Интернет магазин Шинторг - Находка
Сам сайт — shintorg-nakhodka.ru

Сразу оговорюсь, что этот топик будет постоянно редактироваться и пополняться, поэтому не кидайтесь камнями, с радостью приму критику, особенно полезную. Также отвечу на вопросы новичков по реализации и могу скинуть исходники нужного кода.
Что в планах:
Bootstrap — верстка
pdoTools — Основа для любого проекта
miniShop2 — компонент для создания интернет магазина
mSearch2 — для фильтрации товаров и поиска.
MobileDetect — для некоторой адаптивности.
mspPayAnyWay — для подключения платежной системы
translit — простым языком, чтобы дружелюбные вместо ссылок вида сайт.ru/шины были сайт.ru/shiny
YandexMaps — для создания карты расположения магазина
Что было кастомизировано:
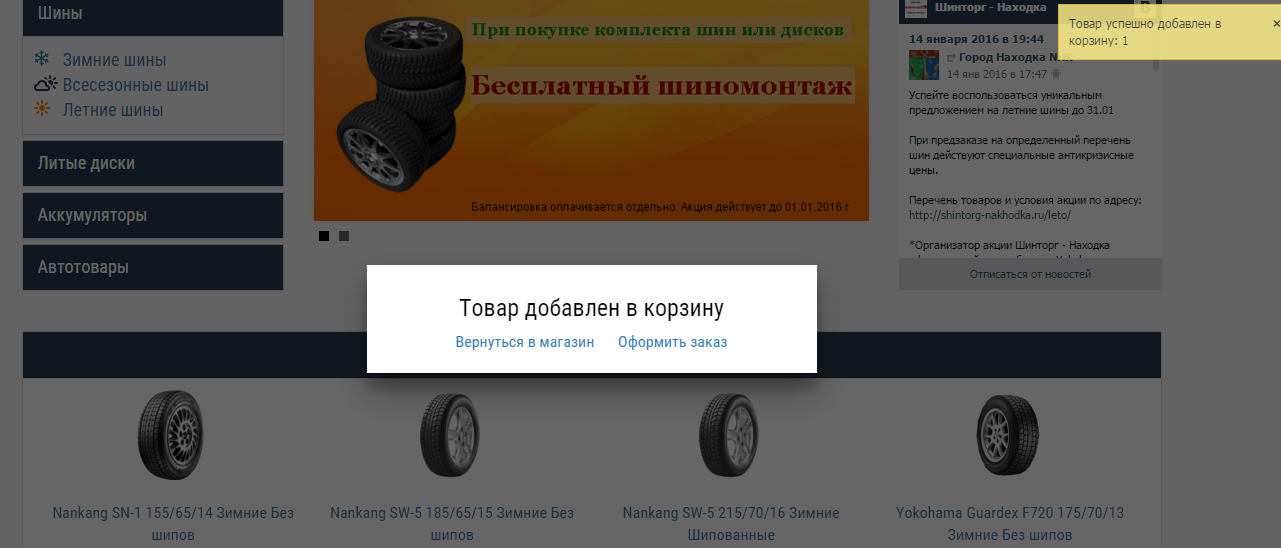
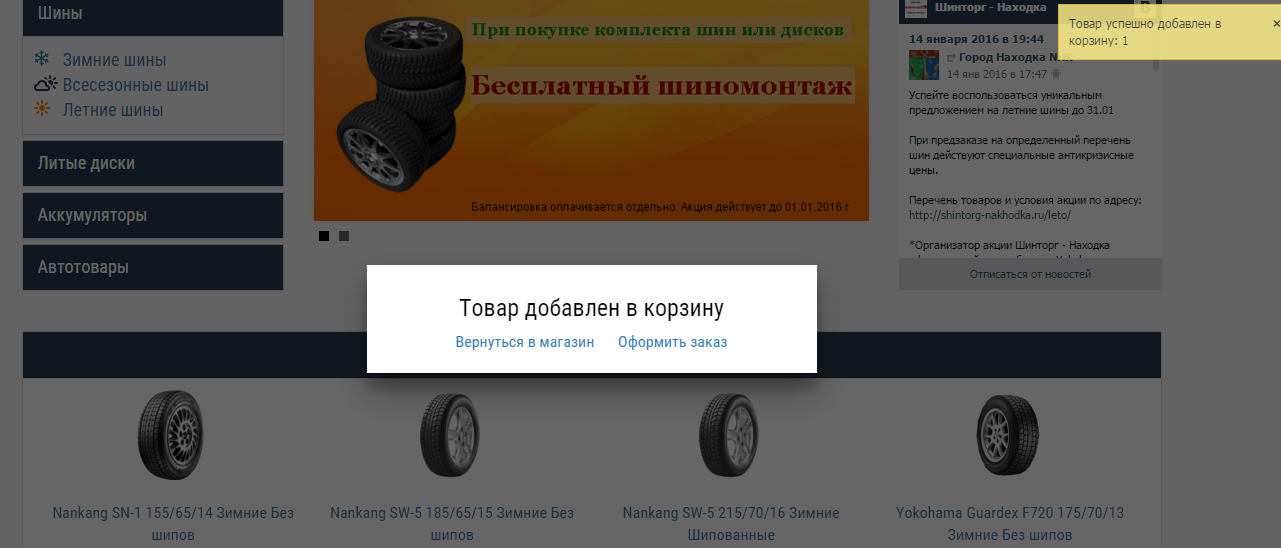
1) Событие на добавлении товара в корзину. По умолчанию при добавлении товара в корзину, в правом верхнем углу выскакивает tooltip с сообщением, проблема заключается в том, что на широкоформатных мониторах, покупатель может не заметить этого, поэтому возникло такое решение:

2) Вывод новостей на сайт. Первый мой парсинг с другого сайта, вот скрипт (Буду рад помощи с ним)

Сразу оговорюсь, что этот топик будет постоянно редактироваться и пополняться, поэтому не кидайтесь камнями, с радостью приму критику, особенно полезную. Также отвечу на вопросы новичков по реализации и могу скинуть исходники нужного кода.
Что в планах:
- Вывод добавленного товара с количество и ценой в модальном окне при добавлении в корзину
- При заказе товара сделать отдельными пунктами способы оплаты (вместо одного пункта — Банковские карты, электронные деньги, сделать
- Банковские карты
- Webmoney
- Яндекс деньги
- и тд
- Сохранение новостей в БД и вывод на сайт.
- Раздел статьи
Bootstrap — верстка
pdoTools — Основа для любого проекта
miniShop2 — компонент для создания интернет магазина
mSearch2 — для фильтрации товаров и поиска.
MobileDetect — для некоторой адаптивности.
mspPayAnyWay — для подключения платежной системы
translit — простым языком, чтобы дружелюбные вместо ссылок вида сайт.ru/шины были сайт.ru/shiny
YandexMaps — для создания карты расположения магазина
Что было кастомизировано:
1) Событие на добавлении товара в корзину. По умолчанию при добавлении товара в корзину, в правом верхнем углу выскакивает tooltip с сообщением, проблема заключается в том, что на широкоформатных мониторах, покупатель может не заметить этого, поэтому возникло такое решение:

2) Вывод новостей на сайт. Первый мой парсинг с другого сайта, вот скрипт (Буду рад помощи с ним)
<?php
require_once 'assets/library/simple_html_dom.php';
$html = file_get_html('http://colesa.ru/news');
foreach($html->find('.views-row') as $element) {
$item['link'] = $element->find('.news-list .theme-pic a', 0)->href;
$item['title'] = $element->find('.news-list .head h2 a', 0)->plaintext;
$item['img'] = $element->find('.news-list .theme-pic a img', 0)->src;
$item['description'] = $element->find('.news-list .news-list-text', 0)->plaintext;
$elements[] = $item;
}
for($i = 0; $i < 10; $i++) {
echo '<div class="col-sm-12 margin-top-bottom-30">';
echo '<a target="_blank" href='.$elements[$i][link].'><h4>'.$elements[$i][title].'</h4></a>
';
echo '<div class="col-sm-4"><img class="img-responsive" src='.$elements[$i][img].'></div>';
echo '<div class="col-sm-8">'.$elements[$i][description].'</div>';
echo '</div><hr>';
}<?php
if (empty($limit)) {$limit = 10;}
$q = $modx->newQuery('msOrderProduct');
$q->limit($limit);
if (!empty($exclude)) {
$q->where(array('product_id:NOT IN' => array_map('trim', explode(',', $exclude))));
}
$q->select('product_id, COUNT(product_id) as count');
$q->groupby('product_id');
$q->sortby('count','DESC');
if ($q->prepare() && $q->stmt->execute()) {
$products = $q->stmt->fetchAll(PDO::FETCH_COLUMN);
return implode(',', $products);
}<div class="row products">
<div class="col-md-2 center-block productrow"><a href="[[~[[+id]]]]"><img itemprop="image" class="img-rounded" alt="[[+pagetitle]]" src="[[+thumb:default=`[[++assets_url]]components/minishop2/img/web/ms2_small.png`]]" width="120" height="90" /></a></div>
<div class="col-md-3 center-block productrow"><a href="[[~[[+id]]]]">[[+pagetitle]]</a></div>
<div class="col-md-2 center-block productrow nalichie">[[+nalichie:is=`На складе`:then=`<abbr class="initialism" data-toggle="popover" data-container="body" data-html="true" data-placement="left" title="Срок ожидания от 2 до 7 дней. В случае заказа полный шиномонтаж на данный комплект бесплатно">На складе</abbr>`:else=`[[+nalichie]]`]]</div>
<div class="col-md-2 center-block productrow"><b class="medium red">[[+price]] [[%ms2_frontend_currency]]</b></div>
<div class="col-md-2 center-block productrow"><form method="post" class="ms2_form"><button type="submit" class="btn btn-danger" name="ms2_action" value="cart/add"><i class="glyphicon glyphicon-shopping-cart"></i> [[%ms2_frontend_add_to_cart]]</button><input type="hidden" name="id" value="[[+id]]">
<input type="hidden" name="count" value="1">
<input type="hidden" name="options" value="[]"></form></div>
</div>[[!mFilter2?
&where=`{"class_key":"msProduct"}`
&sort=`ms|price:asc`
&parents=`11`
&element=`msProducts`
&filters=`
ms|vendor:vendors,
msoption|shirina:default,
msoption|visota:default,
msoption|diametr:default
`
&class=`msProduct`
&tplFilter.outer.ms|vendor=`tpl.mFilter2.filter.select`
&tplFilter.row.ms|vendor=`tpl.mFilter2.filter.option`
&tplFilter.outer.msoption|diametr=`tpl.mFilter2.filter.select`
&tplFilter.row.msoption|diametr=`tpl.mFilter2.filter.option`
&tplFilter.outer.msoption|shirina=`tpl.mFilter2.filter.select`
&tplFilter.row.msoption|shirina=`tpl.mFilter2.filter.option`
&tplFilter.outer.msoption|visota=`tpl.mFilter2.filter.select`
&tplFilter.row.msoption|visota=`tpl.mFilter2.filter.option`
]]<h1>[[*pagetitle]]</h1>
<div id="msProduct" class="row">
<div class="span4 col-md-4">
[[!msGallery]]
</div>
<form class="form-horizontal ms2_form" method="post">
<div class="span4 col-md-5">
<input type="hidden" name="id" value="[[*id]]" />
<div class="form-group ">
<label class="col-xs-7 col-sm-6 control-label description"><!--[[%ms2_product_made_in]]:-->Наличие:</label>
<div class="col-xs-5 col-sm-6">
<label class="checkbox">[[+nalichie]]</label>
</div>
</div>
<div class="form-group form-inline">
<label class="col-xs-7 col-sm-6 control-label description" for="product_price">[[%ms2_cart_count]]:</label>
<div class="col-xs-5 col-sm-4">
<input type="number" name="count" id="product_price" class="input-sm form-control" value="1" />
[[%ms2_frontend_count_unit]]
</div>
</div>
[[!msOptions?name=`color`]]
[[!msOptions?name=`size`]]
[[-!msOptions?name=`tags`&tplRow=``&tplOuter=``]]
<div class="form-group">
<label class="col-xs-7 col-sm-6 control-label"><!--[[%ms2_product_price]]:--><button type="submit" class="btn btn-danger" name="ms2_action" value="cart/add"><i class="glyphicon glyphicon-shopping-cart"></i> [[%ms2_frontend_add_to_cart]]</button></label>
<div class="col-xs-5 col-sm-6">
<label class="checkbox">
<b class="red medium">[[!+price]] [[%ms2_frontend_currency]]</b>
[[!+old_price:gt=`0`:then=`<span class="old_price">[[+old_price]] [[%ms2_frontend_currency]]</span>`:else=``]]
</label>
</div>
</div>
<div class="form-group">
<label class="col-sm-6 control-label">
<a target="_blank" href="[[~3005]]" class="btn btn-success">В рассрочку</a></label>
</div>
</div>
<div class="span4 col-md-3">
<div class="form-group">
<label class="col-xs-7 col-sm-6 control-label description">[[%ms2_product_vendor]]:</label>
<div class="col-xs-5 col-sm-6">
<label class="checkbox">
[[+vendor.name]]
</label>
</div>
</div>
<div class="form-group">
<label class="col-xs-7 col-sm-6 control-label description">Диаметр:</label>
<div class="col-xs-5 col-sm-6">
<label class="checkbox">[[+diametr]]"</label>
</div>
</div>
<div class="form-group">
<label class="col-xs-7 col-sm-6 control-label description">Ширина:</label>
<div class="col-xs-5 col-sm-6">
<label class="checkbox">[[+shirina]] мм</label>
</div>
</div>
<div class="form-group">
<label class="col-xs-7 col-sm-6 control-label description">Высота:</label>
<div class="col-xs-5 col-sm-6">
<label class="checkbox">[[+visota]]</label>
</div>
</div>
</div>
</form>
Поблагодарить автора
Отправить деньги
Комментарии: 4
По поводу вывода новостей с другого сайта. Хорошо, что начал писать код. Но надо стараться убирать какое бы то ни было оформление (HTML) из кода. За оформление в MODX отвечают чанки. Вот их и надо использовать. И самому потом проще будет поменять оформление, если что
И чанк myTpl
<?php
$tpl = $modx->getOption('tpl', $scriptProperties, 'myTpl');
require_once 'assets/library/simple_html_dom.php';
$html = file_get_html('http://colesa.ru/news');
foreach($html->find('.views-row') as $element) {
$item['link'] = $element->find('.news-list .theme-pic a', 0)->href;
$item['title'] = $element->find('.news-list .head h2 a', 0)->plaintext;
$item['img'] = $element->find('.news-list .theme-pic a img', 0)->src;
$item['description'] = $element->find('.news-list .news-list-text', 0)->plaintext;
$elements[] = $item;
}
$output = array();
for($i = 0; $i < 10; $i++) {
$output[] = $modx->getChunk($tpl, $elements[$i]);
}
return implode(PHP_EOL, $output);И чанк myTpl
<div class="col-sm-12 margin-top-bottom-30">
<a target="_blank" href="[[+link]]"><h4>[[+title]]</h4></a>
<div class="col-sm-4"><img class="img-responsive" src="[[+img]]"></div>
<div class="col-sm-8">[[+description]]</div>
</div><hr>
Илья, большое спасибо!
Я кстати люблю посещать твой ресурс, особенно интересно было почитать про xPDO. Развивай его, он интересный)
rival-laser кстати твоя работа?
Я кстати люблю посещать твой ресурс, особенно интересно было почитать про xPDO. Развивай его, он интересный)
rival-laser кстати твоя работа?
Спасибо. Нет, не моя, даже не видел такого сайта
Это сообщение было удалено
Добрый день, хочу реализовать интернет магазин шин, появились сразу вопросы как вы реализовали свойства как ширину высоту, радиус шины? доп. свойствами? У меня есть excel база товаров, постоянно придется импортировать(обновлять товары через базу ексель) вопрос в том как можно реализовать обновление доп свойств через Import csv? основные данные товара лежат тут modx_ms2_products, а доп опции тут modx_ms2_product_options(ексель в csv я умею преобразовывать). Может конечно глупый вопрос, просто с modxом недавно знаком. И по поводу фильтра, его можно реализовать только с помощью mSearch2?
Авторизуйтесь или зарегистрируйтесь, чтобы оставлять комментарии.
