Мониторим свои сайты via modMonitor на node.js
Всем привет!
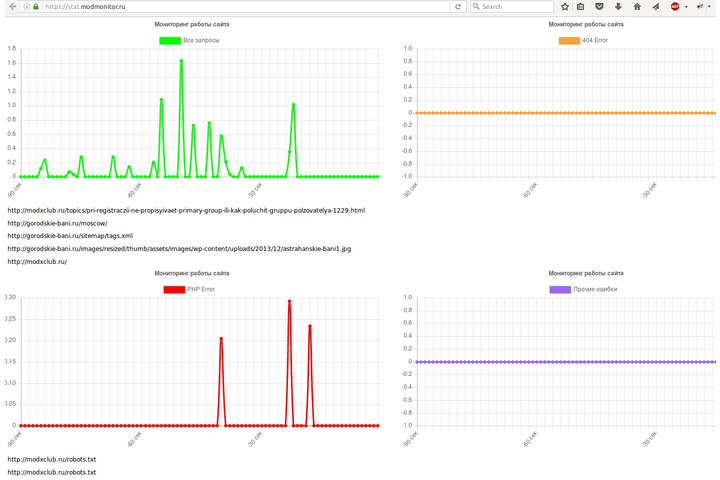
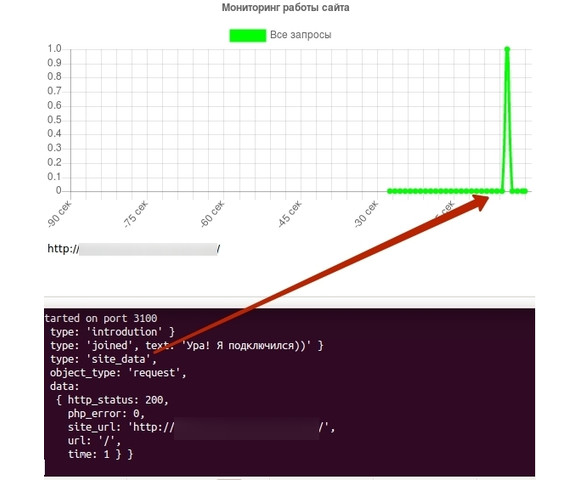
Для начала предлагаю зайти вот сюда: modmonitor.ru/
Если это не интересно, то можно дальше и не читать. А если интересно и хотите себе такое же, прошу под кат.

Что это такое? Это новая наработка под node.js, она с открытым кодом и доступна здесь: www.npmjs.com/package/modmonitor
Установка
Устанавливается одной командой
npm install modmonitor
Запуск сервера.
На него надо будет присылать запросы с данными статистики, а он уже будет рассылать всем подключенным клиентам для отображения.
Запуск клиента
На самом деле это тоже запуск сервера, только для отображения веб-морды. На этот сервер мы заходим из самого браузера, чтобы графики увидеть.
1. Вместо localhost должен быть указан ваш реально используемый домен (только если вы не используете localhost в действительности).
2. WS_HOST=ws://localhost:3100 — это адрес, куда будет стучаться браузер после загрузки страницы, чтобы получить данные, то есть на тот сервер, который мы запустили строкой PORT=3100 node node_modules/modmonitor/bin/server.js
Если вы сервер данных подняли не на порту 3100, а на каком-то другом порту, то конечно же вы должны указать другой порт в строке запуска клиента.
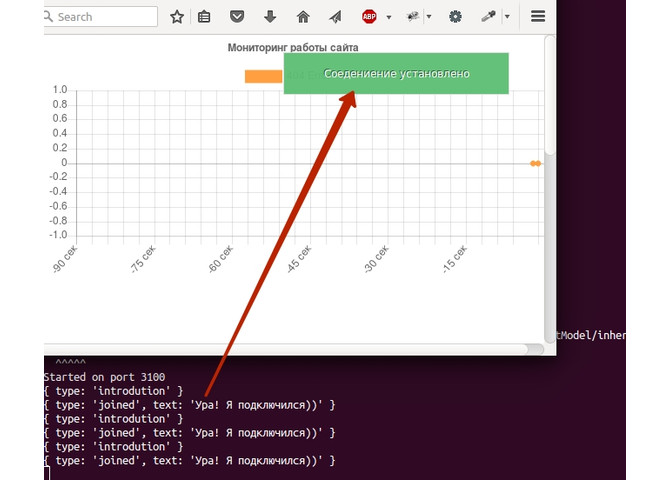
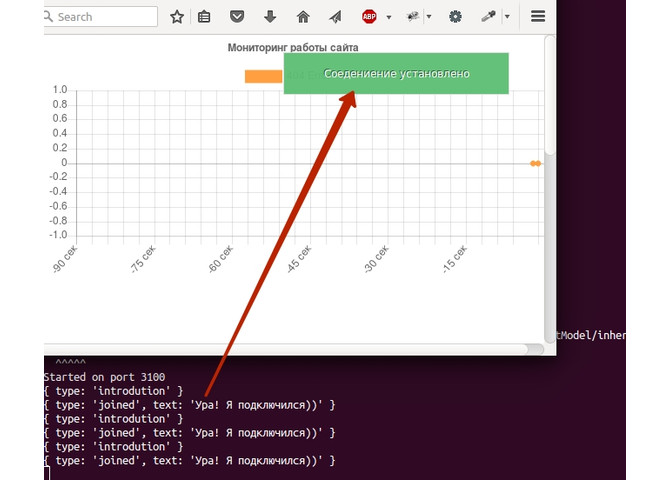
Итак, вы запустили в двух ssh-консолях отдельно сервер и клиент, зашли в браузер и после загрузки увидели сообщение об успешном соединении (в том числе и в ssh-консоли).

Если так, то все здорово, и можно переходить непосредственно к отправке данных с самого отслеживаемого сайта (если нет, перечитываем все заново и пытаемся повторить внимательней).
Отправка данных на сервер статистики.
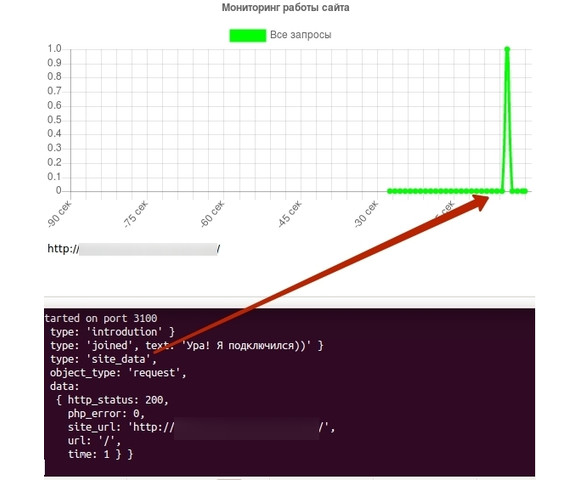
Для проверки можно в консоли выполнить вот такой код:

Здесь отдельно отмечу, что не смотря на то, что недавно был анонсирован компонент взаимодействия с веб-сокетами modNodejs, к сожалению, он не умеет работать с посторонними ресурсами (если кому интересно, обсуждение здесь), поэтому я выложил в модстор новый компонент websocketphp, надеюсь завтра он будет опубликован.
Рассмотрим подробней что за параметры передаются и для чего.
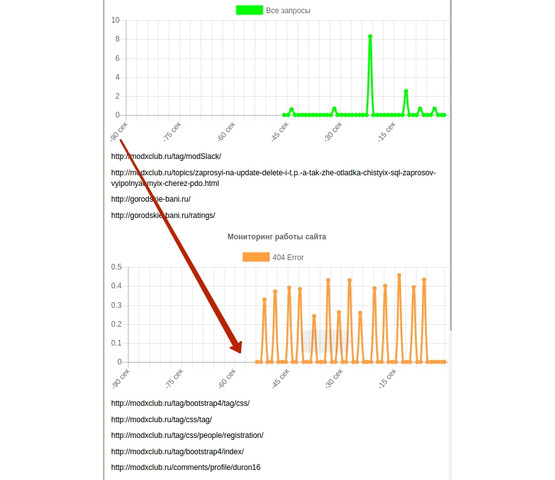
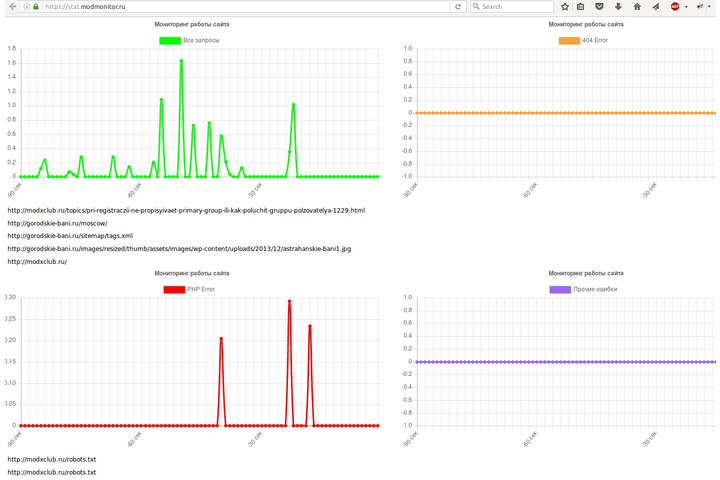
http_status — код ответа сервера. Если будет не 200 (или не будет передан), то запрос уйдет в четвертых график в «Прочие ошибки» (Туда же попадают редиректы, 401-ые и т.п., в общем все кроме 200 и 404).
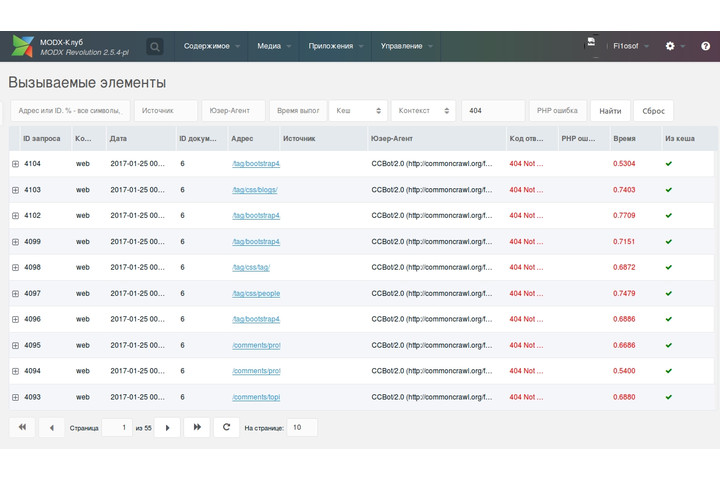
Если передать 404, то запрос попадет во второй график (для 404-ых выделен отдельный график, специально для SEO-шников).
site_url и url — думаю, не требует объяснения.
time — важно указывать отличное от нуля, иначе просто на графике не увидите изменений.
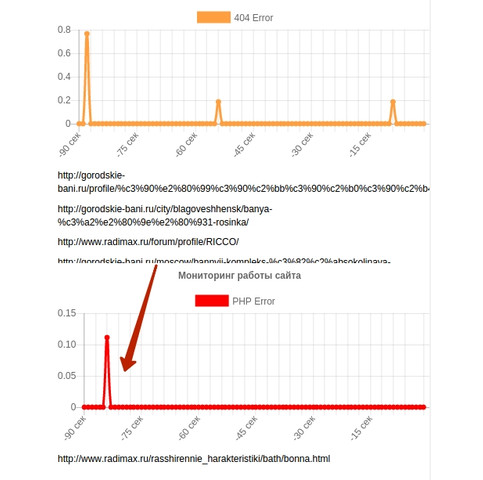
php_error — 0 или 1. Если 1, то сигнализирует о наличии ошибки и попадает в 3-ий график.
А теперь самое интересное: кто приобретал modstore.pro/packages/utilities/modmonitor, накатывайте обновление. Когда опубликуется компонент websocketphp и вы установите его себе на сайт, прописывайте вот такой плагин:
UPD: websocketphp опубликован: modstore.pro/packages/utilities/websocketphp
Для начала предлагаю зайти вот сюда: modmonitor.ru/
Если это не интересно, то можно дальше и не читать. А если интересно и хотите себе такое же, прошу под кат.

Что это такое? Это новая наработка под node.js, она с открытым кодом и доступна здесь: www.npmjs.com/package/modmonitor
Установка
Устанавливается одной командой
npm install modmonitor
Запуск сервера.
На него надо будет присылать запросы с данными статистики, а он уже будет рассылать всем подключенным клиентам для отображения.
PORT=3100 node node_modules/modmonitor/bin/server.jsЗапуск клиента
На самом деле это тоже запуск сервера, только для отображения веб-морды. На этот сервер мы заходим из самого браузера, чтобы графики увидеть.
PORT=3000 WS_HOST=ws://localhost:3100 node node_modules/modmonitor/bin/client.js1. Вместо localhost должен быть указан ваш реально используемый домен (только если вы не используете localhost в действительности).
2. WS_HOST=ws://localhost:3100 — это адрес, куда будет стучаться браузер после загрузки страницы, чтобы получить данные, то есть на тот сервер, который мы запустили строкой PORT=3100 node node_modules/modmonitor/bin/server.js
Если вы сервер данных подняли не на порту 3100, а на каком-то другом порту, то конечно же вы должны указать другой порт в строке запуска клиента.
Итак, вы запустили в двух ssh-консолях отдельно сервер и клиент, зашли в браузер и после загрузки увидели сообщение об успешном соединении (в том числе и в ssh-консоли).

Если так, то все здорово, и можно переходить непосредственно к отправке данных с самого отслеживаемого сайта (если нет, перечитываем все заново и пытаемся повторить внимательней).
Отправка данных на сервер статистики.
Для проверки можно в консоли выполнить вот такой код:
<?php
$client = $modx->getService('websocketphp', 'websocketphp', MODX_CORE_PATH . 'components/websocketphp/model/websocketphp/');
$data = array(
"type" => "site_data",
"object_type" => "request",
"data" => array(
"http_status" => 200,
"site_url" => $modx->getOption("site_url"),
"url" => "/",
"time" => 1,
"php_error" => 0,
),
);
$client->send($data, 'ws://localhost:3100/');
Здесь отдельно отмечу, что не смотря на то, что недавно был анонсирован компонент взаимодействия с веб-сокетами modNodejs, к сожалению, он не умеет работать с посторонними ресурсами (если кому интересно, обсуждение здесь), поэтому я выложил в модстор новый компонент websocketphp, надеюсь завтра он будет опубликован.
Рассмотрим подробней что за параметры передаются и для чего.
http_status — код ответа сервера. Если будет не 200 (или не будет передан), то запрос уйдет в четвертых график в «Прочие ошибки» (Туда же попадают редиректы, 401-ые и т.п., в общем все кроме 200 и 404).
Если передать 404, то запрос попадет во второй график (для 404-ых выделен отдельный график, специально для SEO-шников).
site_url и url — думаю, не требует объяснения.
time — важно указывать отличное от нуля, иначе просто на графике не увидите изменений.
php_error — 0 или 1. Если 1, то сигнализирует о наличии ошибки и попадает в 3-ий график.
А теперь самое интересное: кто приобретал modstore.pro/packages/utilities/modmonitor, накатывайте обновление. Когда опубликуется компонент websocketphp и вы установите его себе на сайт, прописывайте вот такой плагин:
<?php
switch($modx->event->name){
case 'OnModmonitorRequestBeforeSave':
if(
!empty($scriptProperties['properties'])
AND $properties = & $scriptProperties['properties']
AND !empty($properties['request'])
AND $request = & $properties['request']
AND $request->isNew
AND $websocket = $modx->getService("websocketphp", "websocketphp", MODX_CORE_PATH . 'components/websocketphp/model/websocketphp/')
){
$data = $request->toArray();
unset($data['path']);
$r = $websocket->send(array(
"type" => "site_data",
"object_type" => "request",
"data" => $data,
), 'ws://localhost:3100/');
}
break;
}UPD: websocketphp опубликован: modstore.pro/packages/utilities/websocketphp
Комментарии: 28
Блин, хоть кто-нибудь бы сказал что-то или спросил. Интересная же технология. Вся прелесть в том, что интерфейсы можно допиливать как угодно, используется очень мощная либа chart.js.
Или ладно, даже если все это сложно пилить и т.п., наверняка же есть какие-то идеи-пожелания, можно высказаться. Мы, к примеру, мыслим сервис на базе этого сделать (мониторинг + онлайн-консультант + управление всеми заказами + многое другое). Может кому нужны какие-то особые данные статистики со своего сайта, но не знает как это все запилить, можно высказать идеи, мы подумаем на счет того чтобы их реализовать.
Или ладно, даже если все это сложно пилить и т.п., наверняка же есть какие-то идеи-пожелания, можно высказаться. Мы, к примеру, мыслим сервис на базе этого сделать (мониторинг + онлайн-консультант + управление всеми заказами + многое другое). Может кому нужны какие-то особые данные статистики со своего сайта, но не знает как это все запилить, можно высказать идеи, мы подумаем на счет того чтобы их реализовать.
Действительно, очень интересная технология.
Николай, а мобильное приложение с такими данными мониторинга не планируется? Ведь мониторинг — суть отражение текущей ситуации, а если так, то сегодня надо предлагать мобильность тому кто будет отслеживать «набежавших роботов» и т.п.
Николай, а мобильное приложение с такими данными мониторинга не планируется? Ведь мониторинг — суть отражение текущей ситуации, а если так, то сегодня надо предлагать мобильность тому кто будет отслеживать «набежавших роботов» и т.п.
Разработка мобильного приложения уже в процессе. Должно появиться до 23-го февраля.
Значит все и впрямь здорово)
Лишний повод порадоваться прикупленному компоненту мониторинга.
Я так понимаю, что и отчеты скоро будет сохраняться или писаться как у Яндекс- метрики в вебвизоре? (ну ладно, не так ибо там совсем круто)
Лишний повод порадоваться прикупленному компоненту мониторинга.
Я так понимаю, что и отчеты скоро будет сохраняться или писаться как у Яндекс- метрики в вебвизоре? (ну ладно, не так ибо там совсем круто)
Не исключено. Понятно дело, что не так подробно и объемно, как в яндекс-метрике, но все же. А почему нет? У нас есть опыт интеграции с piwik, есть не один год работы с метрикой и гугл-аналитикой (тот же текущий монитор делался, глядя на него), и есть у нас маркетолог, который точно скажет какие метрики в первую очередь надо вычленять, и клиенты со своими отделами продаж, где мы сможем на практике обкатать все это. В общем, планы на самом деле совсем не маленькие, и технологии типа node.js и npm специально исследовались под то, чтобы держать хороший нагрузки, обеспечить легкость в установке/обновлении и очень активно развиваться за счет доступа к гораздо более широкому спектру готовых решений (нежели в рамках одного только MODX).
Очень будет интересно поюзать мобильное приложение. Кстати, для какой оно платформы, или обе будут окучены?
Уже есть подвижки и на яблоке, и на андрюше, и на декстопе.
Технология интересная, но слишком узкоспециализированная, на мой взгляд.
Websocketphp более интересен — пока копаюсь, но уже вырисовывается масса вариантов для «апгрейда» уже существующих модулей в реалтайм.
Websocketphp более интересен — пока копаюсь, но уже вырисовывается масса вариантов для «апгрейда» уже существующих модулей в реалтайм.
Максим, для этого этот топик здесь и висит, чтобы народ высказал свои идеи и мы вместе вывели это из разряда «слишком узкой специализации». Ведь здесь нет ограничений. Это полноценный веб-сервер на node.js, можно сделать кучу отдельных страниц под разные интерфейсы, подцепить базу данных, реализовать разграничение прав пользователей и т.д. и т.п.
UPD: Ясное дело, что это все не привычно и не обычно. Складывается следующая ситуация: вот недавний топик, вызвавший кучу положительных отзывов (в том числе и от меня). Там все ясно и понятно, есть четкая направленность и всем понятно что с этим делать (кстати, и никто не сказал, что слишком узкоспецифична (заточка конкретно под уведомления о заказах)). А тут возможности гораздо шире, и это, видимо, и отправляет в ступор (не ясно за что хвататься). ОК. Давайте я скажу, что в рамках этой системы можно получать уведомления о заказах не только внутри админки конкретного отдельного магазина, а вообще со всех магазинов? Так будет понятней? Будет интересней?
Понял, ну тогда со своей стороны предлагаю осветить «область действия» сугубо в связке с MODX'ом, т.к. вне него предостаточно примеров того, что можно сделать на голой ноде.
С уже существующими компонентами:
— Tickets — оповещения о новых комментариях/созданных тикетах/активности в подписанных разделах. Также динамичное обновление ветки, при появлении новых комментариев. Какие-нибудь аналоги вконтактовских «Х понравилось ваше сообщение» для лайков, «На вашу тему подписался Х» и прочее как вариант.
— miniShop2 — оповещение о создании или оплате заказа/смене статуса заказа/возможно, обновление корзины, при удалении или отключении товара. Вероятно, можно придумать что-нибудь для связки с курсом валют.
Также вырисовывается полноценный фронтэнд-интерфейс для менеджеров по обработке заказов.
(сам реализую нечто подобное в связке с нодой, выглядит примерно вот так):

— Любой календарный модуль (eventsCalendar2 и прочие) — динамичное обновление «событий» в календаре, при добавлении новых
…
Связка с остальными готовыми дополнениями, на мой взгляд, ограничивается простым «оповещением».
Компонентов, которых нет в общем пользовании, но периодически востребованные и подразумевающие реалтайм для полноценной работы и связку с данными MODX'a:
— чаты пользователей (общение/добавить-удалить участника/создать чат)
— переписки с администрацией без внешних сервисов
— мессенджеры с динамичным обновлением «новых сообщений»
— виджеты (динамичный мониторинг активности/покупок пользователей, их передвижение по сайту и тд и тп)
— оповещение об ошибках администрации (лог и прочее)
— динамичное отключение/обновление пользователя при изменении его прав/группы/статуса
— динамичный модуль тех, кто сейчас просматривает ресурс/раздел и тд.
…
В итоге, на мой взгляд, за редким исключением в виде полноценных модулей, основные возможности данной связки MODX + нода, которые уйдут в массы — это чаты и оповещение. В остальном задачи или слишком заточены под конкретный проект, или не требуют самого MODX'a, за исключением, возможно, авторизации.
С уже существующими компонентами:
— Tickets — оповещения о новых комментариях/созданных тикетах/активности в подписанных разделах. Также динамичное обновление ветки, при появлении новых комментариев. Какие-нибудь аналоги вконтактовских «Х понравилось ваше сообщение» для лайков, «На вашу тему подписался Х» и прочее как вариант.
— miniShop2 — оповещение о создании или оплате заказа/смене статуса заказа/возможно, обновление корзины, при удалении или отключении товара. Вероятно, можно придумать что-нибудь для связки с курсом валют.
Также вырисовывается полноценный фронтэнд-интерфейс для менеджеров по обработке заказов.
(сам реализую нечто подобное в связке с нодой, выглядит примерно вот так):

— Любой календарный модуль (eventsCalendar2 и прочие) — динамичное обновление «событий» в календаре, при добавлении новых
…
Связка с остальными готовыми дополнениями, на мой взгляд, ограничивается простым «оповещением».
Компонентов, которых нет в общем пользовании, но периодически востребованные и подразумевающие реалтайм для полноценной работы и связку с данными MODX'a:
— чаты пользователей (общение/добавить-удалить участника/создать чат)
— переписки с администрацией без внешних сервисов
— мессенджеры с динамичным обновлением «новых сообщений»
— виджеты (динамичный мониторинг активности/покупок пользователей, их передвижение по сайту и тд и тп)
— оповещение об ошибках администрации (лог и прочее)
— динамичное отключение/обновление пользователя при изменении его прав/группы/статуса
— динамичный модуль тех, кто сейчас просматривает ресурс/раздел и тд.
…
В итоге, на мой взгляд, за редким исключением в виде полноценных модулей, основные возможности данной связки MODX + нода, которые уйдут в массы — это чаты и оповещение. В остальном задачи или слишком заточены под конкретный проект, или не требуют самого MODX'a, за исключением, возможно, авторизации.
Спасибо, Максим. Хороший wish-list. Многое из этого мы уже мыслили, но не было оформлено в такой полный список. Сохраню себе в закладки, буду на него ориентироваться тоже.
В целом, для вывода технологии в массовое пользование для MODX-сайтов, в моих глазах все упирается в:
1. Унификацию: прийти к единому формату (websocketphp, modnodejs или что-то еще)
2. Обрастанию для него готовых под-модулей и, как следствие, обновление наиболее-популярных дополнений из коробки (включение реалтайма в системной настройке для самих дополнений + проверка наличия модуля из пункта 1)
3. Удобное включение node.js и мониторинг его состояния со стороны хостинга (modhost).
В противном случае технология так и останется востребованной сугубо под конкретные задачи, по-крайней мере в рамках MODX'a. Впрочем, это тоже не плохо.
1. Унификацию: прийти к единому формату (websocketphp, modnodejs или что-то еще)
2. Обрастанию для него готовых под-модулей и, как следствие, обновление наиболее-популярных дополнений из коробки (включение реалтайма в системной настройке для самих дополнений + проверка наличия модуля из пункта 1)
3. Удобное включение node.js и мониторинг его состояния со стороны хостинга (modhost).
В противном случае технология так и останется востребованной сугубо под конкретные задачи, по-крайней мере в рамках MODX'a. Впрочем, это тоже не плохо.
1. Унификацию: прийти к единому формату (websocketphp, modnodejs или что-то еще)Не согласен. websoketphp и прочее — это только транспорт. Другое дело унификация и документирование формата передаваемых данных (как я в статье описал пример). Не важно чем вы передадите эти данные, главное чтобы формат был верным. Вообще все это делается так, чтобы принимать данные не только от MODX, но и в перспективе и от других систем.
2. Обрастанию для него готовых под-модулей иЭта технология тоже боле менее освоена. В случае с тем же компонентом node.social: есть публичный клиент node.social-client, а есть пока не опубликованный node.social-server (будет позже опубликован). А есть сам node.social (так же пока не опубликованный), который себе устанавливает сразу оба этих модуля. Подключение любого установленного модуля выполняется через var module = require('module_name'); Это и позволит легко обрастать совместимыми компонентами.
3. Удобное включение node.js и мониторинг его состояния со стороны хостинга (modhost).Вот это, думаю, вообще не проблема.
Вот Николай не позволяешь ты себе обойти мою тему стороной, «а там вот так плохо», «не так как надо», «А тут возможности гораздо шире».
1) Ты мне писал «У тебя только GET запросы, а когда будут другие?». Теперь посмотри на либу которую ты используешь, я там только GET и увидел. Меня не прикалывает использовать либу из 6 файлов, вместо 3х функций внутри компонента.
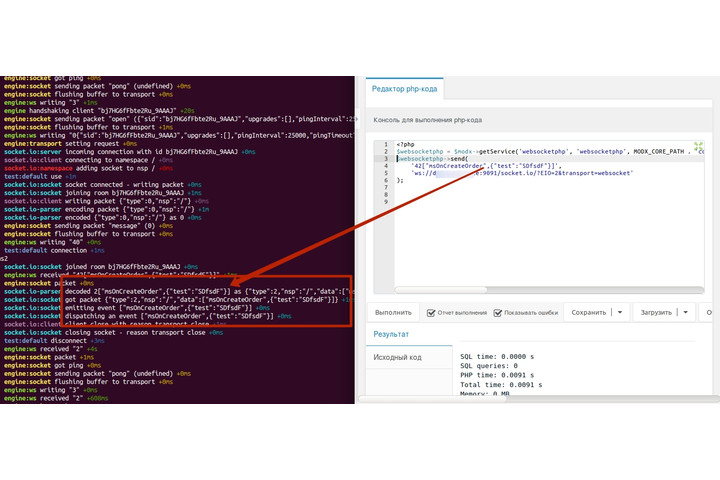
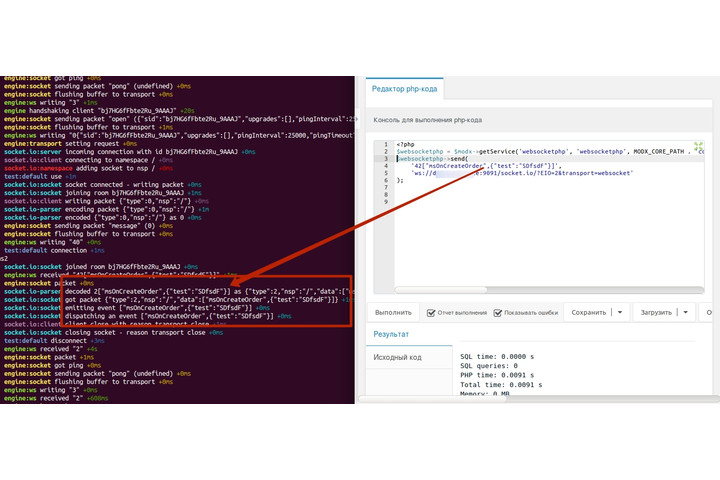
2) Твой клиент не работает с socketio и не будет. Для меня главное чтоб socketio понимал входящие сообщения, у него эвент и дата разделены, именно поэтому там где-то стояло 42/. Почему socketio? Да потому что это фреймоврк для сокетов, с серверной и фронтэнд частью.
3) Послать заказы из двух магазинов на один сервер? Укажи в настройке modnodejs_host адрес на который все будет отправляться. Я вообщем то и согласен, что кому-то понадобиться отправить в другое место это дело, поэтому добавлю 3й параметр хоста в ->emit($action, $data, $host);
Перестань уже при каждой возможности тыкать в мою тему, хочешь помочь — пиши\предлагай на гитхабе и\или личке. Все что я увидел за 2 дня: «Никита все очень плохо, я не могу сделать систему мониторинга для моего компонента из твоего компонента, надо тебе это доработать.» и «Всем привет, Никита не доработал свой компонент, поэтому я сделал ЛУЧШЕ и он будет работать с моим компонентом, да и возможностей у меня больше». Уже смешно.
Ну и самое главное: у меня готовое бесплатное решение для реалтайма (фронт и бэк), у тебя просто отправлялка которая на данный момент работает только с твоим не бесплатным компонентом.
1) Ты мне писал «У тебя только GET запросы, а когда будут другие?». Теперь посмотри на либу которую ты используешь, я там только GET и увидел. Меня не прикалывает использовать либу из 6 файлов, вместо 3х функций внутри компонента.
2) Твой клиент не работает с socketio и не будет. Для меня главное чтоб socketio понимал входящие сообщения, у него эвент и дата разделены, именно поэтому там где-то стояло 42/. Почему socketio? Да потому что это фреймоврк для сокетов, с серверной и фронтэнд частью.
3) Послать заказы из двух магазинов на один сервер? Укажи в настройке modnodejs_host адрес на который все будет отправляться. Я вообщем то и согласен, что кому-то понадобиться отправить в другое место это дело, поэтому добавлю 3й параметр хоста в ->emit($action, $data, $host);
Перестань уже при каждой возможности тыкать в мою тему, хочешь помочь — пиши\предлагай на гитхабе и\или личке. Все что я увидел за 2 дня: «Никита все очень плохо, я не могу сделать систему мониторинга для моего компонента из твоего компонента, надо тебе это доработать.» и «Всем привет, Никита не доработал свой компонент, поэтому я сделал ЛУЧШЕ и он будет работать с моим компонентом, да и возможностей у меня больше». Уже смешно.
Ну и самое главное: у меня готовое бесплатное решение для реалтайма (фронт и бэк), у тебя просто отправлялка которая на данный момент работает только с твоим не бесплатным компонентом.
Ты что, обиделся что ли? Не надо, не расстраивайся. Эмоции тут не при чем совсем.

Пришлось, правда, покопаться, в основном с установкой твоих компонентов. Почитай мануал по установке у себя и сравни с этим: npm install modmonitor
Кстати, почему ты у себя в документации лукавишь? Пишешь
Видимо тебя фатальные ошибки у клиентов не волнуют.
1) Ты мне писал «У тебя только GET запросы, а когда будут другие?». Теперь посмотри на либу которую ты используешь, я там только GET и увидел.ОК. +1.
2) Твой клиент не работает с socketio и не будет. Для меня главное чтоб socketio понимал входящие сообщения, у него эвент и дата разделены, именно поэтому там где-то стояло 42/. Почему socketio? Да потому что это фреймоврк для сокетов, с серверной и фронтэнд частью.Серьезно?

Пришлось, правда, покопаться, в основном с установкой твоих компонентов. Почитай мануал по установке у себя и сравни с этим: npm install modmonitor
Кстати, почему ты у себя в документации лукавишь? Пишешь
1. Отправка эвента в nodejs из modxА на самом деле должно быть
case 'msOnCreateOrder':
$modNodejs = $modx->getService('modnodejs'); $modNodejs->emit('msOnCreateOrder', $msOrder->toArray()); break;
case 'msOnCreateOrder':
$modNodejs = $modx->getService('modnodejs', 'modNodejs', $modx->getOption('core_path') . 'components/modnodejs/model/modnodejs/');
$modNodejs->emit('msOnCreateOrder', $msOrder->toArray());
break;Видимо тебя фатальные ошибки у клиентов не волнуют.
Почему socketio? Да потому что это фреймоврк для сокетов, с серверной и фронтэнд частью.Для сокетов вполне годится ws. Под уведомления во всплывашках alertifyjs. Тебе веб-морду надо какую-то надо накидать? — express в помощь. И это будет, вполне возможно, более гибкое решение, чем socket.io. Но это так, к слову. Конечно же каждый сам для себя выбирает инструмент.
поэтому добавлю 3й параметр хоста в ->emit($action, $data, $host);Вот. Уже лучше становится. А если ты добавишь возможность слать запрос вообще на любой адрес, а не только на /socket.io/, то сможешь уже слать запросы куда угодно, а не только на socket.io. Не понимаю почему ты этому так сильно противишься.
Перестань уже при каждой возможности тыкать в мою тему, хочешь помочь — пиши\предлагай на гитхабе и\или личке. Все что я увидел за 2 дня: «Никита все очень плохо, я не могу сделать систему мониторинга для моего компонента из твоего компонента, надо тебе это доработать.» и «Всем привет, Никита не доработал свой компонент, поэтому я сделал ЛУЧШЕ и он будет работать с моим компонентом, да и возможностей у меня больше». Уже смешно.Еще раз: не обижайся ты так. Не спорить надо было, а дорабатывать свой функционал. Тогда бы я сказал не «к сожалению, он не умеет работать с посторонними ресурсами», а «для отправки запросов можно воспользоваться компонентом modNodeJS», и скорее всего вообще не стал бы оформлять свой этот компонент. А бегать за тобой и упрашивать тебя доработать это все дело, да еще так, чтобы не обидеть тебя — вообще не улыбается. И, ты пишешь на публичном форуме. Будь готов к публичной обратной связи. За какие каврижки я должен тебя в личке консультировать (а то и слать готовые исправления), чтобы твой продукт стал лучше. Он ТВОЙ? Вот и делай его лучше. Я итак тебе много чего полезного сказал, а что в ответ получил? Минуса в карму. Не вынуждай меня переходить на личную тему, мне это не интересно. Мне интересна функциональность. Знал бы, что ты такой обидчивый, ничего бы тебе не писал. Но упомянуть твой компонент обязан был, потому что знаешь что мне сказали бы все? «А что это ты новый компонент запилил и выложил, если уже есть аналог». И все равно к этому пришли бы. Прекращай ныть, серьезно.
Ну и самое главное: у меня готовое бесплатное решение для реалтайма (фронт и бэк), у тебя просто отправлялка которая на данный момент работает только с твоим не бесплатным компонентом.Ты сделай опрос. Как много людей смогло воспользоваться твоим готовым решением. У кого в реальности это заработало? Оформи хотя бы нормальный сборщик, чтобы это действительно в одну строчку устанавливалось, тогда будешь говорить. Пока что это «готовое решение» только для тебя. И под каждый чих ты будешь такие готовые решения выпускать. Потому что ты решение делаешь, а не технологию. В общем, время покажет. Мне пофигу на всю эту конкуренцию, я делаю свое, так что особо меряться не собираюсь. Но рассчитывал, что параллельно еще кто-то подобные технологии будет растить, но вижу сейчас не технологии, а детские обиды.
Пришлось, правда, покопаться, в основном с установкой твоих компонентов. Почитай мануал по установке у себя и сравни с этим: npm install modmonitorУж лучше так, чем та мешанина кода в вашем пакете, который был явно слеплен на коленках из того что было и копипасты. Очень круто когда в пакете, который показывает 4 графика на всякий случай еще и кусок фронта магазина, бутстрап, неработающие картнки и куча б-г знает чего еще. 1.2 мб неминифицрованного кода надо, чтобы показать 4 графика без стилей. Надеюсь хотя бы в модуле для MODx код получше.
Не надейтесь. Просто напишите лучше.
Браво, Николай. Очередная никчемная свистелка и перделка. Теперь на ноде. Мой понтометр зашкаливает.
Самое интересное, что может быть реализовано в реальном времени — это реалтайм синхронизация. С 1С, с моим складом, с amoCRM(если речь об услугах). Насколько мне известно, даже у битрикса, который имеет монополию в сфере инструментов онлайн-продаж на PHP и в то же время является разработчиком инфраструктуры 1С, решения по синхронизации со складом далеки от реалтайма, по сути они компромиссные. Если такая немагазинная по своей природе CMS как MODX вместе с минишопом сделает серьёзный рывок в области инструментов онлайн торговли. MODX на сегодня является самым гибким для SEO коробочным решением, но нераскрученный бренд и, возможно, отсутствие плюшек, как вышеуказанная мной, мешают движку занять свою нишу в этой категории
Здесь больше вопрос в 1Ске — она сама должна слать сразу информацию на сайт сразу при изменении остатков или цен, а не выгружать каталог по расписанию, что будет приводить к неточностям в промежутках. И это на самом деле мало относится к рассматриваемым здесь технологиям, так как даже если она будет просто слать запросы обычные (только сразу, а не с задержкой), то можно сделать так, как вы думаете.
Но на самом деле у нас есть пара других кейсов, когда на сайте вообще цены и остатки по сути не хранятся. На любое взаимодействие с товаром информация по остаткам и т.п. запрашивается в 1С, и заказы отправляются в 1С. Сайт здесь выступает просто как веб-морда. И это опять-таки не относится к рассматриваемым здесь технологиями, хотя решает поднятые вами вопросы.
Но на самом деле у нас есть пара других кейсов, когда на сайте вообще цены и остатки по сути не хранятся. На любое взаимодействие с товаром информация по остаткам и т.п. запрашивается в 1С, и заказы отправляются в 1С. Сайт здесь выступает просто как веб-морда. И это опять-таки не относится к рассматриваемым здесь технологиями, хотя решает поднятые вами вопросы.
Ок, 1С вычеркиваем. Остаются менее популярные системы учета, которые распространены среди небольших магазинов. Они умеют пробрасывать оффлайн-заказы через API.
на самом деле у нас есть пара других кейсов, когда на сайте вообще цены и остатки по сути не хранятся.Обычно такие решения поставляются как веб-сервисы под ключ без доступа к коду. Поставщики разрабатывают такие сервисы-сайты для партнеров по системе «дропшиппинг». На чём написаны ваши сайты с подобной архитектурой?
На чём написаны ваши сайты с подобной архитектурой?Не поверите, на MODX (ShopModxBox).
Но мы ничего не знаем что там у них на стороне 1С. Знаем только, что там работают 1С-ники в штате, который разрабатывают необходимое API, чтобы мы со стороны сайта в любой момент могли подключиться и получить нужную информацию (или передать инофрмацию).
Забавно)
Автор, в демке поправьте «Мориторинг» в title
Спасибо, поправил.
Авторизуйтесь или зарегистрируйтесь, чтобы оставлять комментарии.