ExtJS и miniShop2. Добавить таб в окно с заказом
Здравствуйте.
Есть затруднение в добавлении таба в minishop2-window-order-update. Делаю вот так:
Далее если вытащить this в консоль, то в this.fields.items моя таба будет, но она не появляется в окошке в бекенде. :(
Также, если вместо this.fields.items.push(msComponent.ms2tab_order) поставить this.add(msComponent.ms2tab_order), то мой grid добавится, но он появится внизу окошка в каждой табе, что совершенно не устраивает.
Есть затруднение в добавлении таба в minishop2-window-order-update. Делаю вот так:
Ext.ComponentMgr.onAvailable('minishop2-window-order-update', function()
{
msComponent.order_id = this.record.id || 0;
msComponent.ms2tab_order = {
autoHeight: true,
autoWidth: true,
bodyCssClass: "tab-panel-wrapper",
border: true,
hideMode: "offsets",
order_id: msComponent.order_id,
title: _('mscomponent_tab_title'),
xtype: "mscomponent-order-grid",
};
this.on('beforerender', function()
{
this.fields.items.push(msComponent.ms2tab_order);
});
});Далее если вытащить this в консоль, то в this.fields.items моя таба будет, но она не появляется в окошке в бекенде. :(
Также, если вместо this.fields.items.push(msComponent.ms2tab_order) поставить this.add(msComponent.ms2tab_order), то мой grid добавится, но он появится внизу окошка в каждой табе, что совершенно не устраивает.
Поблагодарить автора
Отправить деньги
Комментарии: 7
Если сделать вот так:
То в консоль вываливает ошибку:
this.on('beforerender', function()
{
this.fields.items.push(msComponent.ms2tab_order);
this.load();
});То в консоль вываливает ошибку:
Uncaught TypeError: Cannot read property 'getUpdater' of undefined
Удалось решить, вытащив метод .push() из метода .on(). То бишь вот код, который добавляет табу:
Не знаю, насколько это правильно. Надеюсь знающие расскажут.
Ext.ComponentMgr.onAvailable('minishop2-window-order-update', function()
{
msComponent.order_id = this.record.id || 0;
msComponent.ms2tab_order = {
autoHeight: true,
autoWidth: true,
bodyCssClass: "tab-panel-wrapper",
border: true,
hideMode: "offsets",
order_id: msComponent.order_id,
title: _('mscomponent_tab_title'),
xtype: "mscomponent-order-grid",
};
this.fields.items.push(msComponent.ms2tab_order);
});Не знаю, насколько это правильно. Надеюсь знающие расскажут.
А я ведь писал про это.
Так, а как воспользоваться методом MODx.addTab, если на табах этих нет ID? Прописав такой код мне ничего не добавило:
Насколько вообще плохо то решение, с помощью которого мне удалось решить это, подскажи, пожалуйста? И если не трудно, то как в данном случае воспользоваться методом .addTab?
MODx.addTab('minishop2-window-order-update',
{
id: "mskupon-order-kupons-tab",
title: _('mskupon_tab_title'),
items: [{
xtype: "mskupon-order-kupons-grid"
}]
})Насколько вообще плохо то решение, с помощью которого мне удалось решить это, подскажи, пожалуйста? И если не трудно, то как в данном случае воспользоваться методом .addTab?
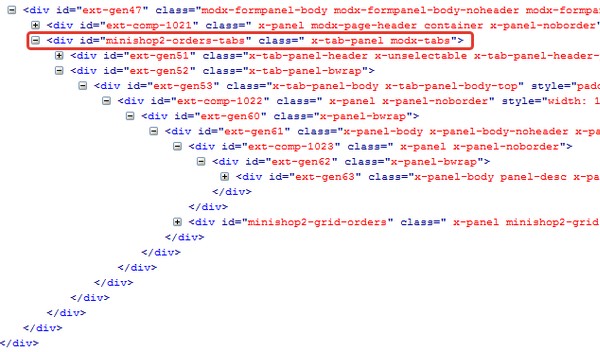
Так, а как воспользоваться методом MODx.addTab, если на табах этих нет ID?А если посмотреть внимательнее. А вот код страницы

Таб добавляется не к гриду, а к панели. Т.е. код файла должен выглядеть так
Ext.onReady(function(){
MODx.addTab('minishop2-orders-tabs',
{
id: "mskupon-order-kupons-tab",
title: _('mskupon_tab_title'),
items: [{
xtype: "mskupon-order-kupons-grid"
}]
})
});<?php
switch ($modx->event->name) {
case 'OnManagerPageBeforeRender':
$modx->controller->addLastJavascript('путь до файла);
break;
}Насколько вообще плохо то решение, с помощью которого мне удалось решить это, подскажи, пожалуйста?Ничего плохого я не вижу. Можно также подключить через наследование (prototype). В программировании и в жизни решений всегда больше чем одно. Просто нужно выбирать то, которое проще.
Спасибо, Сергей, большое за помощь. Только я видимо не ясно описал то, что мне нужно. Твоё решение добавляет таб на основное окно со списком заказов. А мне надо в модальное окошко с подробностями заказа. Поэтому я и ссылаюсь на тот кусок кода в minishop2, говоря "если на табах этих нет ID". А твоё решение работает, только не решает моей задачи, к сожалению. Кстати событие плагина можно использовать вот такое "msOnManagerCustomCssJs". В minishop2 это дело уже предусмотрено.
Извиняюсь, я недопонял.
Кстати событие плагина можно использовать вот такое «msOnManagerCustomCssJs». В minishop2 это дело уже предусмотрено.Буду знать. Я с минишопом близко еще не знакомился.
Авторизуйтесь или зарегистрируйтесь, чтобы оставлять комментарии.

