MOXI - Быстрая настройка Modx Revo после установки
Рассмотрим как автоматизировать начальную настройку modx с помощью готового инструмента.

Создание нового сайта на modx это всегда рутинный процесс настройки рабочего окружения под жизнеспособную систему. После чистой установки в modx нет ни pdoTools, ни ЧПУ. Для решения этой задачи есть немало инструментов, таких как siteExtra, Boilerplate, siteDev, App. Всех их объединяет подход к настройке системы: настраиваем пакет со всеми настройками и улучшалками, упаковываем и затем загружаем в менеджере пакетов системы. У меня также была своя модификация siteExtra, но она уже достаточно устарела, а возиться с исходниками и упаковкой пакета было банально каждый раз лень, так что я решил потратить своё время, но сделать максимально удобный и расширяемый инструмент, который можно было бы с лёгкостью дорабатывать и изменять с течением времени.
Итак появился Moxi — инструмент настройки ЧИСТОЙ установки cms modx revo на хостинг.
Из приведенных выше инструментов были позаимствованы часть функционала/кода, которые мной используются при каждой новой установки modx. Добавлен также и новые возможности, которых в данных сборках не было.
Данный инструмент работает на modx версии от 2.7(возможно на версиях ниже тоже будет работать, но я не проверял) и ниже 3.0(ПОДДЕРЖКИ MODX3 НЕТ!).
Для запуска как web среды, так и cli нужен php >= 7.4.

Ссылка на видео
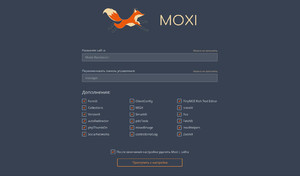
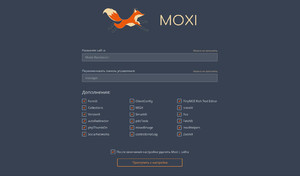
Открываем http://домен_сайта/moxi/ видим интерфейс настройки.

Можем изменить название сайта, поменять расположение панели управление, тоесть введя panel вместо http://домен_сайта/manager/ в панель управления можно будет попасть по адресу http://домен_сайта/panel/. Подробнее про то зачем изменять адрес панели управления можете почитать тут. Также можно не заполнять эти поля и тогда название сайта и его адрес не изменятся.
Отдельно код данного скрипта можете найти тут.
Далее список дополнений. Галками отмечаем, какие дополнения нужно установить на сайт. Их список настраивается в файле src/data/addons.php. Далее ставим галку, чтобы удалить инструмент moxi после окончания настройки.
Самый времязатратный процесс настройки это установка дополнений, если на сервере стоят ограничения времени выполнения запроса, то все дополнения могут не успеть установиться, но не беда, запускаем moxi ещё раз и недостающие дополнения установятся. Исключение это скачанные, но не успевшие установиться дополнения, чтобы их установить нужно будет вручную через менеджер дополнений нажать установить, но если вы ставите не на тестовой какой-то среде, где время выполнения скрипта 30 секунд, то скорее всего всё успеет установиться.
По окончанию установки видим лог выполнения и над ним кнопки открывающие модальные окна с ошибками и предупреждениями.
На этом настройка завершена.

Ссылка на видео
Альтернативный способ запуска moxi. В отличие от web интерфейса нельзя изменить список устанавливаемых дополнений. Преимущество запуска через cli в том, что тут уже не будет ограничения на времени выполнения скрипта.
В томже терминале ssh, в котором склонировали репозиторий, переходим в директорию moxi.
И запускаем через php версии 7.4 утилиту:
Далее указываем название сайта(если нужно его сменить), либо нажимаем сразу enter и тогда название не изменится.
Далее изменение названия панели управления, тут аналогично.
На следующем шаге отобразится список запускаемых процессов, соглашаемся, вводим Y либо сразу нажимаем enter и начнётся настройка.
Приложение имеет следующую структуру:
В главном классе происходит основная магия: установка дополнений, ресурсов, плагинов, настройка дополнений и т.д.
Есть два режима работы:



composer_init — Подключает пакеты композера, если они были добавлены в корне папки core. Реализуется плагин описанный тут.
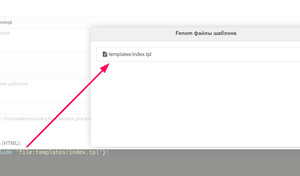
template_list — Добавляет кнопку со списком подключенных файловых шаблонов на странице редактирования шаблона в панели управления. Отдельно код плагина можно посмотреть тут.


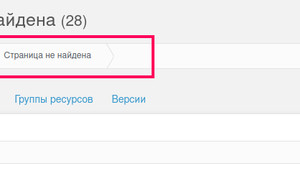
manager_breadcrumbs — Возвращает хлебные крошки в панели управления

ignore — Добавляет fenom модификатор ignore с помощью которого можно избежать белого экрана смерти при подключении файлов. Код плагина тут.
Тут для примера добавил только один сниппет — модификатор для fenom.
version — Добавляет гет параметр к подключаемым стилям/скриптам, для того чтобы избежать диалога с менеджером «открой ещё раз сайт и нажми ctrl+f5». Код сниппета тут, комментарий с кодом автора.
img — тв поле для прикрепления картинки к ресурсу. Также в ресурсе данный тв параметр вынесен в нижний правый блок вкладки «Документ».




Метрика head/body выводятся через модификатор ignore, чтобы js код с фигурными скобками не ломал сайт.

Добавлена проверка на администратора на странице ошибки, чтобы не показывать лог вывода ошибок всем пользователям.

Добавлено пространство имен App\Controllers контроллеры которого находятся в папке core/elements/zoomx/controllers. И добавлен сам тестовый контроллер HelloController который по умолчанию отключен, чтобы его проверить нужно раскомментировать его вызов в файле core/config/routes.php.
Переименован стартовый шаблон на Главная страница.
Включен режим ЧПУ.
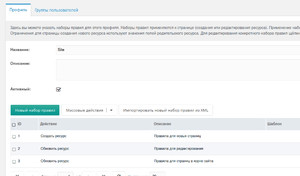
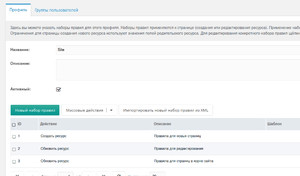
В настройки форм добавлен профиль Site и правила для ресурсов:

Надеюсь данный инструмент будет полезен. Про кастомизацию moxi под свои задачи можете прочитать по ссылке.

Переписал метод установки пакетов. Теперь запускать moxi можно и в modx3!
Но нужно не забывать, что очень много пакетов до сих пор не поддерживают modx3 и если установить их, то система будет работать не корректно. Будьте внимательны при выборе дополнений!
m2f.zencod.ru — Конвертер modx тегов в синтаксис fenom
htpasswd.zencod.ru — Генератор htpasswd файла
Репозиторий на GitHub
☕ Угостить чашкой кофе

Создание нового сайта на modx это всегда рутинный процесс настройки рабочего окружения под жизнеспособную систему. После чистой установки в modx нет ни pdoTools, ни ЧПУ. Для решения этой задачи есть немало инструментов, таких как siteExtra, Boilerplate, siteDev, App. Всех их объединяет подход к настройке системы: настраиваем пакет со всеми настройками и улучшалками, упаковываем и затем загружаем в менеджере пакетов системы. У меня также была своя модификация siteExtra, но она уже достаточно устарела, а возиться с исходниками и упаковкой пакета было банально каждый раз лень, так что я решил потратить своё время, но сделать максимально удобный и расширяемый инструмент, который можно было бы с лёгкостью дорабатывать и изменять с течением времени.
Итак появился Moxi — инструмент настройки ЧИСТОЙ установки cms modx revo на хостинг.
Из приведенных выше инструментов были позаимствованы часть функционала/кода, которые мной используются при каждой новой установки modx. Добавлен также и новые возможности, которых в данных сборках не было.
Данный инструмент работает на modx версии от 2.7(возможно на версиях ниже тоже будет работать, но я не проверял) и ниже 3.0(ПОДДЕРЖКИ MODX3 НЕТ!).
Для запуска как web среды, так и cli нужен php >= 7.4.
Быстрый старт
!!! ВНИМАНИЕ!!!Подключаемся через ssh, переходим в корень сайта и клонируем репозиторий
Запускать настройку можно исключительно на свежеустановленную систему! Запуская данный инструмент на уже рабочем сайте НЕЛЬЗЯ!
git clone https://github.com/alexsoin/moxi.git
Запуск через WEB

Ссылка на видео
Открываем http://домен_сайта/moxi/ видим интерфейс настройки.

Можем изменить название сайта, поменять расположение панели управление, тоесть введя panel вместо http://домен_сайта/manager/ в панель управления можно будет попасть по адресу http://домен_сайта/panel/. Подробнее про то зачем изменять адрес панели управления можете почитать тут. Также можно не заполнять эти поля и тогда название сайта и его адрес не изменятся.
Отдельно код данного скрипта можете найти тут.
Далее список дополнений. Галками отмечаем, какие дополнения нужно установить на сайт. Их список настраивается в файле src/data/addons.php. Далее ставим галку, чтобы удалить инструмент moxi после окончания настройки.
Самый времязатратный процесс настройки это установка дополнений, если на сервере стоят ограничения времени выполнения запроса, то все дополнения могут не успеть установиться, но не беда, запускаем moxi ещё раз и недостающие дополнения установятся. Исключение это скачанные, но не успевшие установиться дополнения, чтобы их установить нужно будет вручную через менеджер дополнений нажать установить, но если вы ставите не на тестовой какой-то среде, где время выполнения скрипта 30 секунд, то скорее всего всё успеет установиться.
По окончанию установки видим лог выполнения и над ним кнопки открывающие модальные окна с ошибками и предупреждениями.
На этом настройка завершена.
Запуск через CLI

Ссылка на видео
Альтернативный способ запуска moxi. В отличие от web интерфейса нельзя изменить список устанавливаемых дополнений. Преимущество запуска через cli в том, что тут уже не будет ограничения на времени выполнения скрипта.
В томже терминале ssh, в котором склонировали репозиторий, переходим в директорию moxi.
cd moxi
И запускаем через php версии 7.4 утилиту:
php7.4 ./cli.php
На разных хостингах запуск php необходимой версии происходит по-разному, где-то php7.4, где-то php74, где-то /usr/bin/php74/bin/php. Для того чтобы узнать как на вашем хостинге запустить php нужной версии, читайте документацию, либо обращайтесь в техподдержку хостинга.Вводим логин и пароль администратора панели управления cms modx.
Далее указываем название сайта(если нужно его сменить), либо нажимаем сразу enter и тогда название не изменится.
Далее изменение названия панели управления, тут аналогично.
На следующем шаге отобразится список запускаемых процессов, соглашаемся, вводим Y либо сразу нажимаем enter и начнётся настройка.
Может кто не знает, в командной строке когда показывается окно подтверждения процесса запуска [Y/n] большая буква означает то, что применится по умолчанию без ввода символов, тоесть если [y/N] значит применится n.Настройка завершена.
Структура
Приложение имеет следующую структуру:
├── app.php // Главный класс
├── cli.php // Класс для работы в командной строке
├── web.php // Класс для работы через web интерфейс
├── index.html // UI
├── _frontend/ // Исходники UI компонента
└── src/ // Исходные данные проекта
├── content/ // Контент
│ ├── core/ // Файлы директории core которые будут скопированы на сайт
│ │ ├── components/
│ │ │ └── translit/ // Фикс компонента translit
│ │ └── elements/
│ │ ├── zoomx/ // Файлы zoomx
│ │ │ ├── controllers/ // Контроллеры zoomx (App\Controllers)
│ │ │ ├── plugins/ // Плагины zoomx
│ │ │ ├── snippets/ // Сниппеты zoomx
│ │ │ └── templates/ // Шаблоны zoomx
│ │ ├── chunks/ // Чанки fenom
│ │ └── templates/ // Шаблоны fenom
│ │ └── layouts/ // Макеты шаблонов fenom
│ ├── pages/ // Контент ресурсов
│ ├── plugins/ // Контент плагинов
│ ├── snippets/ // Контент сниппетов
│ └── templates/ // Контент шаблонов
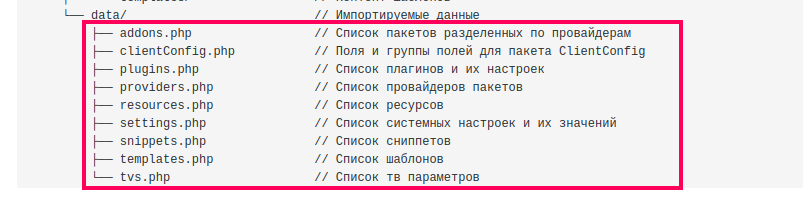
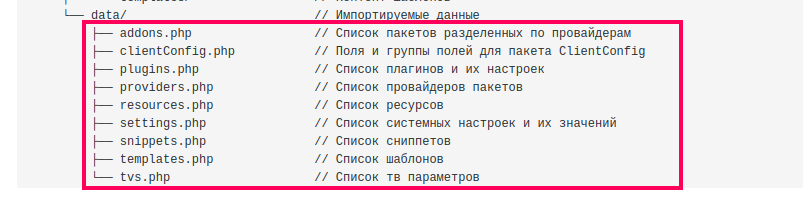
└── data/ // Импортируемые данные
├── addons.php // Список пакетов разделенных по провайдерам
├── clientConfig.php // Поля и группы полей для пакета ClientConfig
├── plugins.php // Список плагинов и их настроек
├── providers.php // Список провайдеров пакетов
├── resources.php // Список ресурсов
├── settings.php // Список системных настроек и их значений
├── snippets.php // Список сниппетов
├── templates.php // Список шаблонов
└── tvs.php // Список тв параметров
В главном классе происходит основная магия: установка дополнений, ресурсов, плагинов, настройка дополнений и т.д.
Режимы работы
Есть два режима работы:
- Настройка через web интерфейс — открываем страницу установщика в браузере (предварительно авторизовавшись под админом в панели управления) и запускаем настройку.
- Настройка через командную строку — запускаем cli.php через php 7.4 и также запускаем настройку. В сравнении с веб-интерфейсом cli инструмент не имеет возможности выбора устанавливаемых дополнений, устанавливаются все пакеты находящиеся в файле src/data/addons.php
Ресурсы
- 401 — Доступ запрещен
- 404 — Страница не найдена
- 503 — Сайт не доступен
- sitemap.xml
- robots.txt



Плагины
composer_init — Подключает пакеты композера, если они были добавлены в корне папки core. Реализуется плагин описанный тут.
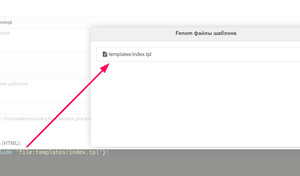
template_list — Добавляет кнопку со списком подключенных файловых шаблонов на странице редактирования шаблона в панели управления. Отдельно код плагина можно посмотреть тут.


manager_breadcrumbs — Возвращает хлебные крошки в панели управления

ignore — Добавляет fenom модификатор ignore с помощью которого можно избежать белого экрана смерти при подключении файлов. Код плагина тут.
Сниппеты
Тут для примера добавил только один сниппет — модификатор для fenom.
version — Добавляет гет параметр к подключаемым стилям/скриптам, для того чтобы избежать диалога с менеджером «открой ещё раз сайт и нажми ctrl+f5». Код сниппета тут, комментарий с кодом автора.
ТВ
img — тв поле для прикрепления картинки к ресурсу. Также в ресурсе данный тв параметр вынесен в нижний правый блок вкладки «Документ».

Настройка дополнений
Translit
Добавлен расширенный транслит для спецсимволов, кириллических букв и т.д.ClientConfig
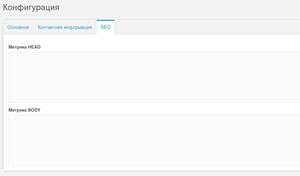
Добавляются вкладки «Основное», «Контакты», «SEO» и поля для них. Переносится кнопка открытия конфигуратора на главный пункт меню.


Метрика head/body выводятся через модификатор ignore, чтобы js код с фигурными скобками не ломал сайт.
ZoomX
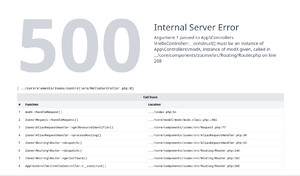
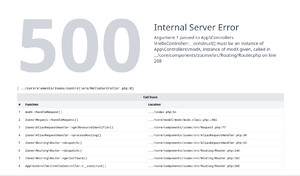
Заменен шаблон вывода ошибок. Шаблоны хранятся в core/elements/zoomx/templates.
Добавлена проверка на администратора на странице ошибки, чтобы не показывать лог вывода ошибок всем пользователям.

Добавлено пространство имен App\Controllers контроллеры которого находятся в папке core/elements/zoomx/controllers. И добавлен сам тестовый контроллер HelloController который по умолчанию отключен, чтобы его проверить нужно раскомментировать его вызов в файле core/config/routes.php.
Остальные изменения
Переименован стартовый шаблон на Главная страница.
Включен режим ЧПУ.
В настройки форм добавлен профиль Site и правила для ресурсов:

Заключение
Надеюсь данный инструмент будет полезен. Про кастомизацию moxi под свои задачи можете прочитать по ссылке.
UPD.

Переписал метод установки пакетов. Теперь запускать moxi можно и в modx3!
Но нужно не забывать, что очень много пакетов до сих пор не поддерживают modx3 и если установить их, то система будет работать не корректно. Будьте внимательны при выборе дополнений!
m2f.zencod.ru — Конвертер modx тегов в синтаксис fenom
htpasswd.zencod.ru — Генератор htpasswd файла
Репозиторий на GitHub
☕ Угостить чашкой кофе
Поблагодарить автора
Отправить деньги
Комментарии: 7
Можно ли настраивать список создаваемых ТВ, сниппетов, ресурсов?
в статье написано что можно. Также в исходниках есть файл, в котором можно прописать список полей. Такие же файлы есть для сниппетов/ресурсов/плагинов
можно, настраивается тут: 

спасибо, Алексей.
нужная вещь и сделана с душой, код качественный.
нужная вещь и сделана с душой, код качественный.
Вот это да! Ещё не пробовал, но уже очень захотелось! Как и у автора статьи, и у многих думаю здесь читателей, у меня тоже есть пакет базовых настроек сайта.
Буду пробовать собрать на основе moxi мой любымый стэк!
Спасибищще!
Буду пробовать собрать на основе moxi мой любымый стэк!
Спасибищще!
Да, у меня тоже есть базовый пакет настроек)) Если это так можно назвать… Через Vapor делаю бэк-ап сайта с базовыми настройками, потом где надо разворачиваю, меняю ключи от modstore и другие настройки под новый сайт))
При запуске выдает ошибку «Ошибка при получении данных!»
Авторизуйтесь или зарегистрируйтесь, чтобы оставлять комментарии.
