Как правильно сделать что-то вроде пагинации?
Добрый день.
Имеется блог. Вывожу на страницу ресурсы, по три штуки. И хочу, чтобы можно было нажав на следующее — открывались предыдущие три статьи. Вот на скрине есть визуализация, а как это сделать с помощью кода?
Имеется блог. Вывожу на страницу ресурсы, по три штуки. И хочу, чтобы можно было нажав на следующее — открывались предыдущие три статьи. Вот на скрине есть визуализация, а как это сделать с помощью кода?
<!-- pagination -->
<div class="blog_pagination wow fadeInUp">
<a href="" class="page">
<i class="icon ion-arrow-left-c prev"></i>
<span>предыдущая</span>
</a>
<span class="divisor">/</span>
<a href="" class="page">
<span>следующая</span>
<i class="icon ion-arrow-right-c next"></i>
</a>
</div>
</div><!-- end col -->Комментарии: 13
pdoPage и оставьте в чанке ссылки только на нужные страницы
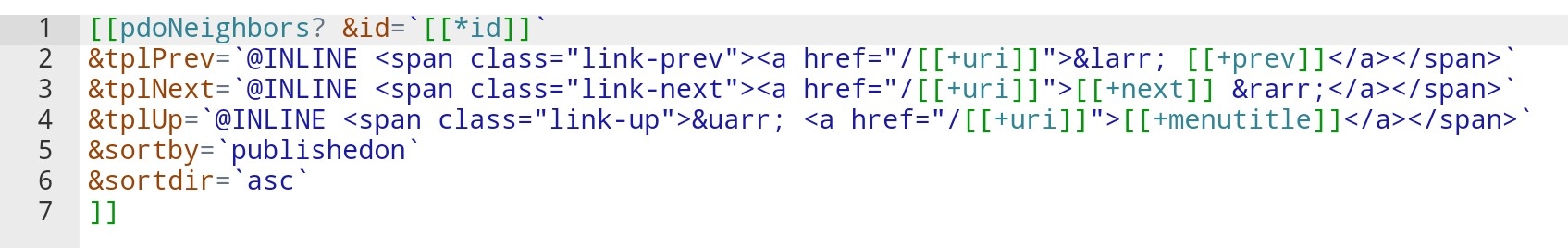
Можно сделать с помощью pdoNeighbors
Т. е., например, вот так должно выглядеть:
?
<div class="pages_pagination">
<a href="[[~213~]]" class="all"><i class="icon ion-grid"></i></a>
<a href="[[pdoNeighbors?
&sortby=`publishedon`
&sortdir=`asc`
]]" class="prev"><i class="icon ion-arrow-left-c"></i></a>
<a href="[[pdoNeighbors?
&sortby=`publishedon`
&sortdir=`asc`
]]" class="next"><i class="icon ion-arrow-right-c"></i></a>
</div>?
Нет! Пишу со смартфона, не могу скопировать из админки свой вариант чанка. (
Все делается одним выводом, читайте документацию!
Все делается одним выводом, читайте документацию!

Сделал скриншот. )
Только Вам параметр &tplUp не нужен.
А я вот не пойму как реализовать с <i class=«icon ion-arrow-right-c». Т.е. в Вашем примере там отображается название предыдущего и следующего материала, именно с текстом, а как можно сделать, чтобы просто стрелочки работали именно как в исходном коде?
И в догонку вопрос: у меня есть страница, которая выводит дочерние ресурсы. Хочу сделать там пагинацию. Это тоже с помощью pdoNeighbors? Там немного другой код
И в догонку вопрос: у меня есть страница, которая выводит дочерние ресурсы. Хочу сделать там пагинацию. Это тоже с помощью pdoNeighbors? Там немного другой код
<!-- pagination -->
<div class="blog_pagination wow fadeInUp">
<a href="" class="page">
<i class="icon ion-arrow-left-c prev"></i>
<span>предыдущая</span>
</a>
<span class="divisor">/</span>
<a href="" class="page">
<span>следующая</span>
<i class="icon ion-arrow-right-c next"></i>
</a>
</div>
</div><!-- end col -->
Просто замените мой код на свой в параметрах &tplPrev и &tplNext и все будет как надо со стрелочками, как в первом так и во втором варианте. Не могу скопировать я пишу еще со смартфона. Завтра буду за компом и все распишу если у Вас не получится.
Опять дубль(
Если Вам нужна простая пагинация типа следующая и предыдущая то с помощью этого же снипета, а если постраничная типа 1, 2, 3, 4 и тд то pdoPage
Если Вам нужна простая пагинация типа следующая и предыдущая то с помощью этого же снипета, а если постраничная типа 1, 2, 3, 4 и тд то pdoPage
Мне и такая, и такая нужна. Они будут на разных ресурсах разные. Очень надеюсь, что Вы скоро доберетесь до ПК, ибо у меня не получается(
Для первого варианта:
И для второго:
У меня пагинация находиться в чанке и в нужном месте соответствующего шаблона я ее вызываю так:
[[pdoNeighbors?
&id=`[[*id]]`
&tplUp=`@INLINE <a href="/[[+uri]]" class="all"><i class="icon ion-grid"></i></a>`
&tplPrev=`@INLINE <a href="/[[+uri]]" class="prev"><i class="icon ion-arrow-left-c"></i></a>`
&tplNext=`@INLINE <a href="/[[+uri]]" class="next"><i class="icon ion-arrow-right-c"></i></a>`
&tplWrapper=`@INLINE <!-- pagination --><div class="pages_pagination">[[+prev]][[+up]][[+next]]</div><!-- end col -->`
&sortby=`publishedon`
&sortdir=`asc`
]]И для второго:
[[pdoNeighbors?
&id=`[[*id]]`
&tplPrev=`@INLINE <a href="/[[+uri]]" class="page"><i class="icon ion-arrow-left-c prev"></i><span>[[+prev]]</span></a>`
&tplNext=`@INLINE <a href="/[[+uri]]" class="page"><span>[[+next]]</span><i class="icon ion-arrow-right-c next"></i></a>`
&tplWrapper=`@INLINE <!-- pagination --><div class="blog_pagination wow fadeInUp">[[+prev]]<span class="divisor">/</span>[[+next]]</div><!-- end col -->`
&sortby=`publishedon`
&sortdir=`asc`
]]У меня пагинация находиться в чанке и в нужном месте соответствующего шаблона я ее вызываю так:
[[$LinkNeighbors? &prev=`Предыдущая` &next=`Следующая`]]
Ошибся со вторым вариантом, нужно так:
[[pdoNeighbors?
&id=`[[*id]]`
&tplPrev=`@INLINE <a href="/[[+uri]]" class="page"><i class="icon ion-arrow-left-c prev"></i><span>предыдущая</span></a>`
&tplNext=`@INLINE <a href="/[[+uri]]" class="page"><span>следующая</span><i class="icon ion-arrow-right-c next"></i></a>`
&tplWrapper=`@INLINE <!-- pagination --><div class="blog_pagination wow fadeInUp">[[+prev]]<span class="divisor">/</span>[[+next]]</div><!-- end col -->`
&sortby=`publishedon`
&sortdir=`asc`
]]
Да, супер! Первый вариант то, что надо. Единственный минус — почему-то в конце урла добавляет /
Соответственно при переходе всё слетает(
А второй вариант не совсем то, что мне нужно: страница, должна выводить пагинацию формата 1.2.3.4… последняя. Ну это как я вижу. Тут уже эти родные стрелочки не так важны.
Соответственно при переходе всё слетает(
А второй вариант не совсем то, что мне нужно: страница, должна выводить пагинацию формата 1.2.3.4… последняя. Ну это как я вижу. Тут уже эти родные стрелочки не так важны.
Слеш в конце урла это или в htaccess если апач на сервере или какой то плагин добавляет, нужно разбираться.
Для второго варианта что то вроде этого:
Для второго варианта что то вроде этого:
[[!pdoPage?
&element=`pdoResources`
&limit=`5`
&showHidden=`1`
&parents=`[[*id]]`
&tpl=`@INLINE <a href="[[~[[+id]]]]" class="news-list">[[+pagetitle]]</a><p>[[+introtext]]</p>`
&tplPageActive=`@INLINE <li class="active">[[+pageNo]]</li>`
&tplPageWrapper=`@INLINE <ul class="pagination"><li>Страницы:</li>[[+first]][[+prev]][[+pages]][[+next]][[+last]]</ul>`
]]
[[!+page.nav]]
Авторизуйтесь или зарегистрируйтесь, чтобы оставлять комментарии.

