Работа с MODX из IDE без админки
Привет друзья!
Прямо сейчас проходит MODXpo 2017 и я хочу поделиться с вами своим, только что показанным, докладом.
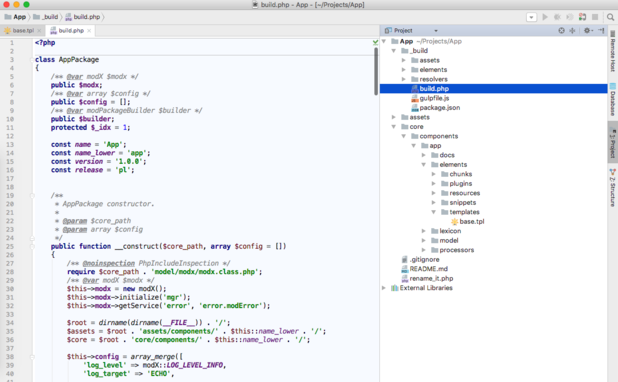
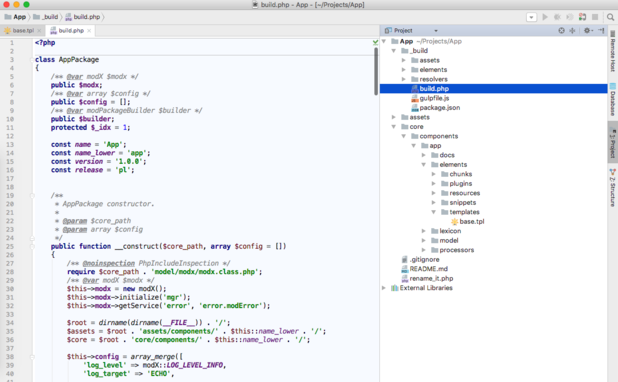
Идея в том, чтобы разрабатывать сайты без логина в админку, прямо из PhpStorm.

Я предлагаю делать это через свой пакет, который установит нужные ресурсы, настройки, шаблоны и вообще что угодно. Это не для разработки дополнений, это для разработки сайтов.
Рабочая заготовка, под названием App, вот здесь, а сама презентация — здесь. Вы можете склонировать её, изменить по своему усмотрению, и использовать в своё удовольствие — всё максимально автоматизировано.
На всякий случай, еще раз — это не замена и не конкурент modExtra, это именно для разработки новых сайтов максимально удобным способом, как у всех нормальных фреймворков принято.
Видео записано на modhost.pro
Прямо сейчас проходит MODXpo 2017 и я хочу поделиться с вами своим, только что показанным, докладом.
Идея в том, чтобы разрабатывать сайты без логина в админку, прямо из PhpStorm.

Я предлагаю делать это через свой пакет, который установит нужные ресурсы, настройки, шаблоны и вообще что угодно. Это не для разработки дополнений, это для разработки сайтов.
Рабочая заготовка, под названием App, вот здесь, а сама презентация — здесь. Вы можете склонировать её, изменить по своему усмотрению, и использовать в своё удовольствие — всё максимально автоматизировано.
На всякий случай, еще раз — это не замена и не конкурент modExtra, это именно для разработки новых сайтов максимально удобным способом, как у всех нормальных фреймворков принято.
Видео записано на modhost.pro
Комментарии: 33
Сразу в избранное.
Скромненькая заготовка :-) Но как без bower? Тем не менее было бы круто, если бы кто-нибудь Yeoman генератор сделал…
Какой еще bower? Он умер пару лет назад.
Генератор есть, называется Laravel Mix и прикручивается к любому проекту, в том числе MODX.
Генератор есть, называется Laravel Mix и прикручивается к любому проекту, в том числе MODX.
Нравится мне птичка, ничего не могу с собой поделать :-) В компании Yarn + WebPack очень не хватает той красочной иконки.
P.S. А еще есть yoeman modxpackage generator в котором реализацию тоже не сложно сделать :-) Я уж промолчу про генератор тем для админки в MODX, собственно почему и не могу сдержать улыбки из-за metRonix или как-то там ковыряний в SCSS
P.S. А еще есть yoeman modxpackage generator в котором реализацию тоже не сложно сделать :-) Я уж промолчу про генератор тем для админки в MODX, собственно почему и не могу сдержать улыбки из-за metRonix или как-то там ковыряний в SCSS
А чем старичек плох?
Выполняет свою работу на отлично, что еще надо)?
Выполняет свою работу на отлично, что еще надо)?
Там проблема с хостом, к которому привязан bower. Как я понял программист, который делал bower больше не работает с компанией той, но не может сменить ссылку на свою. Поэтому и пишет, что «что угодно может произойти»
Выполняет работу по ненужному дублированию функционала npm.
Ну не такое уж и не нужное на самом деле. Все таки удобнее раздельно иметь в каталогах все то, что касается логики конечной для фронта и сборки.
если бы кто-нибудь Yeoman генератор сделал…Думаю, в ближе к новому году что-то подобное будет…
У меня уже готовое что-то есть, но как подумаю, что предстоит выслушать на счет… Единственное, что могло бы остановить это деньги, но другой вопрос в том, что подобные генераторы на мой взгляд не должны распространяться платно.
А в чем ты сделал презентацию? Что за прога подготовила задний фон к слайдам?
И еще момент:
строчки, где константы задаются под пути build и assets
На винде если собирать без Vagrant и|или Docker не полетят ли они из-за разных косых черт? Вроде что-то такое в винде было… И адрес типо такого будет: «C:/users/volkovnd\sites\extras\»
строчки, где константы задаются под пути build и assets
На винде если собирать без Vagrant и|или Docker не полетят ли они из-за разных косых черт? Вроде что-то такое в винде было… И адрес типо такого будет: «C:/users/volkovnd\sites\extras\»
bower ты можешь добавить самостоятельно — это просто пример, который предлагается форкнуть и использовать по-своему.
Презентация сделана в markdown, рендерит его DeckSet. С путями в файлах всё должно быть хорошо — PHP, вроде, умеет их понимать верно на разных ОС.
Презентация сделана в markdown, рендерит его DeckSet. С путями в файлах всё должно быть хорошо — PHP, вроде, умеет их понимать верно на разных ОС.
Мерси за программку.
На счет путей не совсем так. Проблемы выскакивать могут на Win серверах / локалках в CLI режиме. Если не путаю, то из-за того, что в Windows разные константы для разделения папок в путях и ссылках. Как сейчас помню, одного клиента и хостера его с Win серверами. MODX работал, но как-то через раз. Я долго проблему искал, т.к. не бросалось в глаза то, что у констант, вроде MODX_CORE_PATH, косая черта в другую сторону и поэтому возникала ошибка при вызове getService\addPackage
На счет путей не совсем так. Проблемы выскакивать могут на Win серверах / локалках в CLI режиме. Если не путаю, то из-за того, что в Windows разные константы для разделения папок в путях и ссылках. Как сейчас помню, одного клиента и хостера его с Win серверами. MODX работал, но как-то через раз. Я долго проблему искал, т.к. не бросалось в глаза то, что у констант, вроде MODX_CORE_PATH, косая черта в другую сторону и поэтому возникала ошибка при вызове getService\addPackage
Те, кто запускает сайты на php на винде просто обязаны страдать.
Какие злые нынче стали MODX Amrassador :-)
Это что-то на уровне Gitify?
Нет, это разные вещи. Вот дока по Gitify
А моя заготовка нужна для разработки сайтов из IDE, а не для синхронизации.
Цель Gitify — обеспечить двунаправленную синхронизацию данных, обычно хранящихся в базе данных MODX, что позволит версионировать код через Git.
А моя заготовка нужна для разработки сайтов из IDE, а не для синхронизации.
В то же время, это не отменяет удобства работы на DEV с последующим простым переносом на боевой. Но это так, больше для новичков комментарий.
Я тут начал вникать в документацию Василия о создании компонентов. Обнаружил, что некоторых файлов в стандартном дистрибутиве modExtra нет. Как теперь с ним работать? Неужто только запустить два файлика(rename и build)?
Версия которую ты ищешь github.com/bezumkin/modExtra/tree/v1.0
Спасибо! Получается, последняя версия modExtra только для работы без админки?
Я никогда не разрабатывал дополнения из админки.
Если начал читать мои заметки — читай внимательно, там phpStorm настраивается на втором же уроке.
Если начал читать мои заметки — читай внимательно, там phpStorm настраивается на втором же уроке.
Получается, последняя версия modExtra только для работы без админки?Это для прояснения ситуации.А так, я знаю, что ты разрабатываешь без админки.
А кто поможет ресолвер для создания/изменения TV написать?
О, спасибо огромное!
github.com/mvoevodskiy/modExtra/blob/master/_build/data/transport.templatevars.php
github.com/mvoevodskiy/modExtra/blob/master/_build/build.transport.php#L212
github.com/mvoevodskiy/modExtra/blob/master/_build/resolvers/resolve.tvs.php
github.com/mvoevodskiy/modExtra/blob/master/_build/build.config.php#L60
github.com/mvoevodskiy/modExtra/blob/master/_build/build.transport.php#L212
github.com/mvoevodskiy/modExtra/blob/master/_build/resolvers/resolve.tvs.php
github.com/mvoevodskiy/modExtra/blob/master/_build/build.config.php#L60
Спасибо!
Репозиторий обновлялся 10 февраля 2018, он актуален на данный момент или есть какие-то более свежие ревизии?
Актуален. Даже с более старыми версиями вполне себе можно работать
Да, нормальный. Я до сих пор на нем собираю сборки
Можно пару глупых вопросов? Как на нем собрать сайт ясно — настраиваем, запускаем билд и все разворачивается. А как с дальнейшим ведением? Т.е., например добавить новый шаблон, плагин? К примеру, ресурсы создаются через админку менеджером, он должен указать какой шаблон использовать, а если просто создать новый файл шаблона в ide — в админке его нет. Каждый раз нужно создавать шаблон в админке вручную и делать инклуд на файл? Что же касается сниппетов и чанков — при их редактировании требуется очищать папку кэша каждый раз?
Авторизуйтесь или зарегистрируйтесь, чтобы оставлять комментарии.
