Данные клиента в письме (e-mail). Minishop2. Изменяем чанк tpl.msEmail
Решение довольно простое, и я решил написать заметку по большей части для себя, так как периодически, когда надо для Заказчика передать данные клиента в email при оформлении заказа, то приходится периодически всё заново писать.
1. Открываем чанк tpl.msEmail
2. Находим
Пример на плейсхолдерах MODX:

1. Открываем чанк tpl.msEmail
2. Находим
<!-- /body -->
<!-- footer --><table class="body-wrap" style="padding:0 20px 20px 20px;width: 100%;background:#f6f6f6;margin-top:10px;">
<tr>
<td></td>
<td class="container" style="border:1px solid #f0f0f0;background:#ffffff;width:800px;margin:auto;">
<div class="content">
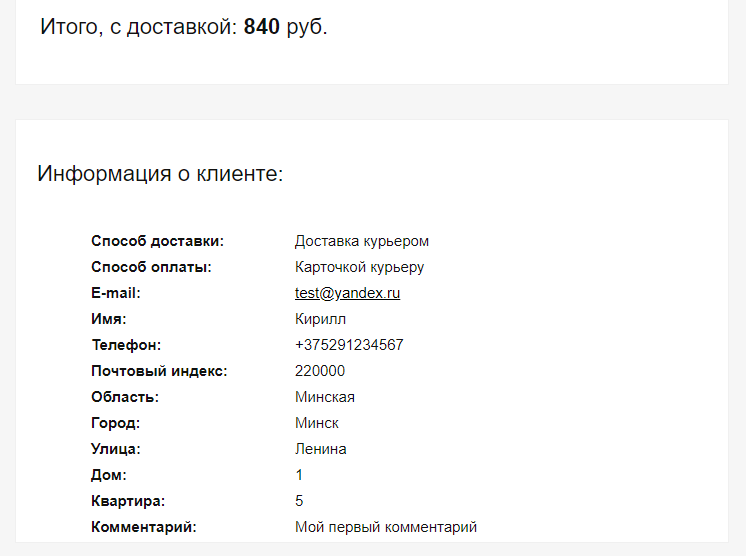
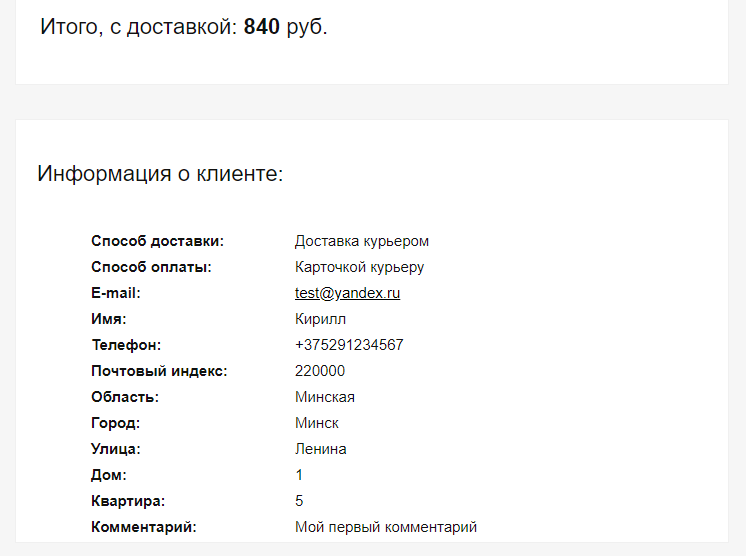
<h3 style="{$style.h}{$style.h3}">Информация о клиенте:</h3>
<table style="width:80%;margin:auto;">
{if $delivery.name}<tr>
<td style="{$style.th};width: 200px; font-weight: 600;">
Способ доставки:
</td>
<td style="{$style.th}">
{$delivery.name}
</td>
</tr>{/if}
{if $payment.name}<tr>
<td style="{$style.th};width: 200px; font-weight: 600;">
Способ оплаты:
</td>
<td style="{$style.th}">
{$payment.name}
</td>
</tr>{/if}
{if $user.email}<tr>
<td style="{$style.th};width: 200px; font-weight: 600;">
E-mail:
</td>
<td style="{$style.th}">
{$user.email}
</td>
</tr>{/if}
{foreach ['receiver', 'phone', 'index', 'region', 'city', 'street', 'building', 'room', 'comment', 'customfield'] as $field}
{if $address[$field]?}
<tr>
<td style="{$style.th};width: 200px; font-weight: 600;">{('ms2_frontend_' ~ $field) | lexicon}: </td>
<td style="{$style.th}">{$address[$field]}</td>
</tr>
{/if}
{/foreach}
</table>
</div>
<!-- /content -->
</td>
<td></td>
</tr>
</table>Пример на плейсхолдерах MODX:
<table class="body-wrap" style="padding:0 20px 20px 20px;width: 100%;background:#f6f6f6;margin-top:10px;">
<tr>
<td></td>
<td class="container" style="border:1px solid #f0f0f0;background:#ffffff;width:800px;margin:auto;">
<div class="content">
<h3 style="{$style.h}{$style.h3}">Информация о клиенте:</h3>
<table style="width:80%;margin:auto;">
[[+delivery.name:notempty=`<tr>
<td style="{$style.th};width: 200px; font-weight: 600;">
Способ доставки:
</td>
<td style="{$style.th}">
[[+delivery.name]]
</td>
</tr>`]]
[[+payment.name:notempty=`<tr>
<td style="{$style.th};width: 200px; font-weight: 600;">
Способ оплаты:
</td>
<td style="{$style.th}">
[[+payment.name]]
</td>
</tr>`]]
[[+user.email:notempty=`<tr>
<td style="{$style.th};width: 200px; font-weight: 600;">
E-mail:
</td>
<td style="{$style.th}">
[[+user.email]]
</td>
</tr>`]]
[[+address.receiver:notempty=`<tr>
<td style="{$style.th};width: 200px; font-weight: 600;">
Имя:
</td>
<td style="{$style.th}">
[[+address.receiver]]
</td>
</tr>`]]
[[+address.phone:notempty=`<tr>
<td style="{$style.th};width: 200px; font-weight: 600;">
Телефон:
</td>
<td style="{$style.th}">
[[+address.phone]]
</td>
</tr>`]]
[[+address.index:notempty=`<tr>
<td style="{$style.th};width: 200px; font-weight: 600;">
Почтовый индекс:
</td>
<td style="{$style.th}">
[[+address.index]]
</td>
</tr>`]]
[[+address.region:notempty=`<tr>
<td style="{$style.th};width: 200px; font-weight: 600;">
Область:
</td>
<td style="{$style.th}">
[[+address.region]]
</td>
</tr>`]]
[[+address.city:notempty=`<tr>
<td style="{$style.th};width: 200px; font-weight: 600;">
Город:
</td>
<td style="{$style.th}">
[[+address.city]]
</td>
</tr>`]]
[[+address.street:notempty=`<tr>
<td style="{$style.th};width: 200px; font-weight: 600;">
Улица:
</td>
<td style="{$style.th}">
[[+address.street]]
</td>
</tr>`]]
[[+address.building:notempty=`<tr>
<td style="{$style.th};width: 200px; font-weight: 600;">
Дом:
</td>
<td style="{$style.th}">
[[+address.building]]
</td>
</tr>`]]
[[+address.room:notempty=`<tr>
<td style="{$style.th};width: 200px; font-weight: 600;">
Квартира:
</td>
<td style="{$style.th}">
[[+address.room]]
</td>
</tr>`]]
[[+address.comment:notempty=`<tr>
<td style="{$style.th};width: 200px; font-weight: 600;">
Комментарий:
</td>
<td style="{$style.th}">
[[+address.comment]]
</td>
</tr>`]]
[[+address.customfield:notempty=`<tr>
<td style="{$style.th};width: 200px; font-weight: 600;">
Кастомное поле:
</td>
<td style="{$style.th}">
[[+address.customfield]]
</td>
</tr>`]]
</table>
</div>
<!-- /content -->
</td>
<td></td>
</tr>
</table><table class="body-wrap" style="padding:0 20px 20px 20px;width: 100%;background:#f6f6f6;margin-top:10px;">
<tr>
<td></td>
<td class="container" style="border:1px solid #f0f0f0;background:#ffffff;width:800px;margin:auto;">
<div class="content">
<h3 style="{$style.h}{$style.h3}">Информация о клиенте:</h3>
<table style="width:80%;margin:auto;">
{if $delivery.name}<tr>
<td style="{$style.th};width: 200px; font-weight: 600;">
Способ доставки:
</td>
<td style="{$style.th}">
{$delivery.name}
</td>
</tr>{/if}
{if $payment.name}<tr>
<td style="{$style.th};width: 200px; font-weight: 600;">
Способ оплаты:
</td>
<td style="{$style.th}">
{$payment.name}
</td>
</tr>{/if}
{if $user.email}<tr>
<td style="{$style.th};width: 200px; font-weight: 600;">
E-mail:
</td>
<td style="{$style.th}">
{$user.email}
</td>
</tr>{/if}
{if $address.receiver}<tr>
<td style="{$style.th};width: 200px; font-weight: 600;">
Имя:
</td>
<td style="{$style.th}">
{$address.receiver}
</td>
</tr>{/if}
{if $address.phone}<tr>
<td style="{$style.th};width: 200px; font-weight: 600;">
Телефон:
</td>
<td style="{$style.th}">
{$address.phone}
</td>
</tr>{/if}
{if $address.index}<tr>
<td style="{$style.th};width: 200px; font-weight: 600;">
Почтовый индекс:
</td>
<td style="{$style.th}">
{$address.index}
</td>
</tr>{/if}
{if $address.region}<tr>
<td style="{$style.th};width: 200px; font-weight: 600;">
Область:
</td>
<td style="{$style.th}">
{$address.region}
</td>
</tr>{/if}
{if $address.city}<tr>
<td style="{$style.th};width: 200px; font-weight: 600;">
Город:
</td>
<td style="{$style.th}">
{$address.city}
</td>
</tr>{/if}
{if $address.street}<tr>
<td style="{$style.th};width: 200px; font-weight: 600;">
Улица:
</td>
<td style="{$style.th}">
{$address.street}
</td>
</tr>{/if}
{if $address.building}<tr>
<td style="{$style.th};width: 200px; font-weight: 600;">
Дом:
</td>
<td style="{$style.th}">
{$address.building}
</td>
</tr>{/if}
{if $address.room}<tr>
<td style="{$style.th};width: 200px; font-weight: 600;">
Квартира:
</td>
<td style="{$style.th}">
{$address.room}
</td>
</tr>{/if}
{if $address.comment}<tr>
<td style="{$style.th};width: 200px; font-weight: 600;">
Комментарий:
</td>
<td style="{$style.th}">
{$address.comment}
</td>
</tr>{/if}
{if $address.customfield}<tr>
<td style="{$style.th};width: 200px; font-weight: 600;">
Кастомное поле:
</td>
<td style="{$style.th}">
{$address.customfield}
</td>
</tr>{/if}
</table>
</div>
<!-- /content -->
</td>
<td></td>
</tr>
</table>
Поблагодарить автора
Отправить деньги
Комментарии: 9
Не не не, не делайте так, помните или почитайте о DRY. С парсером MODX все понятно, ей сложно помочь, но феном-то полноценный шаблонизатор:
8 моих строчек против твоих 80-ти
{foreach ['receiver', 'phone', 'index', 'region', 'city', 'street', 'building', 'room', 'comment', 'customfield'] as $field}
{if $address[$field]?}
<tr>
<td style="{$style.th};width: 200px; font-weight: 600;">{('ms2_frontend_' ~ $field) | lexicon}: </td>
<td style="{$style.th}">{$address[$field]}</td>
</tr>
{/if}
{/foreach}8 моих строчек против твоих 80-ти
Спасибо, так в разы лучше )
Кирилл, ваша компания точно занимается MODX?
Компания — да :))
А я лично нет, не разрабатываю на MODX.
Отсюда и говорю что простое решение.
А я лично нет, не разрабатываю на MODX.
Отсюда и говорю что простое решение.
Это не простое решение, это плохое решение.
Это две разные вещи.
Если не разрабатываете на MODX, то зачем выкладываете?
Вы бы хоть у своих спросили.
Это две разные вещи.
Если не разрабатываете на MODX, то зачем выкладываете?
Вы бы хоть у своих спросили.
Вы сейчас говорите про мягкое и теплое.
Как бы вы сейчас не хейтили, но благодаря посту было подкинуто крутое и простое решение modx.pro/solutions/19671#comment-117616, а это уже развития сообщества
Как бы вы сейчас не хейтили, но благодаря посту было подкинуто крутое и простое решение modx.pro/solutions/19671#comment-117616, а это уже развития сообщества
Да нет у меня никакого хейта.
И вопрос был избит уже миллион раз.
И вопрос был избит уже миллион раз.
На основе стандартного чанка, дорабатывается за 10 минут. И стандартный парсер уже почти никто не использует
Согласен!
Авторизуйтесь или зарегистрируйтесь, чтобы оставлять комментарии.

