Готовые решения
[UserAvatar] - аватар пользователя
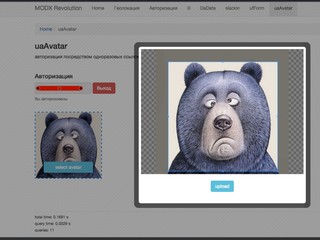
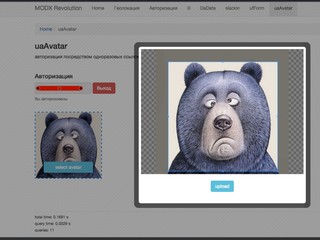
Компонент реализует функцию загрузки аватарок пользователям сайта.

вызов сниппета
пакет на githab — github.com/vgrish/useravatar
попробовать можно тут — location.vgrish.ru/index.php?id=32

вызов сниппета
[[!uaAvatar]]пакет на githab — github.com/vgrish/useravatar
попробовать можно тут — location.vgrish.ru/index.php?id=32
Автоматическое создание артикула
Может кому пригодится.
Если храним артикул в ТВ и не охото заморачиватся с прописыванием каждого артикула в ручную.
Если нет изначальных артикулов, а их надо придумать.
Артикулы получаются типа: pl-38125 или 438125 во второй версии плагина.
Если храним артикул в ТВ и не охото заморачиватся с прописыванием каждого артикула в ручную.
Если нет изначальных артикулов, а их надо придумать.
Артикулы получаются типа: pl-38125 или 438125 во второй версии плагина.
Корректировка ранжирования результатов mSearch2
Доброго дня!
Столкнулся с необходимостью скорректировать выдачу поиска, а именно: если в запросе имеется основная словоформа — необходимо повышать её вес.
Столкнулся с необходимостью скорректировать выдачу поиска, а именно: если в запросе имеется основная словоформа — необходимо повышать её вес.
ЧПУ фильтр mFilter2
Всем доброго времени суток!
Уже не в первый раз на своих проектах сталкивались с пожеланием сеошников, чтобы часть параметров фильтра была доступна ЧПУ-ссылками и чтобы это было достаточно универсально. Под катом пара решений, которые я старался пилить достаточно универсально, но всё же без небольших костылей не обошлось!)
Уже не в первый раз на своих проектах сталкивались с пожеланием сеошников, чтобы часть параметров фильтра была доступна ЧПУ-ссылками и чтобы это было достаточно универсально. Под катом пара решений, которые я старался пилить достаточно универсально, но всё же без небольших костылей не обошлось!)
Облако тегов для miniShop2
UPDATE 20.03.2018: Сниппет обновлён на корректный и добавлен pdoTools для обработки чанка.
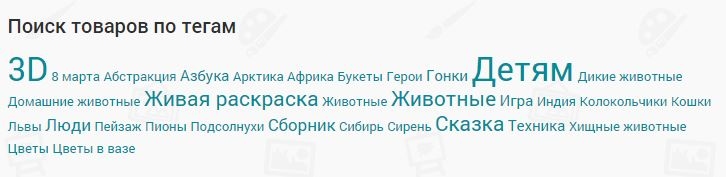
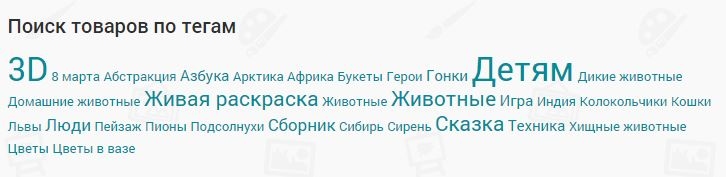
Появилась задача реализовать облако тегов для удобства поиска товаров в интернет-магазине. Для этого сделал простенький сниппет, где теги собираются со всех товаров на сайте.

Сниппет умеет принимать параметры базового размера(font), шага в пикселях(step), количества размеров(levels) и чанка для вывода(tpl).
Алгоритм работы прост:
1. Собираются теги со всех товаров сайта.
2. Подсчитывается количество товаров для каждого тега.
3. Рассчитываются размеры для каждого уровня и границы по количеству использования тега.
4. Если не указан шаблон вывода, то на экране также будет облако тегов, но без ссылок.
Появилась задача реализовать облако тегов для удобства поиска товаров в интернет-магазине. Для этого сделал простенький сниппет, где теги собираются со всех товаров на сайте.

Сниппет умеет принимать параметры базового размера(font), шага в пикселях(step), количества размеров(levels) и чанка для вывода(tpl).
Алгоритм работы прост:
1. Собираются теги со всех товаров сайта.
2. Подсчитывается количество товаров для каждого тега.
3. Рассчитываются размеры для каждого уровня и границы по количеству использования тега.
4. Если не указан шаблон вывода, то на экране также будет облако тегов, но без ссылок.
Добавляем "Цена от" для категории miniShop2
В некоторых моих сайтах-магазинах я отображаю в списке категорий цену в формате «от XXX руб.», вот так:

Небольшая инструкция, как я это делаю:

Небольшая инструкция, как я это делаю:
Редирект и запрет индексации внешних ссылок
Плагин срабатывает на пререндер страницы, отлавливает все внешние ссылки, и, в зависимости от настроек, делает редирект через внутреннюю страницу, добавляет target="_blank", rel=«nofollow» или оборачивает в noindex.
Скрипт создающий sudo юзера

Бывают ситуации, что пароль от админа теряется, а к почте, на которую зареган админ, доступа нет. Данный скрипт создаёт sudo юзера при запуске с рандомным логином и паролем. Дальше уже можно через этого юзера поменять пароль от админа, а залогинившись под админом — удалить только что созданного sudo. Скрипт просто надо закачать в папку с MODX и запустить.
Сортировка тикетов (Tickets) по рейтингу
1 300
Сортировка тикетов (Tickets) по рейтингу и вывод через PdoPage. Долго искал пример на modx.pro. Нашел на одном из своих проектов.
[mSocial]mSocialVK - постинг в Вконтакте.
Представляю Вашему вниманию результат своего двухнедельного марафона в разработке MODX расширений, а именно постинг из замечательной и горячо любимом CMF MODX REVO во всемирно известную социальную сеть Вконтакте.

