Обновление стоимости доставки в админке
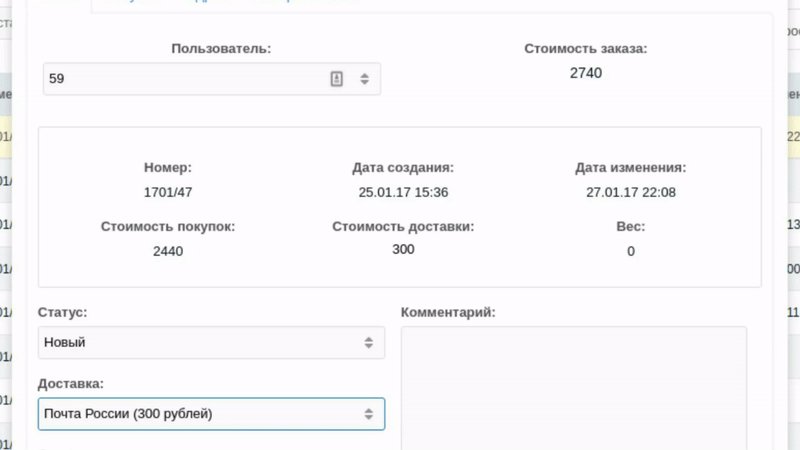
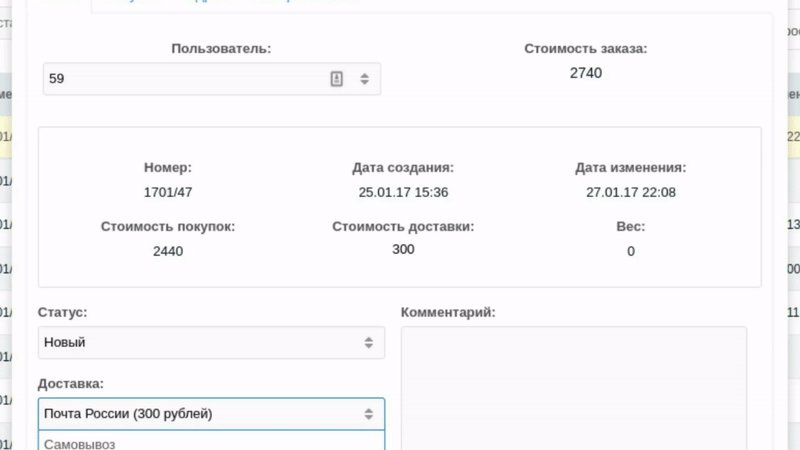
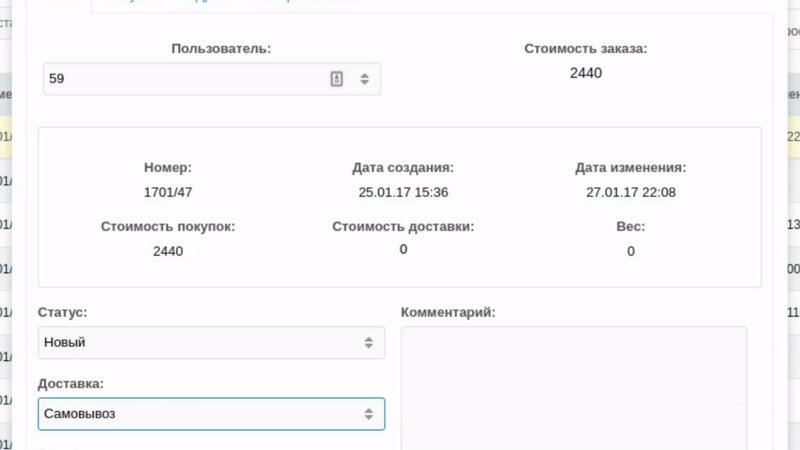
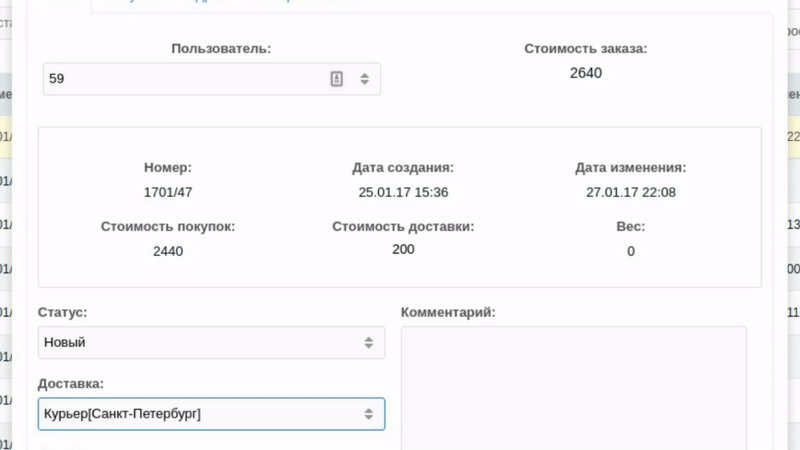
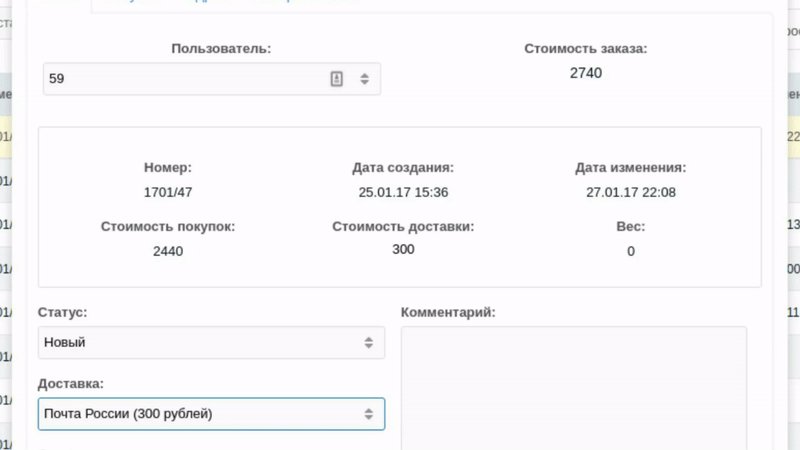
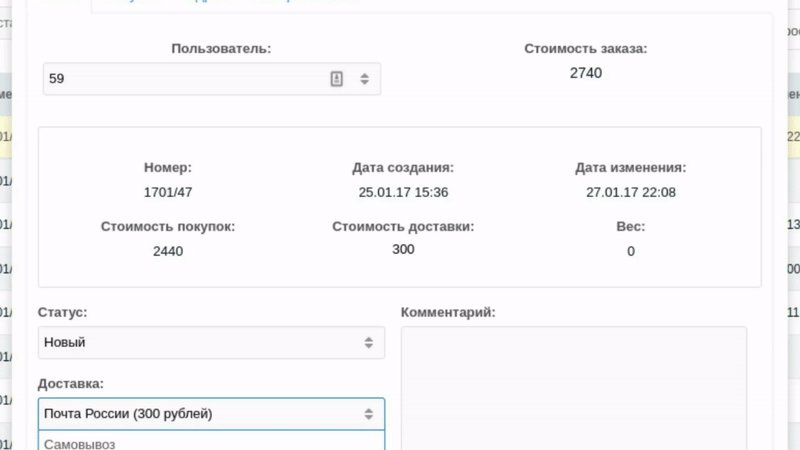
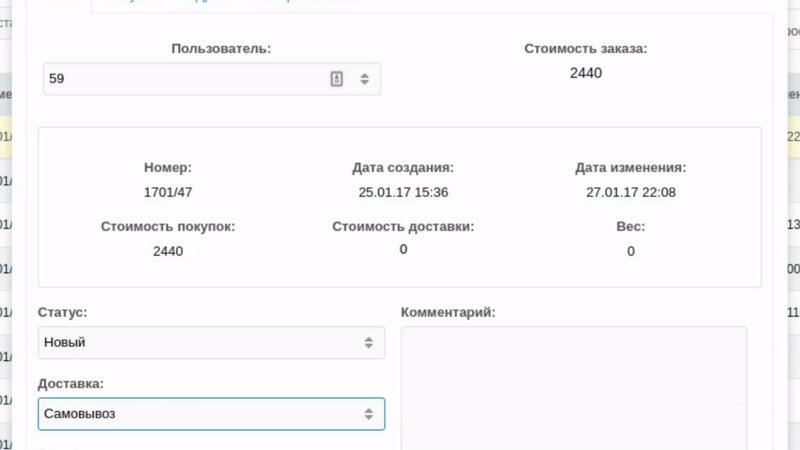
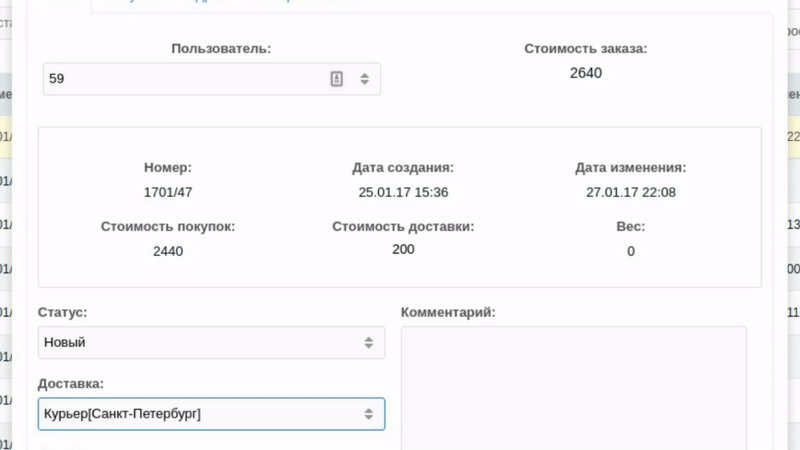
Бывает иногда необходимо изменить способ доставки и стоимость доставки у ранее созданного заказа. И хотелось бы чтобы это выглядело так.

Приступим :)
Решений данного вопроса несколько:
1) Харкордно менять стоимость доставки (https://modx.pro/solutions/6233-change-the-delivery-minishop2/) — такое решение мне не по душе, да и ломать фиксирующие статусы не хотелось.
2) Создавать заказ с новыми данными от лица пользователя — мне кажется такой вариант необходим в случае когда используются классы доставки с динамичным расчетом, в котором требуются конкретные данные от пользователя в реальном времени.
В моем случае у меня есть несколько кастомных классов доставки, которые считают стоимость тривиальным способом и отсутствие обновления стоимости удручало :(
Выкладываю рецепт своего творения:
PS
На лавры не претендую, спасибо vgrish за подсказку, уважаемому сообществу в целом за знания, авторам проекта за возможность делится данными знаниями :)
Выкладываю «как есть», постарался реализовать так, чтобы возможно было использовать с вашими кастомными классами доставки или заказов. Решение по-любому необходимо подшлифовать под ваш проект.
PSPS
Буду благодарен конструктивным комментариям от опытных разработчиков
Рейтинга не хватает, чтобы разместить рецепт в готовых решениях :(

Приступим :)
Решений данного вопроса несколько:
1) Харкордно менять стоимость доставки (https://modx.pro/solutions/6233-change-the-delivery-minishop2/) — такое решение мне не по душе, да и ломать фиксирующие статусы не хотелось.
2) Создавать заказ с новыми данными от лица пользователя — мне кажется такой вариант необходим в случае когда используются классы доставки с динамичным расчетом, в котором требуются конкретные данные от пользователя в реальном времени.
В моем случае у меня есть несколько кастомных классов доставки, которые считают стоимость тривиальным способом и отсутствие обновления стоимости удручало :(
Выкладываю рецепт своего творения:
- Открываем файл /assets/components/minishop2/js/mgr/misc/ms2.combo.js, находим:
Меняем на:miniShop2.combo.Delivery = function (config) { .... }; Ext.extend(miniShop2.combo.Delivery, MODx.combo.ComboBox); Ext.reg('minishop2-combo-delivery', miniShop2.combo.Delivery);
miniShop2.combo.Delivery = function (config) { config = config || {}; Ext.applyIf(config, { name: 'delivery', id: 'minishop2-combo-delivery', hiddenName: 'delivery', displayField: 'name', valueField: 'id', fields: ['id', 'name'], pageSize: 10, emptyText: _('ms2_combo_select'), url: miniShop2.config['connector_url'], baseParams: { action: 'mgr/settings/delivery/getlist', combo: true }, listeners: { render: function () { this.store.on('load', function (store) { if (store.getTotalCount() == 1 && store.getAt(0).id == this.getValue()) { this.readOnly = true; this.wrap.addClass('disabled'); } else { this.readOnly = false; this.wrap.removeClass('disabled'); } }, this); }, select: function (combo, row) { var payments = Ext.getCmp('minishop2-combo-payment'); var deliveryCost = Ext.getCmp('delivery_cost'); var store = payments.getStore(); payments.setValue(''); store.baseParams.delivery_id = row.id; store.load(); MODx.Ajax.request({ url: this.config.url, params: { action: 'mgr/delivery/getcost', delivery_id: row.id, order_id: config.order_id }, listeners: { success: { fn: function ® { var w = Ext.getCmp('minishop2-window-order-update'); w.setValues(r.object); }, scope: this }, failure: { fn: function (response) { MODx.msg.alert(_('error'), response.message); }, scope: this } } }); } } }); miniShop2.combo.Delivery.superclass.constructor.call(this, config); }; Ext.extend(miniShop2.combo.Delivery, MODx.combo.ComboBox); Ext.reg('minishop2-combo-delivery', miniShop2.combo.Delivery); - Открываем файл /assets/components/minishop2/js/orders/orders.window.js, находим:
меняем на:items: [{ xtype: 'displayfield', name: 'cost', fieldLabel: _('ms2_order_cost'), anchor: '100%', style: 'font-size:1.1em;' }]
— ищем:items: [{ xtype: 'textfield', name: 'cost', fieldLabel: _('ms2_order_cost'), anchor: '100%', style: 'font-size:1.1em;text-align: center; border: 0;', fieldClass: '', cls: '', ctCls: '', readOnly: true, listeners: { afterrender: function() { this.removeClass('x-form-text') } } }]
меняем на:items: [ {xtype: 'displayfield', name: 'createdon', fieldLabel: _('ms2_createdon'), anchor: '100%'}, {xtype: 'displayfield', name: 'delivery_cost', fieldLabel: _('ms2_delivery_cost'), anchor: '100%'} ]
Вот если что целиком: gist.github.com/romanlex/341d523ad5baa6fb095d77f2e88ef3a9items: [ {xtype: 'displayfield', name: 'createdon', fieldLabel: _('ms2_createdon'), anchor: '100%'}, { xtype: 'textfield', name: 'delivery_cost', fieldLabel: _('ms2_delivery_cost'), anchor: '100%', enableKeyEvents: false, fieldClass: '', cls: '', ctCls: '', style: 'text-align: center; border: 0', readOnly: true, listeners: { afterrender: function() { this.removeClass('x-form-text') } } } ]
- Создаем процессор по пути /core/components/minishop2/processors/mgr/delivery/getcost.class.php со следующим содержимым: gist.github.com/romanlex/7107f58ad93186ca771ac5964eaee627
PS
На лавры не претендую, спасибо vgrish за подсказку, уважаемому сообществу в целом за знания, авторам проекта за возможность делится данными знаниями :)
Выкладываю «как есть», постарался реализовать так, чтобы возможно было использовать с вашими кастомными классами доставки или заказов. Решение по-любому необходимо подшлифовать под ваш проект.
PSPS
Буду благодарен конструктивным комментариям от опытных разработчиков
Рейтинга не хватает, чтобы разместить рецепт в готовых решениях :(
Комментарии: 4
Есть у кого-нибудь содержимое процессора? Или пример динамического изменения значения поля при смене статуса заказа или способа доставки?
Автор, выложи процессор плиз… по git битая ссылка
Автор, действительно, решение нужное, выложи, пожалуйста, процессор!!!
Появилось вот такое решение — Делаем стоимость доставки у заказа в админке редактируемым полем
Авторизуйтесь или зарегистрируйтесь, чтобы оставлять комментарии.
