Чиним неправильные даты и лексиконы в Formalicious
Друзья, всем привет!
Если вы используете много форм на вашем сайте, или они сложные, либо вы хотите иметь возможность собирать формы из админки, то вам может подойти прекрасный компонент для MODX CMS → Formalicious, который помогает сделать пошаговые формы с удобным конструктором через админку сайта.
Когда я его взялся использовать, то обнаружил подробную документацию, в которой описан широкий функционал, чему был очень рад. Но пару нюансов все-таки встретил по дороге, о них и поговорю ниже…


Сразу оговорюсь, что описание делал на основе актуальной на момент публикации заметки версии formalicious-2.0.5-pl.
Воодушевленный документацией, я уже накидал план действий и отправился делать, но при реализации столкнулся с тем, что авторы серьезно обновили компонент, но, увы, пока не полностью обновили документацию. Запланировал им с этим помочь, но пока ещё доделываю текущие проекты, и еще не полностью готов к тому, чтобы сделать полноценный PR, поэтому пока опубликую здесь некоторые решения.
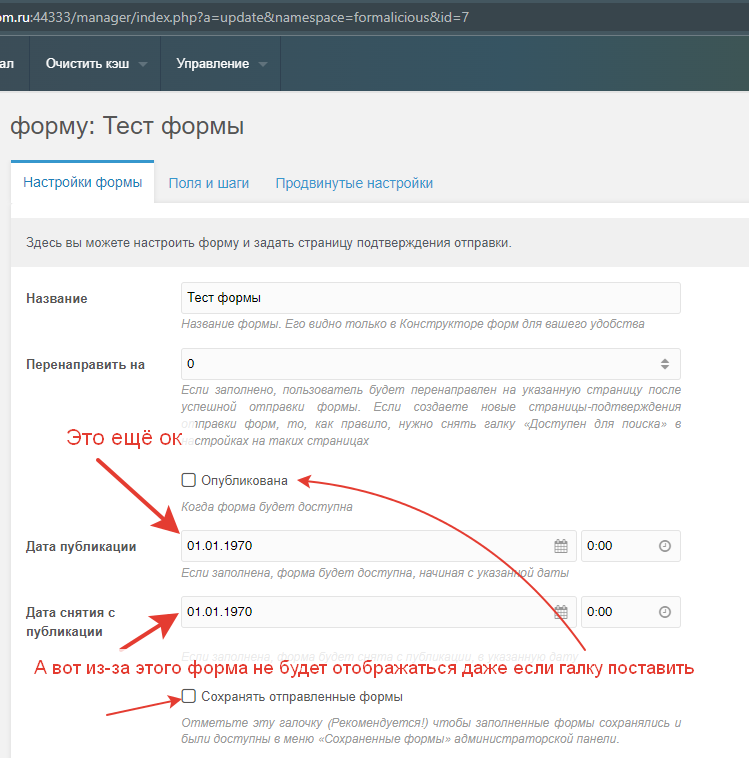
Чиним даты по умолчанию
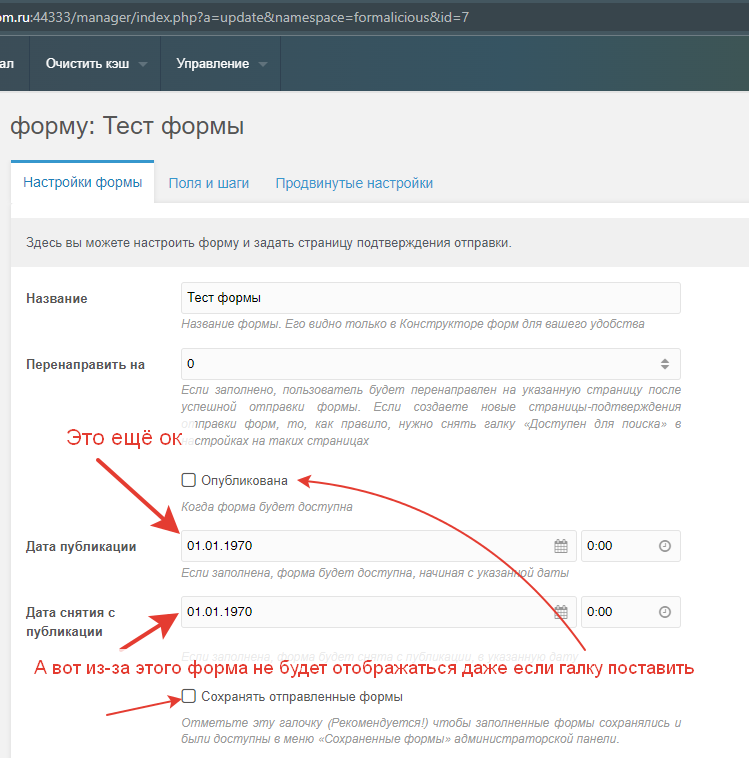
В созданных формах я обнаружил неправильные даты по умолчанию:

починил небольшим изменением структуры базы данных (и mysql схемы в коде):

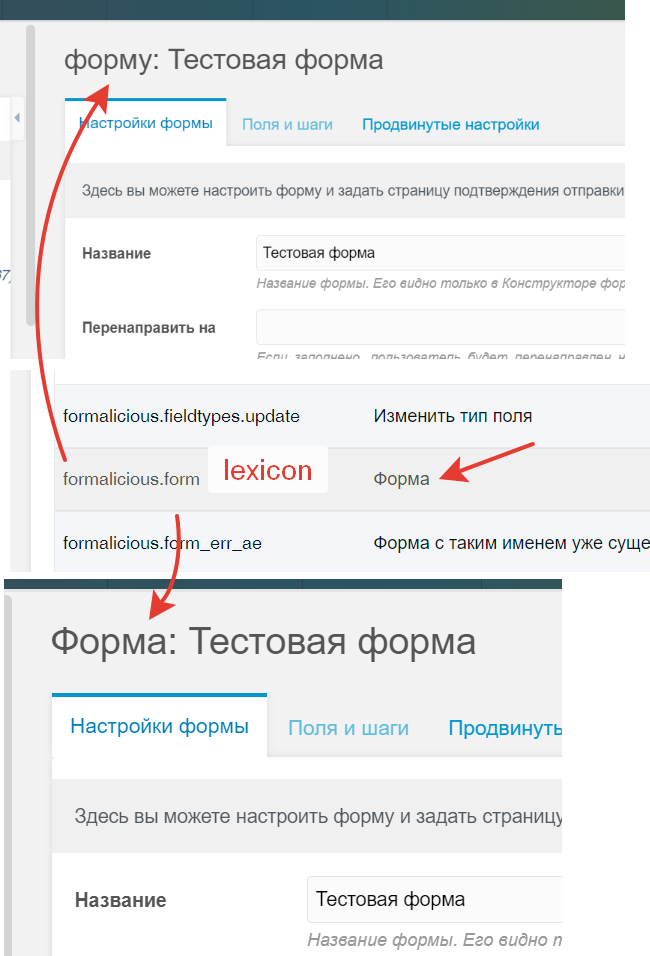
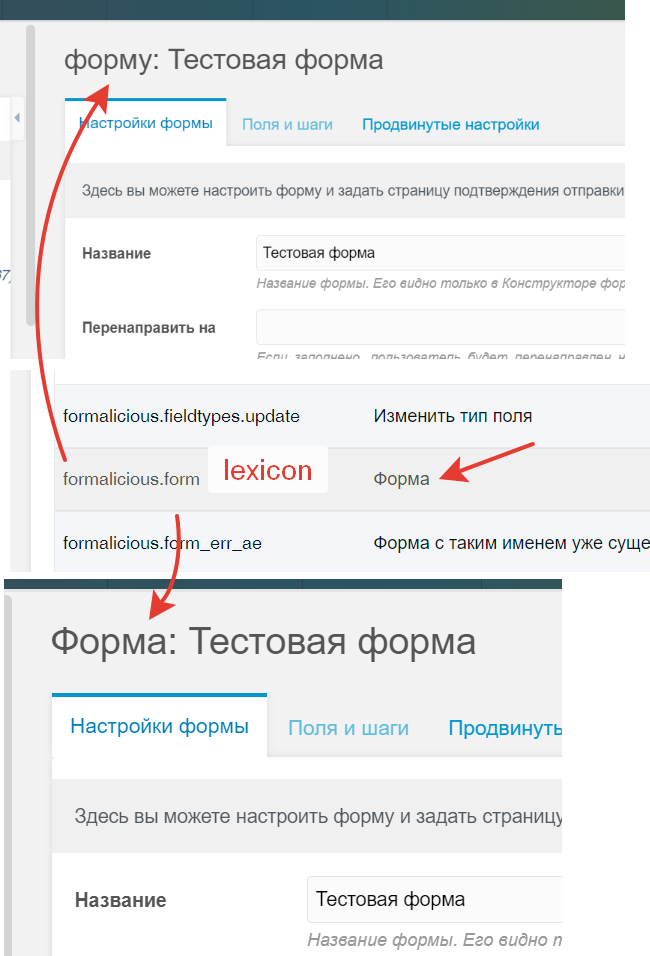
Ставим русские лексиконы

Ещё несколько нюансов:
• Родные чанки лежат здесь:
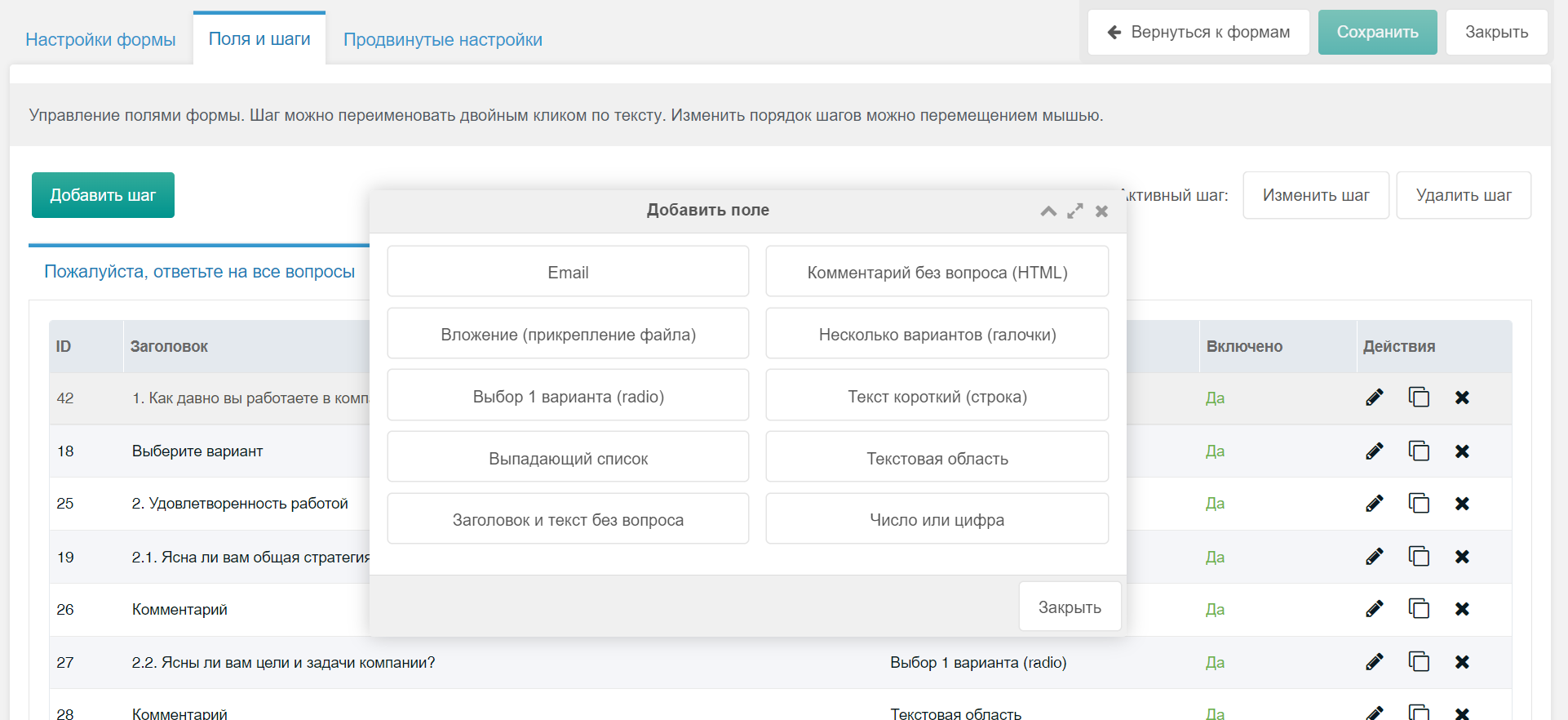
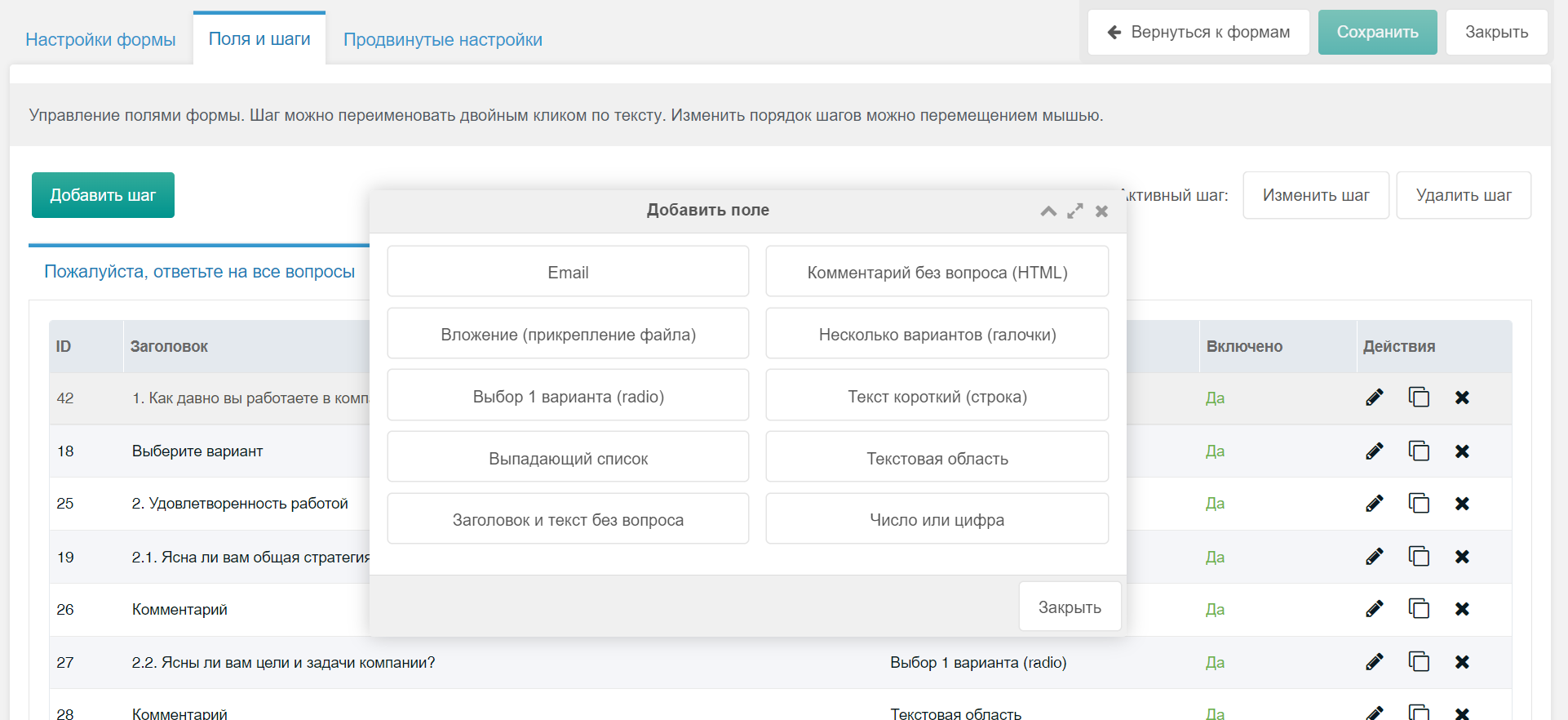
• Доработка панели создания поля (скриншот на обложке статьи) происходит в этих файлах:
• В компоненте как-то странно обрабатываются пути к чанкам, ну и сам сниппет вызывается с другим названием, относительно текущей документации, в общем привожу рабочий вызов сниппета, в MODX и Fenom синтаксисе:
Приведу ещё несколько скриншотов интерфейса, для оценки всей крутости функционала компонента!
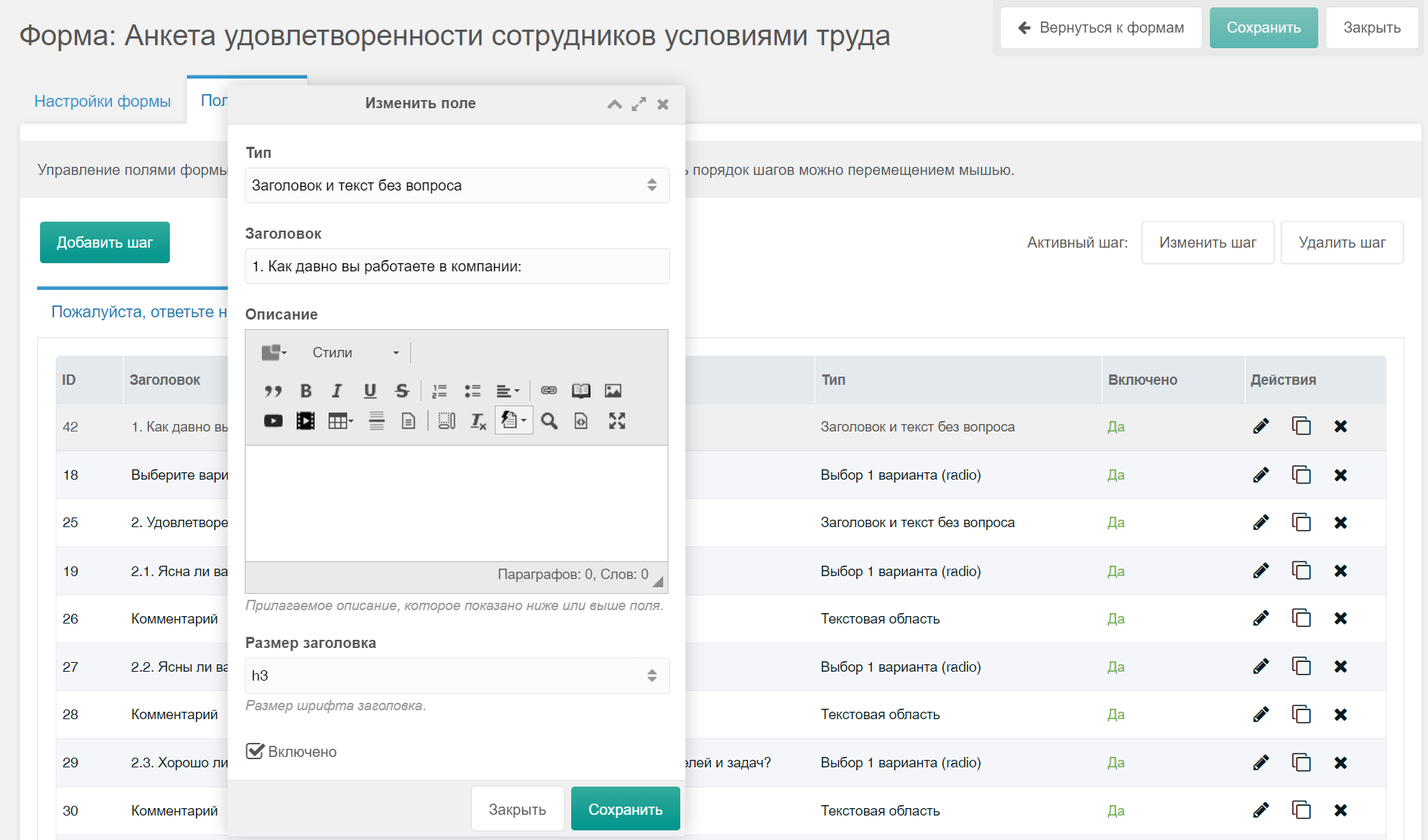
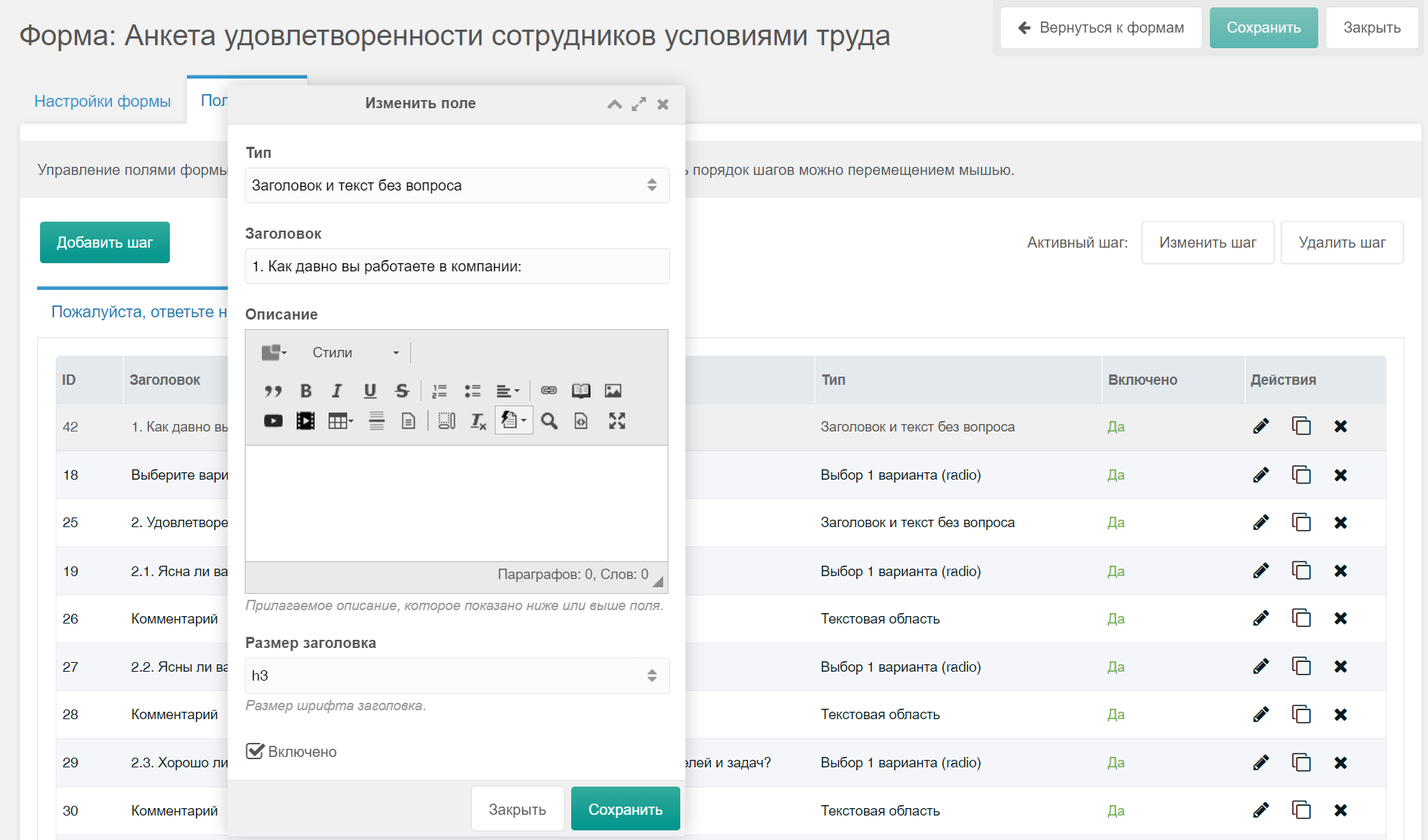
Например, в текстовых полях подключается прекрасный редактор CKEditor. Да и вообще, весь интерфейс выглядит довольно опрятно:

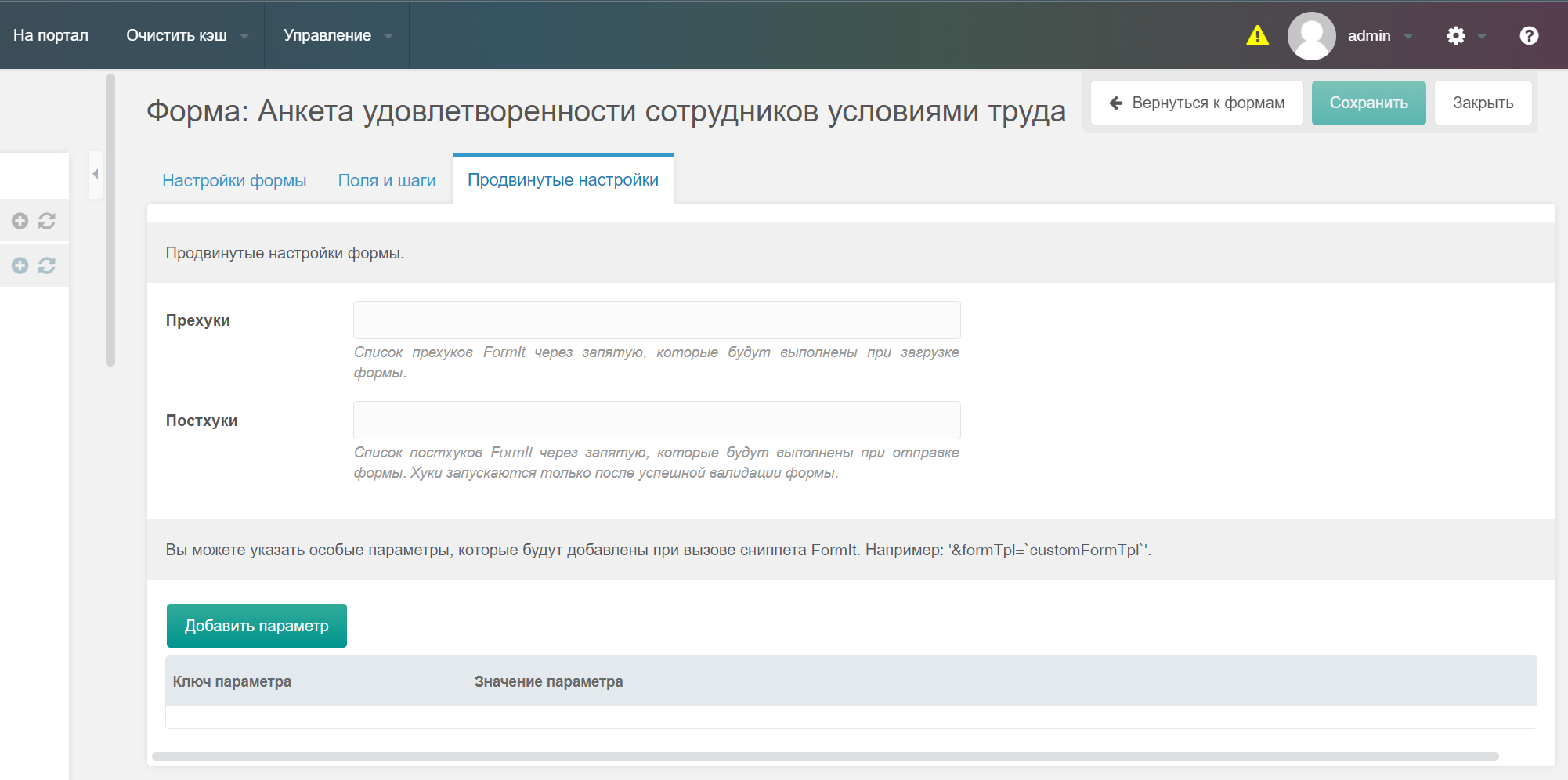
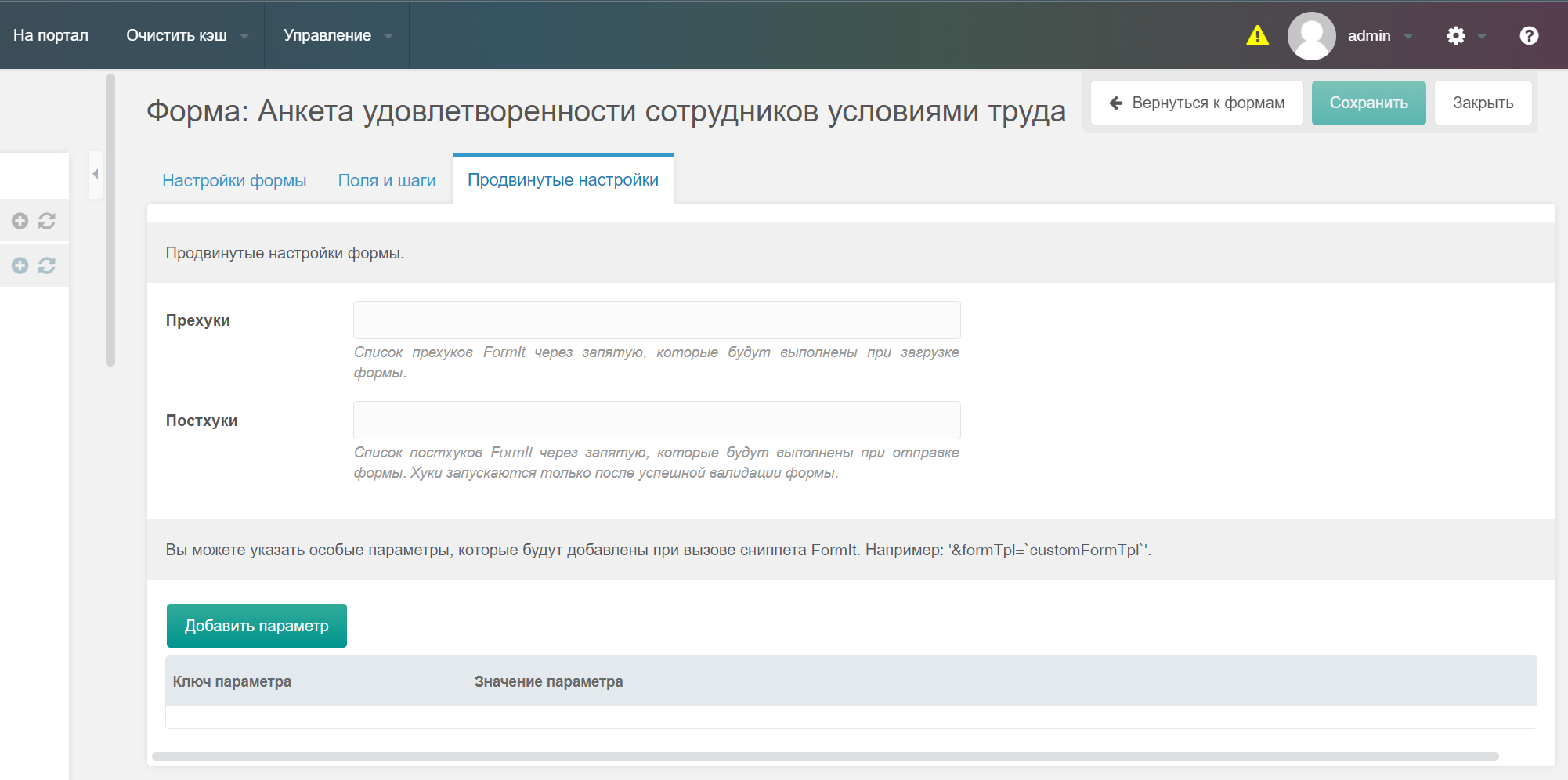
А здесь показан функционал использования Formit Hooks, в конструкторе форм:

На этом пока всё, спасибо за внимание! Поддержите заметку плюсиком, вам не жалко — мне приятно! :)
P.S. Если вам интересно более подробно узнать о моём кейсе с конструкоnром форм, напишите комментарий, и я возможно дополню заметку.
Если вы используете много форм на вашем сайте, или они сложные, либо вы хотите иметь возможность собирать формы из админки, то вам может подойти прекрасный компонент для MODX CMS → Formalicious, который помогает сделать пошаговые формы с удобным конструктором через админку сайта.
Когда я его взялся использовать, то обнаружил подробную документацию, в которой описан широкий функционал, чему был очень рад. Но пару нюансов все-таки встретил по дороге, о них и поговорю ниже…

Воодушевленный документацией, я уже накидал план действий и отправился делать, но при реализации столкнулся с тем, что авторы серьезно обновили компонент, но, увы, пока не полностью обновили документацию. Запланировал им с этим помочь, но пока ещё доделываю текущие проекты, и еще не полностью готов к тому, чтобы сделать полноценный PR, поэтому пока опубликую здесь некоторые решения.
Чиним даты по умолчанию
В созданных формах я обнаружил неправильные даты по умолчанию:

починил небольшим изменением структуры базы данных (и mysql схемы в коде):

Ставим русские лексиконы

Ещё несколько нюансов:
• Родные чанки лежат здесь:
./core/components/formalicious/elements/chunks/• Доработка панели создания поля (скриншот на обложке статьи) происходит в этих файлах:
assets/components/formalicious/js/mgr/widgets/update.form.panel.js
assets/components/formalicious/js/mgr/widgets/update.panel.js• В компоненте как-то странно обрабатываются пути к чанкам, ну и сам сниппет вызывается с другим названием, относительно текущей документации, в общем привожу рабочий вызов сниппета, в MODX и Fenom синтаксисе:
{*Fenom-синтаксис:*}
{'!FormaliciousRenderForm' | snippet : [
'form'=>$formid, 'usePdoTools'=>0, 'usePdoElementsPath'=>1,
'tplEmailFieldsItem'=>'@FILE ../../chunks/formsbuilder/fb_EmailFieldsItem.tpl',
'tplEmailFieldsWrapper'=>'@FILE ../../elements/chunks/formsbuilder/fb_EmailFieldsWrapper.tpl',
'tplForm'=>'@FILE ../../elements/chunks/formsbuilder/fb_FormWrapper.tpl',
'tplNavigationWrapper'=>'@FILE ../../elements/chunks/formsbuilder/fb_FormNavWrapper.tpl',
'tplNavigationItem'=>'@FILE ../../elements/chunks/formsbuilder/fb_FormNavItem.tpl',
'tplStep'=>'@FILE ../../elements/chunks/formsbuilder/fb_FormStep.tpl',
]}
{*FENOM в чанках Formalicious не работает при вызове формы из контента! Если вызывать из шаблона — работает*}
{*MODX-синтаксис:*}
[[!FormaliciousRenderForm?
&form=`[[+id]]` &usePdoTools=`0` &usePdoElementsPath=`1`
&tplEmailFieldsItem=`@FILE ../../chunks/formsbuilder/fb_EmailFieldsItem.tpl`
&tplEmailFieldsWrapper=`@FILE ../../elements/chunks/formsbuilder/fb_EmailFieldsWrapper.tpl`
&tplForm=`@FILE ../../elements/chunks/formsbuilder/fb_FormWrapper.tpl`
&tplNavigationWrapper=`@FILE ../../elements/chunks/formsbuilder/fb_FormNavWrapper.tpl`
&tplNavigationItem=`@FILE ../../elements/chunks/formsbuilder/fb_FormNavItem.tpl`
&tplStep=`@FILE ../../elements/chunks/formsbuilder/fb_FormStep.tpl`
]]Приведу ещё несколько скриншотов интерфейса, для оценки всей крутости функционала компонента!
Например, в текстовых полях подключается прекрасный редактор CKEditor. Да и вообще, весь интерфейс выглядит довольно опрятно:

А здесь показан функционал использования Formit Hooks, в конструкторе форм:

На этом пока всё, спасибо за внимание! Поддержите заметку плюсиком, вам не жалко — мне приятно! :)
P.S. Если вам интересно более подробно узнать о моём кейсе с конструкоnром форм, напишите комментарий, и я возможно дополню заметку.
Поблагодарить автора
Отправить деньги
Комментарии: 1
Спасибо! Очень информативно
Авторизуйтесь или зарегистрируйтесь, чтобы оставлять комментарии.
