Первый сайт на MODX - обновлено
Добрый день!
Поделюсь своим первым сайтом на MODX и краткой историей его создания.
не так давно — купили бизнес по созданию и продаже чехлов для разных моделей сотовых.
Вместе с бизнесом/оборудованием и т д нам отдали сайт, сделанный на modx и с самописным конструктором.
пара скриншотов старой версии сайта:


Сказать, что я не знал ничего о MODX — не сказать ничего, я по своей основной работе — занимаюсь ведением проектов в одном операторе ЦОДов, в веб-разработке полный 0.
Столкнулся сразу со связкой в виде MODX+Shopmodx+smarty — сам сайт был в виде, еще хуже, чем на представленных скриншотах, практически везде разъехалась верстка от внедрения разных баннеров и т д предыдущим владельцем + поломан был сам конструктор (jQuery).
C версткой пришлось разбираться, погрузившись в этот чудный мир шаблонов, TV, чанков, плагинов и статических файлов на хостинге — смог поправить верстку, починить конструктор и т д. К сожалению, старый движок обновить так и не получилось + старая версия Shopmodx'а — умирала вместе со всем содержимым при попытках его обновления. долго-ли, коротко-ли — реанимировал этот сайт, внедрил на него другой: внешний, простой и удобный, встраиваемый через iframe конструктор, однако ряд ошибок и проблем — все же потребовал более кардинального подхода.
В-общем в процессе разбирательства и работ с сайтом становилась понятна логика работы MODX и непонятна логика того, кто изначально сделал сам сайт ) кружек кофе, ночных часов, гугла и rtfm'ов прочитано было большое количество)
Было принято решение — взять со старого сайта максимум информации, URL, прочего контента, избавиться от старого конструктора, Shopmodx'а (который с новым конструктором по-своей сути не нужен) и сделать на базе какого-то (готового конечно, я даже html/css особенно не касался ранее) дизайна.
Воспользовался руководствами, доступными в рунете, по структуре самих файлов/шаблонов/чанков/пользовательских полей — получился текущий вариант сайта, с резиновой версткой на бутстрапе и т д. Для такого мелкого проекта думаю заниматься сильно оптимизацией — такой как — использовать CDN и т д — наверно нет?
пара скриншотов текущей версии:


Сейчас в планах — установить все-таки плагин для работы с заказами на самом сайте (из конструктора события перехватываются — пока использую просто для переадресацию на страницу благодарности после заказа) + сделать на сайте реферальную программу для клиентов — пока это все приходится делать руками, что не оч. удобно) Не уверен, что смогу реализовать это своими силами (как по знаниям, так и по времени) — с удовольствием рассмотрю предложения)
Буду рад любому мнению/критике/пожеланиям/предложениям.
Ссылки на сам сайт в текущей и старой версии
makemycase.ru
test.makemycase.ru (старая версия)
упд. начал разбираться с minishop2) Тут явно нужна помощь от разработчиков.
Нужно сделать импорт заказов из этого конструктора в minishop2 (я взял сборку devdevel)
Конструктор отдает данные о заказе в таком виде:
Своих знаний тут явно не хватает ) буду рад предложениям от разработчиков по срокам/цене. Ну и от добрых людей — верного пинка в нужную сторону куда копать )
Поделюсь своим первым сайтом на MODX и краткой историей его создания.
не так давно — купили бизнес по созданию и продаже чехлов для разных моделей сотовых.
Вместе с бизнесом/оборудованием и т д нам отдали сайт, сделанный на modx и с самописным конструктором.
пара скриншотов старой версии сайта:


Сказать, что я не знал ничего о MODX — не сказать ничего, я по своей основной работе — занимаюсь ведением проектов в одном операторе ЦОДов, в веб-разработке полный 0.
Столкнулся сразу со связкой в виде MODX+Shopmodx+smarty — сам сайт был в виде, еще хуже, чем на представленных скриншотах, практически везде разъехалась верстка от внедрения разных баннеров и т д предыдущим владельцем + поломан был сам конструктор (jQuery).
C версткой пришлось разбираться, погрузившись в этот чудный мир шаблонов, TV, чанков, плагинов и статических файлов на хостинге — смог поправить верстку, починить конструктор и т д. К сожалению, старый движок обновить так и не получилось + старая версия Shopmodx'а — умирала вместе со всем содержимым при попытках его обновления. долго-ли, коротко-ли — реанимировал этот сайт, внедрил на него другой: внешний, простой и удобный, встраиваемый через iframe конструктор, однако ряд ошибок и проблем — все же потребовал более кардинального подхода.
В-общем в процессе разбирательства и работ с сайтом становилась понятна логика работы MODX и непонятна логика того, кто изначально сделал сам сайт ) кружек кофе, ночных часов, гугла и rtfm'ов прочитано было большое количество)
Было принято решение — взять со старого сайта максимум информации, URL, прочего контента, избавиться от старого конструктора, Shopmodx'а (который с новым конструктором по-своей сути не нужен) и сделать на базе какого-то (готового конечно, я даже html/css особенно не касался ранее) дизайна.
Воспользовался руководствами, доступными в рунете, по структуре самих файлов/шаблонов/чанков/пользовательских полей — получился текущий вариант сайта, с резиновой версткой на бутстрапе и т д. Для такого мелкого проекта думаю заниматься сильно оптимизацией — такой как — использовать CDN и т д — наверно нет?
пара скриншотов текущей версии:


Сейчас в планах — установить все-таки плагин для работы с заказами на самом сайте (из конструктора события перехватываются — пока использую просто для переадресацию на страницу благодарности после заказа) + сделать на сайте реферальную программу для клиентов — пока это все приходится делать руками, что не оч. удобно) Не уверен, что смогу реализовать это своими силами (как по знаниям, так и по времени) — с удовольствием рассмотрю предложения)
Буду рад любому мнению/критике/пожеланиям/предложениям.
Ссылки на сам сайт в текущей и старой версии
makemycase.ru
test.makemycase.ru (старая версия)
упд. начал разбираться с minishop2) Тут явно нужна помощь от разработчиков.
Нужно сделать импорт заказов из этого конструктора в minishop2 (я взял сборку devdevel)
Конструктор отдает данные о заказе в таком виде:
{vars:
"{\"base\":0,\"model\":0,\"color\":0,\"sex\":0,\"age\":0,\"size\":0,\"userlang\":\"rus\",\"adminlang\":\"rus\",\"readableUserLang\":{\"base\":\"iPhone 4/4S\",\"model\":\"2D Чехол\"},\"vectorPreview\":\"<svg id=\\"Заказ\\" data-lang-id=\\"80\\" version=\\"1.1\\" xmlns=\\"http://www.w3.org/2000/svg\\" xmlns:xlink=\\"http://www.w3.org/1999/xlink\\" width=\\"700\\" height=\\"700\\" overflow=\\"visible\\" xml:space=\\"preserve\\" style=\\"display: block;\\">\n\t\t\t<g class=\\"sides\\" id=\\"Стороны\\" data-lang-id=\\"81\\"><g class=\\"side\\" id=\\"Задняя_сторона___1\\" visibility=\\"visible\\" transform=\\"translate(123.95833333333334,0) scale(1.2152777777777777,1.2152777777777777)\\"><image x=\\"0\\" y=\\"0\\" width=\\"372\\" height=\\"576\\" class=\\"layer layer0 layer-base\\" id=\\"Основа___2\\" xlink:href=\\"https://cosuv.ru/layer-imgs/769/1460011904.png\\"/><g class=\\"adds\\" id=\\"Композиция_клиента___3\\" clip-path=\\"url(#area0)\\"><g class=\\"add-6 text\\" width=\\"94.828125\\" height=\\"24.984375\\" id=\\"Текст___29\\" transform=\\"scale(2.9289399234481612,2.9289399234481612) translate(16.602272727272727,86.17832386363635) rotate(0,47.4140625,12.4921875)\\"><g id=\\"Пропорции___7\\"><text x=\\"0\\" y=\\"20\\" width=\\"94.828125\\" height=\\"24.984375\\" style=\\"fill:#000000;font-weight:normal;font-style:normal;text-decoration:none;\\" transform=\\"translate(0)\\" id=\\"Строки___28\\" font-family=\\"Lobster\\" font-size=\\"20\\" text-anchor=\\"start\\"><tspan font-family=\\"Lobster\\" font-size=\\"20\\" text-anchor=\\"start\\" x=\\"0\\" dy=\\"0\\">Мой текст</tspan></text></g></g></g><image x=\\"0\\" y=\\"0\\" width=\\"372\\" height=\\"576\\" class=\\"layer layer2\\" id=\\"Макет_чехла___5\\" xlink:href=\\"https://cosuv.ru/layer-imgs/769/1460011916.png\\"/><defs><clipPath id=\\"area0\\"><rect x=\\"50\\" y=\\"23\\" width=\\"275\\" height=\\"532\\"/></clipPath></defs></g></g>\n\t\t</svg>\",\"readable\":{\"base\":\"iPhone 4/4S\",\"model\":\"2D Чехол\"}}" ,
fields:
"[{\"type\":\"text\",\"label\":\"Ваше имя\",\"val\»:\»testuser\»},{\»type\":\"email\",\"label\":\"Ваш e-mail\",\"val\»:\»testemail@testdomain.tld\»},{\»type\":\"text\",\"label\":\"Ваш телефон\",\"val\":\"+79999999999\»},{\»type\":\"quantity\",\"label\":\"Количество чехлов\",\"val\":\"1\"},{\"type\":\"checkbox\",\"label\":\"Курьерская доставка (+200р)\",\"on\":0},{\"type\":\"sum\",\"label\":\"Сумма\",\"val\":\"499 р.\"}]" ,
thumb:
"https://cosuv.ru/orders-data/769/KLI9URSpfubKTmp/thumb.jpg" ,
sum:
499}Своих знаний тут явно не хватает ) буду рад предложениям от разработчиков по срокам/цене. Ну и от добрых людей — верного пинка в нужную сторону куда копать )
Комментарии: 27
Денис, отличная история! Рад, что в стане любителей MODX все больше и больше людей, которые самостоятельно разбираются ради собственного бизнеса, даже когда сайт — лишь инструмент.
Спасибо! Разбираться приходится ) хотя сначала, конечно, от всей вышеперечисленной связки, увиденной в первый раз — глаза на лоб лезли, учитывая, что я не программер/верстальщик/дизайнер ) зато разобравшись в этой связке — текущую версию сайта реализовал за пару недель неспешно по вечерам.
Дальше нужно дорабатывать, реализовывать новый функционал — не уверен, что все задуманное смогу реализовать своими силами (но обязательно буду пробовать) — в планах — установить miniShop, настроить интеграцию заказов (они в виде JSON отдаются) из конструктора в магазин, реализовать реферальную программу — клиенты, особенно из регионов просят, пока вести приходится вручную, но, кажется msprofile — это то, что мне нужно) бОльшую часть всей информации я на этом сайте получил, за что создателям и авторам — огромное спасибо! Но, несмотря на то, что самому интересно и вошел во вкус — дефицит свободного времени заставляет смотреть в сторону помощи от сторонних разработчиков/фрилансеров, мне кажется здесь это вполне реально — найти исполнителей.
Пока свою помощь предложили одни ребята из студии, но, пока я на волне интереса к новой сфере + не готов отдать морально за вышеперечисленный функционал over100 k, а сам этот бизнес такие доп. траты пока не окупает (еще саму покупку не окупил) — буду пробовать сам, с помощью уже упомянутых решений.
Дальше нужно дорабатывать, реализовывать новый функционал — не уверен, что все задуманное смогу реализовать своими силами (но обязательно буду пробовать) — в планах — установить miniShop, настроить интеграцию заказов (они в виде JSON отдаются) из конструктора в магазин, реализовать реферальную программу — клиенты, особенно из регионов просят, пока вести приходится вручную, но, кажется msprofile — это то, что мне нужно) бОльшую часть всей информации я на этом сайте получил, за что создателям и авторам — огромное спасибо! Но, несмотря на то, что самому интересно и вошел во вкус — дефицит свободного времени заставляет смотреть в сторону помощи от сторонних разработчиков/фрилансеров, мне кажется здесь это вполне реально — найти исполнителей.
Пока свою помощь предложили одни ребята из студии, но, пока я на волне интереса к новой сфере + не готов отдать морально за вышеперечисленный функционал over100 k, а сам этот бизнес такие доп. траты пока не окупает (еще саму покупку не окупил) — буду пробовать сам, с помощью уже упомянутых решений.
Конструктор нормально сделан)
Спасибо, но конструктор это не мой — это стороннее решение, которое просто настроил и интегрировал в страницу сайта )
Ссылку можно пжл где посмотреть это решение?)
Да, конечно, тут секрета никакого нет — на самой странице конструктора он-же iframe-ом подгружается — cosuv.ru — стоит сервис 200 руб/мес, настроить под себя можно.
Я рассматривал разные варианты — допилить старый конструктор, заказать новый, интегрировать готовые решения вроде fancy products designer — а в результате остановился на этом сервисе. У него, среди прочего — есть возможность передачи параметров заказа, генерация заказа в svg, с которым удобно работать, возможность настроить/изменить/дописать свои скрипты внутрь самого конструктора, свои фоны, картинки, категории, неограниченное количество товаров можно сделать разных, управление стоимостью для каждого предмета — простейшим скриптом пишется (https://cosuv.ru/docs/calc-script.pdf) — за эти деньги — вообще замечательный вариант.
наткнулся на него на одном из форумов, посвященных всяким печатным делам)
Я рассматривал разные варианты — допилить старый конструктор, заказать новый, интегрировать готовые решения вроде fancy products designer — а в результате остановился на этом сервисе. У него, среди прочего — есть возможность передачи параметров заказа, генерация заказа в svg, с которым удобно работать, возможность настроить/изменить/дописать свои скрипты внутрь самого конструктора, свои фоны, картинки, категории, неограниченное количество товаров можно сделать разных, управление стоимостью для каждого предмета — простейшим скриптом пишется (https://cosuv.ru/docs/calc-script.pdf) — за эти деньги — вообще замечательный вариант.
наткнулся на него на одном из форумов, посвященных всяким печатным делам)
Спасибо
Сайт крутой. Код на первый взгляд тоже неплохой.
Несколько советов.
Используй инструмент для сжатия и склейки стилей minifyx
jquery перенеси в конец страницы, а весь js код на странице тоже хорошо бы перенести в отдельный файл и подключить через minifyx.
Вот смотри что Google выдает при проверки скорости загрузки сайта. Просто следуй рекомендациям.
Несколько советов.
Используй инструмент для сжатия и склейки стилей minifyx
jquery перенеси в конец страницы, а весь js код на странице тоже хорошо бы перенести в отдельный файл и подключить через minifyx.
Вот смотри что Google выдает при проверки скорости загрузки сайта. Просто следуй рекомендациям.
Я бы не спешил с MinifyX, а лучше бы поставил (если это VPS) сертификат (да вот хоть Let'sEncrypt) и перевел бы сайт на HTTP/2, забыв все эти танцы с бубнами по поводу склейки.
Не просветишь как одно другому мешает?
Да и насчет танцев с бубнами, minidyx настроить минутное дело, http/2 как то не уверен
Да и насчет танцев с бубнами, minidyx настроить минутное дело, http/2 как то не уверен
Не просвещу, потому что не мешает, просто HTTP/2 делает этот процесс (слияния) практически бессмысленным.
У меня пару раз с MinifyX возникали проблемы (допускаю с большой вероятностью, что из-за моей рукожопости). Последний раз было с PHP7 — вот сыпет мне nginx ошибки и все тут, а я подумал, а чего я бьюсь при HTTP/2, убрал MinifyX и зажил спокойно. При установленном сертификате и NGINX 1.10 включить HTTP/2 — это написать четыре символа: http2
Можно еще заморочиться на модуль PageSpeed, не так уж и долго, кстати, сайт в инсайт-тесте сразу ломится вверх. Правда, что удивительно, модуль CSS-ы один ч0рт в голову вставляет, на что его же тестер на это ая-я-яи пишет.
P. S. И да, я не в качестве холивара или критики твоего мнения написал, если чем-то задел, извини.
У меня пару раз с MinifyX возникали проблемы (допускаю с большой вероятностью, что из-за моей рукожопости). Последний раз было с PHP7 — вот сыпет мне nginx ошибки и все тут, а я подумал, а чего я бьюсь при HTTP/2, убрал MinifyX и зажил спокойно. При установленном сертификате и NGINX 1.10 включить HTTP/2 — это написать четыре символа: http2
Можно еще заморочиться на модуль PageSpeed, не так уж и долго, кстати, сайт в инсайт-тесте сразу ломится вверх. Правда, что удивительно, модуль CSS-ы один ч0рт в голову вставляет, на что его же тестер на это ая-я-яи пишет.
P. S. И да, я не в качестве холивара или критики твоего мнения написал, если чем-то задел, извини.
Не задел. Наоборот интересно.
Ну вот, например, статейка: www.cossa.ru/152/129649/
А это про PageSpeed модуль: developers.google.com/speed/pagespeed/module/build_ngx_pagespeed_from_source
А это про PageSpeed модуль: developers.google.com/speed/pagespeed/module/build_ngx_pagespeed_from_source
Спасибо, заинтересовало. Интересно как с этим обстоят дела на shared хостингах?
Лет шесть, как ничего не знаю про них.
Вот гуглу спросил, он мне, например, дал ссылку на:
www.siteground.com/blog/http2-supported/
www.a2hosting.com/http2-hosting (энту контору вроде сам MODX LTD где-то рекламировал, не помню, может, путаю чего)
какой-то русский вариант: galaxydata.ru/hosting/sites/
Да, я думаю, не проблема о персональном включении для сайта HTTP/2 и на modhost договориться.
PageSpeed, наверное, встретить на шаредах практически не реально.
Вот гуглу спросил, он мне, например, дал ссылку на:
www.siteground.com/blog/http2-supported/
www.a2hosting.com/http2-hosting (энту контору вроде сам MODX LTD где-то рекламировал, не помню, может, путаю чего)
какой-то русский вариант: galaxydata.ru/hosting/sites/
Да, я думаю, не проблема о персональном включении для сайта HTTP/2 и на modhost договориться.
PageSpeed, наверное, встретить на шаредах практически не реально.
А никто не пробовал договорится включить HTTP/2 на Modhost?
Тоже хочу попробовать на новом сайте.
Тоже хочу попробовать на новом сайте.
Напиши в техподдержку, они всё и расскажут.
Да, это свой VPSка — соответственно http/2 и ssl тоже в планах.
ssl — после реализации магазина, страниц оплаты и т д
http/2 — пока в раздумьях — есть мнения, что не все так гладко, в том числе с точки зрения seo и методов) пока не до конца освоил текущие варианты — буду думать) но, скорее, всего, все равно внедрять надо будет)
п.с. плюс вспомнил — что с ботами яндекса были проблемы с http/2 — а костыли лишние плодить для UserAgent-ов (и не забыть об этом) — пока тоже не хочется.
ssl — после реализации магазина, страниц оплаты и т д
http/2 — пока в раздумьях — есть мнения, что не все так гладко, в том числе с точки зрения seo и методов) пока не до конца освоил текущие варианты — буду думать) но, скорее, всего, все равно внедрять надо будет)
п.с. плюс вспомнил — что с ботами яндекса были проблемы с http/2 — а костыли лишние плодить для UserAgent-ов (и не забыть об этом) — пока тоже не хочется.
Спасибо! Это я уже запланировал на ближайшее время.
Единственное — мне не нравится идея предложенной гуглом оптимизации картинок — он по-умолчанию предлагает использовать только маленькие тамбнейлы, в том числе и в самом просмотрщике — пока решил сделать эти превьюшки — из оптимизированных pagespeed-ом — а крупные фото оставил свои, прогнал только через TinyPNG.
Еще теперь стараюсь смотреть в сервисах вроде tools.pingdom.com и gtmetrix.com — по ним тоже оптимизировать планирую.
MinifyX уже даже установлен — он вообще одним из первых будет в доработках, и от инлайн-скриптов постараюсь избавиться.
Единственное — мне не нравится идея предложенной гуглом оптимизации картинок — он по-умолчанию предлагает использовать только маленькие тамбнейлы, в том числе и в самом просмотрщике — пока решил сделать эти превьюшки — из оптимизированных pagespeed-ом — а крупные фото оставил свои, прогнал только через TinyPNG.
Еще теперь стараюсь смотреть в сервисах вроде tools.pingdom.com и gtmetrix.com — по ним тоже оптимизировать планирую.
MinifyX уже даже установлен — он вообще одним из первых будет в доработках, и от инлайн-скриптов постараюсь избавиться.
В minifyX есть одна настройка, которая как раз таки inline все убирает из HTML. Но с ней нужно аккуратно, т.к. могут возникнуть проблемы с Яндекс метрикой или т.п. плюс динамичные CSS, которые на отдельные странички. Плюс есть настройка, чтобы автоматом подгоняла, если у картинок указаны параметры width и height, то картинки сжимаются, если у них большие размеры.
да, я обратил на это внимание уже — обязательно выделю на вдумчивое чтение мануалов время и реализую)
Лично мне minifyx не нравится потому что он жрет ресурсы, немного, но жрет.
Так и экономит же ресурсы, плюс он же кэширует результат, вряд ли потом много жрет. Хотя вчера узнал о существовании HTTP/2, почитал, побеседовал с хостингом, и в итоге сейчас мой хостинг переведут на HTTP\2. Поглядим на разницу в скорости
Интересно, а сколько времени ушло на то, чтобы привести сайт в текущий вид? Конструктор заказывали?
Как я написал в ответе на самый первый комментарий — около 2х недель по вечерам, из них пару выходных еще пришлось от семейства/детей оторвать)
Сам сайт простой же и сделан на основе уже готового шаблона zGoodFood — www.zerotheme.com/demo/r531/zGoodFood/
Сам сайт простой же и сделан на основе уже готового шаблона zGoodFood — www.zerotheme.com/demo/r531/zGoodFood/
Честно говоря, слабо верится, что за пару недель не будучи программистом и тп можно переделать подобный сайт:-) либо дело в скромности, либо в чем-то другом;-) Но в любом случае молодец :-)
Спасибо! а не верится зря)
Сравните функционал старого и нового сайта — в новом самого функционала намного меньше + все, что оставалось сделать — перенести существующие решения со старого сайта на новый, по сути просто в новую верстку.
Вот со старым сайтом, с полного нуля знаний MODX — пришлось разбираться долгое время, около месяца. Зато в дальнейшем MODX мне очень полюбился — такого удобства даже для таких чайников в сайтостроении как я — не встречал.
Для прошлых проектов чаще всего заказывали либо верстку по готовым PSD для вордпресса, функционал дополнялся уже готовыми плагинами + фрилансерами, в код лезть никогда не доводилось, да и не нужно было + в PHP и конкретно вордпрессе я слабо разбираюсь — но выход, как всегда в ИТ — читать мануалы, гуглить, спрашивать и делегировать тем, кто может выполнить. Ну и сейчас сильно проще — есть куча удобных справочников, stackoverflow, toster, всякие codepen и так далее — для некоторых вещей, конечно, сложно поначалу было находить правильные названия, например, до сих пор не знаю как правильно на русский перевести masonry и isotope)
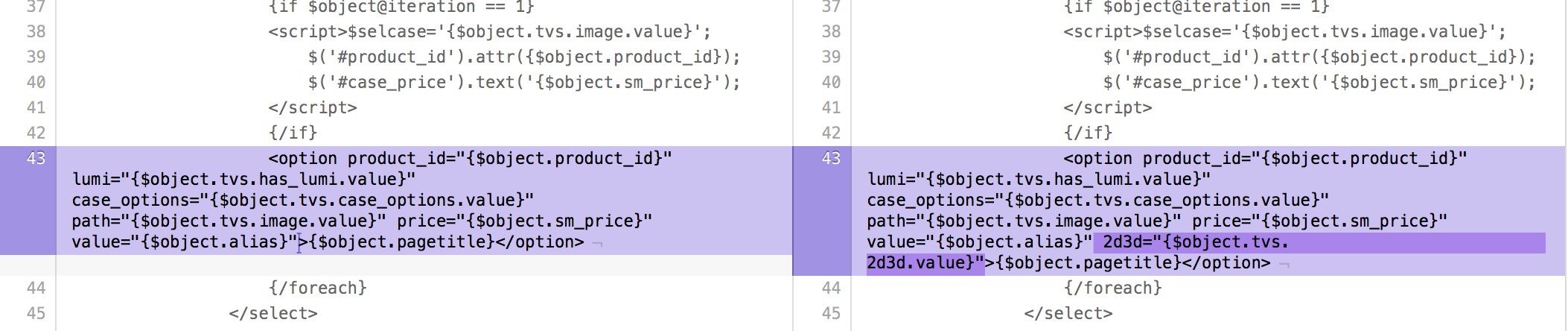
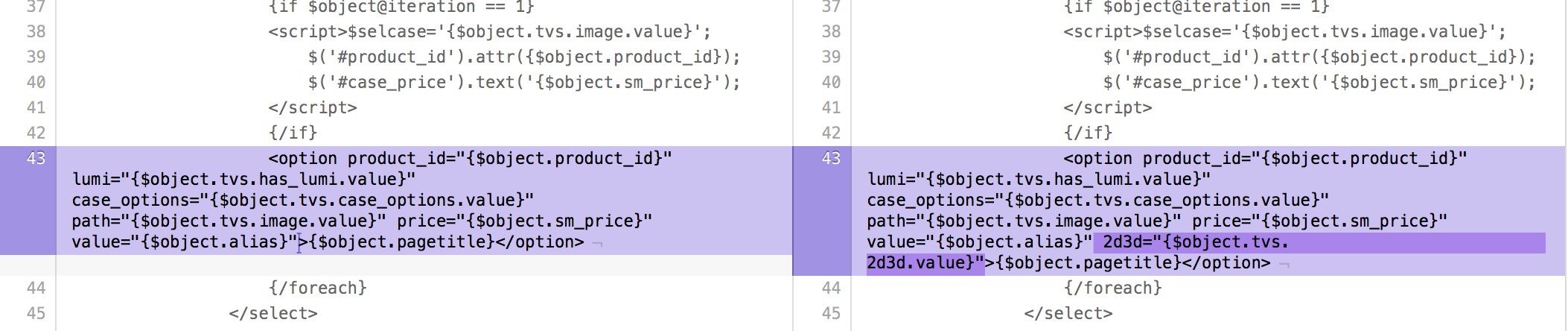
Простейшие правки CSS, пользоваться консолью в сафари/хроме — это я, конечно, умею, основные понятия ООП — тоже, присутствуют, ну точнее так — смогу понять где переменная, а где функция в коде, пришлось поверхностно начать разбираться с jQuery (на старом сайте в конструкторе нужно было найти — почему не работает функционал выбора типа чехла 2д/3д)

— но не больше того) Так что изучать пришлось очень много — но это чертовски интересно же) причем интерес был давно, но возможность и настойчивая необходимость посвятить этому время — появились сейчас)
Сравните функционал старого и нового сайта — в новом самого функционала намного меньше + все, что оставалось сделать — перенести существующие решения со старого сайта на новый, по сути просто в новую верстку.
Вот со старым сайтом, с полного нуля знаний MODX — пришлось разбираться долгое время, около месяца. Зато в дальнейшем MODX мне очень полюбился — такого удобства даже для таких чайников в сайтостроении как я — не встречал.
Для прошлых проектов чаще всего заказывали либо верстку по готовым PSD для вордпресса, функционал дополнялся уже готовыми плагинами + фрилансерами, в код лезть никогда не доводилось, да и не нужно было + в PHP и конкретно вордпрессе я слабо разбираюсь — но выход, как всегда в ИТ — читать мануалы, гуглить, спрашивать и делегировать тем, кто может выполнить. Ну и сейчас сильно проще — есть куча удобных справочников, stackoverflow, toster, всякие codepen и так далее — для некоторых вещей, конечно, сложно поначалу было находить правильные названия, например, до сих пор не знаю как правильно на русский перевести masonry и isotope)
Простейшие правки CSS, пользоваться консолью в сафари/хроме — это я, конечно, умею, основные понятия ООП — тоже, присутствуют, ну точнее так — смогу понять где переменная, а где функция в коде, пришлось поверхностно начать разбираться с jQuery (на старом сайте в конструкторе нужно было найти — почему не работает функционал выбора типа чехла 2д/3д)

— но не больше того) Так что изучать пришлось очень много — но это чертовски интересно же) причем интерес был давно, но возможность и настойчивая необходимость посвятить этому время — появились сейчас)
Авторизуйтесь или зарегистрируйтесь, чтобы оставлять комментарии.
