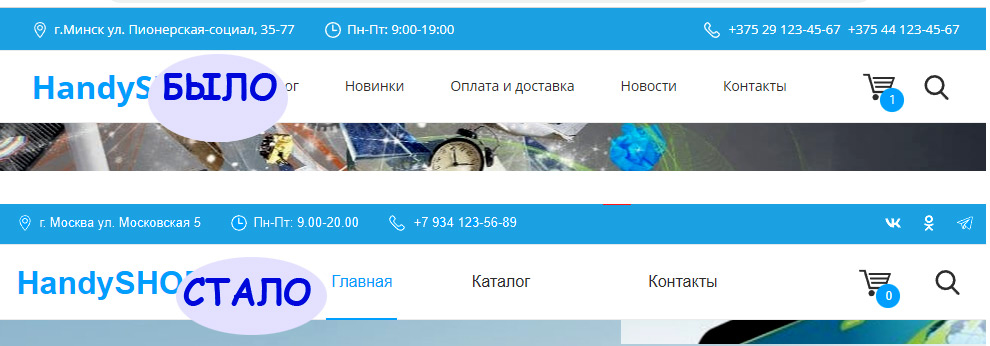
[handyShop + MagicThemes] Как добавить соц.сети в шапку. Простая инструкция.
При создании сайта часто требуется вносить какие-то правки. Добавлять-удалять какие-то элементы на странице. Сегодня хочу рассказать как это делается в теме handyShop на основе MagicThemes. Кстати, не только в этой теме но и в mtBlog.
Ситуации: cделали сайт, но соц. сети еще не создавали или ссылок пока нет, поэтому пока не выводите их.
Или Хотим показать соц сети, но не знаем где лучше их разместить в шапке или подвале. А можно просто посмотреть как оно будет после?
— Да и да!

Первым делом у нас уже должен быть список ссылок на соц-сети. Для примера я возьму 3 соц. Вк, Ок, Телеграм. Идем в настройки темы, там открываем вкладку Контакты и данные.

Там на против настройки Социальные сети – жмем на иконку редактирования (синяя с карандашиком). Жмем.
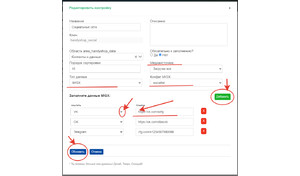
Открывается окно редактирования настройки. В теме уже настроено поле для вывода. Обращу ваше внимание лишь на пару моментов.
Тип данных – MIGX. Для этого типа вы сможете выбрать медиаисточник и сам конфиг, созданный в MIGX. В данном случае это соц. Сети.
Поддерживается на данный момент только одна вложенность
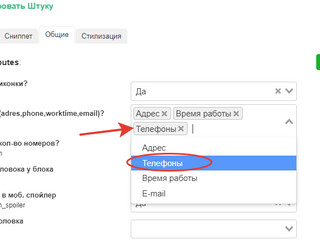
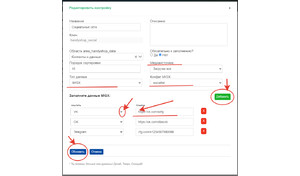
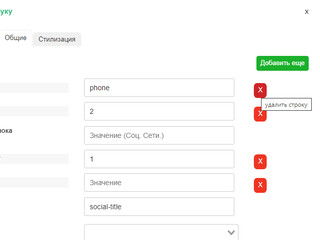
Для заполнения данными вы просто нажимаете зеленую кнопку Добавить и у вас уже появляются поля для заполнения. Жмем 3 раза и выбираем какие соц сети заполнять:

Думаю, не составит труда заполнить поля. После чего жмем Обновить. Данные в табличке обновились, но не сохранились. Вы можете еще отредактировать эти данные или любые другие в соседних вкладках и после того как закончили можно нажать кнопку – Сохранить изменения.
Все поля которые были изменены отправятся на сервер для записи в базу данных.
Я намеренно ушел от моментального сохранения, чтобы избежать не запланированных глюков. Например случайно закрыли окно или ввели не те данные и не помните что там было и чтобы не потерять старое, если новое совсем плохо.
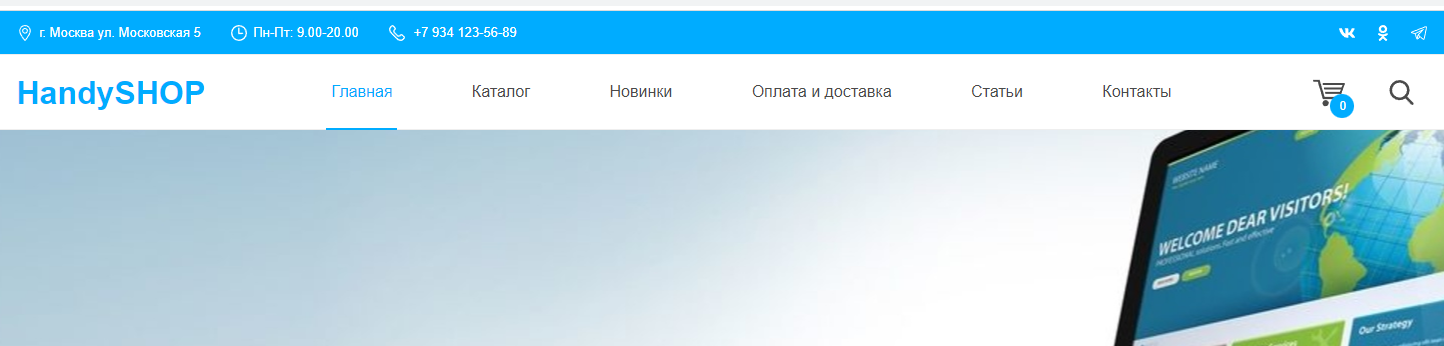
Так-с. Теперь нам нужно подумать куда вывести эти иконки.
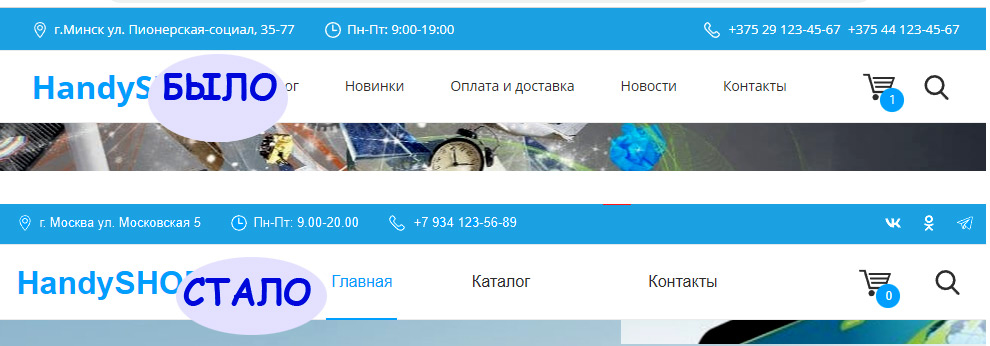
Давайте, например, вместо телефонов поставим соц-иконки, а телефоны выведем с лева, там где время работы (пока только для ПК) Причем в шапке нам нужен только один телефон:

Далее, посмотрим что у нас с областями и ячейками в админке:

Видим что у нас тут 2 ячейки header-top1 и header-top2.
Ход логики такой:
1. В ячейке header-top2 меняем штуковину контактов на штуковину, которая работает с соц-сетями.
2. А в ячейке header-top1 через штуковину добавляем отобразить еще телефон.
Теперь заходим в Штуковины (Пакеты –> MagicThemes –> Штуковины).
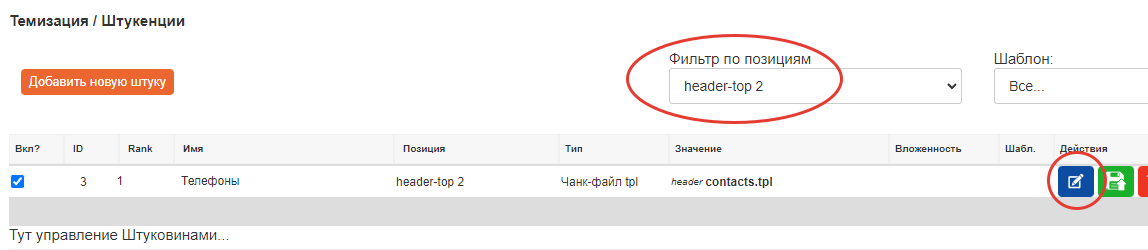
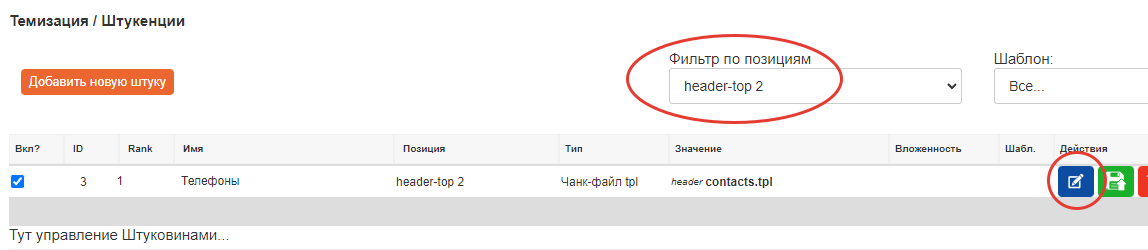
Для простоты применим фильтр по нужной позиции header-top2, жмем редактировать.

Тут у нас уже выбраны настройки, сменим лишь Путь-Значение. В поле путь к файлу – выбирается папка набора штуковин, а в поле Значение выбирается необходимая Штука.
Те у вас в папке может быть какой-то заранее заготовленный набор полезного. Это все папки-файлы, поэтому редактировать и менять что-то в самих файлах сможет только подготовленный человек.
И так, в данной теме заложен вывод соц-сетей и есть штуковина которая это сможет красиво нам вывести. Выбираем:


Во вкладке Сниппет пусто. Тк Штуковина изначально работает только с настройкой соц-сетей.
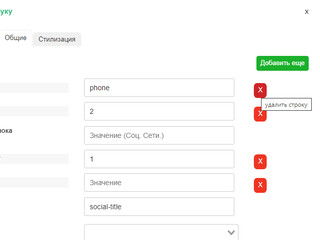
Во вкладка Общие нас интересует только одно поле: Стилизация. Тут предусмотрено 3 варианта отображения иконок: Обычное, в квадратике, в кружке. В квадратике и кружке – они по больше будут, а у нас места не много, поэтому выбираем Обычное. Заголовок мы не используем – оставляем поле пустым и оно не выведется.
Далее перейдем на вкладку Стилизация. Тут с большего все понятно. Единственное – размер иконок. Если необходимо уменьшить-увеличить размер – выбирается множитель. 0 или 1- означает по умолчанию. Тут так же можно выбрать цвет иконок.
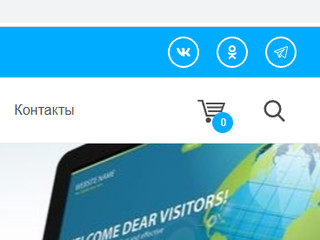
По умолчанию, если цвет не заполнен, то иконки окрашиваются в свои брендовые цвета:

Если же выбран цвет, то все иконки окрашиваются в этот цвет. В общем-то мы оставим иконки в белом цвете. И выберем еще цвет наведения, чтобы было заметнее.

Чуть ниже – можно выбрать отступы margin этой штуковины от других блоков верстки. Необходима настройка в случае наличия нескольких Штук в одной ячейке.
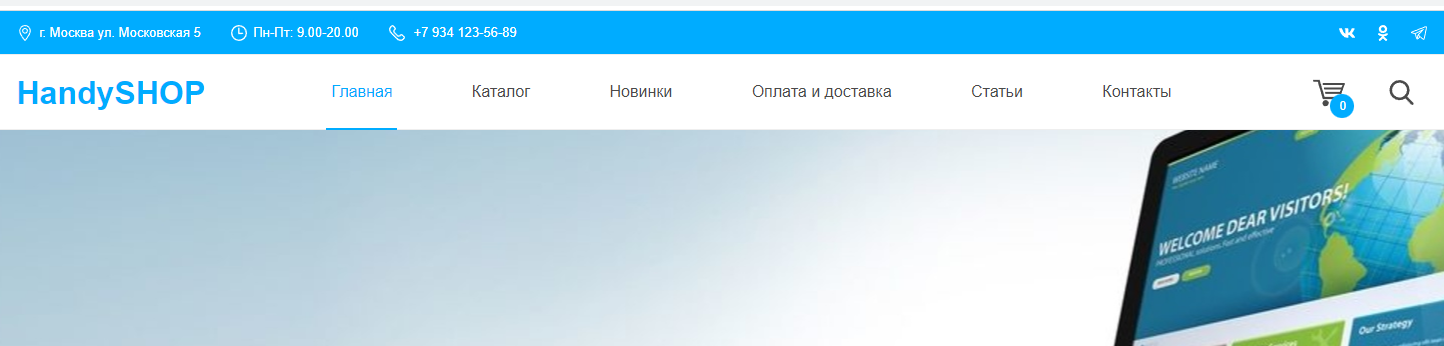
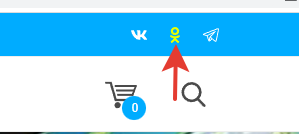
Жмем ОБНОВИТЬ. Данные тут сохраняются сразу. Чистим кеш (не всегда нужно, но полезно помнить) и Смотрим на сайте изменения:

Теперь разберемся с телефонами. В top1
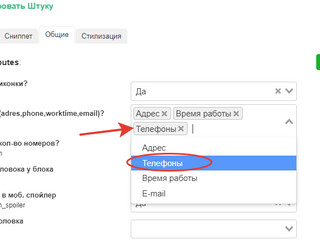
Заходим в редактирование штуковины для ячейки header-top1 и сразу переключаемся во вкладку Общие. Там добавляем Телефон.

Вы, кстати можете поменять порядок следования информации, удалив и заново выбрав. В поле кол-во номеров вписываем 1. (будет отображаться только один первый телефон). В стилизации ничего не меняю, тк там уже все настроено.
Смотри на сайте результат.

Вот таким образом мы можем добавлять, менять, удалять данные и оформление.
Например, если бы мы в соц сетях выбрали окантовку, то получилось бы:

Как видите на этом небольшом примере можно настраивать штуки по мелочам не задумываясь о коде.
Если вам понравилась статья – поделитесь плюсиком или мнением.
Если вам понравился функционал MagicThemes используйте его.
Всем спасибо!
Темки посмотреть можно тут: modstore.pro/search?query=magic
Ситуации: cделали сайт, но соц. сети еще не создавали или ссылок пока нет, поэтому пока не выводите их.
Или Хотим показать соц сети, но не знаем где лучше их разместить в шапке или подвале. А можно просто посмотреть как оно будет после?
— Да и да!

Первым делом у нас уже должен быть список ссылок на соц-сети. Для примера я возьму 3 соц. Вк, Ок, Телеграм. Идем в настройки темы, там открываем вкладку Контакты и данные.

Там на против настройки Социальные сети – жмем на иконку редактирования (синяя с карандашиком). Жмем.
Открывается окно редактирования настройки. В теме уже настроено поле для вывода. Обращу ваше внимание лишь на пару моментов.
Тип данных – MIGX. Для этого типа вы сможете выбрать медиаисточник и сам конфиг, созданный в MIGX. В данном случае это соц. Сети.
Поддерживается на данный момент только одна вложенность
Для заполнения данными вы просто нажимаете зеленую кнопку Добавить и у вас уже появляются поля для заполнения. Жмем 3 раза и выбираем какие соц сети заполнять:

Думаю, не составит труда заполнить поля. После чего жмем Обновить. Данные в табличке обновились, но не сохранились. Вы можете еще отредактировать эти данные или любые другие в соседних вкладках и после того как закончили можно нажать кнопку – Сохранить изменения.
Все поля которые были изменены отправятся на сервер для записи в базу данных.
Я намеренно ушел от моментального сохранения, чтобы избежать не запланированных глюков. Например случайно закрыли окно или ввели не те данные и не помните что там было и чтобы не потерять старое, если новое совсем плохо.
Так-с. Теперь нам нужно подумать куда вывести эти иконки.
Давайте, например, вместо телефонов поставим соц-иконки, а телефоны выведем с лева, там где время работы (пока только для ПК) Причем в шапке нам нужен только один телефон:

Далее, посмотрим что у нас с областями и ячейками в админке:

Видим что у нас тут 2 ячейки header-top1 и header-top2.
Ход логики такой:
1. В ячейке header-top2 меняем штуковину контактов на штуковину, которая работает с соц-сетями.
2. А в ячейке header-top1 через штуковину добавляем отобразить еще телефон.
Теперь заходим в Штуковины (Пакеты –> MagicThemes –> Штуковины).
Для простоты применим фильтр по нужной позиции header-top2, жмем редактировать.

Тут у нас уже выбраны настройки, сменим лишь Путь-Значение. В поле путь к файлу – выбирается папка набора штуковин, а в поле Значение выбирается необходимая Штука.
Те у вас в папке может быть какой-то заранее заготовленный набор полезного. Это все папки-файлы, поэтому редактировать и менять что-то в самих файлах сможет только подготовленный человек.
И так, в данной теме заложен вывод соц-сетей и есть штуковина которая это сможет красиво нам вывести. Выбираем:

Если мы меняем Значение Штуковины, то от предыдущей штуки останутся параметры ее. Это сделано намеренно, поскольку у многих штуковин параметры могут пересекаться и поддерживаться. Так же вы видите что что-то поменялось, и если вдруг вы ошиблись, то сможете вернуть назад Значение штуковины или оставить некоторые параметры на всякий случай.Нам старые параметры в данном случае не нужны, поэтому мы их удаляем красненькой кнопочкой.
А если вы создаете новую Штуку, то вы увидите только ее параметры.

Во вкладке Сниппет пусто. Тк Штуковина изначально работает только с настройкой соц-сетей.
Во вкладка Общие нас интересует только одно поле: Стилизация. Тут предусмотрено 3 варианта отображения иконок: Обычное, в квадратике, в кружке. В квадратике и кружке – они по больше будут, а у нас места не много, поэтому выбираем Обычное. Заголовок мы не используем – оставляем поле пустым и оно не выведется.
Далее перейдем на вкладку Стилизация. Тут с большего все понятно. Единственное – размер иконок. Если необходимо уменьшить-увеличить размер – выбирается множитель. 0 или 1- означает по умолчанию. Тут так же можно выбрать цвет иконок.
По умолчанию, если цвет не заполнен, то иконки окрашиваются в свои брендовые цвета:

Если же выбран цвет, то все иконки окрашиваются в этот цвет. В общем-то мы оставим иконки в белом цвете. И выберем еще цвет наведения, чтобы было заметнее.

Чуть ниже – можно выбрать отступы margin этой штуковины от других блоков верстки. Необходима настройка в случае наличия нескольких Штук в одной ячейке.
Жмем ОБНОВИТЬ. Данные тут сохраняются сразу. Чистим кеш (не всегда нужно, но полезно помнить) и Смотрим на сайте изменения:

Теперь разберемся с телефонами. В top1
Заходим в редактирование штуковины для ячейки header-top1 и сразу переключаемся во вкладку Общие. Там добавляем Телефон.

Вы, кстати можете поменять порядок следования информации, удалив и заново выбрав. В поле кол-во номеров вписываем 1. (будет отображаться только один первый телефон). В стилизации ничего не меняю, тк там уже все настроено.
Смотри на сайте результат.

Вот таким образом мы можем добавлять, менять, удалять данные и оформление.
Например, если бы мы в соц сетях выбрали окантовку, то получилось бы:

Как видите на этом небольшом примере можно настраивать штуки по мелочам не задумываясь о коде.
Если вам понравилась статья – поделитесь плюсиком или мнением.
Если вам понравился функционал MagicThemes используйте его.
Всем спасибо!
Темки посмотреть можно тут: modstore.pro/search?query=magic
Поблагодарить автора
Отправить деньги
Комментарии: 4
Алексей, в карточке товара я бы сбрасывал количество после добавления
спасибо. учту.
Попробовал на тестовом сайте поставить mtDemo, но сил не хватило разобраться как все работает. Почему то у меня штуковины не добавляются.
А так идея классная. Очень нужна документация с примерами, пошагово как сделать свою тему и прикрутить ее к MagicThemes и сделать как пакет. Т.е. то что есть тяжело понять. Я 2 недели потратил пытаясь разобраться и понять что к чему, но сил уже нет, выгорел.
Попробовал Fred — классная штука, но не работает с fenom.
Если бы были такие классные штуки рабочие по темам, чтобы было понятно и работало — развитие MODx как мне кажется может оживиться.
А так идея классная. Очень нужна документация с примерами, пошагово как сделать свою тему и прикрутить ее к MagicThemes и сделать как пакет. Т.е. то что есть тяжело понять. Я 2 недели потратил пытаясь разобраться и понять что к чему, но сил уже нет, выгорел.
Попробовал Fred — классная штука, но не работает с fenom.
Если бы были такие классные штуки рабочие по темам, чтобы было понятно и работало — развитие MODx как мне кажется может оживиться.
Спасибо за обратную связь.
Вроде бы видео сделал подробное для запуска где общие вещи рассказываются.
Жаль что не написали мне, в момент когда было что-то не понятно.
Пакет хоть и бесплатный, вопросы по новому продукту на вес золота )))
Поэтому не стесняйтесь пишите что не понятно, хоть тут на сайте, хоть в телеграмм общего чата.
Фред, да вроде выглядит отлично, но есть куча минусов. Так тем на них не нашел… А раз никто не делает на нем темы, значит, под вопросом его использование.
Вроде бы видео сделал подробное для запуска где общие вещи рассказываются.
Жаль что не написали мне, в момент когда было что-то не понятно.
Пакет хоть и бесплатный, вопросы по новому продукту на вес золота )))
Поэтому не стесняйтесь пишите что не понятно, хоть тут на сайте, хоть в телеграмм общего чата.
Фред, да вроде выглядит отлично, но есть куча минусов. Так тем на них не нашел… А раз никто не делает на нем темы, значит, под вопросом его использование.
Авторизуйтесь или зарегистрируйтесь, чтобы оставлять комментарии.
