «колдовать»!
Виджет "статистика minishop2"

Установка:
1. Загрузить файл в core / components / minishop2 / elements / widgets
2. Открыть Панели / Создать виджет
3. Имя: ms2_stat (или какое хотите).
Тип: файл
Путь к файлу: [[++ core_path]] компоненты / minishop2 / элементы / виджеты / widget.ms2_stat.php
4. Панель / Добавить виджет / ms2_stat (или то что указали в п.3)
Хлебные крошки в админке MODX
<?php
if ($modx->event->name == 'OnDocFormPrerender') {
if (!$id = $modx->controller->resourceArray['id']) {
return;
}
$resources = array();
foreach ($modx->getParentIds($id, 10, array('context' => 'web')) as $parentId) {
if ($parentId) array_push($resources, $parentId);
}
natsort($resources);
$resources[] = $id;
$setting = $modx->getObject('modSystemSetting', 'settings_version');
$version = explode('.',$setting->get('value'));
$url = MODX_MANAGER_URL.'/manager/index.php?a=30&id=';
if($version[1]==3){
$url = MODX_MANAGER_URL.'?a=resource/update&id=';
}
$level = 0;
$childTemplates = '<a style="color: #333;" href="'.MODX_MANAGER_URL.'">Панель</a> <span style="color: #333;">|</span> ';
foreach ($resources as $resourceId) {
$resource = $modx->getObject('modResource', $resourceId);
if ($resourceId == $id) {
$childTemplates .= '<span style="color: #333;">'.$resource->get('pagetitle').'</span>';
} else {
$childTemplates .= '<a style="color: #333;" href="'.$url.$resource->get('id').'">'.$resource->get('pagetitle').'</a> <span style="color: #333;">|</span> ';
}
$level++;
}
$modx->controller->addHtml('
<script>'."
Ext.onReady(function() {
var title = Ext.select('#modx-resource-header');
var pagetitle = Ext.select('#modx-resource-pagetitle');
title.createChild('<p style=\"padding-bottom: 15px;\">$childTemplates</p>');
pagetitle.on('keyup', function(){
title.createChild('<p style=\"padding-bottom: 15px;\">$childTemplates</p>');
});
});
</script>
".'</script>');
return;
}Update
(15.10.2014) — Добавлена генерация url в зависимости от версии cms.
Исходный код: github.com/tanaevr/BreadCrumbsManager
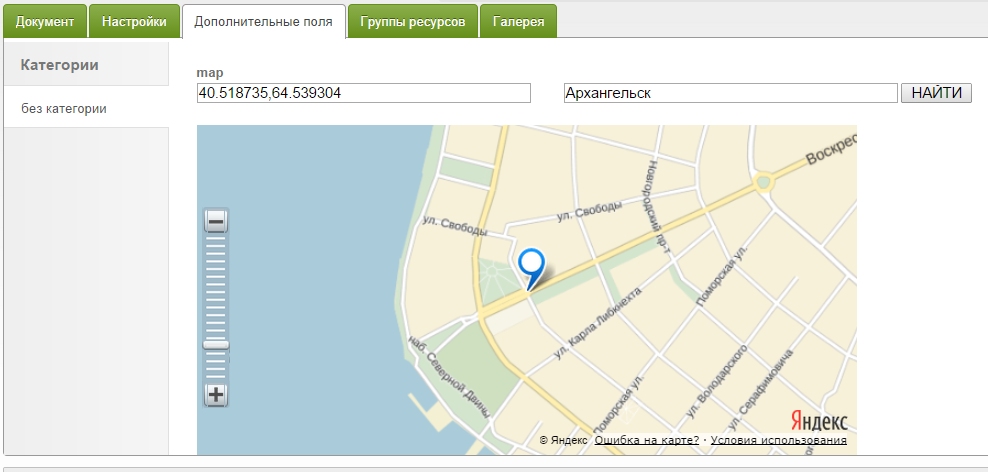
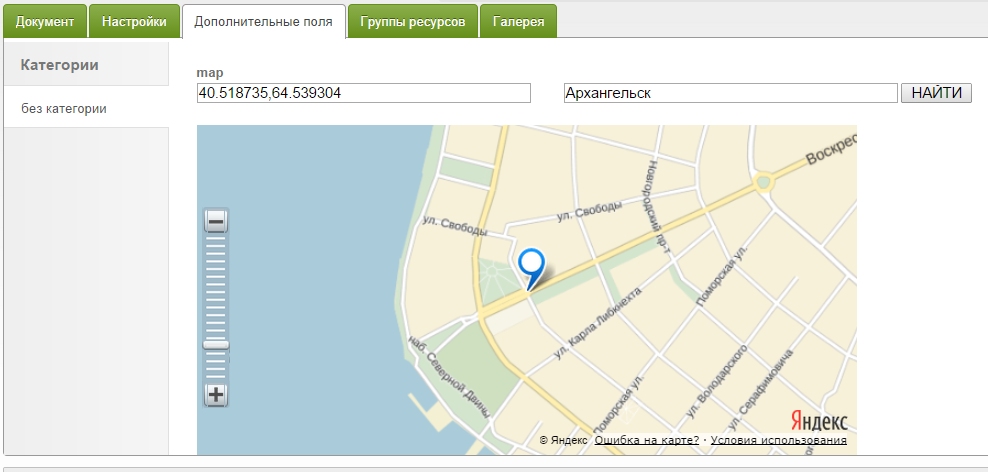
Yandex карта как TV-параметр.
Всем привет, очень часто при создании контактов на сайте требуется прикрепить туда интерактивную карту, чтобы показать где собственно говоря находится офис или фирма.

Менеджеры могут вставлять iframe (что удобно для единичного случая), но если таких офисов много?
В общем, я для личного использования сначала написала просто копируемый плагин, а потом запаковала его в компонент (вроде работает все).
При удалении только пишет ошибки) не нашла (или плохо искала) в уроках Василия как при удалении удалять созданные ресурсы (у меня плагин и категория)
ссылка на компонент
PS может кому и пригодится такая штука

Менеджеры могут вставлять iframe (что удобно для единичного случая), но если таких офисов много?
В общем, я для личного использования сначала написала просто копируемый плагин, а потом запаковала его в компонент (вроде работает все).
При удалении только пишет ошибки) не нашла (или плохо искала) в уроках Василия как при удалении удалять созданные ресурсы (у меня плагин и категория)
ссылка на компонент
PS может кому и пригодится такая штука
Вывод товаров с определенным цветом
Вывод товаров определенного цвета:
[[!msProducts?
&parents=`0`
&innerJoin=`{"Options":{"class":"msProductOption"}}`
&groupby=`msProduct.id`
&where=`{"Options.key":"color","Options.value:IN":["Белый","Белая"]}`
]][[!msProducts?
&parents=`0`
&innerJoin=`{"msProductFile":{"alias":"File","on":"msProduct.id = File.product_id"}}`
&groupby=`msProduct.id`
&where=`{"File.name:LIKE":"%IMG_0049%"}`
]]&where=`{"File.name:LIKE":"%file1%","OR:File.name:LIKE":"%file2%"}`&where=`{"File.name:IN":["file1.jpg","file2.jpg"]}`Сниппет проверки прав доступа по группам
Простой сниппет для проверки прав доступа, при выполнении которого выводится чанк.
Может пригодится для вывода кнопок редактирования/добавления страницы соответствующим группам (журналисты, модераторы и тд).
+ существует проверка доступа, если авторизованный пользователь = автор страницы.
Может пригодится для вывода кнопок редактирования/добавления страницы соответствующим группам (журналисты, модераторы и тд).
+ существует проверка доступа, если авторизованный пользователь = автор страницы.


