Oncobrain.ru — портал об опухолях мозга

Расскажу о запущенном в конце июня благотворительном проекте, в котором участвуем.
Oncobrain.ru — независимый информационный портал об опухолях мозга. Это спецпроект Благотворительного Фонда Константина Хабенского.
Ребята из Фонда обратились с задачей разработать новый сайт — площадку для публикации статей.
Предыдущая команда сделала незаконченный дизайн-макет главной страницы и отказалась от задачи.
=== Понимание задачи ===
Оказалось, что есть много сайтов на эту тему. К большому сожалению, поисковая выдача забита рекламными ресурсами, цель которых не помочь людям, столкнувшимся с опухолью, а прорекламировать: зарубежную клинику, сомнительное лекарство или «сок Нони».
Перед стартом мы спорили. Потратим много сил и денег на никому ненужный очередной сайт для «галочки» или принесём пользу хотя бы одному человеку, столкнувшимся с несчастьем. Каким бы удобным и технически прекрасным ни был сайт — всё решает контент, который пишем не мы.
В конце концов, поверили в команду Фонда — «лучше сделать и пожалеть, чем не сделать и пожалеть» :)
Сначала думали предложить использовать какой-нибудь готовый Wiki-движок, а сконцентрироваться на разработке понятного рубрикатора статей и собственно их написанию и редактуре.
Мы же попробуем выработать принципы подачи информации и требования к новому ресурсу.
=== Анализ аудитории ===
Первое с чего начали проект — исследование целевой аудитории. UX-аналитик провела глубинные 1-1,5 часовые интервью с 3 родителями, 2 больными, 2 врачами, 1 представителем ближайшего окружения и 6 сотрудниками Фонда.
В силу специфики — это был очень эмоционально тяжелый этап работы.
Выделили целевые группы:

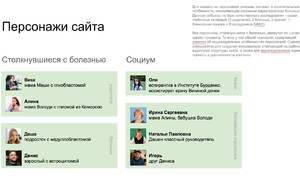
Описали персонажей:

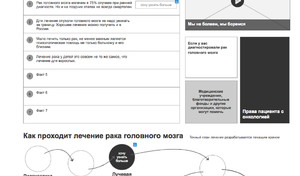
Разобрали весь сценарий взаимодействия с сайтом на каждом из шагов в контексте разных персонажей. Обозначили существенные барьеры и задачи:

В конце концов агрегировали данные и выработали принципы проектирования интерфейса:

Конечно, никакое коробочное решение не подошло и, уже достаточно вдохновленные, мы ввязались в разработку с «нуля». В качестве CMF, естественно, выбрали MODX Revo.
=== Проектирование интерфейса и дизайн ===
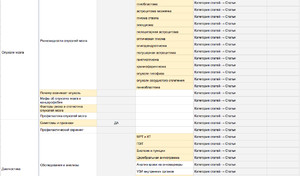
На основе выводов из отчета сформировали информационную архитектуру нового сайта. Получившийся список статей отдали сотрудникам Фонда для подготовки содержания и согласования его с редакционной коллегией Фонда.
Оказалось, что статей нужно подготовить очень много и в данный момент сайт наполнен где-то наполовину.

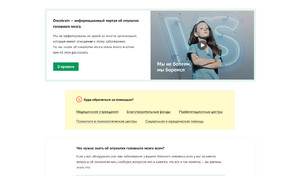
Параллельно мы сделали прототип, согласовали дизайн сайта (в т. ч. адаптивную версию) и сделали верстку.
=== Программирование и ввод в эксплуатацию ===
Дизайн предполагает такую компоновку статьи, где для каждого блока текста в правой или основной колонке используются вставки сопроводительного текста: «Рекомендуем к прочтению», «Термины», «Куда обратиться за помощью» и т. д.

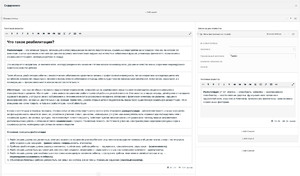
Идеальным инструментом для работы с таким разнородным контентом, раскиданным по сетке оказались Content Blocks в связке с Redactor:

Контент-менеджеры быстро освоились, как с его помощью сверстать почти любую статью, и целой командой подключились к наполнению и редактуре.
В остальном, сайт построен на джентельменском наборе дополнений. Их все уже наверняка знают: mSearch2, ms2Gallery, pdoTools, yTranslit, MinifyX, AdminPanel, Ace и т. д.
Хостинг — естественно, modhost.pro.
=== Заключение ===
Фонд уже анонсировал публикации на ряде посещаемых порталов, в т. ч. life.ru, wonderzine.com и профильных сайтах. Так что с первоначальным трафиком проблем быть не должно, а мы готовы держать нагрузку.
Остаётся надеяться, что проект не «затухнет» и окажется полезным.
=== Титры ===
Исследования: Юлия Суворова, Кирилл Бушев
Проектирование: Виталий Мазуревич
Дизайн: Анна Фадеева
Верстка: Александр Плут
Программирование: Михаил Воеводский
Управление проектом: Виталий Дощенко
Спонсор: Modstore
Со стороны Фонда: Алёна Щавлева, bfkh.ru
Спасибо команде!
—
С удовольствием отвечу на ваши вопросы.
Upd. Пожалуйста, не направляйте мне заявки на создание сайтов. Заказной разработкой я давно не занимаюсь. Обратите внимание на этот рейтинг: modx.pro/users/?search=&work=1
Комментарии: 18
Профессиональный подход. Спасибо!
Молодцы, большой +!
Подскажите, пожалуйста, прототип составлялся в какой программе?
axure rp pro
Проект безусловно весомый и значимый у вас получился. Надеюсь, он многим поможет.
Поскольку тут вроде уместно интересоваться разными техническими деталями, позволю себе вопрос.
Вы используете Content Blocks и у вас весьма уже много статей на сайте. Нет ли проблем при перегенерации контента (Rebuild Content)?
Недавно столкнулся с глюком. Запускаю Rebuild Content. Сначала все нормально: «Found a total of 4132 resources. Rebuild will take ~ 34 minutes.
Loading dependencies for parsing content…
Dependencies load, starting to rebuild content...»
но дойдя до некого порога (примерно на 550+ ресурсе) все виснет. Искал блоки, которые я мог удалить\заменить но они все еще присутствуют в контенте и возможно в том и проблема, но пока не нашел причину.
У вас нормально работает Rebuild Content?
Поскольку тут вроде уместно интересоваться разными техническими деталями, позволю себе вопрос.
Вы используете Content Blocks и у вас весьма уже много статей на сайте. Нет ли проблем при перегенерации контента (Rebuild Content)?
Недавно столкнулся с глюком. Запускаю Rebuild Content. Сначала все нормально: «Found a total of 4132 resources. Rebuild will take ~ 34 minutes.
Loading dependencies for parsing content…
Dependencies load, starting to rebuild content...»
но дойдя до некого порога (примерно на 550+ ресурсе) все виснет. Искал блоки, которые я мог удалить\заменить но они все еще присутствуют в контенте и возможно в том и проблема, но пока не нашел причину.
У вас нормально работает Rebuild Content?
Не скажу насчет «Rebuild Content», но предположение в простом превышении лимита времени выполнения скрипта. Посмотрите в консоль браузера.
Спасибо за отзыв.
Попробовал «ребилд контент» тоже завис на середине — явно превышение лимита.
Попробовал «ребилд контент» тоже завис на середине — явно превышение лимита.
Надо же, я и не знал, про такой подход к редактированию контента.
Было бы здорово увидеть какой нибудь обзорный материал о возможностях Content Blocks и вообще об репозитарии modmore. Может там еще чего полезного есть.
Я понимаю что можно зайти и полистать — вопрос к тому, что использую опытные разработчики, что нравится, что не очень.
Было бы здорово увидеть какой нибудь обзорный материал о возможностях Content Blocks и вообще об репозитарии modmore. Может там еще чего полезного есть.
Я понимаю что можно зайти и полистать — вопрос к тому, что использую опытные разработчики, что нравится, что не очень.
У Modmore все платные дополнения качественные, но их всего 6.
Redactor — imperavi-редактор для MODX. Лучше ничего не видел из WYSIWYG-ов.
ContentBlocks — классный конструктор для верстки сложны статей. Незаменимая вещь для верстки онлайн-журналов, СМИ и т. д. На сайте очень понятный лендинг, рассказывающий о возможностях: www.modmore.com/contentblocks/
Commerce и SimpleCart — за 300 и 100 €, соответственно. Думаю, что россиянам не нужны при наличии miniShop2.
MoreGallery — я поклонник ms2Gallery, как и многие. Смысла пробовать МорГэллери не вижу.
Formalicious — конструктор форм за 60 €. Для моих целей никогда подобные компоненты не годились.
Redactor — imperavi-редактор для MODX. Лучше ничего не видел из WYSIWYG-ов.
ContentBlocks — классный конструктор для верстки сложны статей. Незаменимая вещь для верстки онлайн-журналов, СМИ и т. д. На сайте очень понятный лендинг, рассказывающий о возможностях: www.modmore.com/contentblocks/
Commerce и SimpleCart — за 300 и 100 €, соответственно. Думаю, что россиянам не нужны при наличии miniShop2.
MoreGallery — я поклонник ms2Gallery, как и многие. Смысла пробовать МорГэллери не вижу.
Formalicious — конструктор форм за 60 €. Для моих целей никогда подобные компоненты не годились.
Спасибо Виталий за такой быстрый обзор ))
Значит будем пробовать Redactor и Content Blocks
Вот еще бы транспортники кто дал для тестов ))
Значит будем пробовать Redactor и Content Blocks
Вот еще бы транспортники кто дал для тестов ))
Транспортники нужно получать в их репо :)
А вот демо тут вполне приличное: demo.modmore.com, с возможностью войти в «админку».
А вот демо тут вполне приличное: demo.modmore.com, с возможностью войти в «админку».
Транспортники без ключа бесполезны — не работают. Совсем :)
Да ладно так бывает? А чего в modstore не так?
Миша не говори им что так можно )))
Миша не говори им что так можно )))
Вот у меня купон на любой компонент оттуда, вот теперь не знаю что брать и на какой ставить. Там ключ а я так понял ставится только на один домен.
Бери либо самый полезный — ContentBlocks, либо самый дорогой — Commerce.
А что с ним делать то потом?? Я даже не знаю куда его поставить. Кстати, если нужен может для проектом, могу дать его
Значит, ждать, пока где-либо потребуется.
Мне не нужен, но спасибо за предложение.
Мне не нужен, но спасибо за предложение.
Уже решил что с ним сделать )))
Авторизуйтесь или зарегистрируйтесь, чтобы оставлять комментарии.