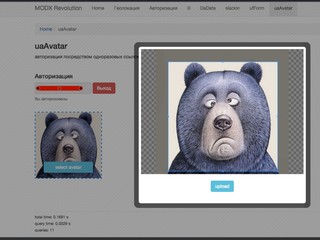
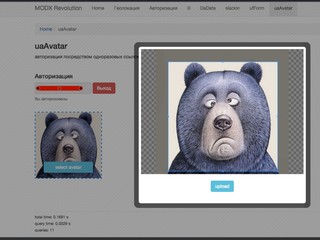
[UserAvatar] - аватар пользователя
Компонент реализует функцию загрузки аватарок пользователям сайта.

вызов сниппета
пакет на githab — github.com/vgrish/useravatar
попробовать можно тут — location.vgrish.ru/index.php?id=32
параметры сниппета uaAvatar

вызов сниппета
[[!uaAvatar]]пакет на githab — github.com/vgrish/useravatar
попробовать можно тут — location.vgrish.ru/index.php?id=32
параметры сниппета uaAvatar
- tplAuth — Чанк загрузки аватара, показывается авторизованному пользователю
- tplNoAuth — Чанк с пустым аватаром, показывается неавторизованному пользователю
- objectName — Имя объекта для инициализации в подключаемом javascript. По умолчанию «UserAvatar»
- frontendCss — Файл с css стилями для подключения на фронтенде
- frontendJs — Файл с javascript для подключения на фронтенде
- thumbnail — Закодированный в JSON массив с параметрами «PhpThumb»
Поблагодарить автора
Отправить деньги
Комментарии: 23
Спасибо! Полезная штука. Была бы такая же фича для загрузки аватарок к ресурсам (статьям), было бы круто.
для ресурсов есть modstore.pro/packages/photos-and-files/userfiles
Отлично! Будем посмотреть :)
Володя, подскажи, пожалуйста, в параметре указываю
Если png с прозрачным фоном загружаю. (у тебя на сайте, в примере, тоже так)
Как поправить?
&thumbnail=`{ "w":200,"h":200,"f":"png","q":90,"zc":"1","bg":"ffffff"}`Если png с прозрачным фоном загружаю. (у тебя на сайте, в примере, тоже так)
Как поправить?
Спасибо, Василий!
Поправил — можешь обновляться.
Уже давно есть такое
Уже не помню причину, по которой этот модуль мне не подошел.
На этот модуль разработчик не забил… и выпускает к нему обновления… я регулярно им пользуюсь вместо простого типа TV-изображения… в основном для миниатюр записей
image+ — отличная штука, но он не обрезает картинку и, соответственно, хранит в БД JSON строку с параметрами выбранной области исходного изображения, а не URL полученной после обрезки картинки. Т.к. я переношу сайт с другого движка, где изображение-превьюшка статьи хранится в БД в виде URL, мне он не подходит. Пришлось возиться с костылями, создавать два TV с типом image и image+ и писать плагин, который, используя параметры TV image+, таки сохраняет обрезанное изображение в нужную мне папку, а его URL запоминает в значение обычного TV типа image. Сие решение мне очень не нравится. Работай uAvatar из админки с ресурсу — было бы здорово.
и причем тут это?
Первое мое впечатление. Плагин ставится довольно просто и без проблем. Когда выводишь сниппет то необходимо что бы Jquery в шаблоне стоял практически в начале страницы(а не как правильным образом в конце после ). Картинку загрузил, она попадает в /assets/useravatar/name.jpg. Но вот name-имя у нового изображения какое то явно непонятное. Оно произвольное и мне не нравится как хранится аватарка. Должно быть хотя бы для приличия такой путь /assets/useravatar/user.id/defaultimage.jpg а у той аватарки которая стоит у пользователя обрезанная должно быть имя avatar.jpg; Да, сам путь пишется в базу вашего modx в таблицу modx_user_attributes в столбец photo, что в полне устраивает всех по сути. Фотка обрезаеося за счет crop-функции хорошо и быстро. Но нету функции drag & drop. Короче версия для быстро-экспериментальной сборки чего либо-годится. Но не для боевых задач. Поэтому совсем адекватно на этой версии стоит шеврон BETA. Поэтому друзья, можете спокойно покупать данный плагин и его ставить.
Нажимаю кнопку «select avatar», выбираю файл, а окно с кропом не появляется. Что нужно сделать? В modx совсем недавно, поэтому прошу прощения за глупый вопрос.
возможно какой то конфликт библиотек, напишите в ТП с указанием доступов к админке сайта, посмотрю в чем дело.
Спасибо!
Спасибо!
Приветствую подскажите пожалуйста как установить по шагам этот чудесный сниппет на MODX REVO? Скачал, закачал в core и assets, вызвал на странице и тишина. И почему его нет в репозитории?
привет.
Пакет есть в репозитории за небольшую стоимость modstore.pro/packages/users/useravatar
оттуда вы можете установить его без проблем.
Закачать же просто в гитхаб и воткнуть его в админку не получится. Для этого прежде необходимо собрать в транспортный пакет.
Потому решений несколько — купить и установить с репозитория и получать обновления и помощь в ТП, либо научиться собирать тп с гитхаб. Либо найти товарища который поделится с тобой.
Пакет есть в репозитории за небольшую стоимость modstore.pro/packages/users/useravatar
оттуда вы можете установить его без проблем.
Закачать же просто в гитхаб и воткнуть его в админку не получится. Для этого прежде необходимо собрать в транспортный пакет.
Потому решений несколько — купить и установить с репозитория и получать обновления и помощь в ТП, либо научиться собирать тп с гитхаб. Либо найти товарища который поделится с тобой.
Все понятно, спасибо!
Если в thumbnail указать нестандартный размер (к примеру: 200x300) то при обрезке в cropper визуально соотношение все равно остается 1 к 1.
Предусмотрена ли возможность переопределять значение aspectRatio в cropper.js?
Предусмотрена ли возможность переопределять значение aspectRatio в cropper.js?
Добрый день.
— добавил в сниппет настройку с параметрами cropper
— так же добавил автоматический расчет ratio в зависимости от thumbnail
— вырезал из стилей жестко заданные 200на 200
Обновляйтесь все должно быть ок.
— добавил в сниппет настройку с параметрами cropper
— так же добавил автоматический расчет ratio в зависимости от thumbnail
— вырезал из стилей жестко заданные 200на 200
Обновляйтесь все должно быть ок.
UserAvatar не поддерживает bootstrap 4?
UserAvatar не поддерживает bootstrap 4?не вижу причин почему бы UserAvatar не работал с bootstrap 4.
Если у вас какие либо проблемы — пишите в ТП.
Спасибо!
Установил, вызвал, не открывается окно кропа = не заливается новая аватарка… (((
Я так понимаю, что скрипт больше не поддерживается?
Я так понимаю, что скрипт больше не поддерживается?
Авторизуйтесь или зарегистрируйтесь, чтобы оставлять комментарии.
