MIGX bootstrap gallery
Добрый день всем!
Изучаю работу MIGX. Делаю по мануалам, размещенным в интернете, не совсем пока понял разницу между выводом изображения в MIGX способом:
Для способа «inputTV»:«ImageTV» я так понимаю необходимо заранее создать TV типа image? Как ее связать с MIGX?
Можно ли осуществлять вывод MIGX с помощью pdoResourses?
Изучаю работу MIGX. Делаю по мануалам, размещенным в интернете, не совсем пока понял разницу между выводом изображения в MIGX способом:
«Вкладки формы»
{"field":"images","caption":"Изображение","inputTV":"ImageTV"}
«Разметка колонок»
{"header": "Изображение", "sortable": "false", "dataIndex": "images","renderer": "this.renderImage"}«Вкладки формы»
{"field":"images","caption":"Изображение","inputTVtype":"image"}
«Разметка колонок»
{"header": "Изображение", "sortable": "false", "dataIndex": "images","renderer": "this.renderImage"}Для способа «inputTV»:«ImageTV» я так понимаю необходимо заранее создать TV типа image? Как ее связать с MIGX?
Можно ли осуществлять вывод MIGX с помощью pdoResourses?
Комментарии: 10
В первом случае Вы просто указываете конкретную TV-шку, которую брать в качестве основы для вывода (привязывать к шаблонам ее не обязательно). Удобно, если используется отдельный источник файлов.
Во втором случае вы указываете только тип TV, который использовать. В данном случае источник файлов будет умолчальным.
Но, чтобы не ошибиться можно делать нужный вывод не кодом, а через конфигурации. Оно на первый взгляд кажется сложнее, но зато надежно )).
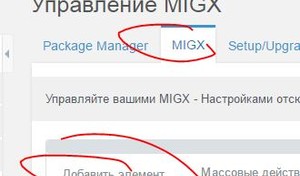
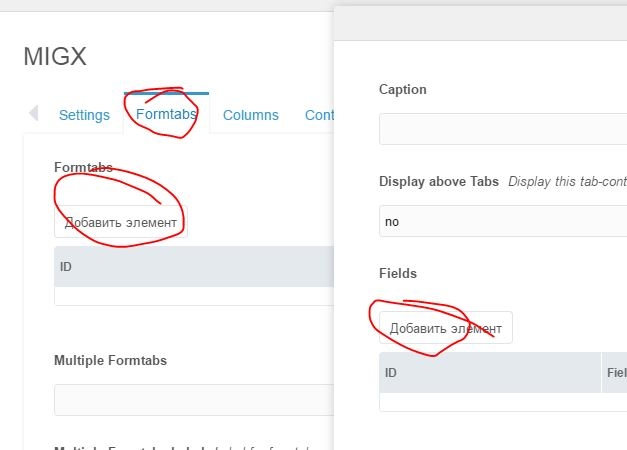
Идете в MIGX и создаете новую конфигурацию:

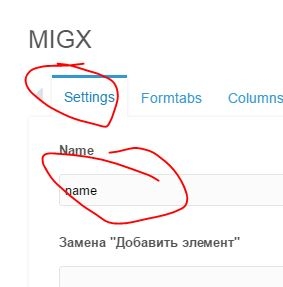
Указываете название:

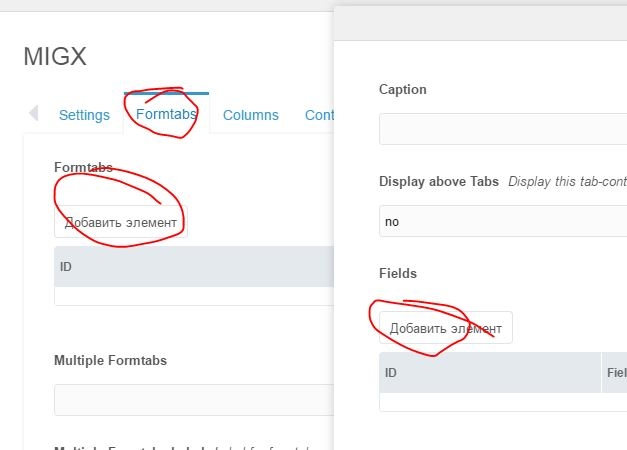
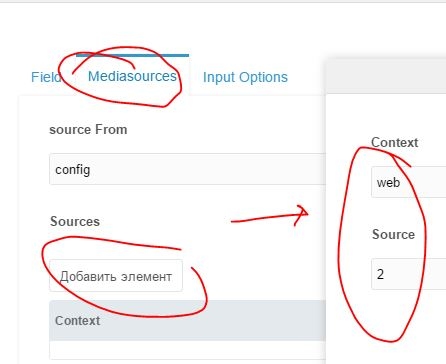
Добавляете форму:

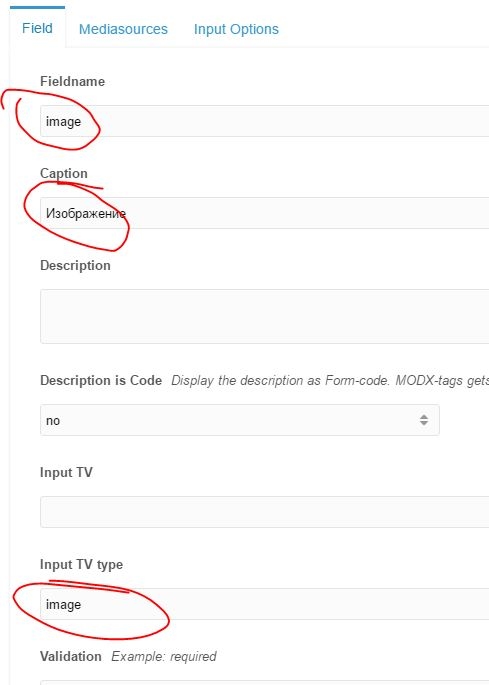
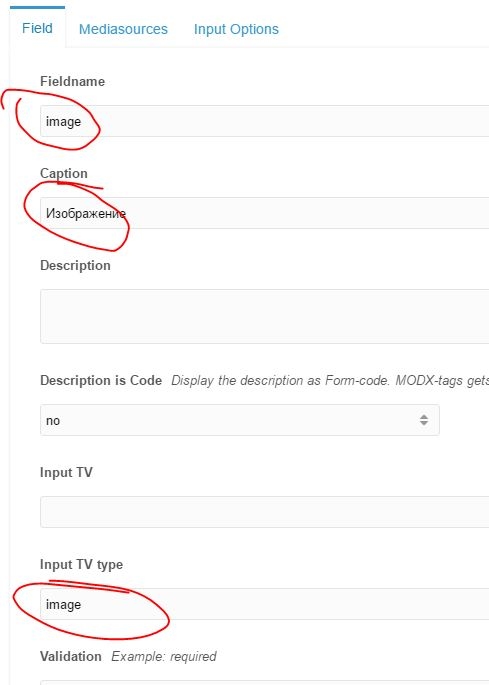
и поле нужного типа:

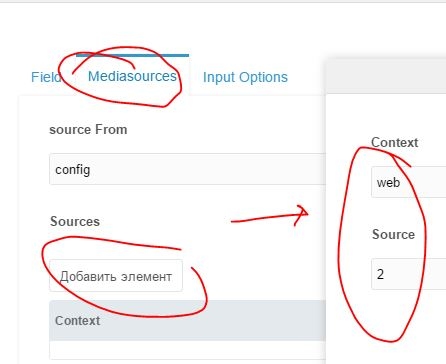
Можете указать свой источник файлов:

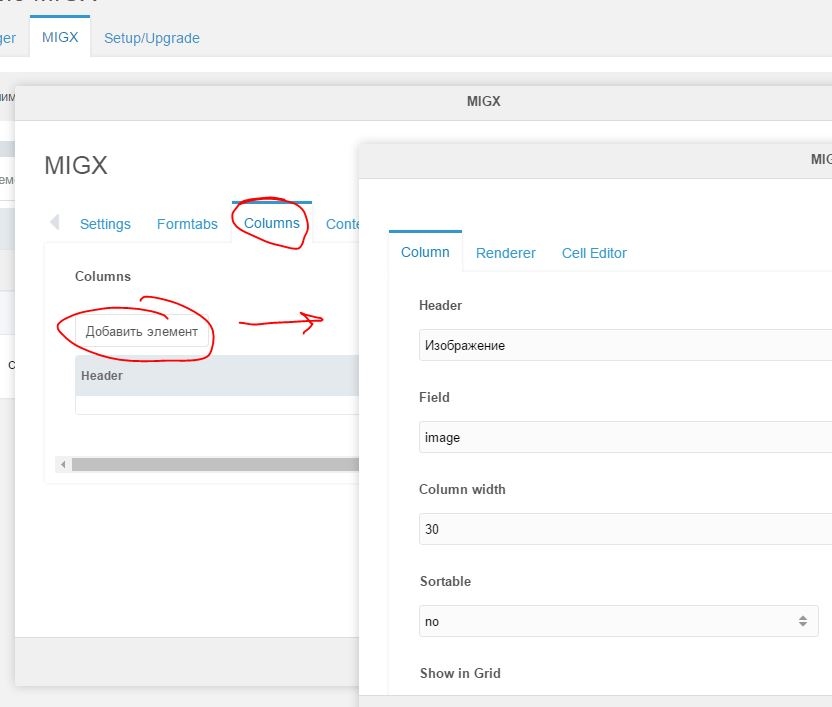
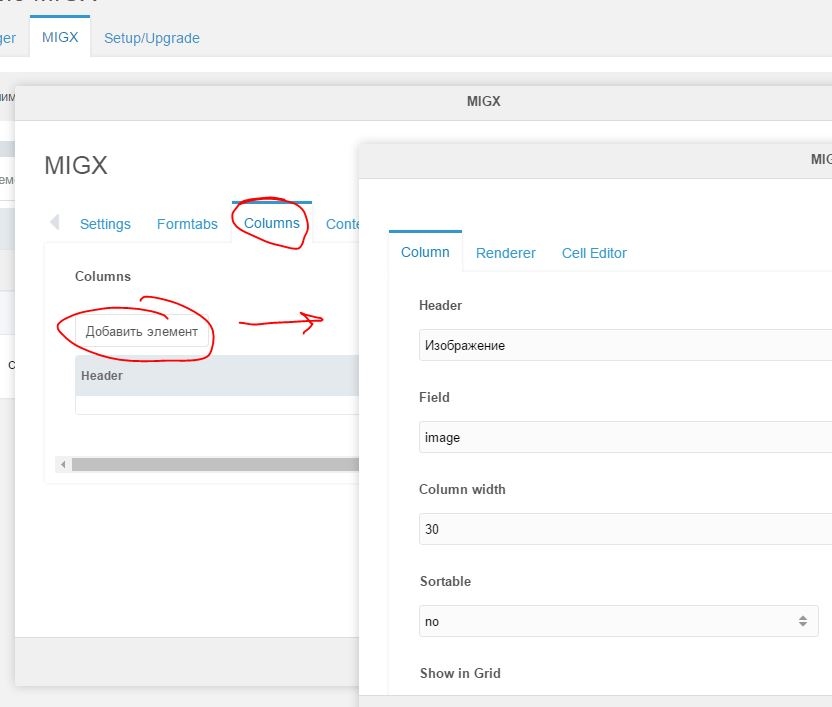
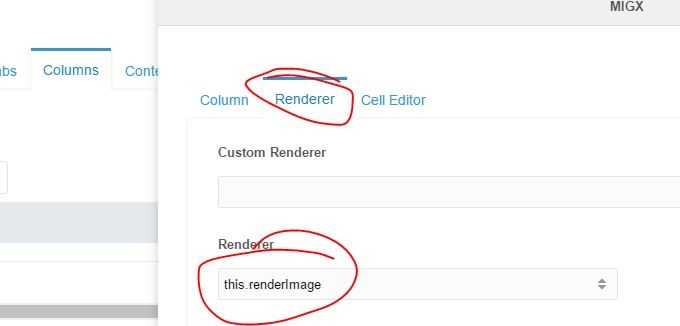
Сохраняете форму и добавляете нужные колонки и настройки:

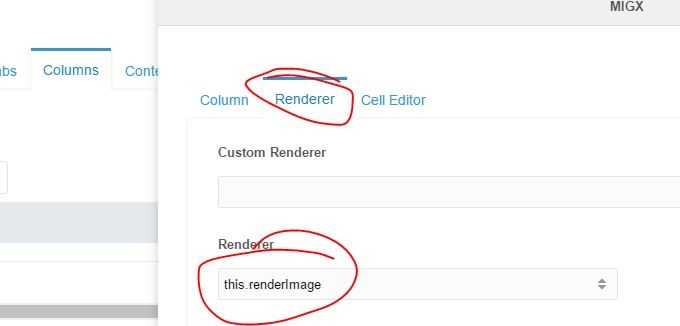
Рендер для поля:

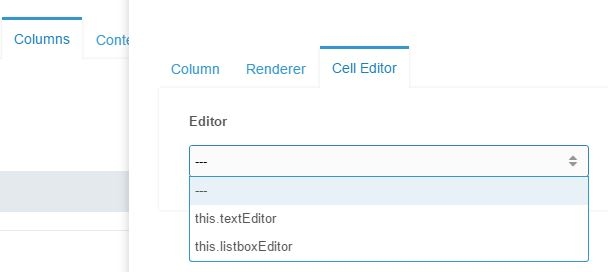
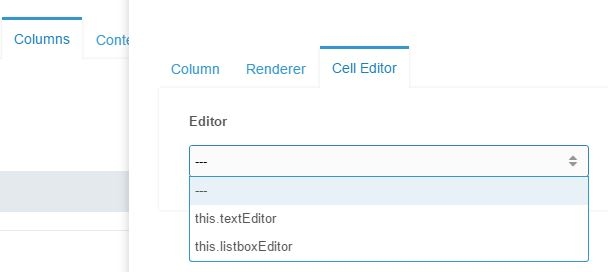
Если нужно, редактор:

Сохраняете все.
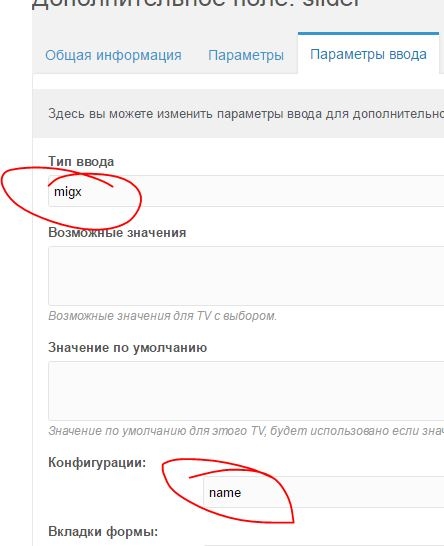
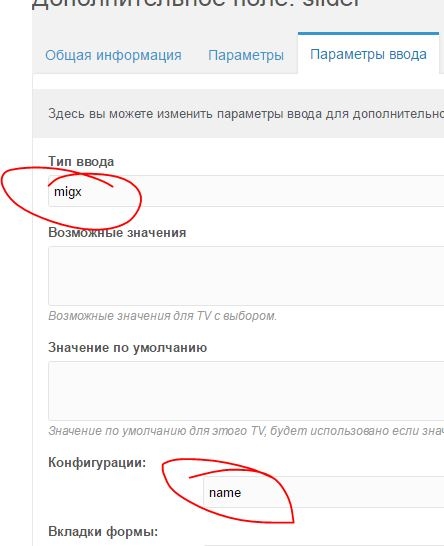
Ну а в TV просто прописываете имя конфигурации:

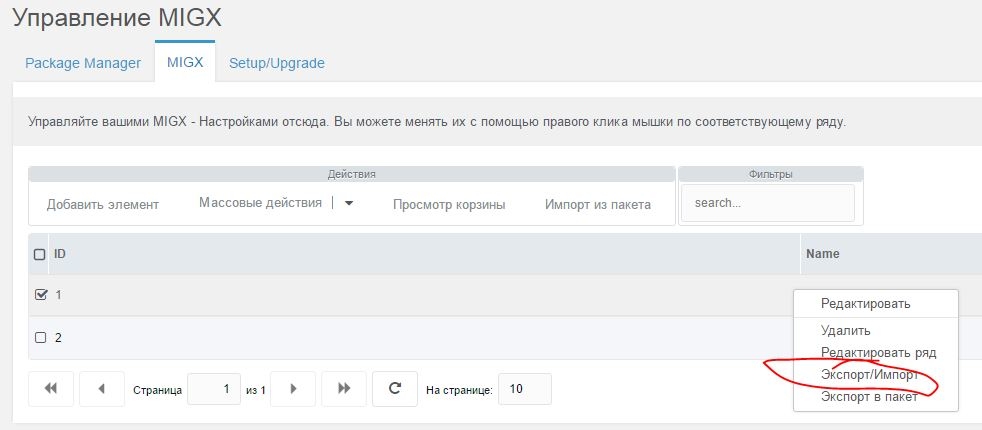
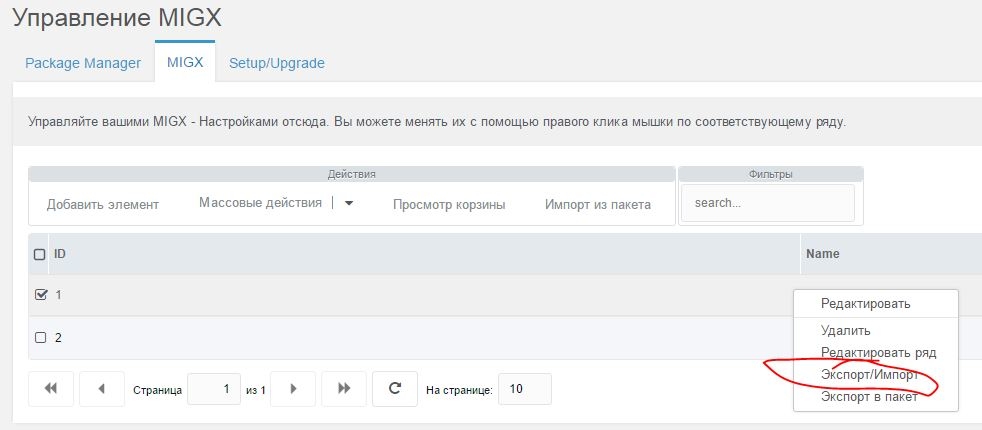
Для копирования конфигураций можно использовать импорт/экспорт:

Во втором случае вы указываете только тип TV, который использовать. В данном случае источник файлов будет умолчальным.
Но, чтобы не ошибиться можно делать нужный вывод не кодом, а через конфигурации. Оно на первый взгляд кажется сложнее, но зато надежно )).
Идете в MIGX и создаете новую конфигурацию:

Указываете название:

Добавляете форму:

и поле нужного типа:

Можете указать свой источник файлов:

Сохраняете форму и добавляете нужные колонки и настройки:

Рендер для поля:

Если нужно, редактор:

Сохраняете все.
Ну а в TV просто прописываете имя конфигурации:

Для копирования конфигураций можно использовать импорт/экспорт:

Спасибо, буду пробовать)) Вы MIGX-поля с помощью чего выводите? PdoTools для этих целей, как я понял, не подходит? правильно?
есть сниппет с migx идет в поставке
getImageList
Разобрался с тем, как выводить сами изображения, а каким образом вывести листалку?
<ol class="carousel-indicators">
<li data-target="#myCarousel" data-slide-to="0" class="active"></li>
<li data-target="#myCarousel" data-slide-to="1"></li>
<li data-target="#myCarousel" data-slide-to="2"></li>
</ol>
копайте в сторону этого решения от Василия Наумкина: ссылка
Как вывести?
data-slide-to="0" class="active"Делаю вот так:
[[!getImageList??
&tvname=`ws.images`
&tpl=`@CODE:<li data-target="#myCarousel" data-slide-to="[[+idx]]"></li>`
&limit=`100`
]]
на странице есть GenerateIndicators — это пример, когда из pdoresource подхватывается кол-во картинок/слайдов, чего угодно и генерируется нужное количество переключателей с увеличением порядкового номер на 1
комментарий от самого разработчика
комментарий от самого разработчика
Сниппет принимает общее количество картинок слайдера и генерирует индикаторы для переключения:как сделать конкретно в вашем случае — пробуйте, я стараюсь обходить подобные слайдеры из-за таких вот наворотов лишних. в частности юзаю owl-carusel как раз в связке с migx для слайдера
интересует больше вывод с помощью getImageList, осталось только разобраться как заставить +idx начинать не с 1, а с нуля + как добавить класс active к нулевому индикатору
Недавно прикручивал себе слайдер от бутстрапа к migx… В общем смотри
Чанк: slider_main
Чанк: slider_main_indicators
И сниппет defone (который как раз и вычитает от idx единичку)
<div id="carousel_top" class="carousel slide border_box" data-ride="carousel">
<!-- Indicators -->
<ol class="carousel-indicators">
[[!getImageList?
&tvname=`slider_main`
&tpl=`slider_main_indicators`
&docid=`[[*id]]`
]]
</ol>
<!-- Wrapper for slides -->
<div class="carousel-inner">
[[!getImageList?
&tvname=`slider_main`
&tpl=`slider_main`
&docid=`[[*id]]`
]]
</div>
<!-- Controls -->
<a class="left carousel-control" href="#carousel_top" data-slide="prev"></a>
<a class="right carousel-control" href="#carousel_top" data-slide="next"></a>
</div>Чанк: slider_main
<div class="item [[+idx:is=`1`:then=`active`]]" >
<img src="[[+image]]">
</div>Чанк: slider_main_indicators
<li data-target="#carousel_top" data-slide-to="[[!defone? &input=`[[+idx]]`]]" [[+idx:is=`1`:then=`class="active"`]]></li>И сниппет defone (который как раз и вычитает от idx единичку)
<?php
return $input = $input-1;
Авторизуйтесь или зарегистрируйтесь, чтобы оставлять комментарии.

