Улучшения админ-меню. Раскрытие по клику и не только
Проскочил тут вопрос про скорость раскрытия верхнего меню в админке.
И вспомнилось мне, как меня жутко бесит это hover-меню.
Сколько раз я матерился случайно нажимая на случайный пункт на внезапно раскрывшемся подменю.
Или когда оно внезапно закрывается в самый неподходящий момент, потому что курсор вышел на доли секунды на пару пикселей за его пределы и приходится заново елозить мышкой в поисках нужного пункта и ждать эти грёбанные анимации…
Короче, выбрал время и, собственно, встречайте: MODxFixMenu.
Что умеет:
1. Открывать подменю кликом/наведением.
2. Менять время анимации появления/исчезновения (css-transition). 0 — отключает нахфик эту бессмысленную штуку.
3. Настраивать задержку перед исчезновением, когда курсор вышел за пределы меню, чтобы «успеть» вернуться, пока меню не исчезло.

В сочетании с AjaxManager имеется небольшой косяк — перед ajax-загрузкой (по клику по любому из пунктов) открытая менюшка может «мигнуть» после закрытия (т.е. оно закрывается, потом резко появляется и снова пропадает). Побороть не смог. Да и хрен с ним, если честно. Работать не мешает, мигает быстро.
В очередной раз убедился, что ExtJs — это какое-торукожо кривое поделие — работа с DOM безумно убога, приходилось изворачиваться. Поэтому js-код слегка «раздут», имеются костыли. Ну не подключать же ради такой мелочи jQuery, правильно?
Тулза небольшая, но сэкономит много нервов — теперь для меня мастхэв на каждом сайте, где приходится часто работать с админкой.
Готовый пакет здесь, код — здесь.
И вспомнилось мне, как меня жутко бесит это hover-меню.
Сколько раз я матерился случайно нажимая на случайный пункт на внезапно раскрывшемся подменю.
Или когда оно внезапно закрывается в самый неподходящий момент, потому что курсор вышел на доли секунды на пару пикселей за его пределы и приходится заново елозить мышкой в поисках нужного пункта и ждать эти грёбанные анимации…
Короче, выбрал время и, собственно, встречайте: MODxFixMenu.
Что умеет:
1. Открывать подменю кликом/наведением.
2. Менять время анимации появления/исчезновения (css-transition). 0 — отключает на
3. Настраивать задержку перед исчезновением, когда курсор вышел за пределы меню, чтобы «успеть» вернуться, пока меню не исчезло.

В сочетании с AjaxManager имеется небольшой косяк — перед ajax-загрузкой (по клику по любому из пунктов) открытая менюшка может «мигнуть» после закрытия (т.е. оно закрывается, потом резко появляется и снова пропадает). Побороть не смог. Да и хрен с ним, если честно. Работать не мешает, мигает быстро.
В очередной раз убедился, что ExtJs — это какое-то
Тулза небольшая, но сэкономит много нервов — теперь для меня мастхэв на каждом сайте, где приходится часто работать с админкой.
Готовый пакет здесь, код — здесь.
Комментарии: 18
Спасибо! Открытие меню по клику- то что надо. Кстати, при выборе открытия при наведении, у меня все равно скорость раскрытия не меняется, какое бы время анимации не ставил. Но возможность сделать открытие по клику- это здорово.
Время анимации подставляется напрямую в css, в transition. Все вендорные префиксы прописаны, так что не знаю почему у вас не заводится. У меня, вроде, менялось)
Указываете в секундах? Или милисекундах? Там можно дробные числа писать, хоть через точку, хоть через запятую.
Но вообще я эту опцию добавил просто чтобы было. По факту — она нахрен не нужна, ибо эта анимация — одна из причин, почему я и написал этот плагин. Хотя можно было бы оставить просто выключатель Да/Нет :)
Указываете в секундах? Или милисекундах? Там можно дробные числа писать, хоть через точку, хоть через запятую.
Но вообще я эту опцию добавил просто чтобы было. По факту — она нахрен не нужна, ибо эта анимация — одна из причин, почему я и написал этот плагин. Хотя можно было бы оставить просто выключатель Да/Нет :)
Самое интересное, что меню в админке MODX сделано совсем не на ExtJS. А ExtJS-овое родное меню открывается по клику: dev.sencha.com/deploy/ext-3.4.0/examples/menu/menus.html и в том числе в нем решается проблема текущего меню, когда все компоненты могут не влазить в экран.
Да, это я в курсе. Поэтому и написал именно про работу с DOM. Селекторы, выборки — вот это всё.
Позволю себе процитировать:
А меню не ext'овым разработчики сделали специально, кмк. Просто бывает так, что в каком-нибудь контроллере закралась ошибка и падает вся админка. Но меню при этом остаётся полностью рабочим, ибо к ExtJS'у это меню отношения не имеет.
Позволю себе процитировать:
Для того чтобы получить набор узлов DOM, в ExtJS используется не одна функция, а целая куча всякого говна. И результат этих функций — несколько разных объектов ExtJS, или наборы DOM-элементов. Еще одна особенность ExtJS — то что большинство объектов и методов имеют разные варианты написания. Иногда это просто синонимы, а иногда они методы и объекты с дополнительными параметрами и свойствами.
А меню не ext'овым разработчики сделали специально, кмк. Просто бывает так, что в каком-нибудь контроллере закралась ошибка и падает вся админка. Но меню при этом остаётся полностью рабочим, ибо к ExtJS'у это меню отношения не имеет.
Для того чтобы получить набор узлов DOM, в ExtJS используется не одна функция, а целая куча всякого говна.Наверное это потому, что ExtJS — не jQuery.
Он строит DOM, а не разбирает =)
Не, я полностью согласен с тем, что Ext и jQ — решают разные задачи. Библиотека и фреймворк, всё-таки, вещи разного порядка.
Но для меня всё-равно остаётся загадкой — как можно строить не умея адекватно ориентироваться в построенном. Это же не просто — построил dom-дерево один раз и забыл. Динамика UI как никак должна подразумевать адекватное сопровождение постороенного дерева. Но нет.
Тем более при наличии могущественного $(), который существует уже лет 9, уж можно было сделать что-то аналогично универсальное.
Но для меня всё-равно остаётся загадкой — как можно строить не умея адекватно ориентироваться в построенном. Это же не просто — построил dom-дерево один раз и забыл. Динамика UI как никак должна подразумевать адекватное сопровождение постороенного дерева. Но нет.
Тем более при наличии могущественного $(), который существует уже лет 9, уж можно было сделать что-то аналогично универсальное.
Я, конечно, могу чего-то не понимать, но в работе с Ext JS практически не нужно лазить в DOM.
То есть, вообще. Ты работаешь с объектами, а он их уже представляет в виде html на странице — тебя не заботит, как именно.
Загляни в исходники компонентов MODX — много там getElementById и подобного? Да вообще нету. Там есть:
То есть, вообще. Ты работаешь с объектами, а он их уже представляет в виде html на странице — тебя не заботит, как именно.
Загляни в исходники компонентов MODX — много там getElementById и подобного? Да вообще нету. Там есть:
var grid = grid = Ext.getCmp('my-grid');
if (grid) {
var store = grid.getStore();
store.reload();
}
Так в том-то и дело, что верхнее меню — не ext-компонент. Это просто кусок dom'а. И собственных ext-методов не имеет.
А мне нужно-то было всего лишь добавлять/удалять классы у нужных пунктов меню, учитывая всякие всплытия, клики не по "li", а по "a" и прочие стандартные вещи и работа с dom для такого рода плагинчиков.
На jQ это проще пареной репы — всё api задокументировано (обожаю вот эту страницу), всё прозрачно, $() жрёт что угодно и ни где ничего не ломается. А на ext'е, в этом плане, всё гораздо печальнее.
Т.е. я хочу сказать, что ExtJs как фреймворк — мощный и функциональный. Но как библиотека для работы с dom:
А мне нужно-то было всего лишь добавлять/удалять классы у нужных пунктов меню, учитывая всякие всплытия, клики не по "li", а по "a" и прочие стандартные вещи и работа с dom для такого рода плагинчиков.
На jQ это проще пареной репы — всё api задокументировано (обожаю вот эту страницу), всё прозрачно, $() жрёт что угодно и ни где ничего не ломается. А на ext'е, в этом плане, всё гораздо печальнее.
Т.е. я хочу сказать, что ExtJs как фреймворк — мощный и функциональный. Но как библиотека для работы с dom:
целая куча всякого говна:-)
Ну а вот было бы верхнее меню Ext компонентом — не было бы вообще никаких проблем.
А для замены jQuery Ext не подходит, понятно.
А для замены jQuery Ext не подходит, понятно.
До слова «шикарно» не хватает одной детали: в 2.3.3 из меню «Обновить сайт» выпадает «Обновить URI...», т.е. изначально выпадает, при наведении, а если по клику, то срабатывает «Обновить сайт», а «Обновить URI...» становится недоступным. (понятно, что можно перенести сам пункт меню «Обновить URI...»… НО… )
Но… шикарно)
Но… шикарно)
Я вообще не могу понять, зачем нужен этот пункт «Обновить URI...». Ты же не пакетом меняешь пейджтайтлы. Открыл ресурс, изменил pagetitle, поменял URI. Или я чего-то не понимаю?
Это ж теперь кэш в два приема очищается
Это для тех случаев, когда были изменены правила генерации uri, и нужно их перегенерировать у всех ресурсов.
Раньше это было внутри обычной очистки кэша, и генерация проводилась постоянно. Сейчас вынесли в отдельный пункт, чтобы обычная очистка кэша работала быстрее.
Раньше это было внутри обычной очистки кэша, и генерация проводилась постоянно. Сейчас вынесли в отдельный пункт, чтобы обычная очистка кэша работала быстрее.
Шикарно, must have!
А в modstore.pro/ планируется размещение? Полезнейшая вещь! Очень нужно) Спасибо.
Спасибо, юзаем.
Простите за банальный вопрос, а как установить содержимое архива или куда его копировать?
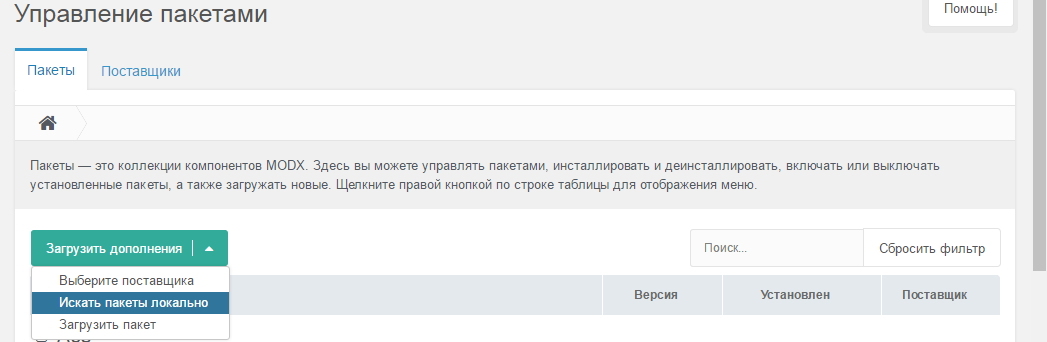
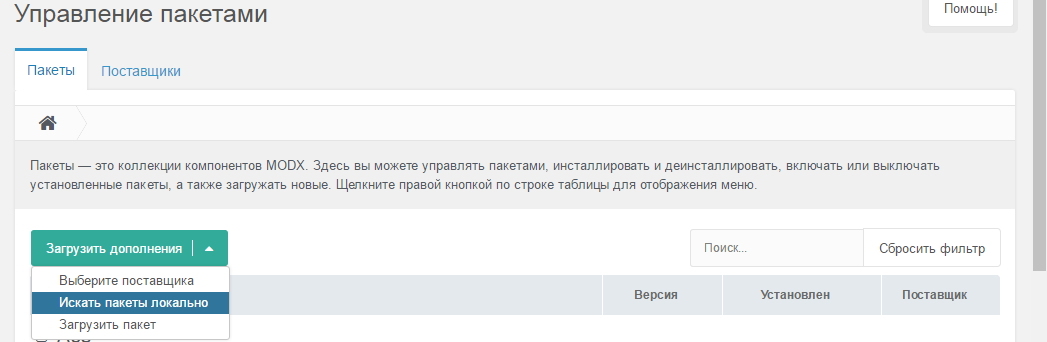
загрузить в /core/packages/
затем выбрать «искать пакеты локально»

затем выбрать «искать пакеты локально»

Авторизуйтесь или зарегистрируйтесь, чтобы оставлять комментарии.

